本記事は 2025年3月12日 に更新された「Build a Secure LangChain RAG Agent Using Auth0 FGA and LangGraph on Node.js」を機械翻訳した記事です。
好むと好まざるとにかかわらず、生成 AI (GenAI) はソフトウェアの状況を大きく変えました。検索拡張生成 (RAG) は、生成 AI アプリケーションの基礎で、より多くのコンテキストを提供して LLM (大規模言語モデル) の精度を向上させるアーキテクチャです。データベースや検索エンジンから更新されたデータやドメイン固有のデータを取得することで実現します。さまざまなアプリケーションで LLM の精度を向上できる強力なテクニックです。
RAG ベースのシステムでは、 LLM が機密データに誤ってアクセスしたり公開したりすることを防ぐため、セキュリティはさらに重要になります。従来のロールベースアクセス制御 (RBAC) システムでは、 RAG アプリケーションを保護するには不十分です。そこで Fine-Grained Authorization (FGA) が役立ちます。
RAG で FGA を使用する基本を学びたい場合は、ブログ記事 信頼できる AI アプリケーションの構築: FGA を用いた RAG システムのアクセス制御 を確認ください。

Learn how to get started with Auth0 FGA for a RAG application.
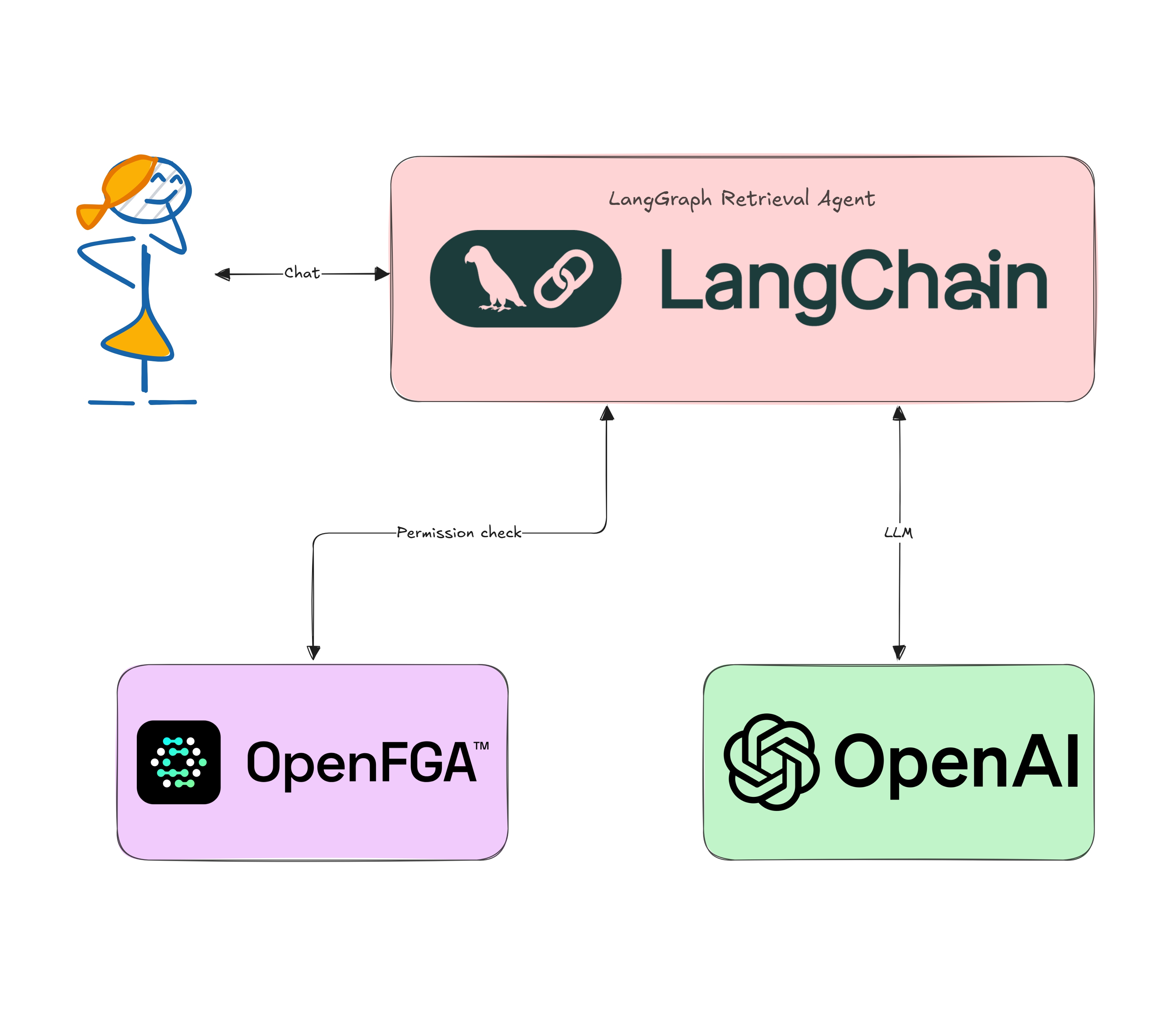
本チュートリアルでは、 LangChain フレームワークを使用してシンプルな RAG エージェントを構築し、Auth0 FGA を使用して保護します。
前提条件
本チュートリアルでは、以下のツールとサービスが必要になります。:
- NodeJS v20
- Auth0 FGA アカウント こちらで作成
- OpenAI アカウントと API キー こちらで作成
LangChain を使用する理由
LangChain は、検索拡張生成 (RAG) アプリケーションを含むコンテキストを考慮できる AI アプリケーションを構築するための主要なフレームワークの 1 つです。LangChain はオープンソースであり、基盤となる LLM (大規模言語モデル) と対話するためのシンプルな API を提供します。LangChain は、OpenAI の GPT モデル、Google VertexAI、Anthropic など、さまざまな LLM をサポートしています。また、データベースや検索エンジンからデータを取得し、LLM により多くのコンテキストを提供するための簡単な方法も提供します。このチュートリアルでは、LangChain の LangGraph を使用して、エージェント型の RAG アプリケーションを構築します。LangGraph は、RAG アプリケーションを含む複雑なタスクを処理できるエージェントを構築可能な、強力なツールです。LangGraph は、ワークフロー、永続化コンテキスト、ストリーミングサポートなどの高度な機能を提供します。
LangGraph RAG アプリケーションのセットアップ
まず、 GitHub から auth0-ai-samples リポジトリをダウンロードします。:
git clone https://github.com/auth0-samples/auth0-ai-samples.git cd auth0-ai-samples/authorization-for-rag/langgraph-agentic-js # install dependencies npm install
アプリケーションは Node.js プラットフォーム向けに TypeScript で記述されており、以下のように構成されています。:
index.ts: RAG パイプラインを定義するアプリケーションのメインエントリーポイントです。assets/docs/*.md: LLM のコンテキストとして使用するサンプル Markdown ドキュメントです。デモンストレーション用に、パブリックドキュメントとプライベートドキュメントを用意しています。helpers/read-documents.ts: Markdown ファイルをドキュメントとして読み込むためのユーティリティです。helpers/langchain.ts: LangGraph 検索エージェントを定義します。scripts/fga-init.ts: Auth0 FGA 認可モデルを初期化するためのユーティリティです。
アプリケーションを実行する前に、重要な部分を確認しましょう。
RAG パイプライン
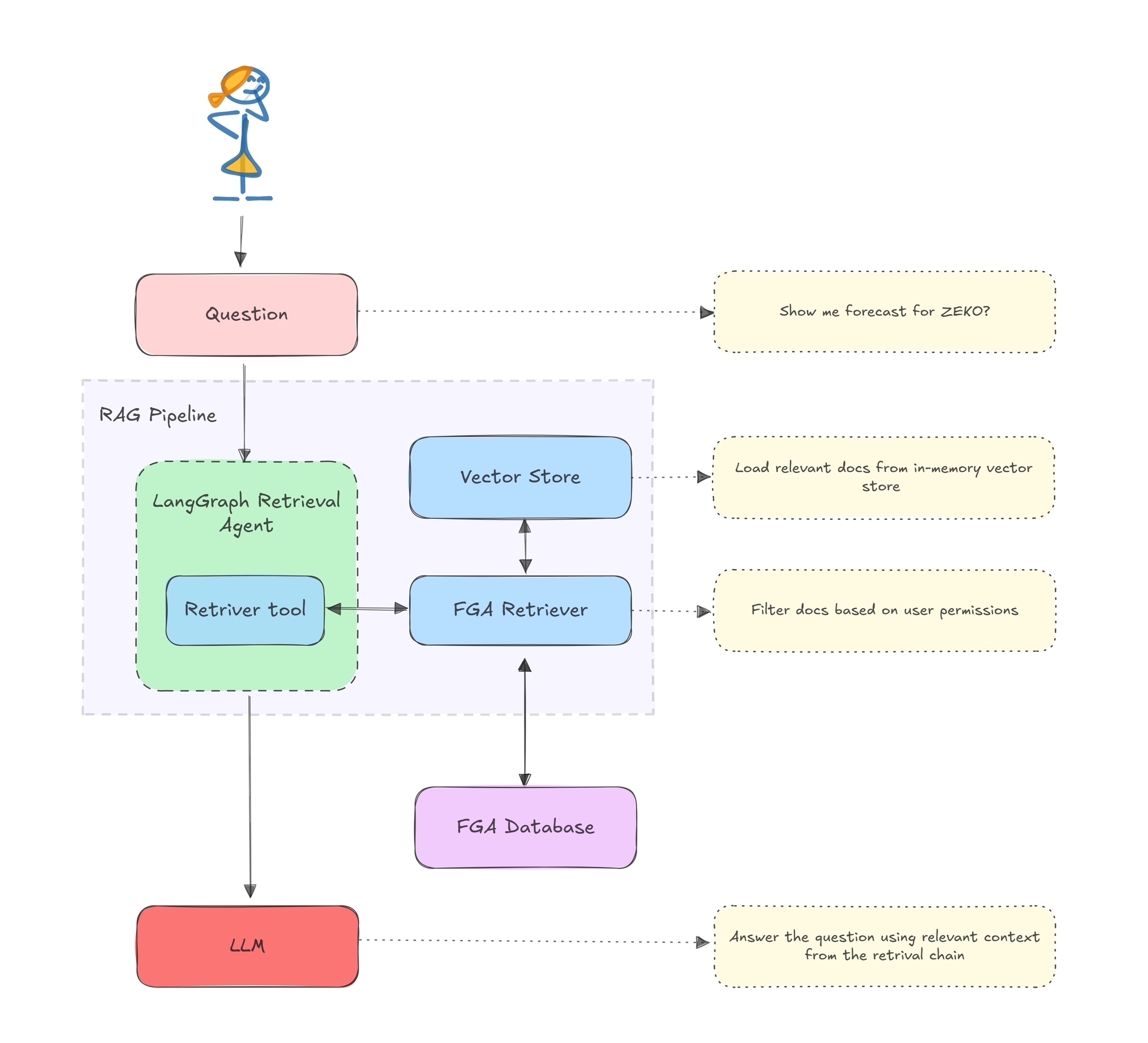
RAG パイプラインは index.ts で定義します。このパイプラインは LangGraph フレームワークを使用して、基盤となる LLM と対話し、データベースからデータを取得します。パイプラインは以下のように定義します。:
/** index.ts **/ const user = 'user1'; // 1. Read and load documents from the assets folder const documents = await readDocuments(); // 2. Create an in-memory vector store from the documents for OpenAI models. const vectorStore = await MemoryVectorStore.fromDocuments( documents, new OpenAIEmbeddings({ model: 'text-embedding-3-small' }), ); // 3. Create a retriever that uses FGA to gate fetching documents on permissions. const retriever = FGARetriever.create({ retriever: vectorStore.asRetriever(), // FGA tuple to query for the user's permissions buildQuery: (doc) => ({ user: `user:${user}`, object: `doc:${doc.metadata.id}`, relation: 'viewer', }), }); // 4. Convert the retriever into a tool for an agent. const fgaTool = retriever.asJoinedStringTool(); // 5. The agent will call the tool, rephrasing the original question and // populating the "query" argument, until it can answer the user's question. const retrievalAgent = RetrievalAgent.create([fgaTool]); // 6. Query the retrieval agent with a prompt const answer = await retrievalAgent.query('Show me forecast for ZEKO?');
以下に RAG アーキテクチャを図で示します。:

FGA retriever
FGARetriever クラスは auth0-ai-js SDK の一部として提供され、Auth0 FGA で定義された認可モデルに基づいてドキュメントをフィルターします。このクラスは、既にベクターストアにドキュメントがあり、ユーザーのパーミッションに基づいてベクターストアの結果をフィルターするシナリオに最適です。ベクターストアが既にドキュメントを少数に絞り込んでいる場合に、ユーザーがアクセスできるドキュメントのみにさらに絞り込みます。
アルファ版は、以下のコマンドを使用してインストールできます。(訳注:より新しいバージョンがリリースされていますが本記事はアルファ版に基づいています):
npm install "https://github.com/auth0-lab/auth0-ai-js.git#alpha-1" --save
buildQuery 関数は、FGA ストアへのクエリーを作成します。クエリーは、ユーザー、オブジェクト、リレーションで構成されます。ユーザーはユーザー ID、オブジェクトはドキュメント ID、リレーションはユーザーがドキュメントに対して持つパーミッションです。
buildQuery: (doc) => ({ user: `user:${user}`, object: `doc:${doc.metadata.id}`, relation: 'viewer', }),
Retrieval Agent
RetrievalAgent クラスは、FGA retriever ツールと OpenAI モデルを使用してユーザーの質問に答える LangGraph の取得エージェントを設定します。エージェントはコンテキストのドキュメントを取得するためにツールを呼び出します。
/** helpers/langchain.ts **/ static create(tools: StructuredToolInterface[]) { // Create a retrieval agent that has access to the retrieval tool. const retrievalAgent = createReactAgent({ llm: new ChatOpenAI({ temperature: 0, model: 'gpt-4o-mini' }), tools, stateModifier: [ "Answer the user's question only based on context retrieved from provided tools.", 'Only use the information provided by the tools.', 'If you need more information, ask for it.', ].join(' '), }); return new RetrievalAgent(retrievalAgent); }
FGA ストアをセットアップする
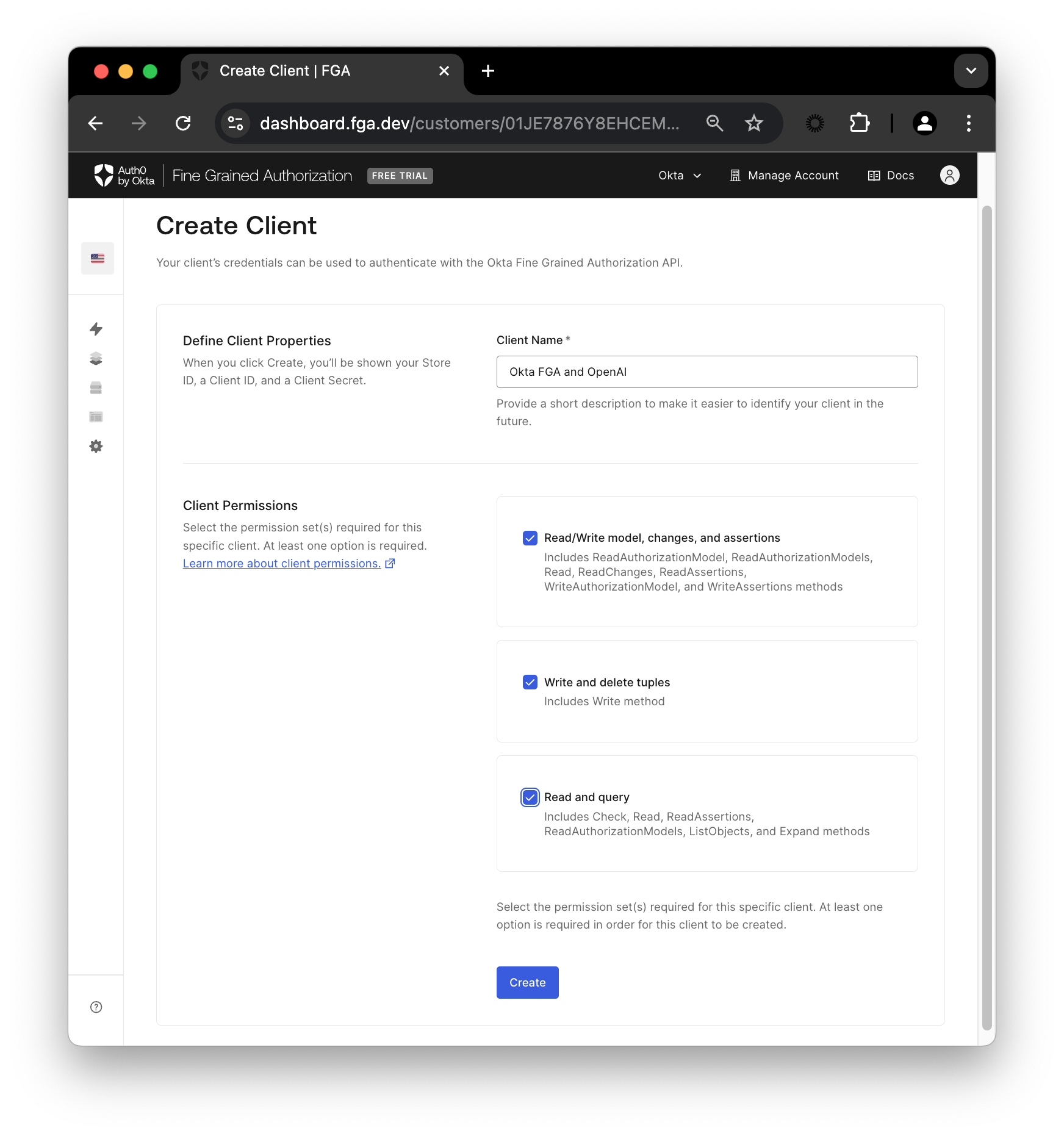
Auth0 FGA ダッシュボードで Settings に移動し、Authorized Clients セクションで + Create Client をクリックします。クライアントに名前を付け、3 つすべてのクライアントパーミッションにチェックを付け、Create をクリックします。
クライアントが作成されると、Store ID、Client ID、Client Secret が記載された画面が表示されます。
プロジェクトのルートに、以下の内容の .env ファイルを作成します。Continue をクリックして FGA_API_URL と FGA_API_AUDIENCE を確認します。
# OpenAI
OPENAI_API_KEY=<your-openai-api-key>
# Auth0 FGA
FGA_STORE_ID=<your-fga-store-id>
FGA_CLIENT_ID=<your-fga-store-client-id>
FGA_CLIENT_SECRET=<your-fga-store-client-secret>
# Required only for non-US regions
FGA_API_URL=https://api.xxx.fga.dev
FGA_API_AUDIENCE=https://api.xxx.fga.dev/
OpenAI の API キーは こちら を確認ください。
次に、Model Explorer に移動します。モデル情報を以下の内容に更新する必要があります。:
model
schema 1.1
type user
type doc
relations
define owner: [user]
define viewer: [user, user:*]
Save をクリックします。
FGA で認可モデルを作成する方法の詳細は、こちらのドキュメント を確認ください。
公開情報にアクセスするには、FGA にタプルを追加する必要があります。Tuple Management セクションに移動し、+ Add Tuple をクリックして、以下の情報を入力します。
- User:
user:*を入力 - Object: doc を選択し、ID に
public-docを入力 - Relation:
viewerを入力
タプルは、特定のオブジェクトに対するユーザーの関係を示します。たとえば、上記のタプルは、すべてのユーザーが public-doc オブジェクトを閲覧できることを意味します。
または、
scripts/fga-init.tsスクリプトを使用して、FGA ストアのモデルとタプルを初期化することもできます。.envファイルを設定した後、npm run fga:initコマンドを実行します。
アプリケーションをテストする
アプリケーションと FGA ストアのセットアップが完了したので、以下のコマンドを使用してアプリケーションを実行できます。:
npm start
アプリケーションは Show me forecast for ZEKO? というクエリーで開始します。この情報はプライベート ドキュメント内にあり、このドキュメントへのアクセス権を持つタプルを定義していないため、アプリケーションはドキュメントを取得できません。FGA retriever はベクターストアの結果からプライベートドキュメントをフィルターで除外し、その結果、以下のような応答を出力します。
The provided context does not include specific forecasts or projections for Zeko Advanced Systems Inc. ...
クエリーを公開ドキュメントで利用可能な情報に関するものに変更すると、アプリケーションはその情報を取得できます。
プライベート情報にアクセスするには、タプル リストを更新する必要があります。Auth0 FGA ダッシュボードの Tuple Management セクションに戻り、+ Add Tuple をクリックして、以下の情報を入力します。:
- User:
user:user1を入力 - Object: doc を選択し、ID に
private-docを入力 - Relation:
viewerを入力
Add Tuple をクリックし、再度スクリプトを実行します。:
npm start
今回は user1 の private-doc オブジェクトに対する viewer リレーションを定義するタプルを追加したため、予測情報を含む応答が表示されます。
これで、LangChain を使用し、Auth0 FGA を使用して保護するシンプルな RAG アプリケーションを実行できました。
Auth0 for AI Agents、Auth0 FGA、生成 AI についてさらに学ぶ
本記事では、Auth0 の Auth0 for AI Agents と Auth0 FGA を使用して、LangChain ベースの RAG アプリケーションを保護する方法を紹介しました。Auth0 FGA は、オープンソースである OpenFGA に基づいて構築されています。GitHub 上の OpenFGA コードも確認ください。
さらに、LlamaIndex、LangChain、CrewAI、Vercel AI SDK、GenKit のような優れた生成 AI フレームワークと協力し、より多くのコンテンツやサンプル アプリを開発中です。Auth0 for AI Agents は、生成 AI アプリケーションでユーザーの情報を保護するための Auth0 の製品です。詳細の確認や質問は、Auth0 Lab Discord サーバーに参加ください。
About the author

Deepu K Sasidharan
Principal Developer Advocate