auth_config.jsonファイルをテキストエディターで開き、詳細を入力してドメインとclient_idを更新します。
[Allowed Callback URL(許可されているコールバックURL)]、[Allowed Logout URLs(許可されているログアウトURL)]、[Allowed Web Origins(許可されているWebオリジン)]にhttp://localhost:3000を追加します。
- ユーザーをアプリケーションにログインさせます。 ユーザーはユニバーサルログインを使用してSPAに対して認証し、Management APIのアクセストークンを要求します。 通常のSPAログインでは、コールバックは同じページのクライアント側で処理され、認証に成功した後にJWTを受け取ります。詳細については、「シングルページアプリのQuickstart」をお読みください。
-
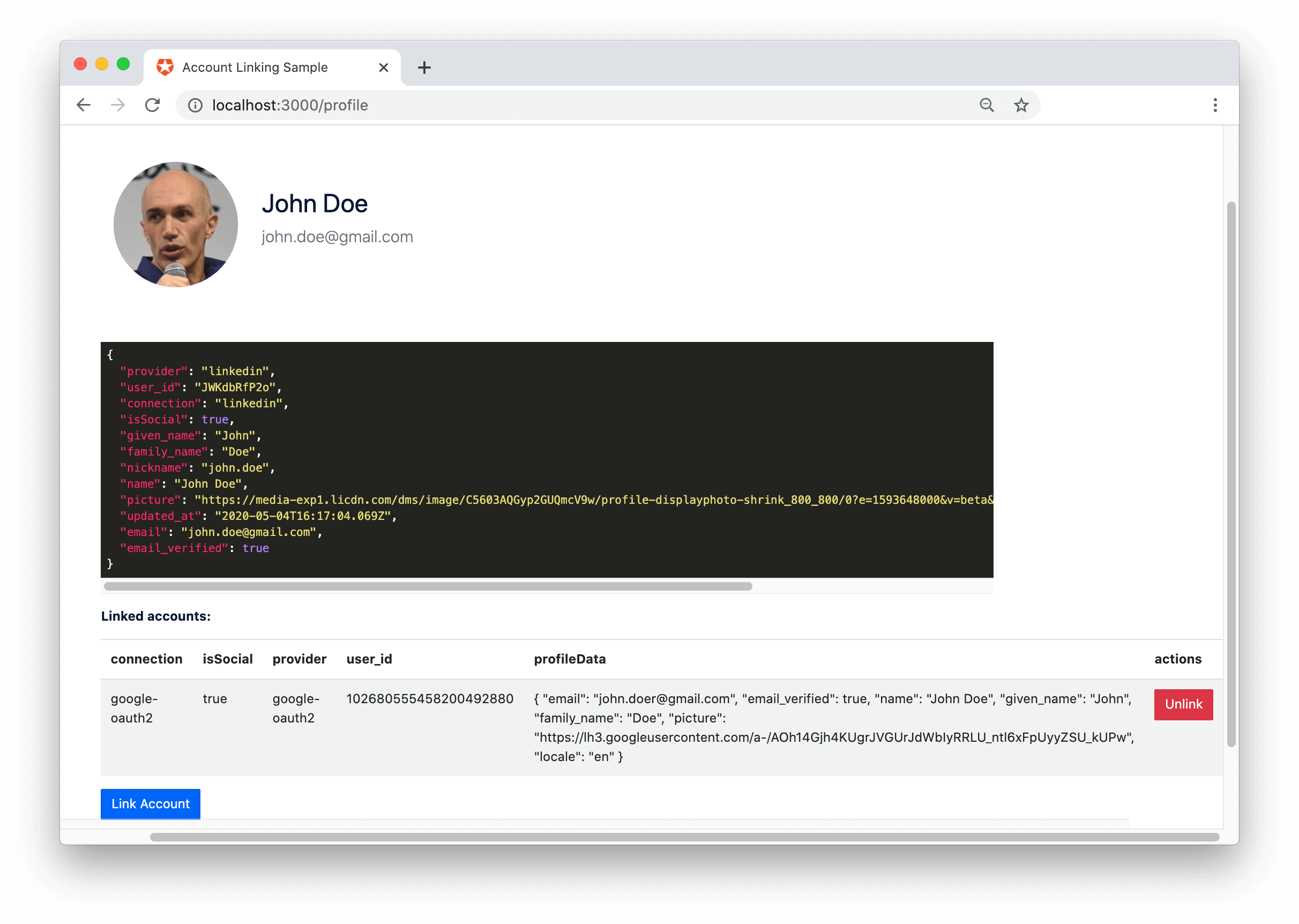
ユーザーがアカウントリンクを始めます。SPAはユーザーに、他のアカウントへのリンクを始めるためのUIを提供する必要があります。たとえば、SPAにユーザーの設定ページを含めることができます。
ユーザーが [Link Account(アカウントのリンク)] ボタンをクリックすると、ユーザーはユニバーサルログインページにリダイレクトされ、リンクしたい接続でログインします。正しく認証したら、取得したトークンを使用してアカウントをリンクします。
また、接続ごとにボタン([Link Facebook Account(Facebookアカウントのリンク)]、[Link Google Account(Googleアカウントのリンク)]など)を追加し、
connectionパラメーターセット(例:/authorize?connection=facebook)を使ってユーザーを/authorizeにリダイレクトすることもできます。
- Auth0 Management APIのユーザーアカウントのリンクエンドポイントを呼び出してアカウントをリンクします。
-
linkAccount関数で、Management APIを呼び出します。アクセストークンであるプライマリJWTを使用してAPIで認証を行い、プライマリユーザーのIDと、セカンダリユーザーのIDトークンであるセカンダリJWTを使用してリンクします。
アカウントリンク:アクセストークンとIDトークン
以前は一部のケースで、IDトークンを使ってユーザーアカウントのリンクやリンク解除ができました。しかし、この機能は廃止されます。今後はすべてのケースでアクセストークンを使用する必要があります。アカウントのリンク解除における変更点は、今後はIDトークンを認可ヘッダーで使用できないという点です。代わりに、アクセストークンを使用しなければなりません。機能自体は存続していますが、非推奨であり、該当するユーザーには移行を推奨しています。詳細については、「移行ガイド:アクセストークンまたはIDトークンを使ってアカウントをリンクする」を参照してください。

