These customizations do not apply to Duo, which has its own user interface.
Use the MFA API
Auth0 provides an MFA API for the following scenarios:- Authenticate users with the Resource Owner Password Grant.
- Build an interface to let users manage their own authentication factors.
- Invite users to enroll in MFA using enrollment tickets.
- Go to Dashboard > Applications > Applications and select your application.
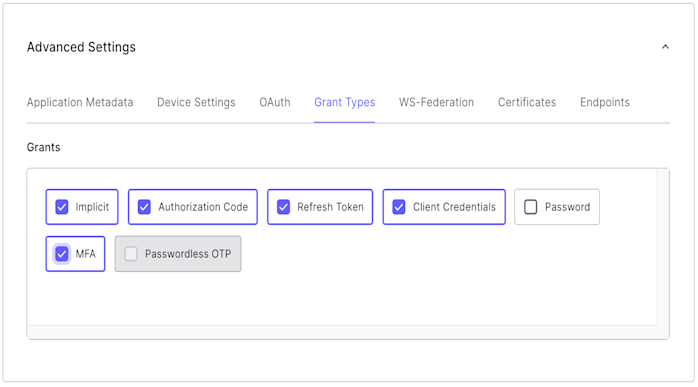
- At the bottom of the Settings tab, click Advanced Settings.
-
Click the Grant Types tab and select MFA.
To learn more, read Enable Multi-Factor Authentication.

- Click Save Changes.
Limitations
The MFA API is designed to work with SMS, push notifications within the Guardian application, email, and OTP factors. It does not support enrolling with Duo.Customize MFA policy with Actions
You can use Actions to customize the MFA policy for your tenant, including requiring MFA for users of specific applications, users with specific user metadata or IP ranges, and more. If you’re unfamiliar with creating Actions, read Write Your First Action.Any and all MFA-related behavior defined in Actions take precedence over the Define policy settings configured in the Multi-Factor Auth section of the Dashboard.To learn more, read Enable Multi-Factor Authentication.
provider setting to specify whether to force MFA, and which factor you use. The behavior is different depending on whether you use the Classic or the Universal Login experience:
| Provider | Classic Experience | New Experience |
|---|---|---|
| any | Push, SMS, or OTP | Push, SMS, Voice, OTP, Email, or WebAuthN security key (when enabled) |
| guardian | Push, SMS, or OTP | Push, SMS, OTP, or Email |
| google-authenticator | Google Authenticator | Push, SMS, OTP, or Email |
| duo | Duo | Duo |
The
guardian and google-authenticator options are legacy settings that are kept for backward compatibility reasons, and should not be used moving forward. We recommend using any instead. The google-authenticator option does not let users enroll a recovery code.provider to a specific option manually overrides the enabled/disabled toggles in the Dashboard. You can use the following Action to prompt the user to enroll in Duo even if other factors are enabled in the Dashboard:
Common use case examples
Here are some common contextual MFA scenarios that can be handled by Actions.To ensure that your tenant triggers MFA only when you explicitly require it in your Actions, set your tenant’s default MFA policy to Never.For more information, read the “Policies” section in Multi-Factor Authentication Factors.
Require MFA for specific applications
You can customize MFA to only trigger when users are logging in to to specific applications.Require MFA for specific users
You can customize MFA to only trigger for users who are marked to use MFA.Change frequency of MFA prompts
In some scenarios, you may not want to prompt the user for MFA each time they log in from the same browser. You can alter that behavior by using theallowRememberBrowser property:
| Value | Description |
|---|---|
true | When provider is set to google-authenticator or duo, the user is prompted for MFA once every 30 days. When provider is set to guardian, the MFA prompt displays the enrollment checkbox for users to choose whether or not to enroll. Defaults to false. To learn more, read Customize Multi-Factor Authentication Pages |
false | The user is prompted for MFA each time they authenticate. |
allowRememberBrowser is set to true and it has not been 30 days since their last MFA prompt).
When you allow the user to skip MFA, a cookie is stored in the user’s browser. If the user has the cookie set but you still want to require MFA, you have two options:
- Set
allowRememberBrowsertofalse - Set
acr_valuestohttp://schemas.openid.net/pape/policies/2007/06/multi-factorwhen calling the/authorizeendpoint.
Require MFA for users outside of the network
Assuming that access to the specified network of internal IP addresses is well controlled, you can also have Auth0 request MFA only from users whose requests originate from outside the corporate network:Bypass MFA for refresh token requests
If your users report frequent log-outs, you may need to bypass requests while using MFA. You can alter the default behavior with a filter Action on theevent.transaction.protocol object property.
event object, read Actions Triggers: post-login - Event Object.

