TL;DR: Shared data/state amongst components in front-end applications can give rise to a lot of bugs in your applications. This is why state management is so important in modern front-end applications. Keeping data synced and up-to-date amongst components in a modern front-end application can quickly become a tedious and frustrating task if not tackled using a battle-tested strategy. Several state management libraries have been developed with certain frameworks having a de-facto state management library that they naturally work well with (e.g., Redux for Reactjs).
In this tutorial, you will learn how to perform state management in Vue 3 applications using the new version of Vue's standard state management library, Vuex.
What We'll Build
In this tutorial, you will be implementing state management in a shopping cart built with Vue 3. You will begin with a pre-built e-commerce application that sells different types of wares. However, this application is not yet complete, as its shopping features for adding products to the cart and managing cart items have not been implemented. Using the Vuex state management library, you will be adding the following features to the application:
- Load the products from a central state store
- Add items to the shopping cart
- Display items added to the shopping cart
- Calculate the total price of items in the cart
- Increase and decrease the quantity of the items in the cart
- Remove items from the cart
Prerequisites
There are a few requirements to follow along with this exercise:
- Node.js installed on your system. You can visit the website and install a suitable version for your operating system here.
- Vue CLI installed on your system. You can install this by running the command:
npm install -g @vue/cli - Basic knowledge of Vue 3 and using Vue components.
With all these in place, you can proceed with the exercise.
Cloning the Demo E-commerce Project
To begin, you will clone the starting point for the project and run it. Run the following command to clone a copy of the e-commerce project unto your machine:
git clone --single-branch --branch base-project https://github.com/auth0-blog/vue-3-state-management
Once you have the project on your system, go into the root of the project and install the dependencies with the following commands:
npm install cd vue3-store
With all dependencies installed, you can then run the project using the following command:
npm run serve
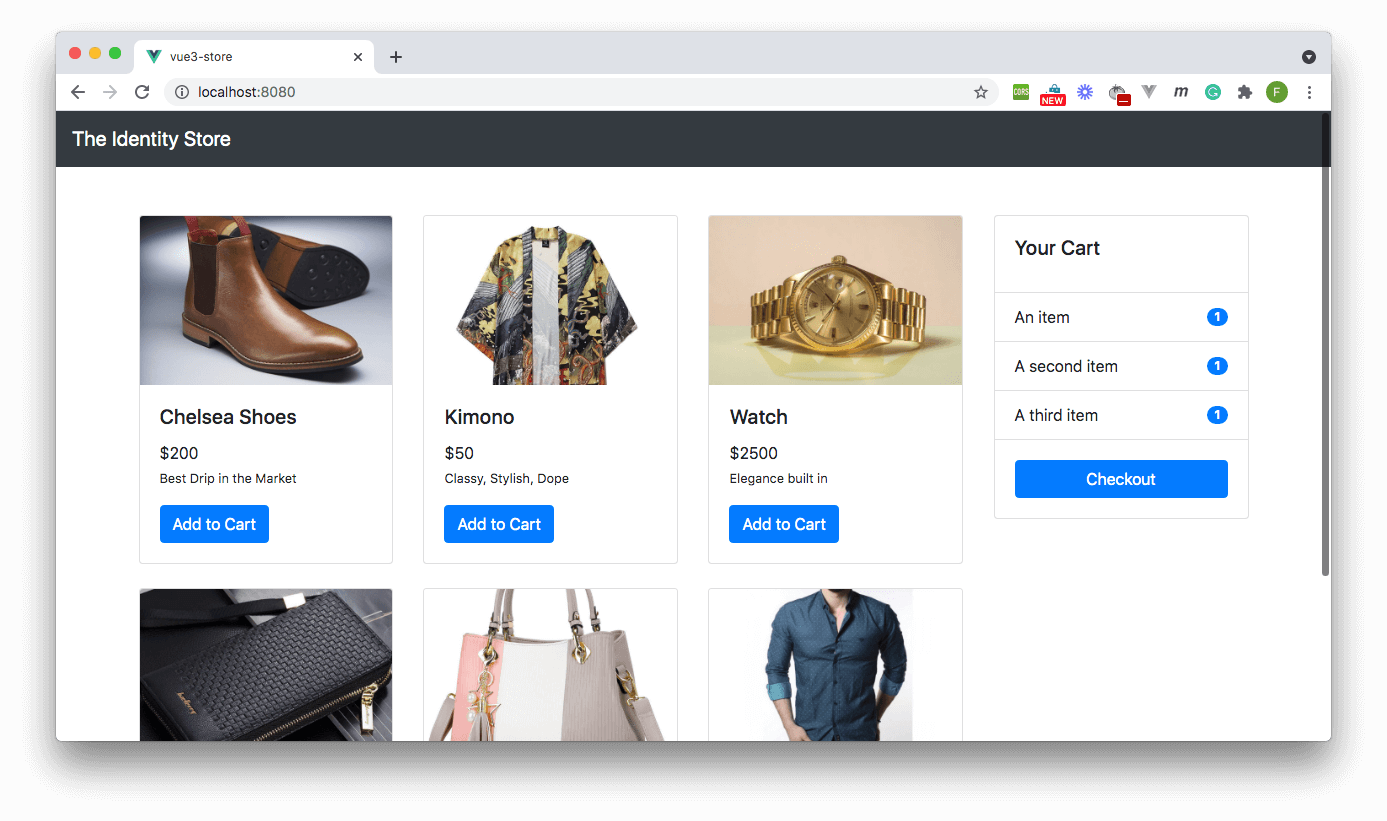
This command will boot up a local development server at http://localhost:8080, navigate to this address on your browser, and you will see the page displayed below:

At the moment, when you click Add to Cart on any of the products, the button does nothing. The source code for the homepage is located in the file src/views/Home.vue. The products are currently loaded from a products array on the page using a Product component to display the products:
<template> <div class="home container"> <div class="row"> <div class="col-md-9 pt-5"> <div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 row-cols-lg-3 row-cols-xl-3" > <Product v-for="product in products" :product="product" :key="product.id" /> </div> </div> <div class="col-md-3 pt-5"> <Cart /> </div> </div> </div> </template>
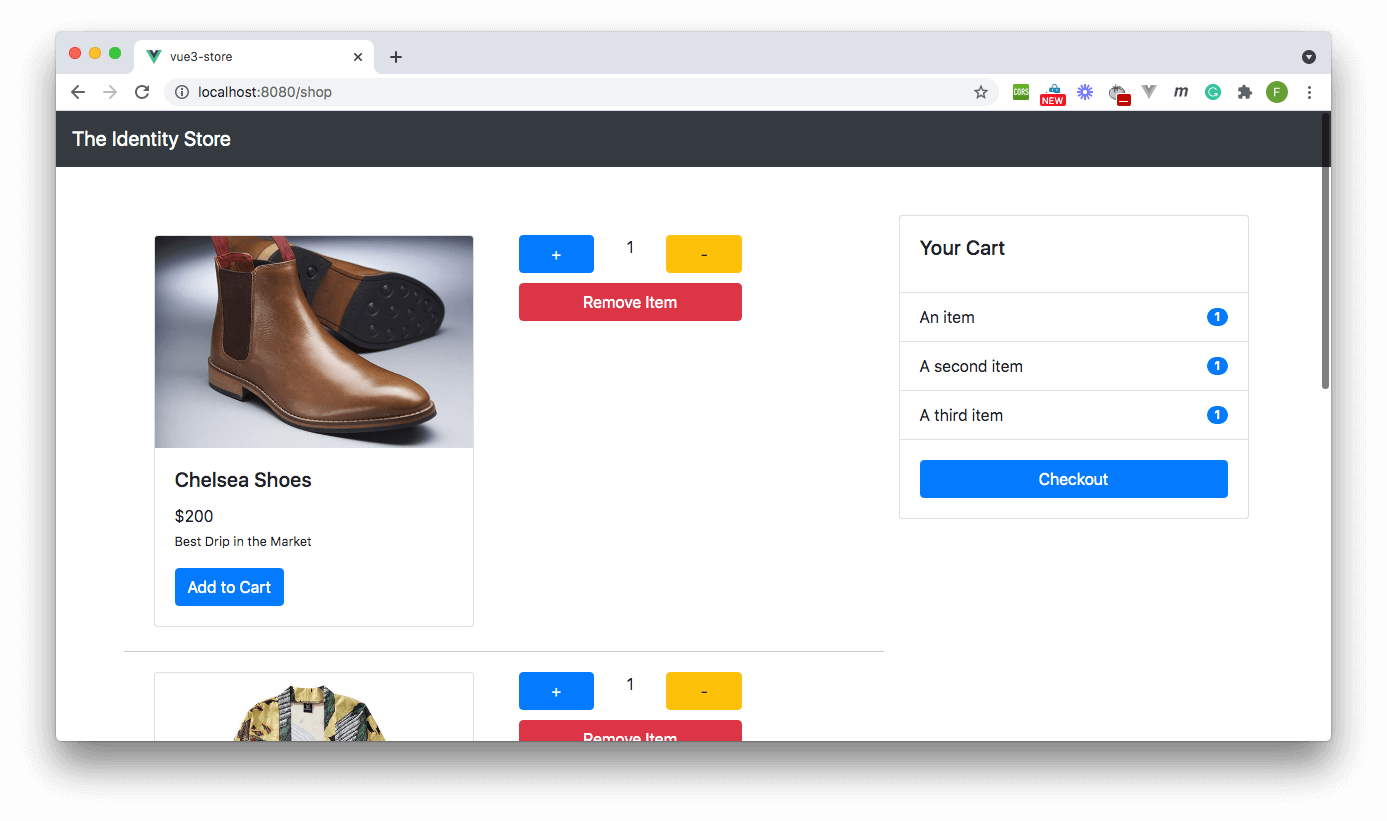
On the right column, a Cart component is used to display items that have been added to the cart and their respective quantities, which is also hard-coded into the component at the moment. The Cart component also consists of a Checkout button which will navigate to the full shopping cart details page shown below when clicked:

The cart details page source code can be found in src/views/ShoppingCart.vue. It uses a CartItem component to display any item added to the cart with buttons to increase or decrease the quantity of the item in the cart or remove it completely. The Cart component is also displayed on the right column, just as it was on the homepage. At the moment, these buttons do nothing when clicked.
<template> <div class="home container"> <div class="row"> <div class="col-md-8 pt-5"> <CartItem v-for="product in cart" :product="product" :key="product.id" /> </div> <div class="col-md-4 pt-5"> <Cart /> </div> </div> </div> </template>
The cart items displayed on this page are loaded from a cart array and currently hard-coded on the page. What's more, clicking any of the buttons does nothing at the moment. All components used in the application are contained in the src/components folder.
Creating the State Management Store
To begin implementing the features listed in the above section, you will need to set up a central state management store in the application. Install the vuex library by running the following command at the root of the project directory
npm install vuex@next
Once installed, create a store folder inside the src folder, then create a index.js file inside the store folder and add the following code:
import { createStore } from "vuex"; export default createStore({ state: { products: [ { id: 1, name: "Chelsea Shoes", price: 200, shortdesc: "Best Drip in the Market", url: "images/chelsea-shoes.png" }, { id: 2, name: "Kimono", price: 50, shortdesc: "Classy, Stylish, Dope", url: "images/kimono.png" }, { id: 3, name: "Watch", price: 2500, shortdesc: "Elegance built in", url: "images/rolex.png" }, { id: 4, name: "Wallet", price: 80, shortdesc: "Sleek, Trendy, Clean", url: "images/wallet.png" }, { id: 5, name: "Lady Handbags", price: 230, shortdesc: "Fabulous, Exotic, Classy", url: "images/handbag.png" }, { id: 6, name: "Casual Shirts", price: 30, shortdesc: "Neat, Sleek, Smart", url: "images/shirt.png" } ], cart: [] }, mutations: { addCartItem(state, item) { item.quantity = 1; state.cart.push(item); }, updateCartItem(state, updatedItem) { state.cart = state.cart.map((cartItem) => { if (cartItem.id == updatedItem.id) { return updatedItem; } return cartItem; }); }, removeCartItem(state, item) { state.cart = state.cart.filter((cartItem) => { return cartItem.id != item.id; }); } } });
The state property in the above store consists of two properties:
- The
productsproperty holds all products contained in the e-commerce application. In a production scenario, you would want to load products from a remote API using a Vuex action and commit it to state using a mutation. - The
cartproperty is an array that holds the items a user adds to their cart. This is empty by default.
Then there are three (3) Vuex mutations that manage the state properties. The addCartItem, updateCartItem, and removeCartItem mutations add a new item to the cart, update an item in the cart and remove an item from the cart array, respectively.
These properties are all that is needed to implement the features listed above. To complete the state management store setup, replace the code in src/main.js with the following:
import { createApp } from "vue"; import App from "./App.vue"; import router from "./router"; import store from "./store"; createApp(App).use(router).use(store).mount("#app");
The update to the code in this file imports the store you just created and registers it on the Vue application.
Loading Products to the Home Page from the Store
The first task is to ensure that the products are loaded from the store instead of being hard-coded on the Home.vue homepage. Locate src/views/Home.vue and replace its content with the following code:
<template> <div class="home container"> <div class="row"> <div class="col-md-9 pt-5"> <div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 row-cols-lg-3 row-cols-xl-3"> <Product v-for="product in products" :product="product" :key="product.id" /> </div> </div> <div class="col-md-3 pt-5"> <Cart /> </div> </div> </div> </template> <script> import Product from "../components/Product.vue"; import Cart from "../components/Cart.vue"; import {computed} from 'vue'; import {useStore} from "vuex"; export default { name: 'Home', components: { Product, Cart }, setup(){ const store = useStore(); let products = computed(function () { return store.state.products }); let cart = computed(function () { return store.state.cart }); return { products, cart } } } </script>
In the update above, the products variable has now been replaced with a computed property with the same name that references the store to load the products. Now refresh your homepage, and you will not see any change, but you know that your products are now being loaded from the store.
Adding Items to the Shopping Cart
The next task is to implement the functionality that allows users to click Add to Cart on a product on the homepage and see it added to the cart widget on the right column. As mentioned earlier, products displayed on the page are managed using a Product component. Locate this component at src/components/Product.vue and replace its content with the following code:
<template> <div class="col mb-4"> <div class="card"> <img :src="product.url" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">{{product.name}}</h5> <p class="card-text"> ${{product.price}} <br/> <small> {{product.shortdesc}} </small> </p> <button @click="addToCart()" class="btn btn-primary btn-block" :disabled="itemAlreadyInCart">{{itemAlreadyInCart? "Added" : "Add to Cart"}}</button> </div> </div> </div> </template> <script> import {computed} from "vue"; import {useStore} from "vuex"; export default { name : "Product", props : ['product'], setup(props){ const store = useStore(); let cart = computed(function () { return store.state.cart }); let itemAlreadyInCart = computed(function() { let inCart = false; cart.value.forEach(item => { if(item.id == props.product.id){ inCart = true; } }); return inCart; }); function addToCart(){ if(!itemAlreadyInCart.value){ store.commit("addCartItem", props.product); }else{ alert("Item already added to Cart"); } } return { cart, itemAlreadyInCart, addToCart } } } </script>
The updates to this file add two computed properties to the component:
- The
cartproperty references thecartproperty in the store - The
itemAlreadyInCartchecks if the product using this component has been added to the store or not
The addToCart function adds an item to the cart when the Add to Cart button is clicked by calling the addCartItem mutation in the store and passing in the product as a payload. This function first checks if the product is already in the cart. If so, an alert is displayed indicating that the product has already been added. If not, the product is added to the cart.
The itemAlreadyInCart property is also used in the template to disable the Add to Cart button if the product has already been added.
Next, the Cart component needs to display the products that have been added to the cart and also the total price. Locate the src/components/Cart.vue file and replace its content with the following code:
<template> <div class="card"> <div class="card-body"> <h5 class="card-title">Your Cart</h5> <p v-if="cart.length == 0"> Your Cart is Empty </p> </div> <ul class="list-group list-group-flush"> <li v-for="item in cart" :key="item.id" class="list-group-item d-flex justify-content-between align-items-center"> {{item.name}} <span class="badge badge-primary badge-pill">{{item.quantity}}</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> Price <b>${{totalPrice}}</b> </li> </ul> <div class="card-body"> <router-link to="/shop" class="btn btn-primary btn-block">Checkout</router-link> </div> </div> </template> <script> import {computed} from 'vue'; import {useStore} from "vuex"; export default { name: "Cart", setup(){ const store = useStore(); let cart = computed(function () { return store.state.cart }); let totalPrice = computed(function(){ return cart.value.reduce((total, next) => { return total + (next.quantity * next.price) }, 0) }) return { cart, totalPrice } } } </script>
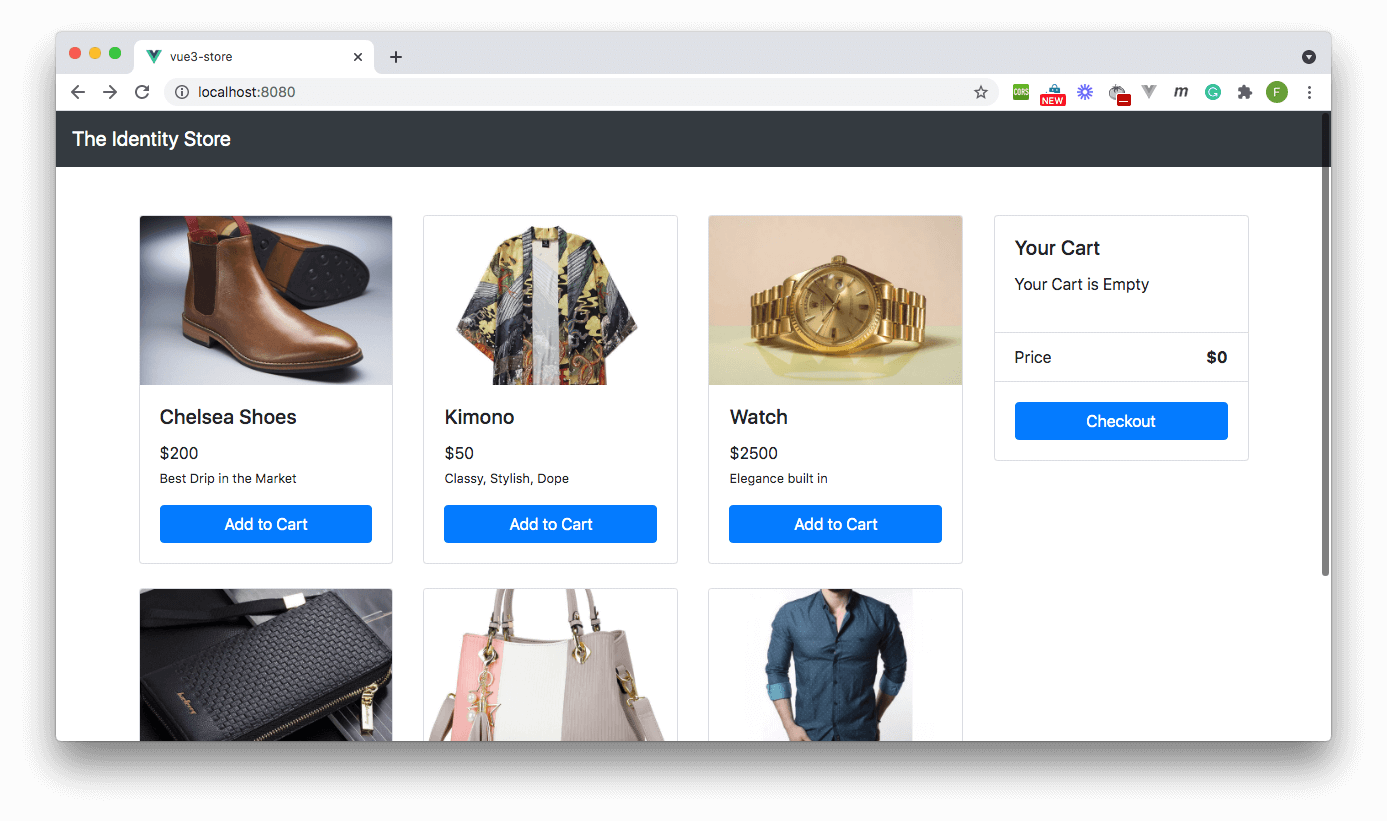
The update to this file first replaces the hard-coded cart items with a reference to that cart state in the store. A totalPrice computed property is also used to evaluate the total cost of all items currently added to the shopping cart. In the template, the length of cart is used to display a message to the user to add items to the shopping cart when the cart is empty.
Return to the browser and reload the homepage if it hasn't been reloaded. You will see the view below. Notice the new look of the cart widget on the right column:

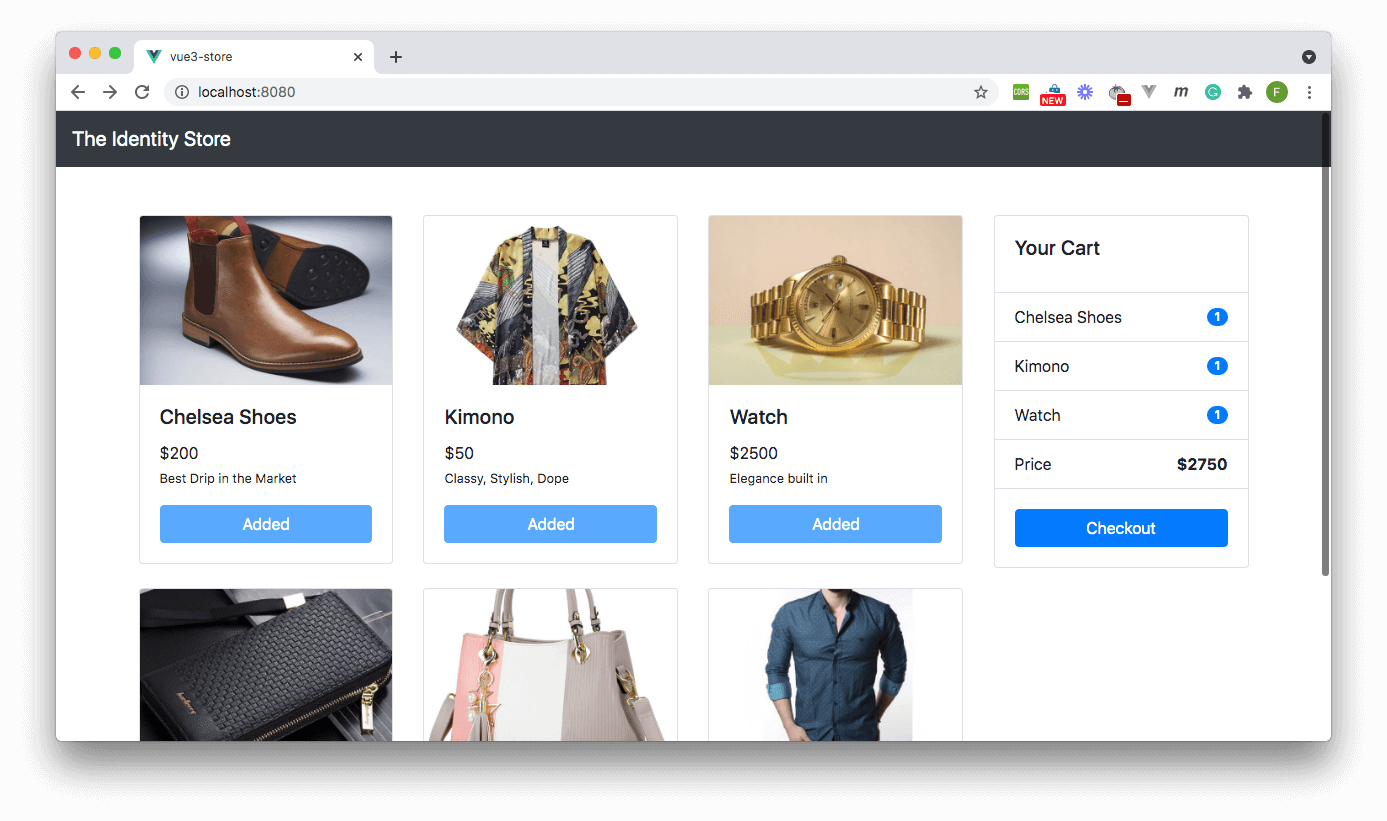
Now click on Add to Cart to add at least 2 items to the cart and observe the cart widget update based on your selections like below:

Changing Items Quantity and Removing Items from the Cart
Notice how the default quantity of each product added to the cart is set to one? This is because every count has to start from one. In a proper shopping cart application, users should be allowed to increase the quantity of each selected item.
The next task is to add features for increasing and decreasing the number of cart items. You will also add the ability to completely remove an item from the cart.
From the shopping cart details page shown earlier, each cart item displayed with buttons to manage its quantity uses the CartItem component. Locate this component at src/components/CartItem.vue and replace the code in it with the following:
<template> <div class="row cart-item-row"> <div class="col-md-6"> <Product :product="product" /> </div> <div class="col-md-4"> <div class="row"> <div class="col-md-5"> <button @click="changeQuantity()" class="btn btn-primary btn-block">+</button> </div> <div class="col-md-2 text-center">{{itemQuantity}}</div> <div class="col-md-5"> <button @click="changeQuantity('decrease')" class="btn btn-warning btn-block">-</button> </div> </div> <div class="row cart-remove-button"> <div class="col-md-12"> <button @click="removeItem()" class="btn btn-danger btn-block">Remove Item</button> </div> </div> </div> </div> </template> <script> import Product from "./Product.vue"; import {computed} from "vue"; import { useStore } from "vuex"; export default { name : "CartItem", props : ['product'], components : { Product }, setup(props){ const store = useStore(); let cart = computed(function () { return store.state.cart }); let itemQuantity = computed(function(){ let get_product = cart.value.filter((item) => item.id == props.product.id); return get_product[0].quantity; }) function changeQuantity(action = 'add'){ if(action == 'add'){ props.product.quantity = props.product.quantity + 1; store.commit("updateCartItem", props.product); }else{ if(props.product.quantity > 1){ props.product.quantity = props.product.quantity - 1; store.commit("updateCartItem", props.product); }else{ //Remove the item store.commit("removeCartItem", props.product) } } } function removeItem(){ store.commit("removeCartItem", props.product) } return { cart, itemQuantity, changeQuantity, removeItem } } } </script> <style scoped> .cart-item-row{ border-bottom: 1px solid #ccc; margin-top: 20px; } .cart-remove-button{ margin-top: 10px; } </style>
This update adds two computed properties, cart which is a reference to the cart state property in the store, and itemQuantity, which gets the current quantity of the item in the shopping cart.
Two methods are also added which do the following:
changeQuantity: takes in anactionargument that is either set toaddordecreaseto determine whether to increase or decrease the item quantity by one. If the current quantity is one and the function is asked to decrease the item, the item would be removed completely.removeItem: completely removes an item from the shopping cart.
Next, locate the shopping cart details page at src/views/ShoppingCart.vue and replace its content with the following code:
<template> <div class="home container"> <div class="row"> <div class="col-md-8 pt-5"> <CartItem v-for="product in cart" :product="product" :key="product.id" /> </div> <div class="col-md-4 pt-5"> <Cart /> </div> </div> </div> </template> <script> import CartItem from "../components/CartItem.vue"; import Cart from "../components/Cart.vue"; import { computed } from "vue"; import {useStore} from "vuex"; export default { name: 'ShoppingCart', components: { CartItem, Cart }, setup(){ const store = useStore(); let cart = computed(function () { return store.state.cart }); return { cart } } } </script>
This update replaces the hard-coded cart items with a reference to the cart property in the store.
Running the Application
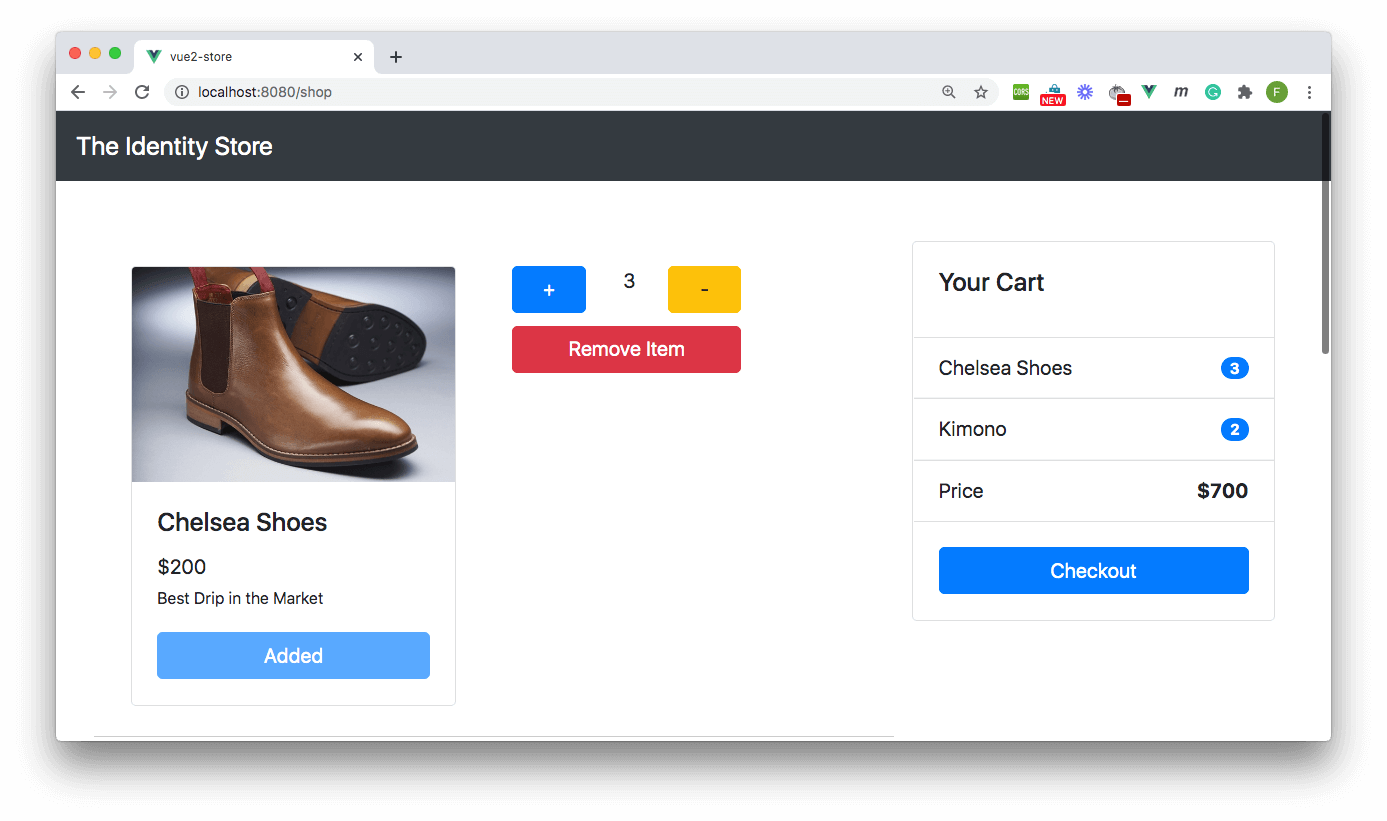
With these changes, your app should be reloaded once again. Add a few items to the shopping cart if the reload has reset the cart back to being empty, then click "Checkout" to go to the shopping cart details page. On this page, increment and decrement some of the items in the cart and try removing one of them by clicking "Remove". You will see the cart widget update accordingly on the right column like below:

Awesome!
Conclusion
State management involves a design thinking process where you have to decide which state properties are global (reside in the store) and which state properties are to be localized to the respective components that make use of them. For example, properties like the total price of items in the store or whether an item has been added to the store are contained within the components that require them. This is mostly because these values can easily be derived from the central state properties that have been kept in the central store, i.e, the products and the collection of items in the cart.
In this tutorial, you have been able to implement state management in a Vue 3 application using a shopping cart demo application. If any part of your demonstration is not working as expected, please go through the article once again to see if there is any step you may have missed. If you need additional help, feel free to reach out in the comments.
Happy coding :)
About the author

Fikayo Adepoju
Full-Stack Developer
