How it works
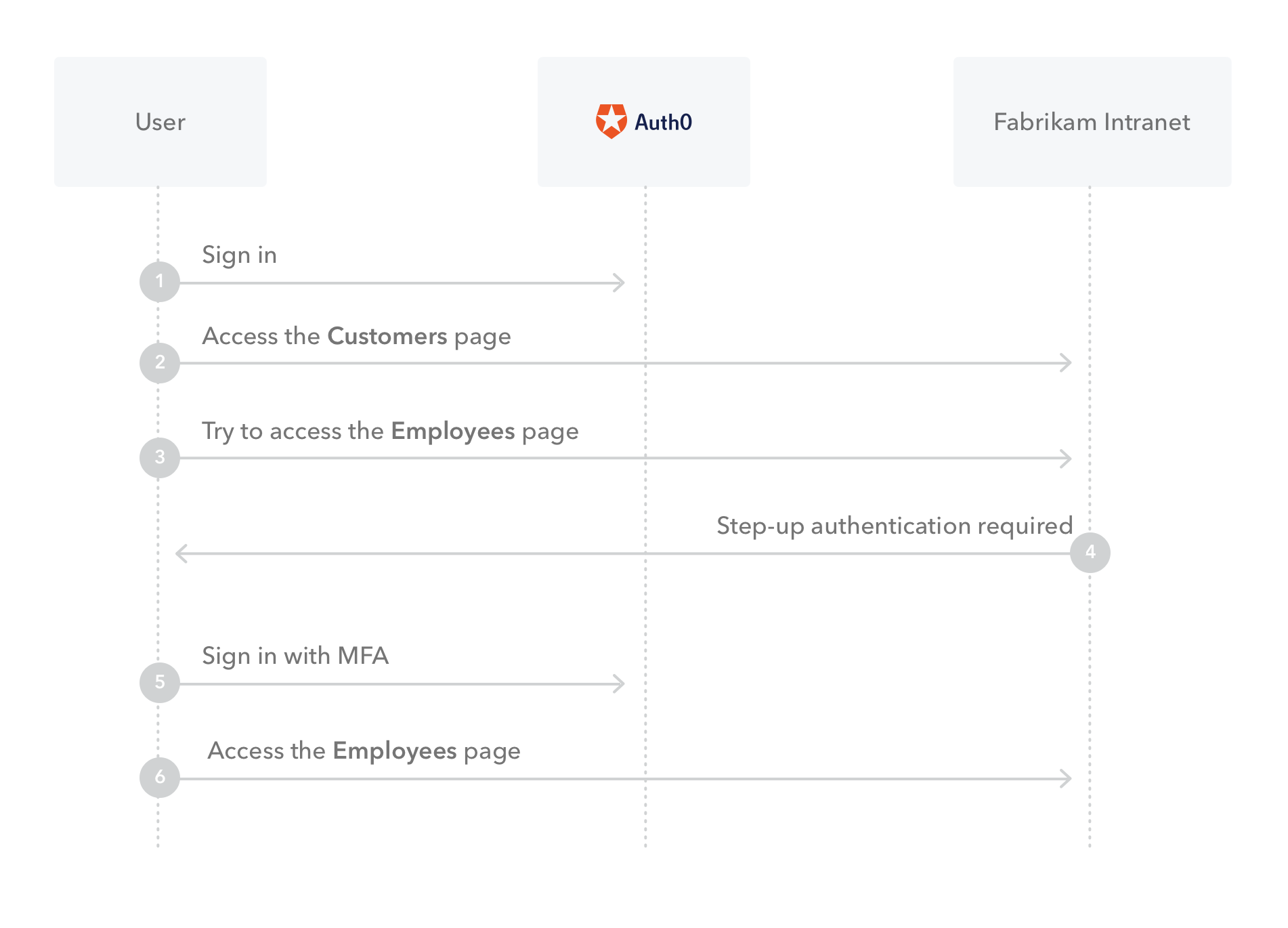
As an example, Fabrikam’s Intranet requires users to authenticate with their username and password to access customer data. However, a request for access to employee data (which may contain sensitive salary information) triggers a stronger authentication mechanism like MFA.
Step-up Authentication for APIs
When your is an API, you can implement step-up authentication with Auth0 using scopes, access tokens, and Actions. You can use an Action to trigger the step-up authentication mechanism (for example, prompt MFA) whenever the user requests scopes that map to sensitive resources. In our example, a user signs into Fabrikam’s web app. The standard login gives to this user the ability to interact with their API and fetch the user’s account list. This means that the that the application receives after the user authentication contains a scope likeread:accounts.
Now the user wishes to transfer funds from one account to another, which is deemed a high-value transaction. In order to perform this action, the API requires the scope transfer:funds.
The user’s current access token does not include this scope and the application knows it (because the application knows the set of scopes it requested in the initial authentication call). The application performs another authentication call, but this time it requests the scope transfer:funds. The browser redirects to Auth0. Per Fabrikam’s Action, Auth0 challenges the user to authenticate with MFA because a high-value scope was requested. Once the user successfully authenticates with MFA, Auth0 generates and sends a new access token that includes the high-value scope. The application passes the access token to the API, which discards it after verification, thereby treating it as a single-use token.
To learn more, read Configure Step-up Authentication for APIs.

