The second day of the Google I/O 18 consisted of several talks including Web Assembly, Polymer, Chrome Dev Tools, Flutter and Artificial Intelligence.
Let's dive in to know what's new and the improvements that have been made to the web!
What's new in Chrome DevTools
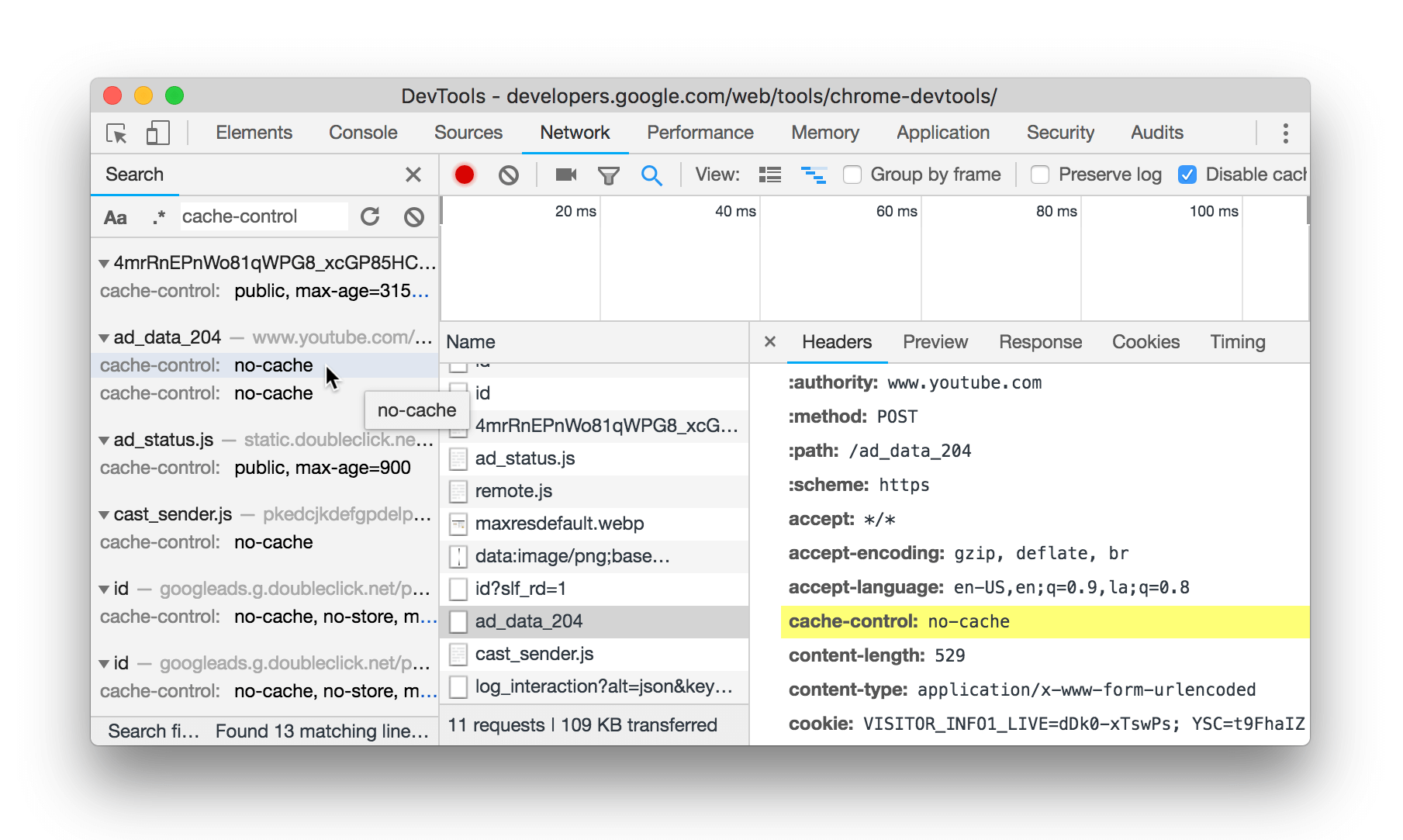
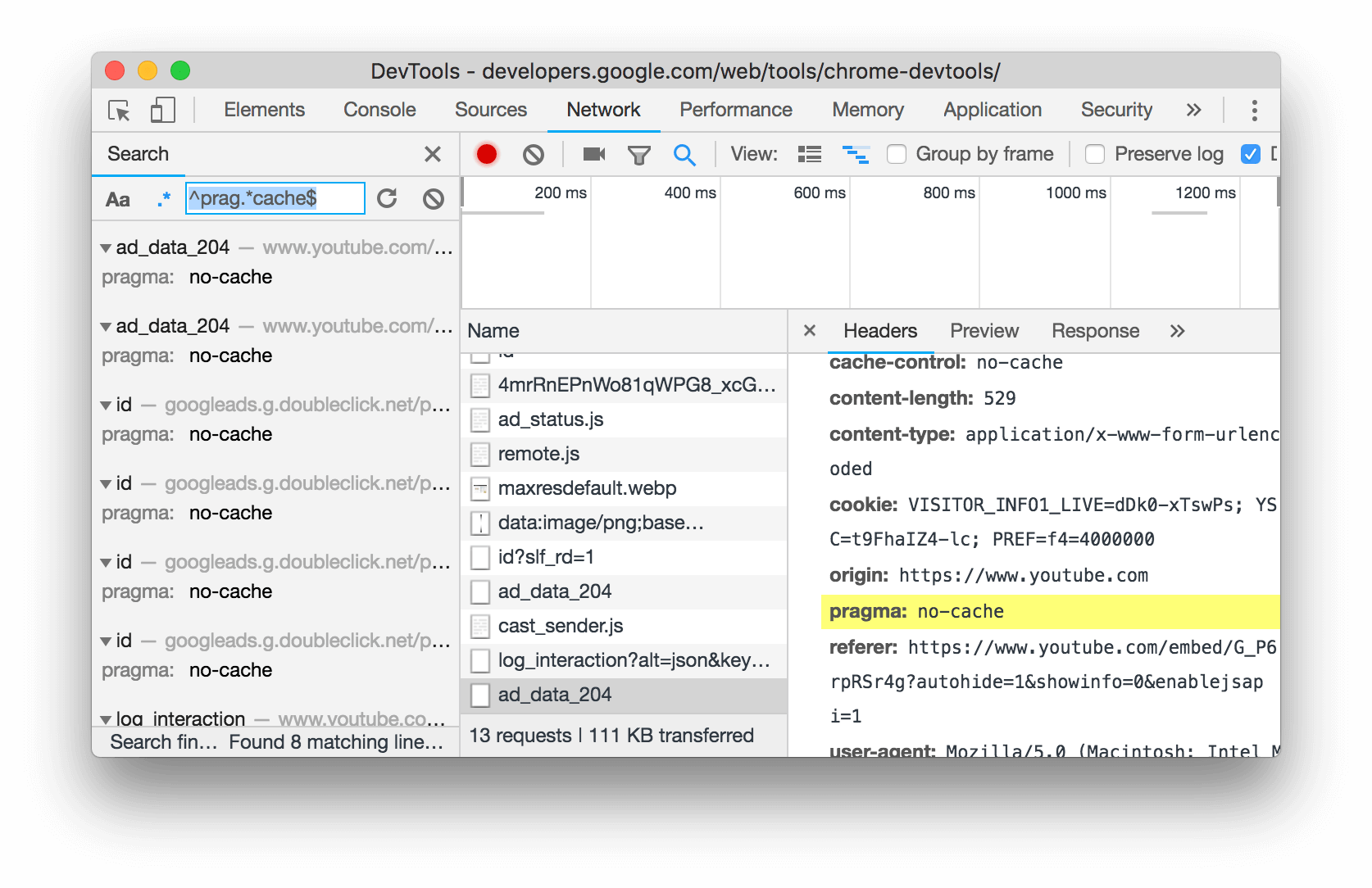
There is a new shortcut, Ctrl + F, that will pull up a new search sidebar in the Network pane of Chrome DevTools. With this search sidebar, you can search through headers and their values.
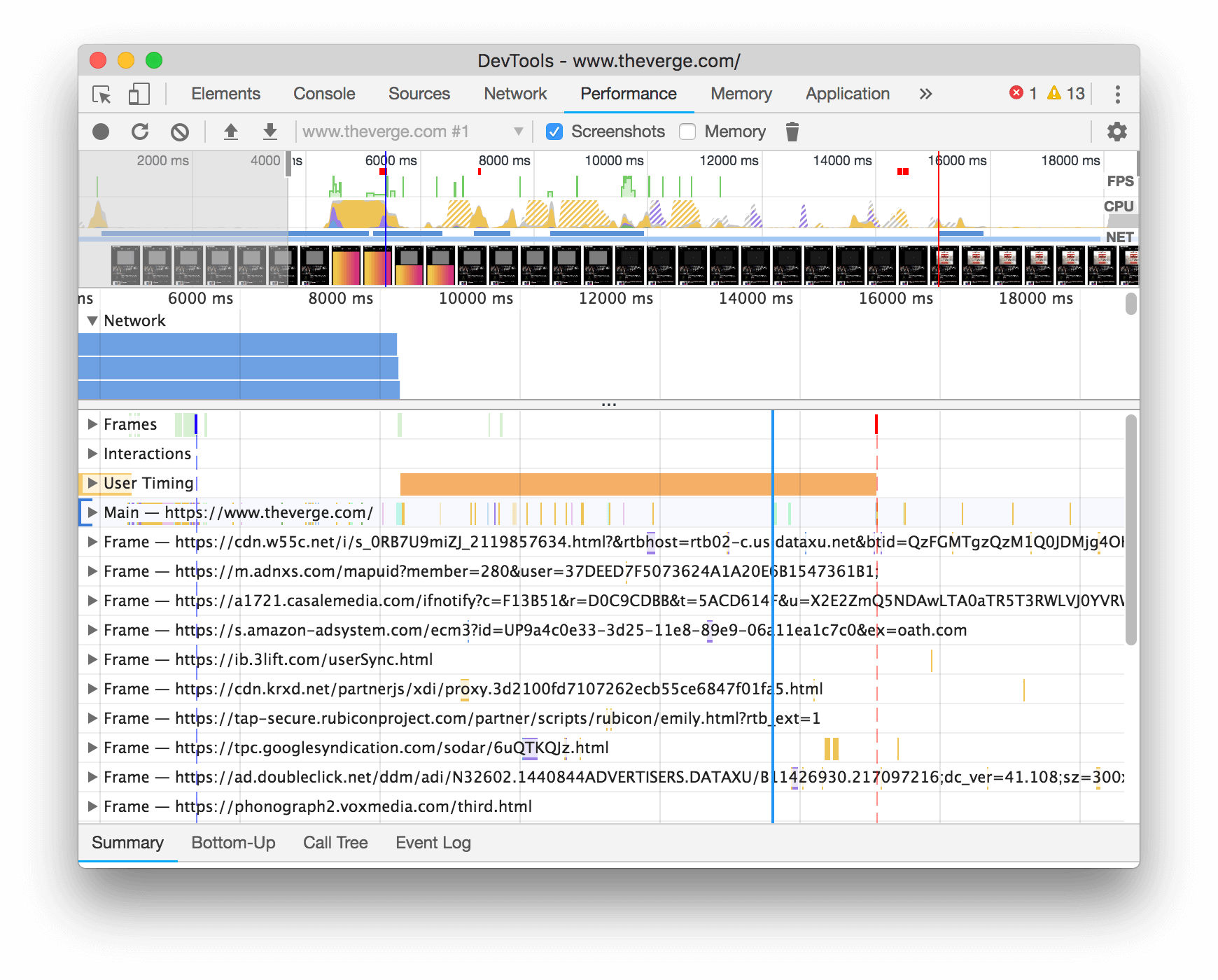
The Performance panel has been improved to provide flame charts for every process. The charts show the total work each process does. You need to make sure Site Isolation for Chrome is enabled by heading to chrome://flags#enable-site-per-process and activating it.

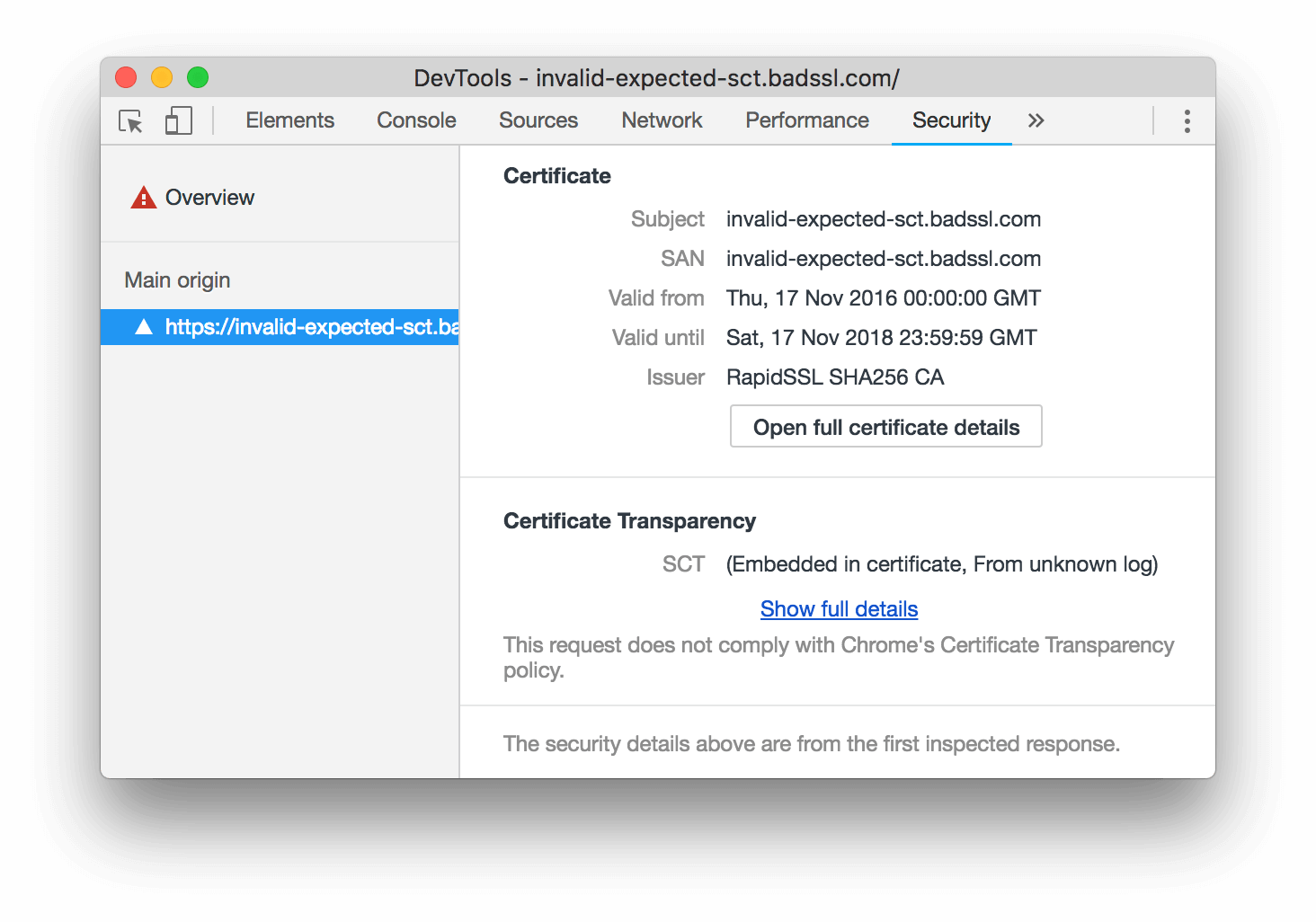
The Security panel now provides the ability to show the certificate transparency information of a secure website.

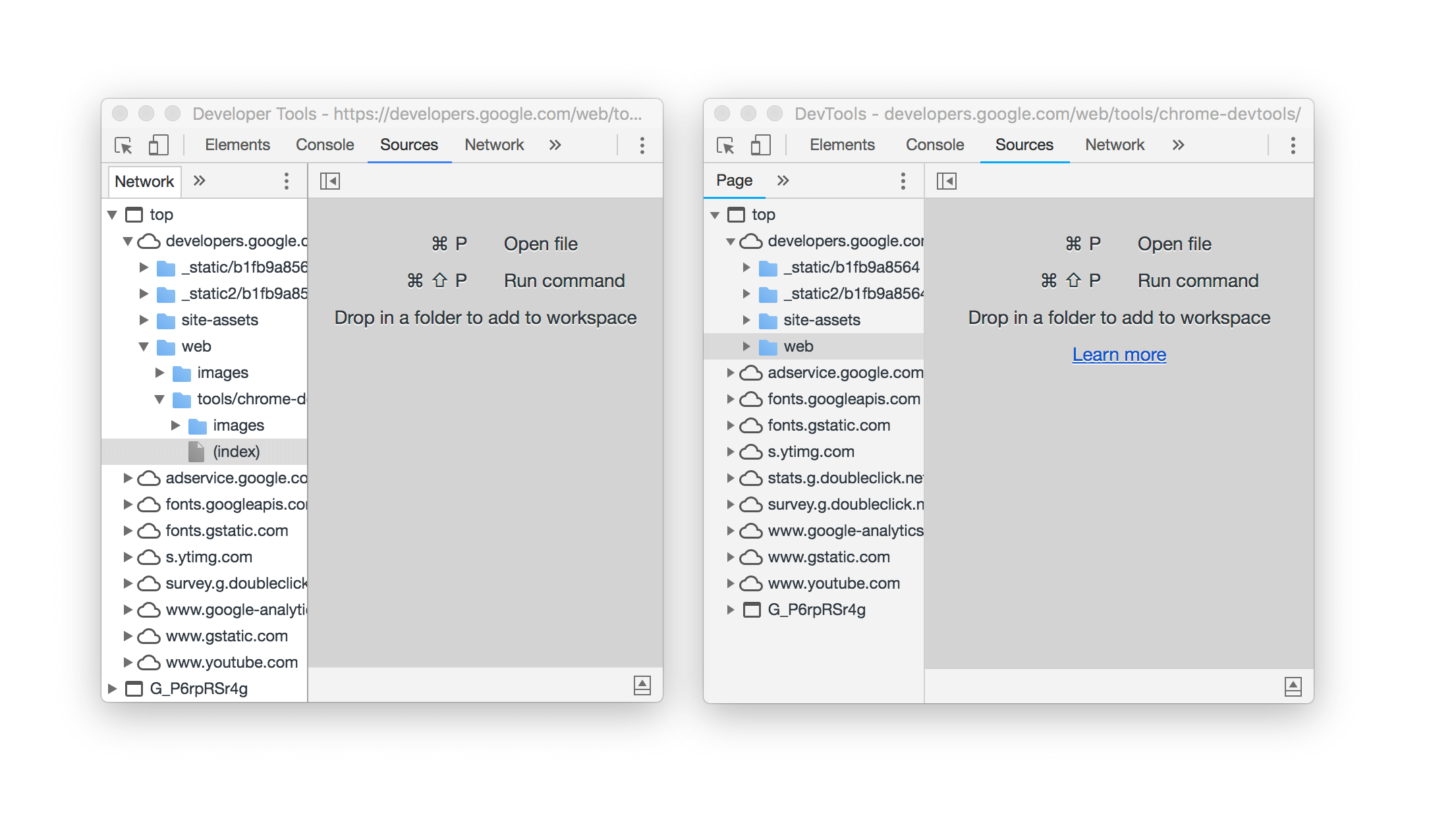
The Sources Panel has a Network tab. The Network tab is now called the Page tab.

In Chrome DevTools you can inspect colours, see their contrast ratio, and visiblly see what colours would meet the WCAG thresholds! #IO18pic.twitter.com/meTJbXJdI6
— Ire Aderinokun (@ireaderinokun) May 9, 2018
Do It Yourself Artificial Intelligence
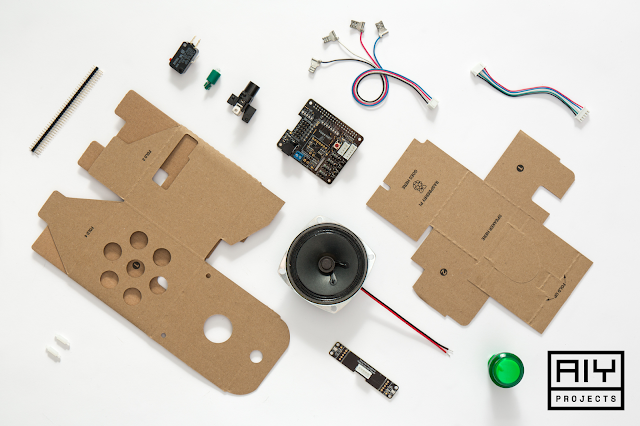
Google introduced the AIY Kits: a series of open source projects that include hardware and software tools, showcasing on-device artificial intelligence.
With AIY Kits, users can use artificial intelligence to make human-to-machine interaction more like human-to-human interactions.
“With AIY Kits, users can use artificial intelligence to make human-to-machine interaction more like human-to-human interactions.”
Tweet This
The first open source project is the Voice Kit. The speech recognition ability in this kit allows you to add voice recognition to assistive robots, talk to control devices such as light bulbs and replace physical buttons on household appliances and consumer electronics.
Web Performance
Google analyzes a lot of sites and has learned over time how to make them extremely fast. The Web Performance made easy talk by Eva and Addy Osmani showed how to fix common web performance bottlenecks and take advantage of the latest browser APIs to improve loading experience.
- New Lighthouse Web Performance Audits
- Optimizing Caching Strategies - Cache as many resources as possible efficiently.
- Remove unnecessary bytes and don't send things twice - Optimize Caching strategies. Cache as many resources as possible.
- Remove unused JavaScript and CSS from the Critical Path.
- Eliminate unnecessary downloads.
- Don't serve unoptimized or unnecessary images to your users.
- Help browsers deliver critical resources.
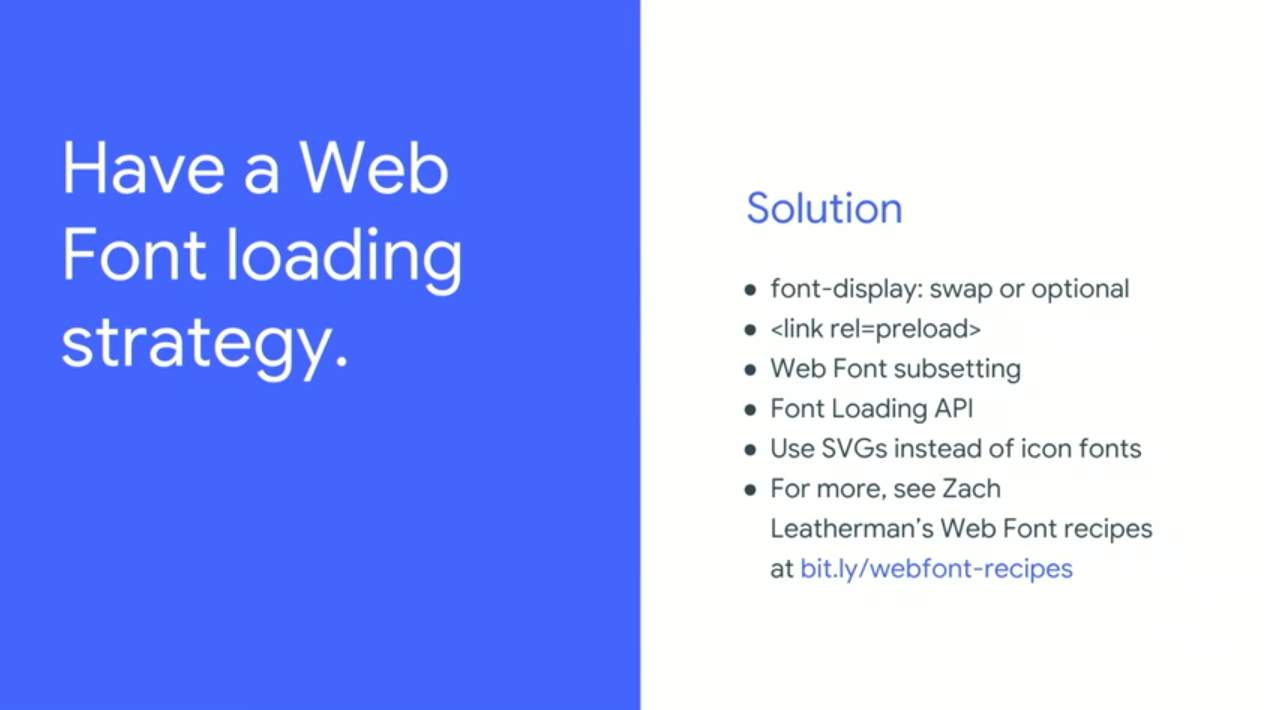
- Have a Web Font Loading Strategy.
Google announced a new experimental browser feature called Priority Hints. It allows you to specify the importance of a resource like so:
<img src="kit.png" importance="high" />
<link rel="preload" as="style" href="theme.css" importance="low">
The browser loads the resources with high importance first before the others.




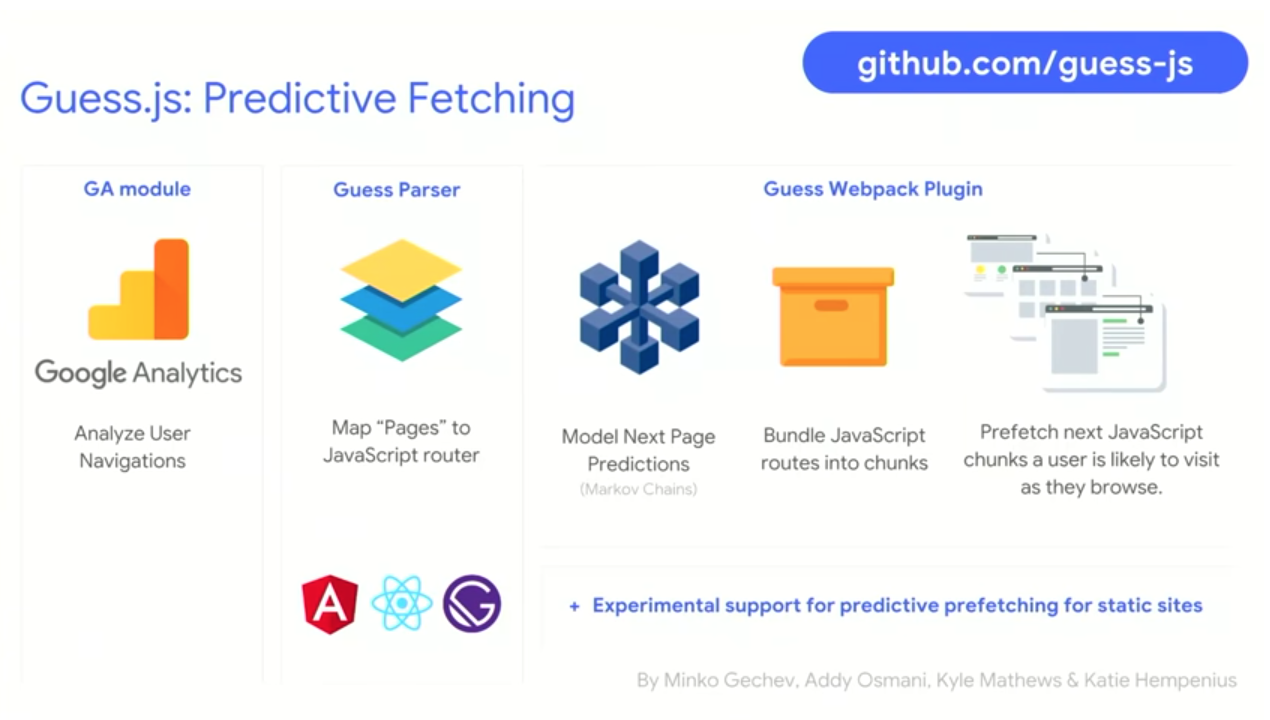
Addy Osmani announced Guess.js, a toolkit for enabling data-driven user-experiences on the Web.
“Addy Osmani announced Guess.js, a toolkit for enabling data-driven user-experiences on the Web”
Tweet This
It provides the following shown in the diagram below:
Read more about Guessjs
‘Web Performance made Easy’
Lighthouse Web Performance audits in chrome Dev tools are super useful. Solutions to improve the UX of your web apps
Day 2 #io18#AfricaAtIOpic.twitter.com/vgnHYlmMNR
— Sandra Israel-Ovirih (@SandraIsraelO) <a href="https://twitter.com/SandraIsraelO/status/994454557559148544?ref_src=twsrc%5Etfw">May 10, 2018</a>
Web Assembly
Google is working really hard to allow developers import web assembly modules into their JavaScript apps and have Chrome render it effectively.
With Web Assembly, software like AutoCAD and Complex3 have created complex but fast UI web experiences.
Web Assembly - The Journey #io18pic.twitter.com/gDeBaLSitP
— Prosper @ Google I/O 18 🔥🚀 (@unicodeveloper) May 9, 2018
Autocad Web Software Stack #io18pic.twitter.com/i26G6bnLoF
— Prosper @ Google I/O 18 🔥🚀 (@unicodeveloper) May 9, 2018
Figma uses C++. and WebAssembly #io18pic.twitter.com/EbwAYoSGfD
— Prosper @ Google I/O 18 🔥🚀 (@unicodeveloper) May 9, 2018
Check out some updates from my developer friend, Ire Aderinokun, that attended other sessions below.
With the Accessibility Object Model we can create accessible elements from previously inaccessible elements like canvas!
You can use the AOM to create elements that don't exist in the DOM, but that can be interacted with assistive technology 🔥#io18pic.twitter.com/8gWHYh2S9x
— Ire Aderinokun (@ireaderinokun) May 9, 2018
The new :focus-visible pseudoclass will only apply when a user is focusing via a keyboard or other assistive tech (or if a user opts in)
This will allow us to have more visible focus styles for users that need it and less obvious ones for mouse users 👏🏾#io18pic.twitter.com/sMeRpc5oId
— Ire Aderinokun (@ireaderinokun) May 9, 2018
The “Accessibility“ tab in Chrome DevTools shows you any properties related to an element and how it looks in the Accessibility tree #io18pic.twitter.com/TaRPjBRkhE
— Ire Aderinokun (@ireaderinokun) May 9, 2018
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
Conclusion
Google I/O, Day 2 was amazing. I was able to attend a few critical sessions as seen above. Looking forward to the #Day3.
If you were around for #GoogleIO - Day 2, let me know the announcements and talks that inspired you in the comment section. 😃
About the author

Prosper Otemuyiwa
Former Auth0 Employee (Auth0 Alumni)