TLDR; Install the add-on using ember-cli ember install auth0-ember-simple-auth, or checkout the generated example application to get started.
At Auth0, we’re huge fans of Ember, the Javascript framework made famous for writing ambitious single page applications (also known as SPA).
Unfortunately, up until now our support and resources for Ember have not equalled our enthusiasm for it. Thankfully, starting today, we have some great news —
Introducing an official 'ember simple auth' add-on
For those familiar with Ember, it might go without saying that “ember-simple-auth” is the most popular authentication helper library around. It implements a strategy based plugin system that allows users to write their own custom authentication strategies.
That is exactly what one of our customers, Aram Zadikian did, and thanks to his generosity, we’re able to share his fantastic work with you today!
We'll be maintaining auth0-ember-simple-auth on an ongoing basis, so you can rely on it to build your ember applications.
What does it do?
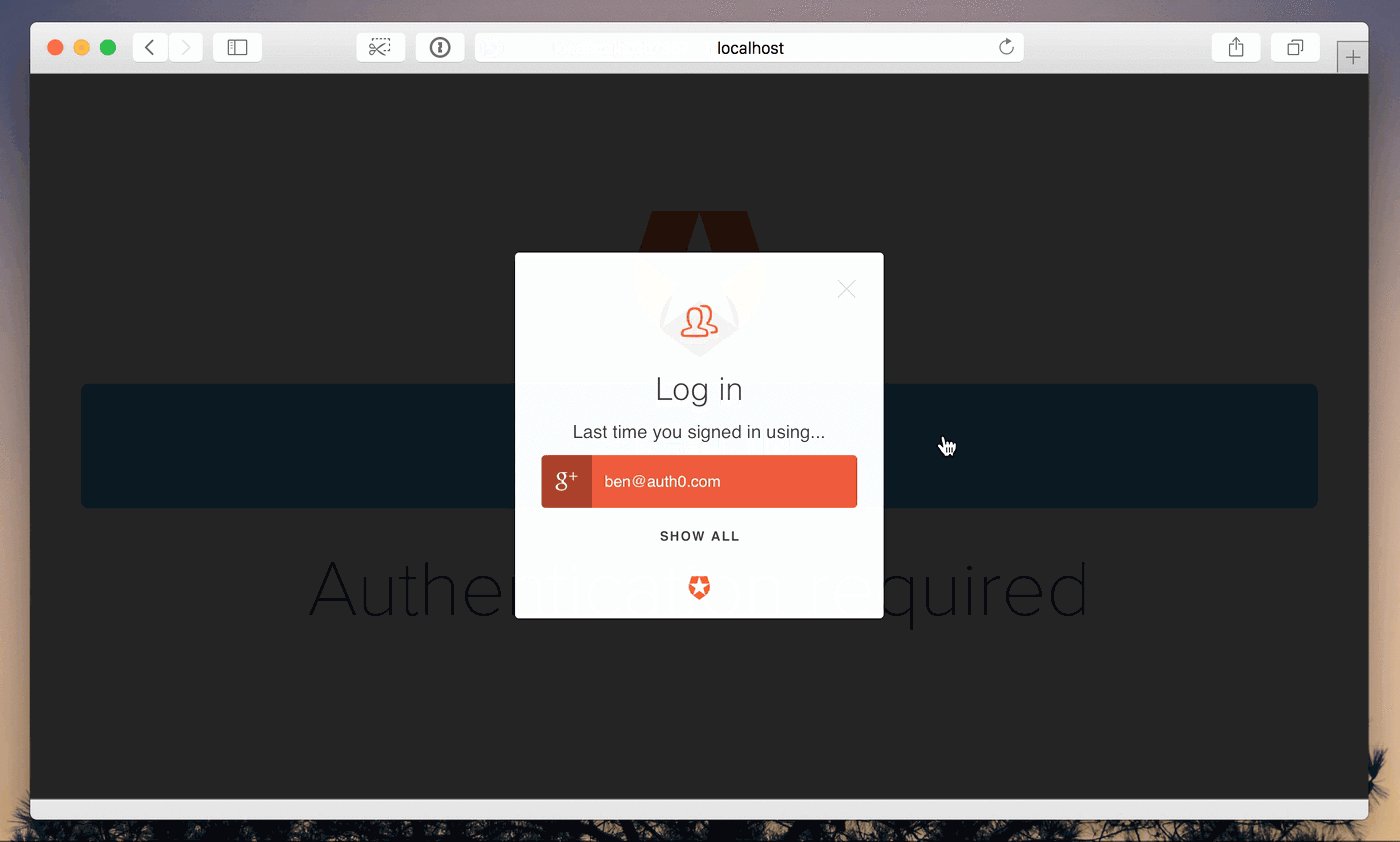
auth0-ember-simple-auth is an Ember-cli add-on that uses Lock, and, after some simple configuration will allow you to sign up/in and out — protecting whichever pages you've specified in your router.
// app/routes/application.js
import Ember from 'ember';
import ApplicationRouteMixin from 'simple-auth/mixins/application-route-mixin';
export default Ember.Route.extend(ApplicationRouteMixin, {
actions: {
sessionRequiresAuthentication: function(){
// Check out the docs for all the options:
// https://auth0.com/docs/libraries/lock/customization
// These options will request a refresh token and launch lock.js in popup mode
var lockOptions = {authParams:{scope: 'openid'}};
// This tells simple-lock to use our `auth0-ember-simple-auth` add-on
this.get('session').authenticate('simple-auth-authenticator:lock', lockOptions);
}
}
});Now that you have enabled your simple-auth strategy, its just a matter of importing the AuthenticatedRouteMixin from ember-simple-auth to lock down routes that need to be protected.
// app/routes/my-protected-route.js
import Ember from 'ember';
import AuthenticatedRouteMixin from 'simple-auth/mixins/authenticated-route-mixin';
export default Ember.Route.extend(AuthenticatedRouteMixin);Now you've already got a secure single page application. Time to focus on writing your app!
You can install & run the auth0-ember-simple-lock add-on, or, to fast forward to a fully working ember application (shown above), you can download the seed project from your application dashboard.
We can't wait to see what you do with ember, make sure you reach out on Twitter with what you create.
✌️ Happy hacking!