Windows Azure Mobile Services (WAMS) is a really neat technology by Microsoft to get you started very quickly with simple mobile apps. It's a "Mobile Backend as a Service". It also provides a nice extensibility model for more advanced scenarios with server-side JavaScript.
WAMS already ships with support for single-sign-on with social identity providers (e.g Facebook, LiveID), but no support for enterprise providers: Google Apps, Office 365 and Active Directory; or even custom SQL user databases. Even for social providers, it currently doesn't allow finer grain control on what information the user has to consent to disclose.
For Microsoft Accounts (Live ID), for example, WAMS will ask the user for the following rights: name, gender, display picture, contacts and friends. You might not need all these, and you might turn away customers by asking too much.
Auth0 addresses these two issues:
- You can connect to any supported identity provider: social and enterprise
- You have full control on what information to request from your users
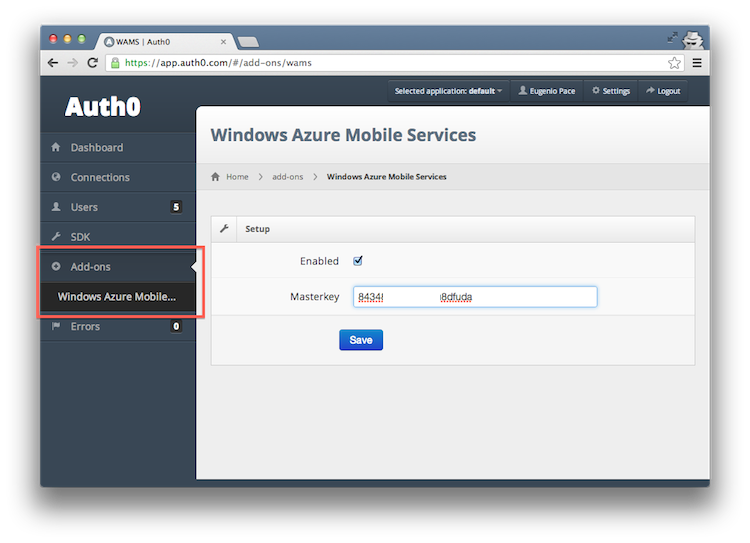
Enabling WAMS integration is as simple as entering the WAMS masterkey in Auth0 (so we can sign the token). That's it!
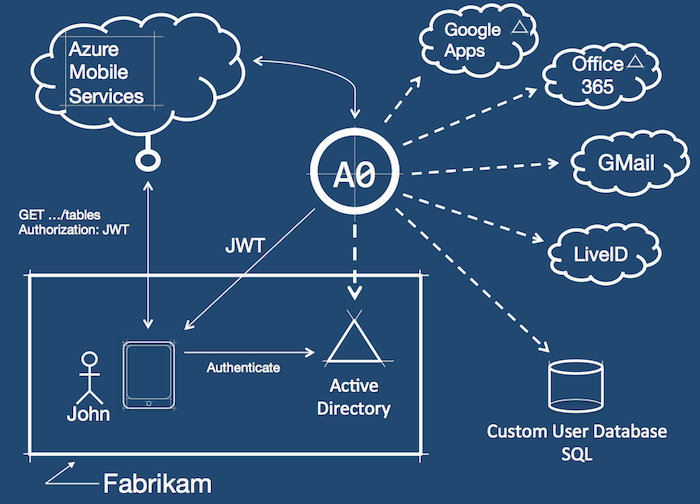
After enabling the add-on, Auth0 will generate JSON Web Token that you can then use to call WAMS endpoints.
This is how it works on a sample test app we wrote:
- John has an account with Fabrikam's Active Directory and is using an iPhone
- John opens an app to query for invoices (and endpoint on WAMS)
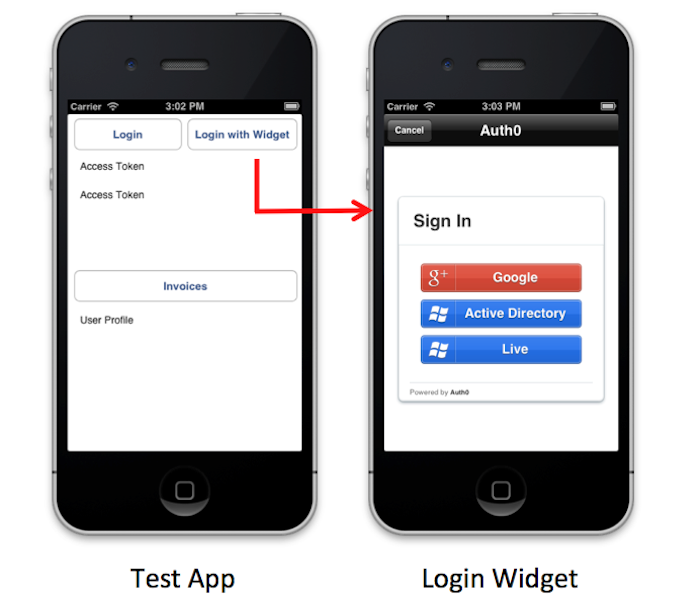
- John taps on Login with Widget
- Using the Auth0 helper library for iOS, the Auth0 Login Widget is displayed
- John selects Active Directory for the list
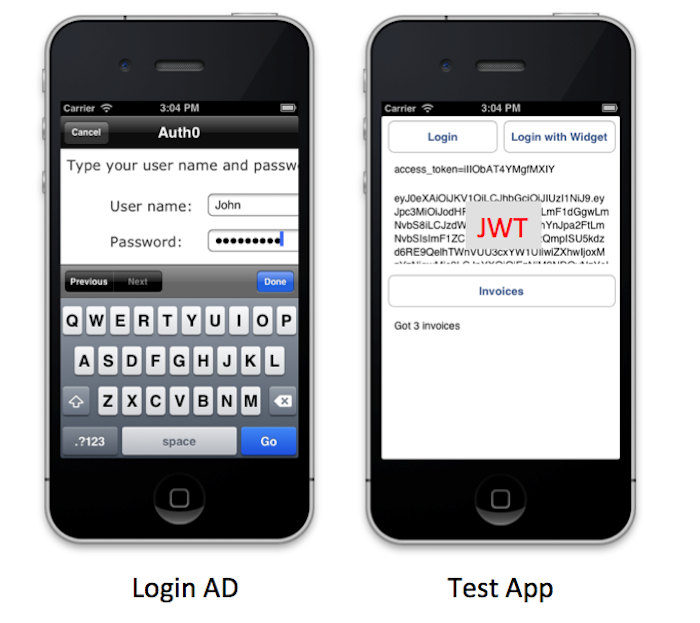
- Auth0 sends John to AD for authentication
- Upon successful authentication, Auth0 returns a JWT (seen on the debug screen on top)
- The app calls the WAMS endpoint with the JWT
The code behind the login process is very straight forward using the helper libraries we ship with Auth0 SDK:
- (IBAction)loginWithWidget:(id)sender
{
Auth0Client *client = [Auth0Client auth0ClientWithWidget:tenant clientId:clientId returnUrl:returnUrl];
[client showInViewController:self allowsClose:NO withCompletionHandler:^(BOOL authenticated) {
if (!authenticated) {
NSLog(@"Error authenticating");
}
else{
self.accessTokenView.text = [client.accessToken copy];
jwtToken = [client.jwtToken copy];
self.jwtTokenView.text = jwtToken;
}
}];
}All token negotiation is handled by the Auth0Client class. Calling WAMS is equally simple: notice how we are just setting the authentication token to what Auth0 returned in the previous step. The rest of the code is just plain WAMS.
- (IBAction)getInvoices:(id)sender
{
MSUser *user = [[MSUser alloc] initWithUserId:@"eugeniop"];
user.mobileServiceAuthenticationToken = jwtToken;
MSClient *client = [MSClient clientWithApplicationURLString:@"https://auth0-tests.azure-mobile.net"];
client.currentUser = user;
MSTable * invoices = [client getTable:@"invoices"];
[invoices readWithCompletion:^(NSArray *items, NSInteger totalCount, NSError *error)
{
if(error)
{
NSLog(@"Error");
}
else
{
self.invoices.text = [NSString stringWithFormat:@"Got %d invoices", [items count]];
}
}];
}Matias' demo'ed this integration on his webcast on CloudCover. (see from minute 13 to 19).
About the author
Eugenio Pace
CEO and Co-Founder