TL;DR: Auth0's Sam Julien and Kim Maida spoke at ngVikings 2019, which took place May 26-28 in Copenhagen, Denmark. You can find all of the slides in this great article by community member Dzhavat Ushev. You can also find every talk on the ngVikings YouTube channel.
While only three years old, ngVikings has quickly made a name for itself as one of the coolest, friendliest, and most fun Angular conferences in the world. Hosted by a non-profit consisting of organizers and volunteers from Denmark, Finland, Norway, and Sweden, ngVikings is entirely community-driven.
It had been a dream of mine to one day speak at ngVikings (I already have the beard for it) and this year I got my wish. Kim Maida, Auth0's Community & Content Manager, also got her wish to speak at ngVikings. We hit the road to Copenhagen and had a blast!
Since ngVikings took place not long after ng-conf and during the release of Angular 8, there was a lot of excitement in the air. With 400 attendees, 50 sessions over two tracks, and an entire day of workshops, ngVikings was a huge success. Every session was packed!
Let's take a look at what makes ngVikings so special and recap the big topics covered this year.
“If you can, go to ngVikings! It was a great conference for an amazing community, and run by some truly amazing people! Here's to hoping I can go back in 2020! — @mhartington”
Tweet This
If you can, go to ngVikings! It was a great conference for an amazing community, and run by some truly amazing people! Here's to hoping I can go back in 2020! https://t.co/JWPOOuJNeX
— Mike Hartington (@mhartington) May 31, 2019
What Makes ngVikings So Special?
Bill Odom, technical lead at Oasis Digital and generally awesome human, has a saying that I love: "The second best thing about Angular is Angular. The first is the community." This is definitely the case at ngVikings. ngVikings is focused on making the community front and center at the conference in addition to all of the great educational content. I love their values:
- Love of community
- Passion for tech
- Inclusion
- Knowledge deserves to be free
ngVikings included an ngGirls workshop, a scholarship program, and a diversity hour lunch. It also included a free ES2015 and TypeScript workshop taught by Dan Wahlin for students of Hack Your Future, a code school focused on refugees, asylum seekers, and other groups with limited access to education and the labor market. There was even a booth during the conference for the students to show off their final projects from the workshop! You can follow Hack Your Future on Twitter to learn more about this great organization.

Of course, it doesn't hurt that the conference included a bunch of fun Vikings stuff. The rooms were named things like Bifrost and Valhalla, they had plenty of Vikings stickers, and there were even Viking costumes and sword fighting lessons!
This year the organizers also made a conscious effort to reduce the environmental impact of the conference. There was organic, sustainable food (including vegan options), the lanyards were recyclable, and there were no plastic water bottles or cups. Beyond that, as part of the speaker gift, the organizers made a donation to the organization Plant et Træ (Plant a Tree) to make up for all the CO2 of traveling to the conference. Pretty amazing!
Angular 8 Is Here!
ngVikings happened to coincide with the release of Angular 8. Angular team member Minko Gechev gave a keynote talk on what's new in version 8 of Angular (here are his slides). Some of the highlights of Angular 8 include:
- Lazy loading through imports instead of "magic strings"
- Differential loading by default
- The new builders API for the CLI that lets you extend the building and deploying capabilities of the CLI
- Improved support for web workers, such as the ability to generate them from the CLI and use them in your application
- The new unified location service to improve migration from the AngularJS
$locationservice - A new Deprecation Guide to assist users with updating Angular
Minko also talked a lot about the Angular community. Traffic to angular.io grew more than 50% in 2018! Minko discussed all the different ways people can get involved with the community, such as organizing meetups, helping with docs, writing blog posts, answering questions on Gitter or StackOverflow, and introducing bug fixes. He also talked about the Collaborators Program, of which I am a proud member!
A Few Highlights from ngVikings 2019
Every time I write one of these conference articles, I realize that it's impossible for me to talk about every session. Inevitably, I have to pick a handful of talks and feature them, which means I have to leave people out. When I do that, it doesn't mean the other talks weren't amazing and worth watching! Every single speaker at ngVikings (and other conferences!) puts in hours of time and energy. Try to watch as many of the talk videos as you can!
Okay, with that out of the way, I want to highlight a few talks that really blew everyone away.
Jeff and Mady Whelpley: "Create Your Own Hacker Nebula with Angular Blockly" (Slides)
Jeff Whelpley and his 8-year-old daughter Mady gave a presentation that was truly unforgettable. Jeff recently created ngClub to help his kids and others learn to code. In the talk, Jeff and Mady described the five steps they've created to take kids from zero code to writing actual JavaScript. The process starts with games and "subliminal messaging" to learn coding concepts, then moves to tools like Scratch and Blockly. This teaches kids the basic concepts that lead them to writing actual JavaScript syntax. It was so mind-blowing to watch Mady live-code on stage!
“How come I still get nervous when talking in front of crowds when Madylin @jeffwhelpley daughter is acing it? Well done! #ngVikings — @KristofSchepers”
Tweet This
How come I still get nervous when talking in front of crowds when Madylin @jeffwhelpley daughter is acing it? Well done! #ngVikings pic.twitter.com/CEYeU3ZUPo
— Kristof Schepers (@KristofSchepers) May 27, 2019
Dominic Elm and Uri Shaked: "It's Alive! Machine Learning Writes Your Code" (Slides, Code)
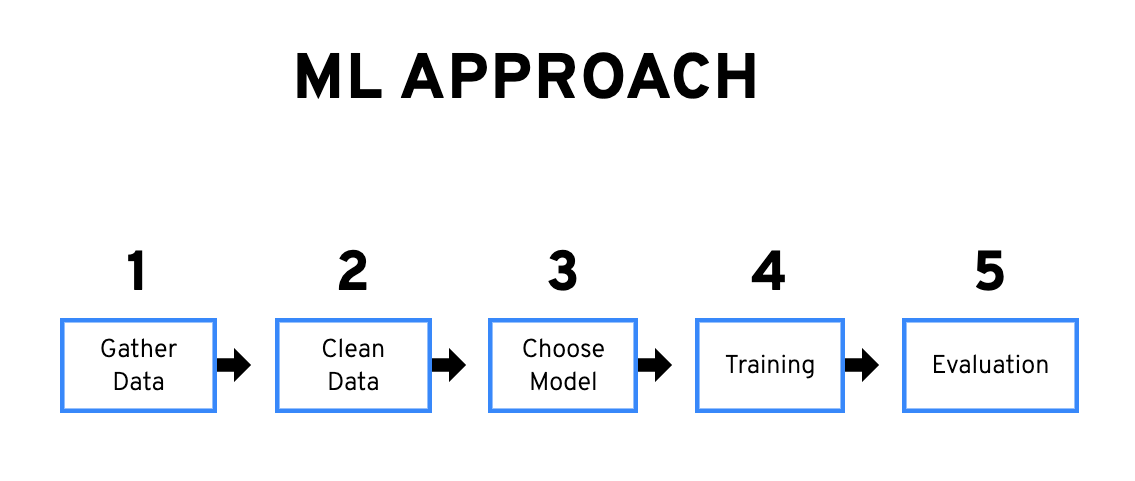
Dominic Elm and Uri Shaked gave a fantastic talk about machine learning. It focused on answering one question: "Given a function signature, can we create a model that will predict the body of that function?" After giving a brief introduction to machine learning and machine learning programs, Dominic and Uri covered some basics of neural networks and then dove into the main thesis. They walked through a five-step approach for solving a problem in machine learning:
- Gather data
- Clean data
- Choose model
- Training
- Evaluation
They also showed off tools like Google BigQuery and TensorFlow. Overall, a really fascinating talk!

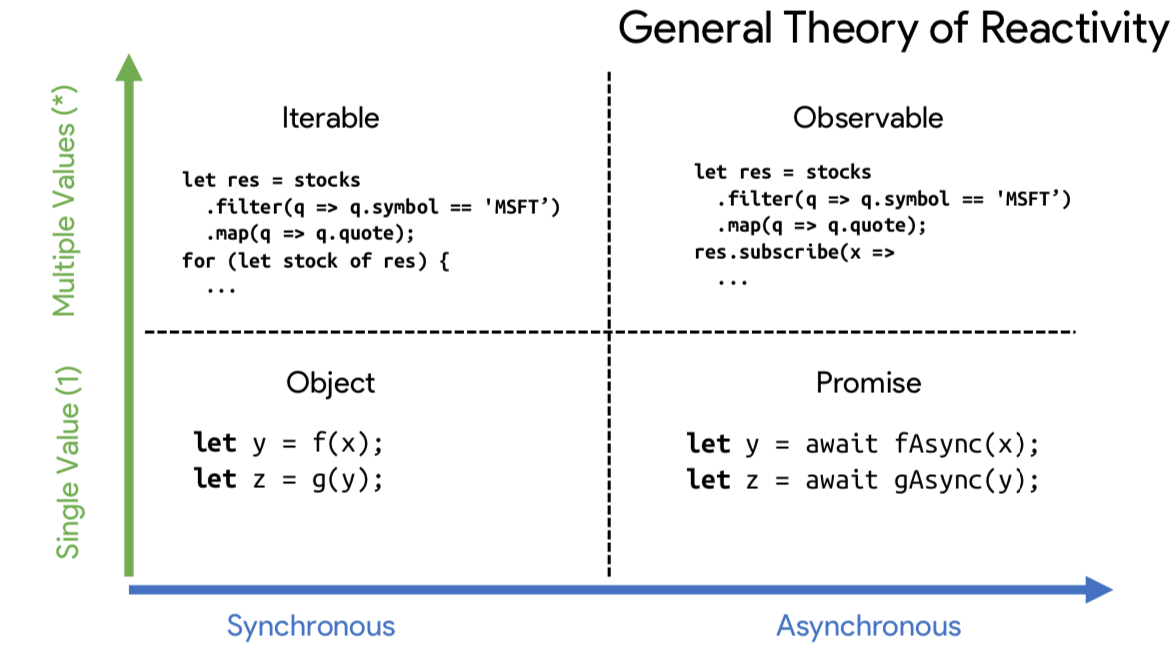
Matt Podwysocki: "Our Observable Past, Present, and Future" (Slides)
His first talk in three years, Matt Podwysocki was at ngVikings to discuss the history and future of functional reactive programming. If you're not aware of who Matt is, he's a Principal Software Engineer at Microsoft and has been involved in the ReactiveX project (the parent of RxJS) since the beginning. Matt gave a talk about the history of reactive extensions, functional reactive programming, and RxJS. He also talked about state management with RxJS and the lesser-known IxJS. IxJS is a library of "interactive extensions for JavaScript." IxJS is for pull-based collections, just as RxJS is for push-based collections. It's great at I/O operations where you as the consumer can pull the data when you are ready. It was great having Matt back on stage!

Sam Brennan: "Angular for the Visual Learner"
Imagine being a teenager learning to code and running into problems learning abstract concepts, only to discover you have dyslexia. Now imagine turning that diagnosis into a project to use stop motion and 3D animation to teach programming through visuals. Finally, imagine getting up on stage in a foreign country to talk to 400 strangers about this journey! That's exactly what Samantha Brennan did to close ngVikings. Sam talked about her journey with dyslexia, her discovery of the book The Gift of Dyslexia and its impact on her life, and her course Angular for the Visual Learner. Sam raised the important point that including more visual aids in technical content helps everyone learn better, not just those with dyslexia. It was an inspiring presentation and a fitting end to a fantastic conference. Watch the video when it's posted, check out her course, and read more about Sam's journey.
“Great talk by @thelittlestdev on being a visual learner. @ngVikingsConf #ngVikings She's a natural speaker! — @DeborahKurata”
Tweet This
Great talk by @thelittlestdev on being a visual learner. @ngVikingsConf#ngVikings
She's a natural speaker! pic.twitter.com/VESToHKAse— Deborah Kurata (@DeborahKurata) May 28, 2019
Bonus: Shmuela Jacobs and Chris Noring: @azure/ng-deploy
Here's one more thing I thought was cool from ngVikings. Shmuela Jacobs and Chris Noring gave a quick demo of a brand new tool for the Angular CLI that allows developers to deploy an Angular project to Microsoft Azure in just two steps. The tool is called @azure/ng-deploy and you can install it using the Angular CLI (starting with version 8):
ng add @azure/ng-deploy@beta
You may be prompted to sign in to Azure, providing a link to open in your browser and a code to paste in the login page.
Next, build your Angular app:
ng build --prod
And, finally, deploy it to Azure:
ng run my-cool-app:deploy
You'll then see output with a link to view your site running in Azure blob storage. How cool is that?
Auth0 at ngVikings
Auth0 had a strong presence at ngVikings this year as both myself and Kim Maida gave presentations on the first day of the conference.
I paired up with NgRx guru Mike Ryan to give a joint talk on using NgRx as a tool for migrating from AngularJS to Angular. Mike and I have become good friends over the last year or so, having seen each other at many Angular and GDE events. At one of those events, we had an idea to give a joint talk on how you could migrate large, complex, event-driven apps using NgRx. Our ngVikings talk covered how to move business logic into the store, how to downgrade the store to work with AngularJS, and how to dispatch actions and use selectors in AngularJS code. This strategy's focus on "architecture first" makes it much easier to migrate the application's view layer using a traditional migration strategy. We've posted the slides and sample code so you can dive deeper into this migration strategy.
Kim gave a talk called "Authstronomy: The Science of Authenticating Angular Apps." The first half of the talk was all about authentication best practices. Kim did a great job finding the balance of explaining identity concepts in a way that was approachable. She managed to explain OAuth 2.0, implicit flow, and the auth code with PKCE flow without causing everyone's eyes to glaze over and think about their next dental cleaning to distract themselves. She even discussed the recent updates to best practices for securing SPAs. The second half of the talk was specific to implementing authentication in Angular. Kim covered using observables to get tokens and subjects to store them, how to use interceptors to add tokens to outgoing HTTP requests, and how to use guards to protect routes. Check out Kim's slides and resources to learn more.
“This is @ngVikingsConf 2019! — @webmaxru”
Tweet This
This is @ngVikingsConf 2019! #ngvikings @angular#community pic.twitter.com/khaJN6jmpi
— Maxim «PWAdvocate» Salnikov (@webmaxru) May 27, 2019
Conclusion
A welcoming, inclusive community, fantastic technical content, and even environmentally responsible practices: what more could you ask for in a conference? Don't forget — ngVikings did all of this as a community-run non-profit. They set the bar really high. Large corporate-run conferences take note!
As usual, I've barely scratched the surface of all of the great content at ngVikings 2019. There were so many great talks I don't have space to cover. Luckily, community member Dzhavat Ushev has compiled all of the slides in this great article. You can also find every talk on the ngVikings YouTube channel.
If you have the opportunity to speak at or attend ngVikings next year, don't hesitate!
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
About the author

Sam Julien
Director of Developer Relations