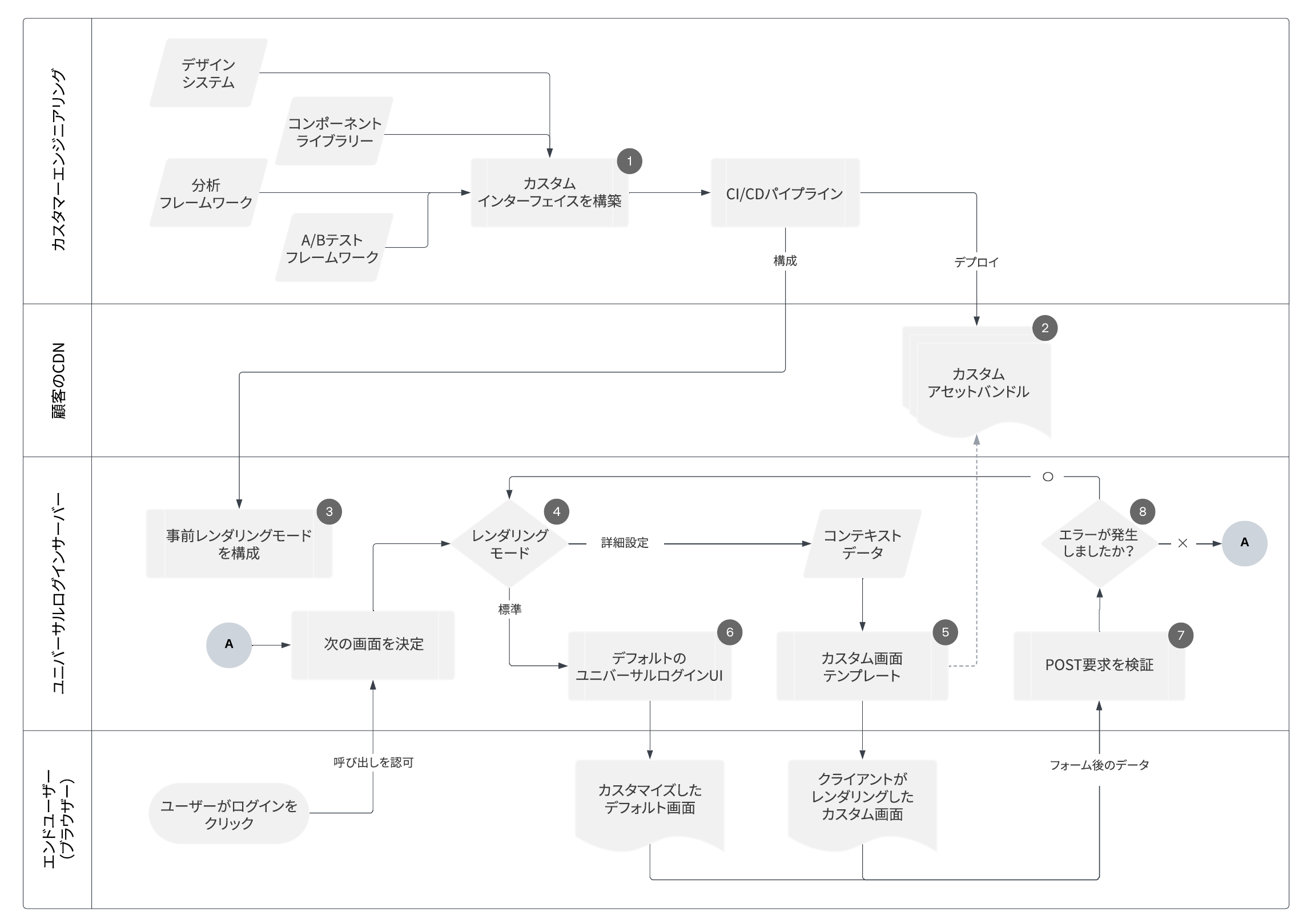
ユニバーサルログインの高度なカスタマイズ (ACUL)は、ユニバーサルログインの各画面にクライアント側でレンダリングされるカスタムのインターフェイスを構築できるようにします。以下の図は、ACULが使用する画面が構築、ホスティング、構成されて、エンドユーザーに表示される様子を説明しています。
高度なカスタマイズの処理手順
- 開発者は、任意のフロントエンド技術スタック(React、Angular、Vueなど)や内部デザインシステム、コンポーネントライブラリー、サードパーティーのCSSやJavaScriptを使用して、特定のユニバーサルログイン画面にカスタムインターフェイスを構築することができます。
- CI/CDパイプラインはそれらのインターフェイスをバンドルし、コンテンツ配信ネットワーク(CDN)にデプロイします。
- 開発者は、Auth0 Management APIを使用して、特定のユニバーサルログイン画面に高度なレンダリングモードを構成し、CDNをホストしているアセットバンドルにリンクを提供します。
- ユーザーの認証時に、ユニバーサルログインは表示する画面を判断し、要求画面に適切なレンダリングモードを決定します。
- 現在の画面に高度なレンダリングモードの使用が構成されていない場合、ユニバーサルログインはデフォルトで通常のユニバーサルログインインターフェイスを使用し、デフォルトのインターフェイスに行われているカスタマイズを含めます。
- 現在の画面に高度なレンダリングモードの使用が構成されている場合、ユニバーサルログインは高度なレンダリングモードのページテンプレートを返します。
- カスタムインターフェイスからのデータ送信では、サーバーは、URLにエンコードされているのと同じページに対してcontent-typeに
application/x-www-form-urlencoded.を指定したPOST要求でデータが送信されることを期待します。 JSONを送信すると、エラーになります。
- サーバが送信されたデータを検証します。エラーがあれば、サーバーはコンテキストオブジェクトにエラーを含めて現在の画面を返します。エラーがなければ、サーバーは次に表示する画面を判断して、レンダリングモードを見直します。
高度なレンダリングモードのページテンプレート
以下は高度なレンダリングモードの基本的なHTMLページテンプレートです。これには次が含まれます。
- HTMLタグの
ul_localesに基づいた言語
- ユニバーサルログインの標準
<meta>タグとデフォルトの画面タイトル。これは高度なレンダリングモードの構成時に削除することができます。
- Auth0テナントの構成と認証トランザクションデータを含むJavaScriptオブジェクト
- 構成済みのアセットバンドルを参照する
<head>タグ内のHTML要素。
<body>タグにルートdiv要素はありません。フロントエンドフレームワークによってはdivが初期化段階で作成されるからです。
<!DOCTYPE html>
<html lang="{{locale}}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robots" content="noindex, nofollow">
<title>My App | Login</title>
<link rel="stylesheet" href="https://cdn.saas.app/main.css" />
<script type="text/javascript">
window.universal_login_context = {...};
</script>
<script src="https://cdn.sass.app/bundle.js" defer></script>
</head>
<body></body>
</html>