TL;DR: In this post, we take a look at a few of the can't-miss talks from AngularConnect 2018, covering topics like Ivy, Bazel, and why you might not need NgRx after all.
I had the incredible opportunity this year to speak at AngularConnect 2018, held November 6-7 at ExCel London.

This conference was organized by White October Events and was amazingly well run. Both as a speaker and as an attendee, I was blown away by how great this conference was. There was excellent content, an emphasis on giving back to the community, and mindfulness towards accessibility like live-captioning of every talk. On top of all that, the logistics for speakers were flawless. My only complaint is that I couldn’t clone myself to watch all of the talks—I can’t recommend this conference enough!
This year’s AngularConnect featured two main tracks, as well as mini-workshops, office hours, and Q&A panels on subjects like AngularJS migration, UI, tooling, and architecture. All of the talks from the two main tracks were streamed live and recorded and all of the videos have been uploaded.
2 days of amazing talks with an amazing community @AngularConnect 😀 #AngularConnect #Frontend #evtech pic.twitter.com/glfQ9JlbFG
— Hassen Hichri (@Hassen91Hassen) November 8, 2018
Highlights from AngularConnect
Let’s look at some highlights from the conference and some talks you definitely don’t want to miss.
The Keynote
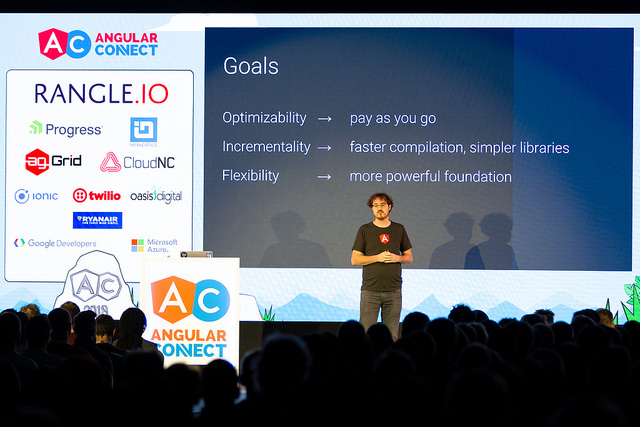
Since AngularMix was just a few weeks prior to AngularConnect, most of the themes of the conference were the same. Angular team lead Igor Minar gave the Day One Keynote and it covered much of the same ground as Brad Green’s keynote in Orlando at AngularMix. Igor talked about the history of Angular from when he joined Google, the current community efforts, and what’s happening right now in the Angular ecosystem. His keynote really set the stage for the rest of the talks in the conference, highlighting Ivy, Bazel, Angular Elements, and other tools in the Angular ecosystem like the Material CDK. Check out Igor’s slides for more.

“We are trying to create excellent interactions in the @angular community. - @igorminar @angularconnect”
Tweet This
All About Ivy
Perhaps the number one buzzword these days in the Angular community is “Ivy.” Ivy is the eagerly anticipated new render engine that will be faster and produce smaller builds due to its use of tree-shaking. Only the parts of Angular you use will be shipped to the browser! At AngularConnect, there were two really awesome talks about Ivy given by folks from Google:
- Google engineer Alex Rickabaugh opened day two of AngularConnect with his fascinating talk about The Theory of Angular Ivy. Alex talked about how Ivy’s overarching purpose is to simplify compilation, deployment, and managing dependencies. To illustrate this, Alex walked us through how the same application gets compiled with the Angular 2.0 renderer, the Angular 4+ View Engine, and Ivy. You definitely want to see this one!

- After Alex, Google engineer Jason Aden showed us Angular Ivy by Example. Jason dove right into debugging and coding with Ivy, demonstrating the simpler stack traces and new debugging APIs. He also demonstrated changes to dynamic components, lazy loading, and routing due to Ivy that look really awesome.
A Bit of Bazel
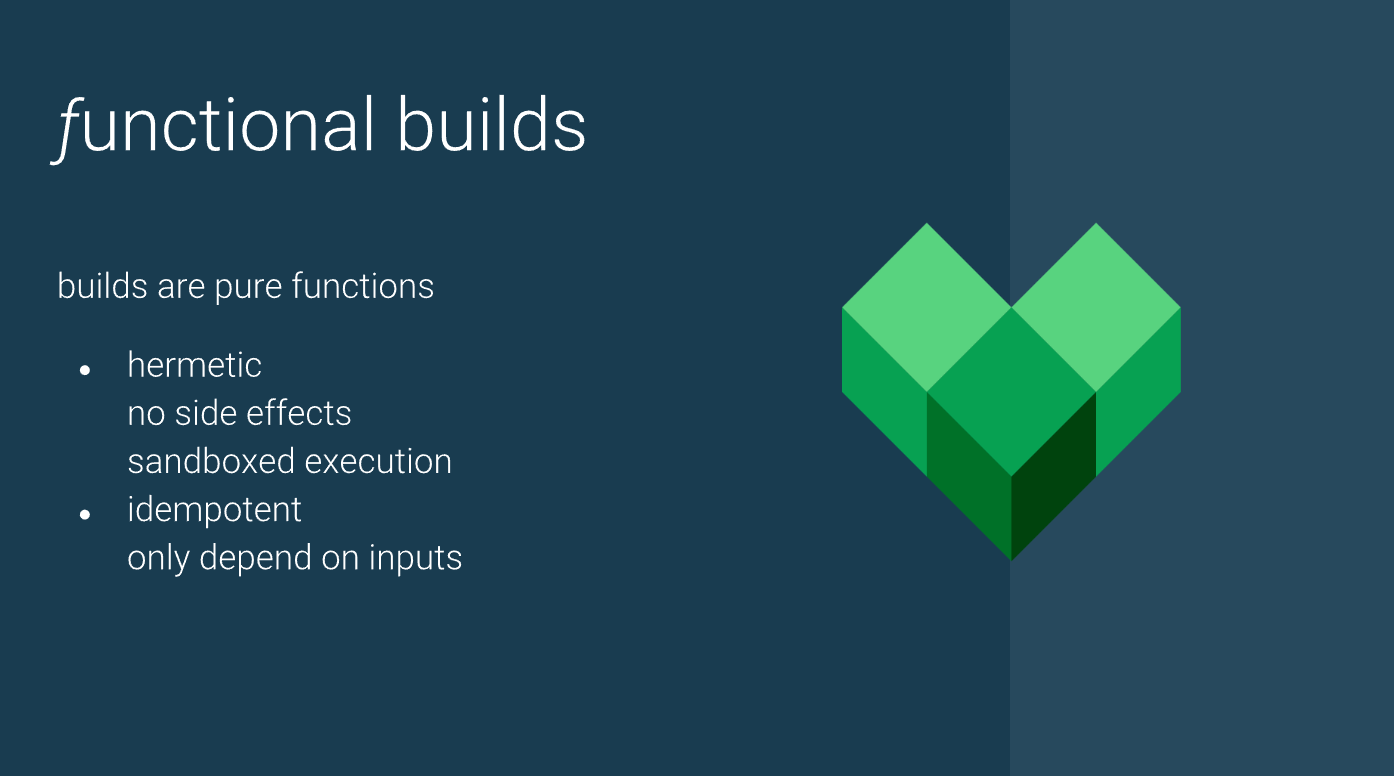
Martin Probst, another software engineer at Google, gave a really fascinating talk about Why You Should Use Bazel. I learned a lot about Bazel from this talk, especially what makes Bazel different from other bundlers or task runners. For example, in one of Martin’s slides, he notes that builds in Bazel are pure functions. They have no side effects and only depend on their inputs. This makes Bazel builds not only easier to analyze, but also easier to debug and run in parallel. This was a great talk for folks who want to dig a little deeper into Bazel.
“With Bazel, builds are functional and thus easy to analyze and debug.”
Tweet This
More on Migration
With Pete Bacon Darwin, who created the ngUpgrade library, as one of the conference organizers, it makes sense that migration from AngularJS to Angular was a big focus at this year’s AngularConnect. There’s still a ton of legacy AngularJS code out there and the Angular community wants to be sure those folks feel supported in their migration. There were three main talks on migration:
- I gave a talk the first day about How to Save Time and Money by Planning Your ngUpgrade. I went over the four main migration strategies and walked the audience through helping two fictional companies decide which path makes the most sense for them. These example companies were based on my own experiences, as well as answering questions from the students of my ngUpgrade course. Check out my slides for more resources.
- Later on the first day, Erin Coughlan gave a fascinating talk on Upgrading to Angular without ngUpgrade. Erin is a front end engineer at Google and her talk focused on using Angular Elements to migrate from AngularJS. She created a really useful library called create-ng1-wrapper and demonstrated how to use it with Angular Elements.
- On the second day, Elana Olson went further in depth on the four recommended paths for Migrating from AngularJS to Angular. She also talked about some amazing tools she’s created through her internship with Google, including the ngMigration Assistant and the ngMigration Forum and Wiki.

In addition to these talks, there was also an upgrade panel and office hours with Elana, Erin, and myself.
Even More Talks You Don’t Want to Miss
I wish I could highlight every single talk and workshop at AngularConnect — there were so many great ones! Here are a few more you need to be sure to watch (but really, just watch all of them):
- With NgRx feeling omnipresent these days, it’s easy to feel like you’re doing something wrong by not using it in your Angular project. Luckily, Mr. NgRx himself, Mike Ryan, gave a fantastic talk this year on why You Might Not Need NgRx. Mike covers the use cases for when it’s a great idea to use NgRx and when you’re better off managing state on your own.
- Max Koretskyi has quickly made a name for himself as the go-to person for in-depth breakdowns of source code. In his phenomenal talk Optimize and Debug Change Detection Like a Pro, Max explains why the infamous
ExpressionChangedAfterItHasBeenCheckedErrorhappens, how change detection really works, and how you can debug it yourself. Excellent work from Max, as always! - One exceptionally effective talk this year came from Uri Shaked and Kapunahele Wong. Their talk Climbing up Injector Trees explored dependency injection through lots of live-coding. Their ability to break down a complex subject with simple examples was just amazing.

- You can’t help but love Sani Yusuf. He could talk about just about anything and capture an audience, but this year he gave a talk called Crossing Across Platforms. It was all about how to structure your Angular application to be used on the web, desktop, and mobile with minimal code duplication. You can also check out Sani’s slides for reference.
- I enjoyed your ionic class very much but your “Crossing Across Platforms” was hands down my favorite talk at #AngularConnect
— Lisa Copeland (@Lisacope1) November 7, 2018
- Last but not least, something a bit different. Jo Pearce gave a fantastic, unique lightning talk called Speaker Ballads. These two poems do a wonderful job of capturing what it’s like to be a technical speaker. Don’t forget to check out Jo’s website for the written poems.
...And I haven't even talked about Asim Hussain, Shmuela Jacobs, or Michael Hladky! Seriously, just watch all of the talks.
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
See you next year!
I hope to see you at AngularConnect next year, so save the date: September 19-20, 2019. In the meantime, if you’re looking to become part of the Angular community, check out this great Angular Conferences site. It was built by the team at Ultimate Courses, especially Ana Cidre, who gave a great talk on component architecture with Sheri List. At the site, you’ll find Angular conferences, meetups, and workshops all over the world. Come join the Angular family!
We had a ROAR-some time at #AngularConnect 2018 🦖 Catch up on all the action below and get ready for next year!
📺 Videos: https://t.co/gIPABaEfAI
📸 Photos: https://t.co/saINRnHuS4
✉️ Newsletter: https://t.co/ZaM5ezw3rn
🗓 19 & 20 September 2019 pic.twitter.com/poxCyNl72Z— AngularConnect (@AngularConnect) November 22, 2018
About the author

Sam Julien
Director of Developer Relations