これらの文書の内容は、法的な助言を意図したものではなく、法的支援の代替と見なされるべきではありません。 GDPRを理解し順守することの最終責任はお客様にあり、Auth0は可能な限りにおいて、お客様がGDPR要件を満たすことを支援します。
概要
さまざまなシナリオで同意情報を取得し、これをユーザーのメタデータに保存します。 すべてのシナリオで、次のプロパティがユーザーのメタデータに保存されます。consentGiven(true/false)は、ユーザーの同意(true)または不同意(false)を示しますconsentTimestamp(Unixタイムスタンプ)は、ユーザーが同意した日時を示します
- 1つはフラグを表示し、データベース接続で機能し、auth0.jsライブラリを使用してユーザーを作成します(シングルページアプリケーションで使用)。詳細については、「Auth0.js v9の参考情報」をお読みください。
- 1つはフラグを表示し、データベース接続で機能し、Authentication APIを使用してユーザーを作成します(通常のWebアプリで使用)
- 1つはフラグを表示し、ソーシャル接続で機能し、Management APIを使用してユーザーの情報を更新します(SPAまたは通常のWebアプリで使用)
- 1つは利用規約やプライバシーポリシー情報を確認したり、同意情報を提供したりできる別のページにリダイレクトします(SPAまたは通常のWebアプリで使用)
オプション1:auth0.jsを使用する
このセクションでは、シンプルなシングルページアプリケーションを使用して、ログインウィジェットをカスタマイズし、ユーザーが同意情報を提供するために使用できるフラグを追加します。アプリを最初から構築するのではなく、Auth0のJavaScriptクイックスタートサンプルを使用します。また、Auth0のユニバーサルログインページを使用して、アプリにログインを埋め込む代わりにユニバーサルログインを実装できるようにします。ユニバーサルログインの詳細については、「Auth0ユニバーサルログイン」をお読みください。ユニバーサルログインと埋め込みログインの違いについて詳しくは、「中央集中型のユニバーサルログインと埋め込みログイン」をご覧ください。 これは、データベース接続に対してのみ 機能します(独自のデータベースをセットアップするのではなく、Auth0のインフラストラクチャを使用します)。-
[Auth0 Dashboard]>[Applications(アプリケーション)]>[Applications(アプリケーション)]に移動して、新しいアプリケーションを作成します。タイプとして
[Single Web Page Applications(シングルWebページアプリケーション)]を選択します。[Settings(設定)] に移動し、[Allowed Callback URL(許可されているコールバックURL)] にhttp://localhost:3000を設定します。 このフィールドには、Auth0が認証後にユーザーをリダイレクトできるURLのセットが格納されます。サンプルアプリはhttp://localhost:3000で実行されるため、この値を設定します。 - クライアントID とドメイン 値をコピーします。これらは後で必要になります。
- [Auth0 Dashboard]>[Authentication(認証)]>[Database(データベース)]に移動して、新しい接続を作成します。Create DB Connection(DB接続の作成)] をクリックし、新しい接続の名前を設定して、[Save(保存)] をクリックします。接続の [Applications(アプリケーション)] タブに移動し、新しく作成したアプリケーションが有効になっていることを確認します。
- JavaScript SPAサンプルをダウンロードします。
- クライアントIDとドメイン値を設定します。
- [Auth0 Dashboard]>[Branding(ブランディング)]>[Universal Login(ユニバーサルログイン)]に移動します。[Login(ログイン)] タブでトグルを有効にします。
-
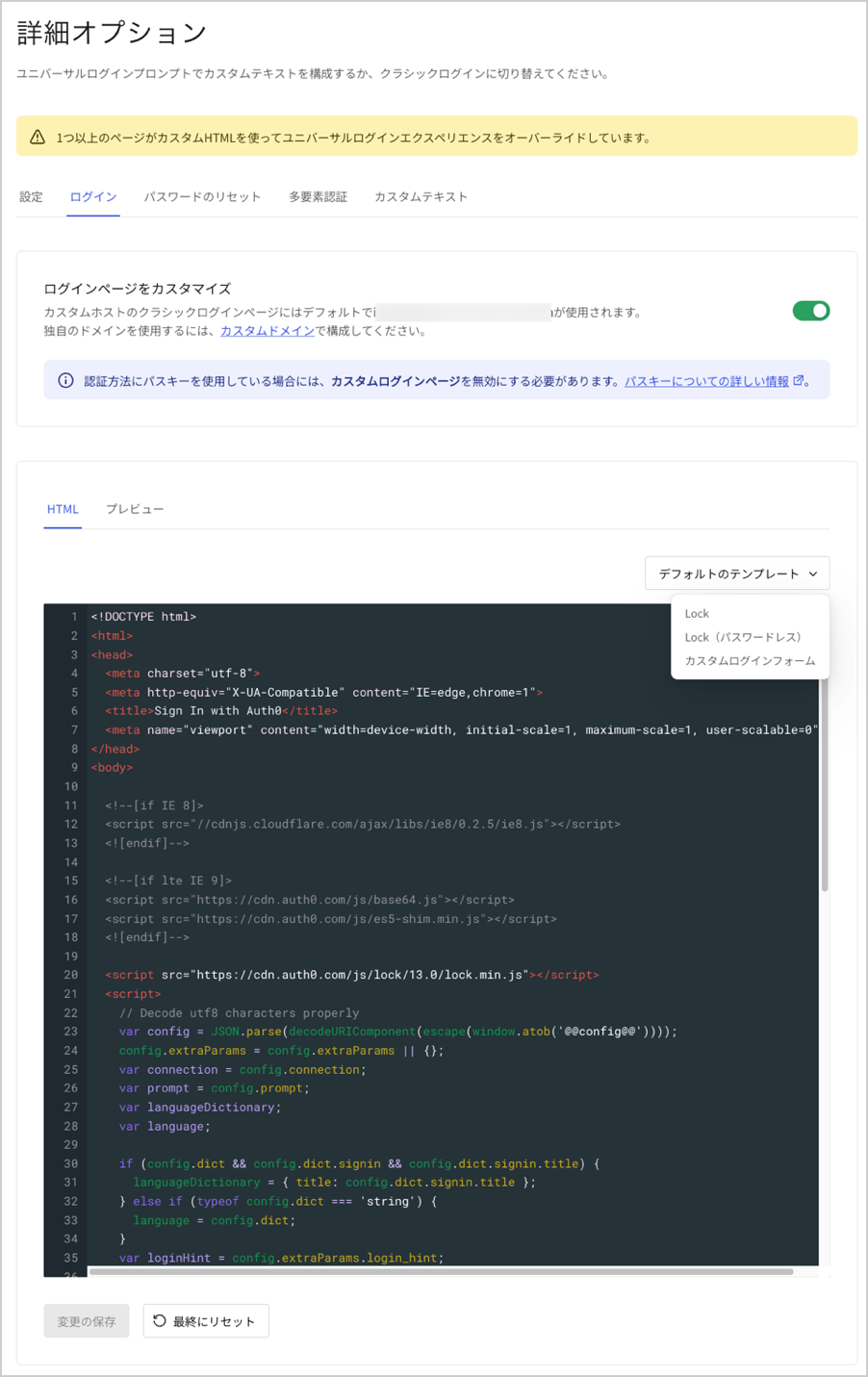
[Default Templates(デフォルトテンプレート)] ドロップダウンで、
[Custom Login Form(カスタムログインフォーム)]が選択されていることを確認します。コードは事前に入力されています。 -
databaseConnection変数の値を、アプリが使用しているデータベース接続の名前に設定します。 -
consentGivenメタデータのフィールドを追加するには、フォームにチェックボックスを追加します。この例では、チェックボックスはデフォルトでチェックが入っており、ユーザーがチェックを外せないよう無効になっています。これはビジネスニーズに応じて調整できます。 -
サインアップ関数を編集してメタデータを設定します。メタデータの値をブール値ではなく、値が
trueの文字列に設定し、toStringを使用して数値を文字列に変換していることに注意してください。これは、値として文字列のみを受け入れるAuthentication APIサインアップ エンドポイントの制限によるものです。 - ログインウィジェットの外観を確認するには、[Preview(プレビュー)] タブをクリックします。

- この構成をテストするには、アプリケーションを実行して、
http://localhost:3000に移動します。新しいユーザーでサインアップします。次に[Auth0 Dashboard]>[User Management(ユーザー管理)]>[Users(ユーザー)]に移動し、新規ユーザーを検索します。[User Details(ユーザーの詳細)] に移動し、[Metadata(メタデータ)] セクションまでスクロールします。user_metadata テキスト領域で、consentGivenメタデータがtrueに設定されていることを確認します。
オプション2:API(データベース)を使用する
独自のサーバーからログインページを提供する場合は、ユーザーがサインアップすると、Authentication APIサインアップ エンドポイントを直接呼び出すことができます。 これまで説明してきたのと同じシナリオで、新しいユーザーをサインアップすると、次のスニペットを使用してAuth0でユーザーを作成し、メタデータを設定できます。必ず、consentTimestamp要求パラメータの値を、ユーザーが同意したときのタイムスタンプに置き換えてください。
メタデータの値は、ブール値ではなく文字列を値として受け入れるというAPI制限により、ブール値ではなく、値がtrueの文字列に設定されていることに注意してください。
ブール値の設定が必要な場合は、代わりにを使用できます。このシナリオでは、通常どおりユーザーをサインアップし、ユーザーが作成された後、Management API更新ユーザー エンドポイントを呼び出して必要なメタデータを設定します。その方法の詳細については、後述します。次の段落ではそのエンドポイントを使用します。
オプション3:API(ソーシャル)を使用する
ソーシャル接続を使用する場合、そのエンドポイントはデータベース接続にのみ機能するため、Auth0でユーザーを作成するためにAuthentication APIを使用することはできません。 代わりに、ユーザーにソーシャルプロバイダーへのサインアップ(Auth0でユーザーレコードを作成)を許可し、Management APIを使用してユーザーの情報を更新する必要があります。 Management APIを呼び出す前に、有効なトークンを取得する必要があります。詳細については、「運用環境のManagement APIアクセストークンを取得する」をお読みください。 リンク先の記事では、クライアントの資格情報フローを使用してトークンを取得していますが、これはブラウザで実行されているアプリからは使用できません。使用できるのは暗黙フローです。クライアントの資格情報フローの詳細については、「クライアントの資格情報フロー」を参照してください。暗黙フローの詳細については、「暗黙フロー」をご覧ください。 オーディエンス 要求パラメータをhttps://YOUR_DOMAIN/api/v2/に設定し、スコープ パラメータをスコープcreate:current_user_metadataに設定します。応答で取得したアクセストークンを使用して、Management API更新ユーザー エンドポイントを呼び出すことができます。
有効なトークンを取得したら、次のスニペットを使用してユーザーのメタデータを更新します。
この呼び出しを行うには、一意のuser_idを知っている必要があることに注意してください。応答からIDトークンを取得した場合、IDトークンのsubクレームからこれを取得できます。詳細については、「IDトークン」をお読みください。または、メールしかない場合は、Management APIの別のエンドポイントを呼び出してIDを取得できます。詳細については、「ユーザー検索のベストプラクティス」をお読みください。
オプション4:別のページへリダイレクトする
ユーザーに追加情報を表示したい場合は、サインアップ時に同意と追加情報を求める別のページにユーザーをリダイレクトし、その後、認証処理を終了するために再びリダイレクトして戻すことができます。これは、リダイレクトルールを使用します。同じルールを使用して、ユーザーのメタデータに同意情報を保存し、この情報を追跡して次回のログイン時に同意を求めないようにすることができます。詳細については、「ルール内でユーザーをリダイレクトする」をお読みください。 このフォームをホストする必要があり、フォームのURLは公開されている必要があります。このチュートリアルの後の手順で、フォームにアクセスできるURLをAuth0に提供する必要があります。-
リダイレクトルールを追加します。[Auth0 Dashboard]>[Auth Pipeline(Authパイプライン)]>[Rules(ルール)]に移動して、[Create Rule(ルールを作成)] をクリックします。ルールテンプレート で、[empty rule(空のルール)] を選択します。デフォルトのルールの名前を、
[empty rule(空のルール)]からわかりやすい名前(例:同意フォームにリダイレクト)に変更します。 -
スクリプトエディターに次のJavaScriptコードを追加し、変更を [Save(保存)] します。
-
[Auth0 Dashboard]>[Auth0 Pipeline(Auth0パイプライン)]>[Rules(ルール)]に戻り、ページの下部にある [Settings(設定)] セクションまでスクロールします。次のように変数キー/値ペアを作成します。
- キー :
CONSENT_FORM_URL - 値:
your-consent-form-url.com
- キー :
構成をテストする
- アプリケーションを実行して
https://localhost:3000に移動します。 - 新しいユーザーでサインアップします。同意フォームにリダイレクトされます。
- [I agree(同意する)] フラグをチェックし、[Submit(送信)] をクリックします。
- [Auth0 Dashboard]>[User Management(ユーザー管理)]>[Users(ユーザー)]に移動し、新規ユーザーを検索します。
- [User Details(ユーザーの詳細)] に移動し、[Metadata(メタデータ)] セクションまでスクロールします。
- user_metadata テキスト領域で、
consentGivenメタデータがtrueに設定され、consentTimestampがユーザーが同意した時のUnixタイムスタンプに設定されていることを確認します。

