ノーコードエディターを利用するには、ユニバーサルログインを有効にしなければなりません。クラシックログインエクスペリエンスはこのエディターに対応していません。
ユニバーサルログインのノーコードエディター
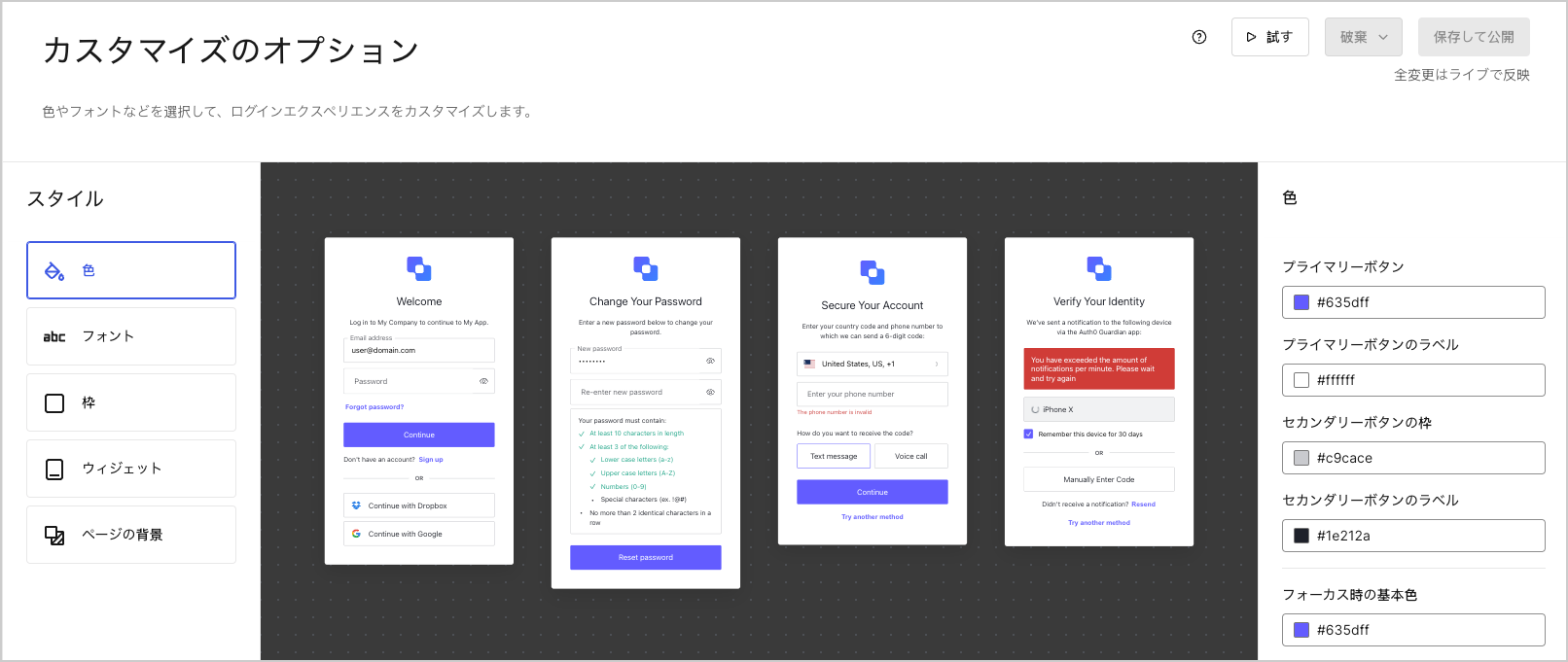
ユニバーサルログインのテーマをカスタマイズするには、以下を行います。- Auth0 Dashboardで[Branding(ブランディング)]>[Universal Login(ユニバーサルログイン)]>[Customization Options(カスタマイズのオプション)]に移動します。
- [Styles(スタイル)]メニューからテーマコンポーネント(色など)を選択します。そして、右のリストにあるオプションをカスタマイズします。
- テーマをカスタマイズし終わったら、[Save and Publish(保存して公開)] を選択します。

テーマコンポーネント
好みに合ったユニバーサルログインのテーマを作成できるように、[Styles(スタイル)]メニューには以下のコンポーネントが含まれています。Color(色)
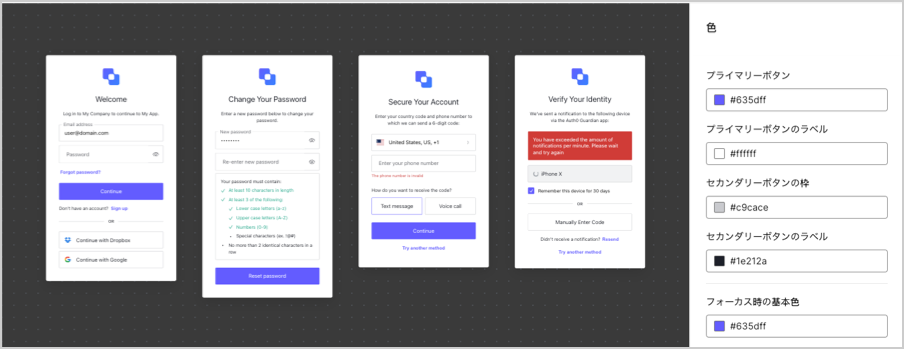
Color(色)
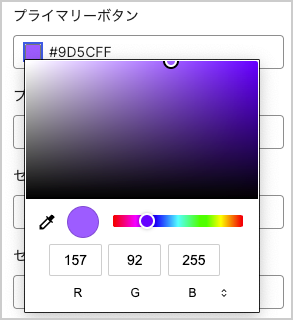
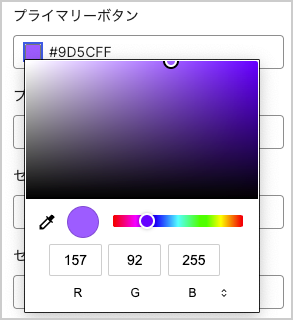
入力フィールドを選択すると、要素の色を変更できます。特定の色を選択するには:
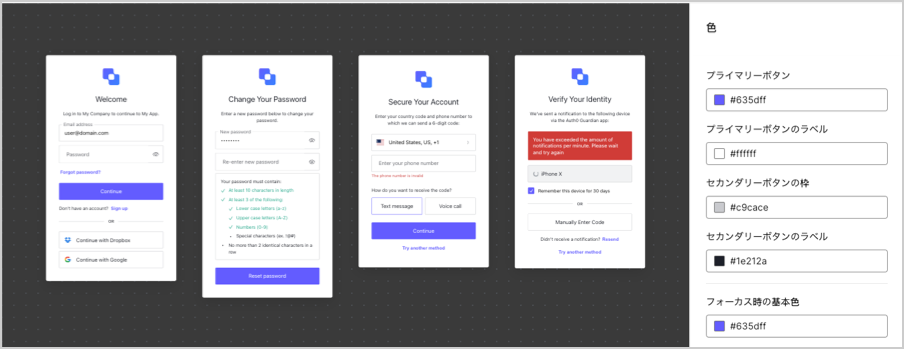
変更を加えると、プレビューウィンドウに指定した変更を加えたウィジェット例がいくつか表示されます。
- カラーピッカーを使用します。
- 16進コードまたはRGB値を入力します。
- スポイトツールを選択すると、使用可能な要素の画面から色を選択できます。

| エレメント | 説明 |
|---|---|
| Primary button(プライマリボタン) | 選択した色で、プライマリボタンまたは後続のアクションを起動するボタンを塗りつぶします。 |
| Primary button label(プライマリボタンのラベル) | プライマリボタン内のテキストの色を変更します。 |
| Secondary button border(セカンダリボタンの枠) | 入力フィールドの枠を変更します。 |
| Secondary button label(セカンダリボタンのラベル) | クリック可能なセカンダリフィールド内のテキストを変更します。 |
| Links and focused components(リンクとフォーカスされたコンポーネント) | パスワードのリセットや別の認証方法を試すなど、別のワークフローを起動するリンクのテキスト色を変更します。 |
| Base focus color(フォーカス時の基本色) | マウスのポインターが選択前にボタンの上に置かれたときの色を変更します。 |
| Base hover color(ホバー時の基本色) | クリックされたボタンの色を変更します。 |
| Header(ヘッダー) | ヘッダーにあるタイトルのテキスト色を変更します。 |
| Body text(ボディーのテキスト) | ボディーのテキスト色を変更します。 |
| Widget background(ウィジェットの背景) | ウィジェットの背景色を変更します。 |
| Widget border(ウィジェットの枠) | ウィジェットの枠の色を変更します。 |
| Input labels and placeholders(入力ラベルとプレースホルダー) | 入力フィールドラベルのテキストとプレースホルダーのテキストを変更します。 |
| Input filled text(入力されたテキスト) | 入力フィールドに入力されたテキストの色を変更します。例:ユーザー名のフィールド、パスワードのフィールド |
| Input border(入力の枠) | 入力フィールドの枠の色を変更します。 |
| Input background(入力の背景) | 入力フィールドの背景色を変更します。 |
| Icons(アイコン) | 入力フィールドの中にあるアイコンの色を変更します。 |
| Error(エラー) | ウィジェット内のエラーメッセージの色を変更します。 |
| Success(成功) | ウィジェット内の成功メッセージの色を変更します。 |

フォント
フォント
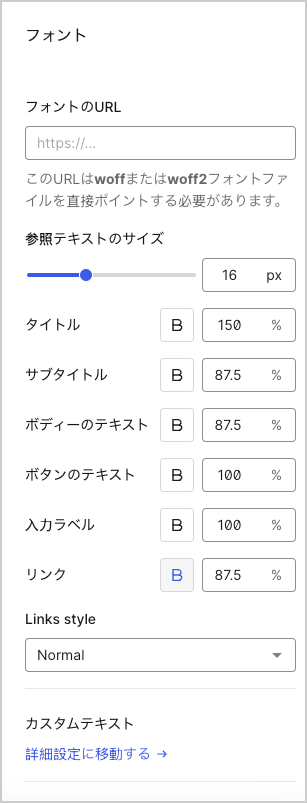
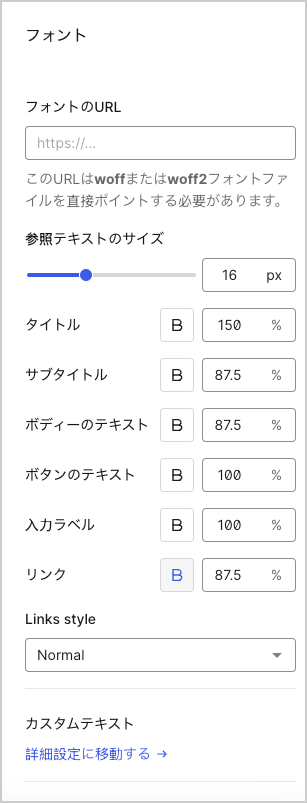
デフォルトフォントを変更するには、入力フィールドに任意のWOFF(Web Open Font Format)ファイルへのURLを入力します。WOFFファイルは、CORSを有効にしたCDNまたはAccess-Control-Allow-Originヘッダーを持つホスティングサイトを使用してホストされる必要がります。フォントURLパネルの**[Reference text size(参照テキストサイズ)]** ピクセルオプションで一般テキストのサイズを調整します。参照テキストを変更しても、残りのオプションは変更しないことに注意してください。次の要素は個別に変更します。
- Title(タイトル)
- Subtitle(サブタイトル)
- Body Text(本文)
- Button Text(ボタンテキスト)
- Input Labels(入力ラベル)
- Links(リンク)

Borders(枠線)
Borders(枠線)
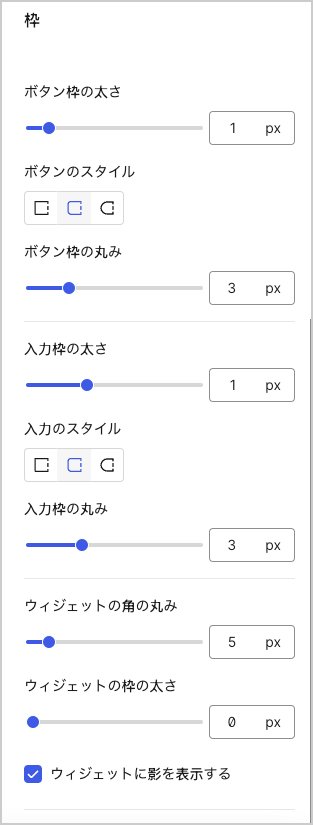
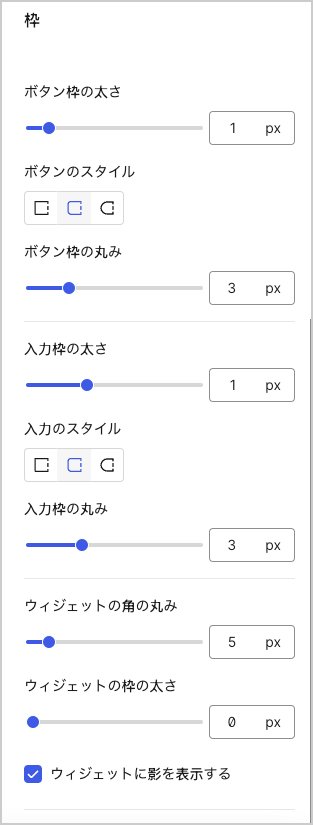
枠線、ボタンスタイル、入力フィールド、ウィジェットの角をカスタマイズするには、スライダーを調整するか、利用可能なオプションから選択します。

| オプション | 説明 |
|---|---|
| Button border weight(ボタン枠の太さ) | ログインプロンプト内の入力フィールドを囲む枠線の幅を調整します。 |
| Buttons style(ボタンのスタイル) | ウィジェット内のクリックできるボタンの形状を変更します。利用可能なオプション:角を鋭く、角を丸く、カプセルの形状。 |
| Button border radius(ボタン枠の丸み) | 角を丸くを選んだ場合は、クリックできるボタンの角を調整できます。 |
| Input border weight(入力枠の太さ) | ログインプロンプト内の入力フィールドとクリックできるボタンの枠線の幅を調整します。 |
| Inputs style(入力のスタイル) | ログインプロンプト内の入力フィールドの形状を変更します。利用可能なオプション:角を鋭く、角を丸く、カプセルの形状。 |
| Input border radius(入力枠の半径) | 角を丸くを選んだ場合は、入力フィールドの角を調整できます。 |
| Widget corner radius(ウィジェットの角の丸み) | ウィジェットの形状を角を鋭くから丸くへ変更します。 |
| Widget border weight(ウィジェット枠の太さ) | ウィジェットの枠線の幅を調整します。 |
| Shadow(影) | ウィジェットに影を付けるためのチェックボックスです。 |

ウィジェット
ウィジェット
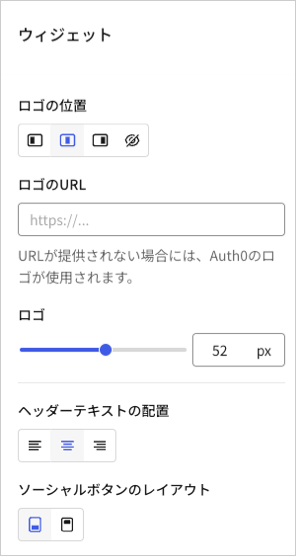
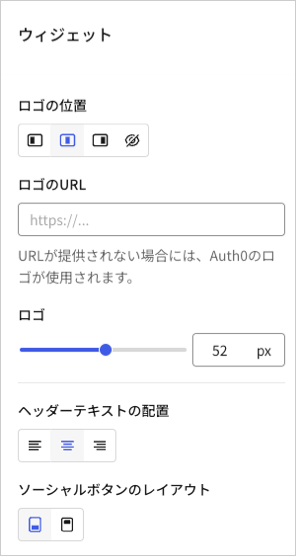
ロゴのURLを追加して、位置、高さ、テキストの配置、ソーシャルログインの場所を構成します。

| 要素 | 説明 |
|---|---|
| ロゴの位置 | ウィジェットの位置をページの左、右、または中央にするか選択します。ロゴを非表示にすることもできます。 |
| ロゴURL | カスタムロゴのURLの位置を入力します。Auth0ではSVGファイルを使用することをお勧めします。 |
| ロゴの高さ | ウィジェットの上部でロゴのサイズを調整します。 |
| ヘッダーのテキスト配置 | ヘッダー内のテキストを左、右、または中央揃いにするかを選択します。 |
| ソーシャルボタンのレイアウト | テキストをボタンの上か下に配置するかを選択します。 |

ページの背景
ページの背景
背景画像のURLを追加して、プロンプトのウィジェットに表示する背景を選びます。No-Code EditorはPNGやJPEGなどの他の画像形式に対応しています。次に、ウィジェットを画面の中央、左、右のいずれに合わせるかを選びます。
Auth0では、幅が2000px以上のJPEG画像をお勧めします。


