TL;DR
- We have redesigned the user's profile page to use the new API v2.
- API v2 brings an improved way of handling metadata. In short, metadata will be stored in a separate section (app_metadata and user_metadata) on the user structure and not merged with root attributes, which had caused confusion before.
- The data you've modified in our previous dashboard version or using API v1 is now under app_metadata.
- This is a change on the Dashboard, not on the runtime. There are no breaking changes to your apps.
Good news! We have redesigned the user's profile page in order to make use of the new API v2.
User's data is now separated in three sections, each one with different meanings according to what it represents.
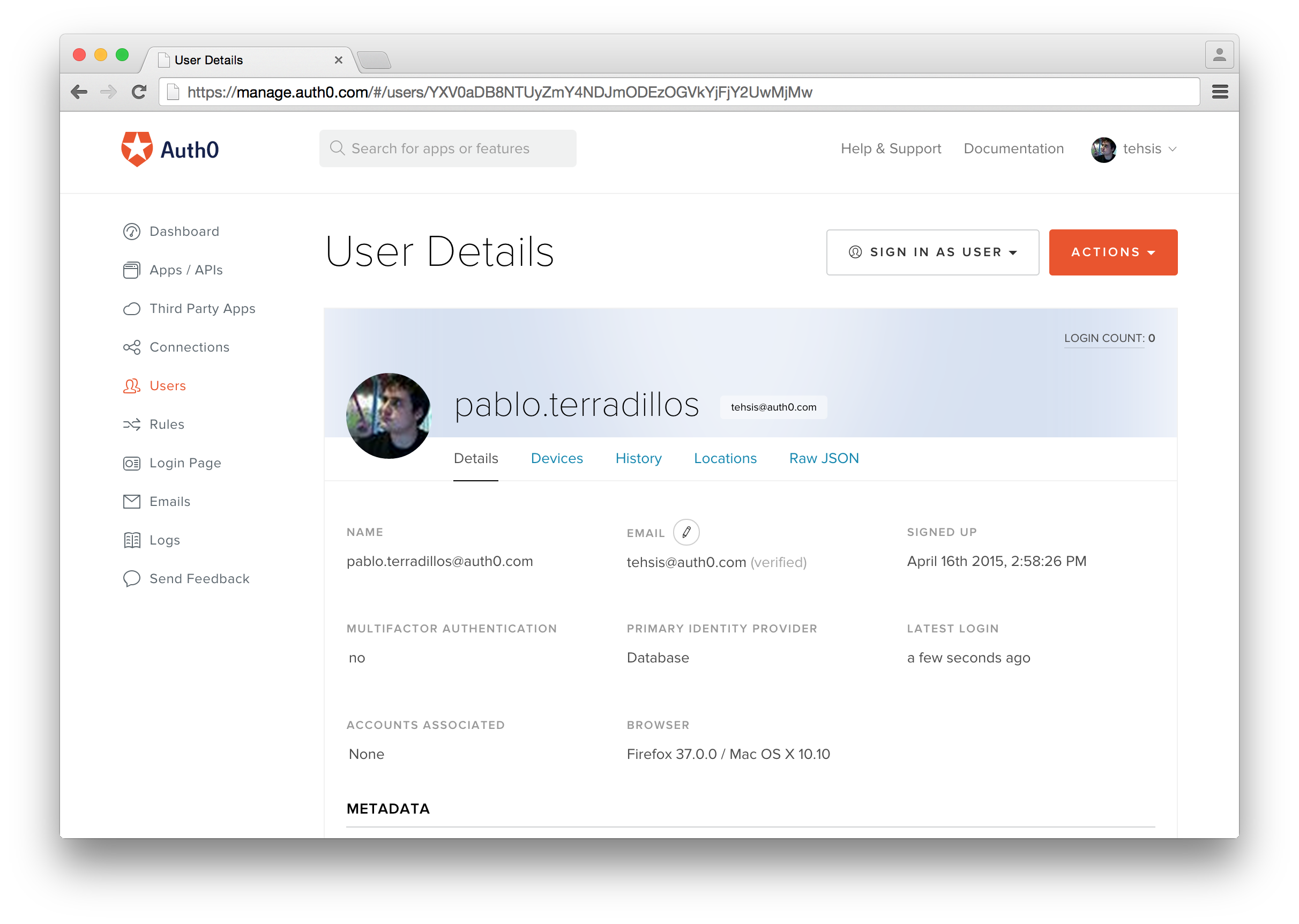
User Identity Section
On the main section you will find essential data such as the user's email and login access information.
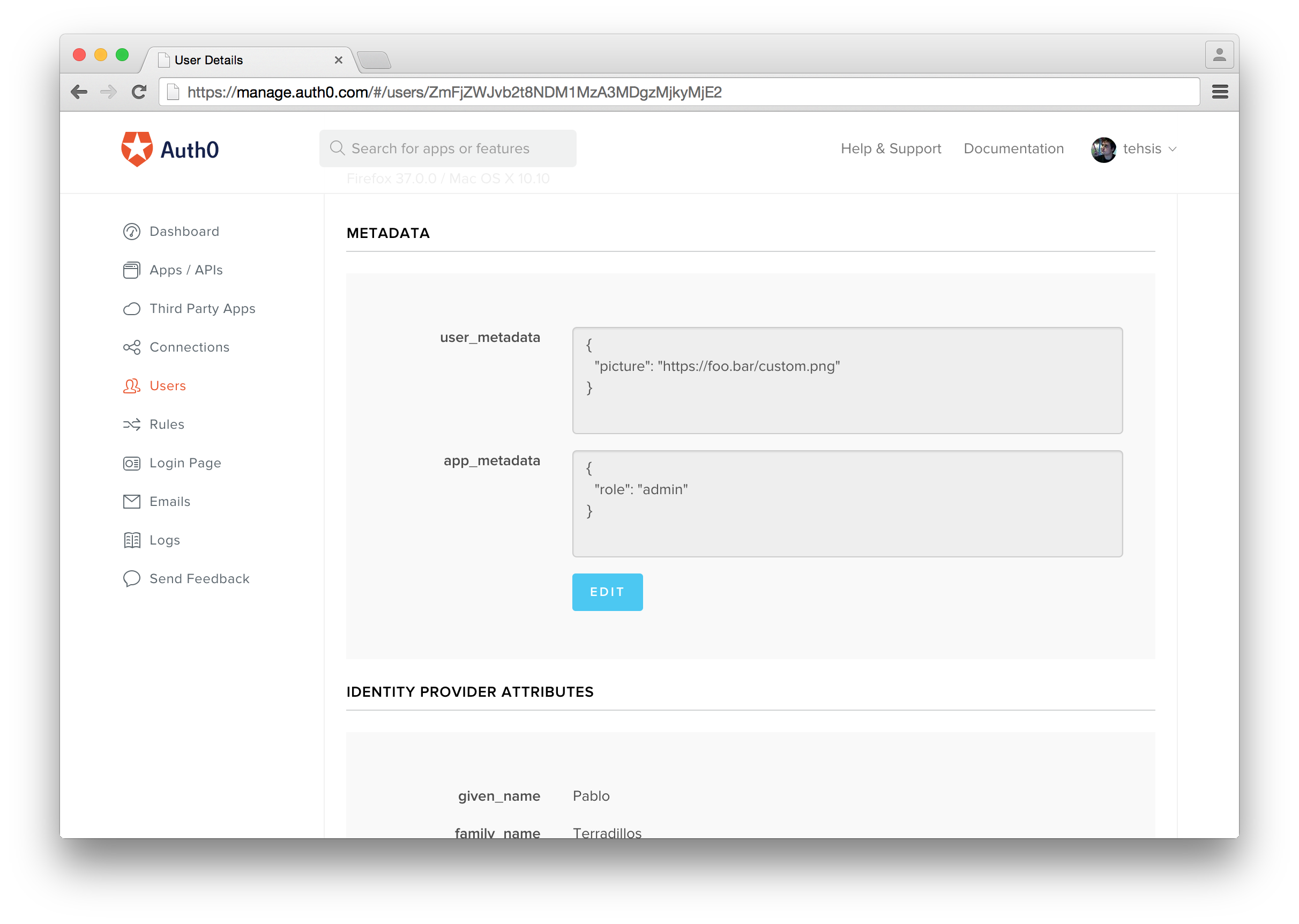
Metadata Section
The Metadata section is the part of the user's data that you can modify.
In the previous user's profile, the metadata was merged with the user's root-level attributes which created some confusion. To make everythig more explicit and easier to find, we've decided to keep it separate.
If you modified user attributes in the past through the dashboard, you will find the additional attributes under app_metadata after this change (since the dashboard was using API v1).
Learn more about when to use app_metadata vs user_metadata.
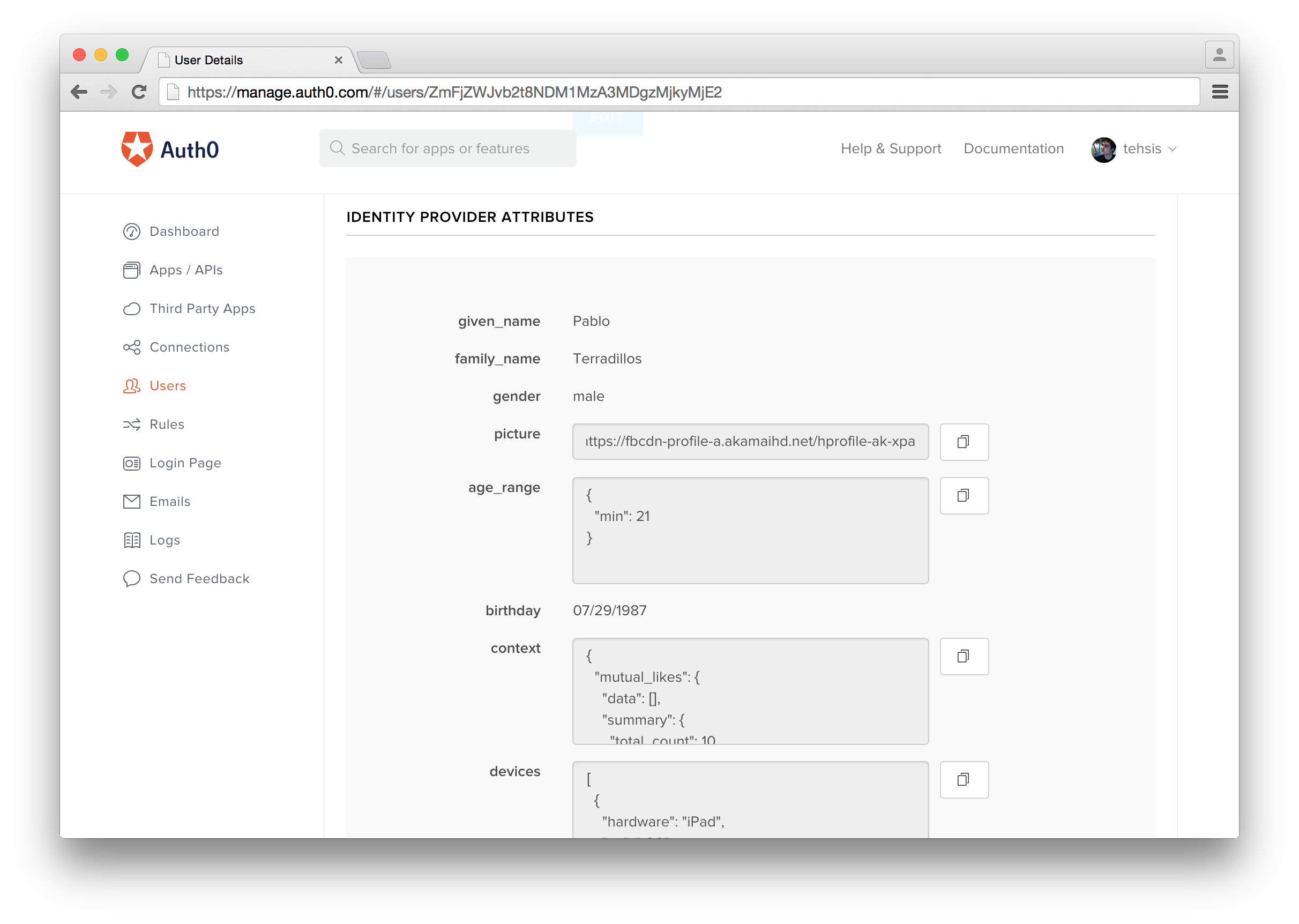
Identity Provider Attributes Section
Last but not least, there's the Identity Provider Attributes section. Here you will find all the information retrieved from the authentication provider (e.g. Facebook, Twitter, Google, SAML, your own provider, etc.).
This data is read-only. Let's say you'd like to modify the picture that is coming from the Facebook profile. You won't be able to change the attribute in the Identity Provider Attributes section. Instead you need to set the picture attribute in the user_metadata property and then in your application you would do:
<img src="<%= user.user_metadata.picture || user.picture %/>">
The previous code snippet tries to use the picture property from user_metadata and if it doesn't exist it uses the default (user.picture).
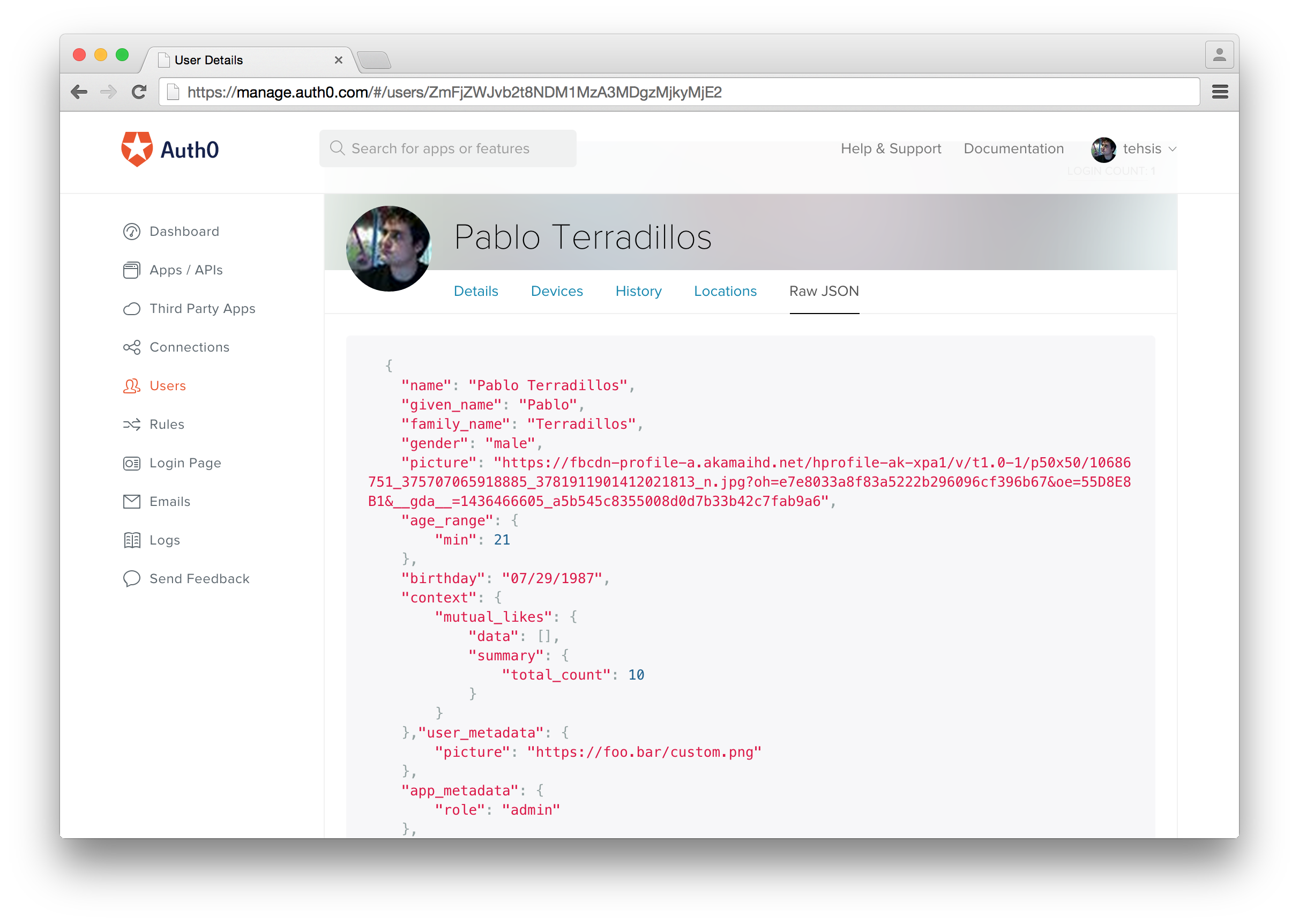
Raw JSON
Finally, you can easily take a look at the raw JSON format that will be served by our API at the new Raw JSON tab.