このチュートリアルは、Java EE Webアプリケーションにユーザーログインを追加する方法について説明します。ログインして、アカウント用に構成された例を参考にこのクイックタートに従うことをお勧めします。 以下の情報が必要です。Gradleを使用している場合は、次をJava
EEアプリケーションは、Auth0アプリケーションを使ってユーザーを認証するために、いくつかの情報を必要とします。この情報の保管にはデプロイメント記述子である
以下の情報が必要です。Gradleを使用している場合は、次をJava
EEアプリケーションは、Auth0アプリケーションを使ってユーザーを認証するために、いくつかの情報を必要とします。この情報の保管にはデプロイメント記述子である
Auth0を構成する
アプリケーションキーを取得する
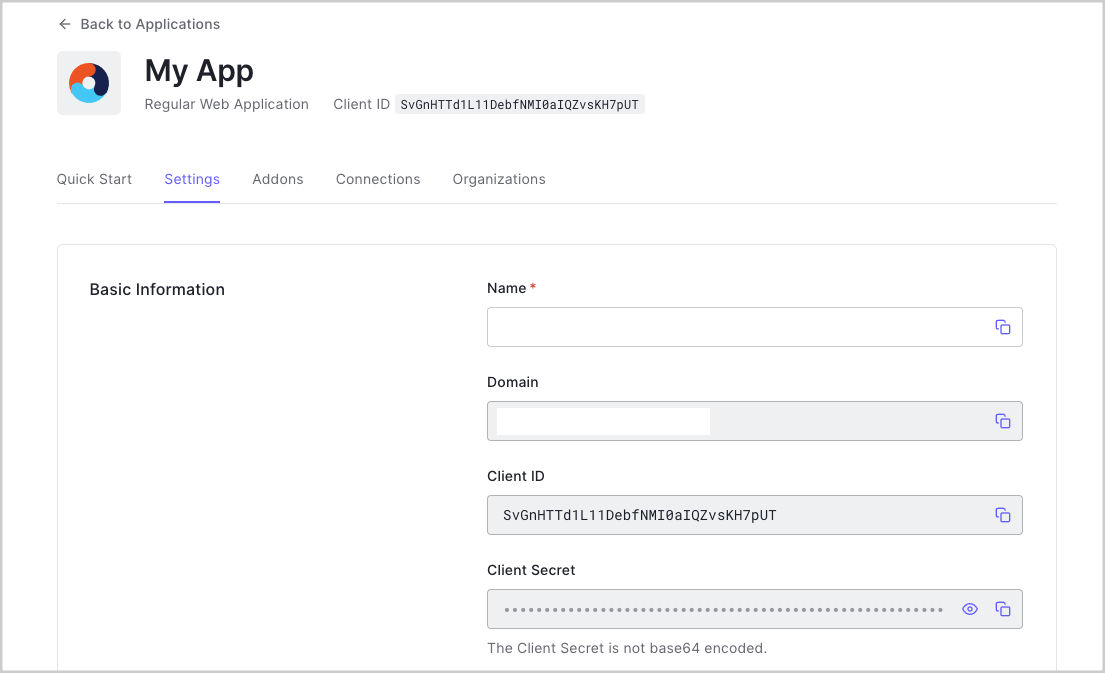
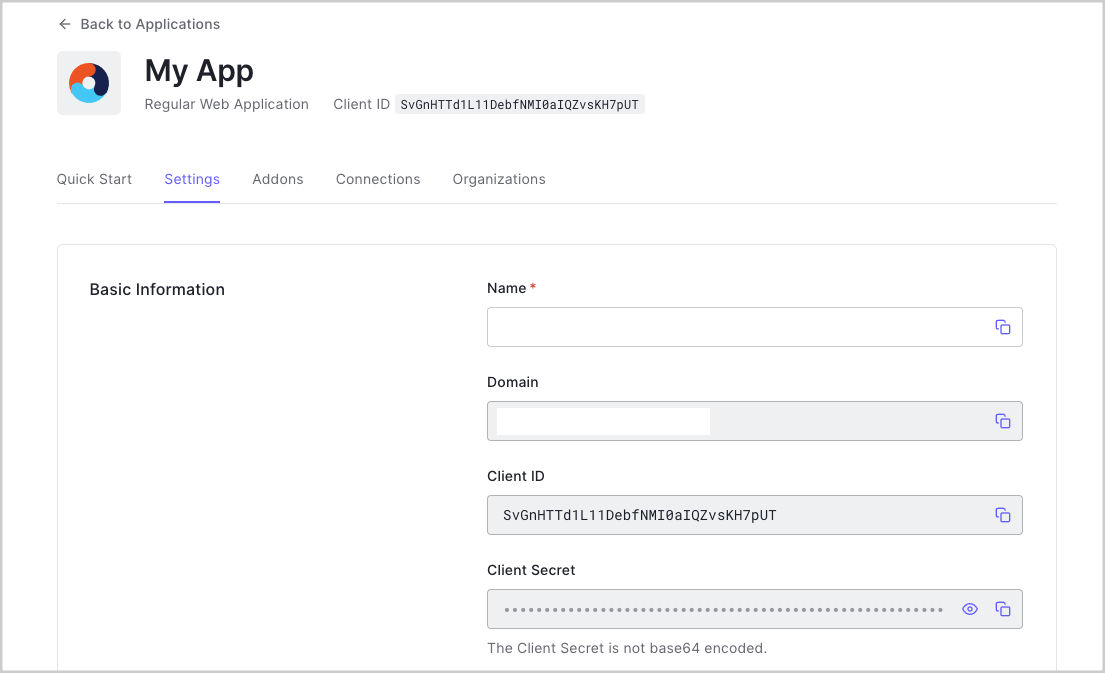
Auth0にサインアップしたときには、新しいアプリケーションが作成されたか、すでに作成済みであった可能性があります。Auth0と通信するには、アプリケーションについての詳細が必要になります。これらの詳細は、Auth0 Dashboardのアプリケーションの設定セクションで入手できます。
- Domain (ドメイン)
- Client ID(クライアントID)
- Client Secret(クライアントシークレット)
このページの上部からサンプルをダウンロードした場合は、これらの詳細が入力されます。
Callback URLを構成する
Callback URLはアプリケーション内にあるURLで、Auth0は認証後にユーザーをここにリダイレクトします。アプリのCallback URLはアプリケーションの設定にある**[Allowed Callback URLs(許可されているコールバックURL)]**フィールドに追加する必要があります。このフィールドが設定されていない場合、ユーザーはアプリケーションにログインできず、エラーが返されます。このページの上部からダウンロードしたサンプルプロジェクトに沿って進めている場合には、**[Allowed Callback
URLs(許可されているコールバックURL)]**フィールドに
http://localhost:3000/callbackを追加する必要があります。ログアウトURLを構成する
ログアウトURLはアプリケーション内にあるURLで、Auth0は認可サーバーからのログアウト後にユーザーをここに戻すことができます。これは、returnToクエリパラメーターで指定されます。アプリのログアウトURLはアプリケーションの設定にある**[Allowed Logout
URLs(許可されているログアウトURL)]**フィールドに追加する必要があります。このフィールドが設定されていない場合、ユーザーはアプリケーションからログアウトできず、エラーが返されます。このページの上部からダウンロードしたサンプルプロジェクトに沿って進めている場合には、**[Allowed Logout
URLs(許可されているログアウトURL)]**フィールドに
http://localhost:3000/を追加する必要があります。JavaEEにAuth0の使用を構成する
依存関係をセットアップする
Java EEアプリケーションをAuth0と統合するには、以下の依存関係を追加します。- javax.javaee-api :Java EE 8を使ってアプリケーションを作成するために必要なJava EE 8 APIです。実際の統合はアプリケーションコンテナーが提供するため、WARファイルに含める必要はありません。
- javax.security.enterprise :EEアプリケーションでセキュリティ上の懸念に対処できるようにするJava EE 8 Security
APIです。
javax.javaee-apiの依存関係と同様に、統合はアプリケーションコンテナーが提供するため、WARファイルには含まれません。 - auth0-java-mvc-commons :Auth0 Java MVC SDKは、サーバー側のMVC WebアプリケーションにAuth0とJavaを使用できるようにします。これは、アプリケーションがAuth0を使ったユーザー認証で呼び出すべき認可URLを生成します。
pom.xmlに追加します:build.gradleに追加します:Java EEアプリケーションを構成する
このチュートリアルに付属のサンプルはJSPを使用して作成され、WildFlyアプリケーションサーバーでテストが完了しています。他のアプリケーションコンテナーや技術を使用して作業する場合には、一部の手順を調整する必要があるかもしれません。
web.xmlファイルを使用できますが、別の安全な場所に保管することもできます。この情報は、ユーザーがアプリケーションにログインできるように、auth0-java-mvc-commons ライブラリーを構成するために使用されます。ライブラリーとその構成オプションについては、ライブラリーのREADMEを参照してください。Java EE Securityを構成する
Java EE 8 Security
APIには新たにこれで、ユーザーの資格情報を表すために使用されるカスタムのこれで、呼び出し元プリンシパルと資格情報を表すクラスが定義できました。次に、以下のサンプルは、RS256署名アルゴリズム の使用に最後に、カスタムのこのクラスは
HttpAuthenticationMechanismインターフェイスが搭載され、アプリケーションがユーザーの資格情報を取得できるようにしています。Basic認証とフォームベースの認証にはデフォルトの実装があり、カスタム認証ストラテジーを構成しやすくしています。Auth0を使用して認証するには、以下のインターフェイスをカスタムで実装します。- HttpAuthenticationMechanism:Auth0から戻されるユーザーの認証ワークフローを処理します(JavaDoc)。
- IdentityStore:ユーザーの資格情報を検証します(JavaDoc)。
- CallerPrincipal:現在のHTTP要求の呼び出し元プリンシパルを表します(JavaDoc)。
- Credential:呼び出し元が認証に使用する資格情報を表します(JavaDoc)。
CallerPrincipalを作成します:Credentialが実装できるようになりました。これには、プリンシパルについての情報が保管されます:IdentityStoreのカスタム実装を作成します。このクラスはユーザー資格情報の検証に使用されます。credentialがAuth0Credentialの場合はユーザーの呼び出しが認証され有効であるため、正常として、資格情報を使って作成されたCredentialValidationResultが返されます。Auth0Credentialでない場合には、CredentialValidationResult.NOT_VALIDATED_RESULTが返されます。これらのすべてを使用するHttpAuthenticationMechanismインターフェイスを実装する前に、Beanを作成して、Auth0 Java MVC
SDKにある構成済みのAuthenticationControllerインスタンスが提供されるようにします。AuthenticationControllerはユーザーがログインする認可URLの構築と、ユーザーを認証するトークン交換の処理に使用されます。- Auth0アプリケーションにRS256署名アルゴリズム (新しいAuth0アプリケーション作成時のデフォルト)の使用が構成されている場合には、
JwkProviderを構成して、トークン署名の検証に使われる公開鍵を取得するようにします。その他の構成オプションについては、jwks-rsa-javaレポジトリを参照してください。 - Auth0アプリケーションにHS256署名アルゴリズム の使用が構成されている場合には、
JwkProviderを構成する必要はありません。
使用可能な署名アルゴリズムについては、こちらのドキュメントを参照してください。
AuthenticationControllerをどのように構成するのかを示しています。HttpAuthenticationMechanismを実装します。validateRequestメソッドをオーバーライドします。このメソッドはAuth0アプリケーションに対するすべての要求で呼び出され、コンテナーに認証ステータスを通知します。このサンプルでは、認可コードフローを使用して、認証フロー中に認可コードをトークンと交換します。この要求が/callbackエンドポイントに対するもので、code要求パラメーターが含まれている場合には、以下にあるいくつかの重要な処理を行います。AuthenticationControllerのhandleメソッドを呼び出して、認可コードをIDトークンおよびアクセストークンと交換する。- IDトークンを使用して、新たに
Auth0Credentialを作成する。 - カスタムの
IdentityStore実装のvalidateメソッドを呼び出して、検証結果を取得する。 - アプリケーションコンテナーにログインステータスを通知する。
/callbackでない場合には、httpMessageContext.doNothing()を返して、要求の処理が続行できるようにします。後ほど、認証のトリガーやWebビューの表示で認証情報をどのように使用するかについて説明します。最後に、認証したユーザーのセッションをコンテナーが作成できるように、@AutoApplySessionアノテーションが追加されたことに注意してください。認証をトリガーする
ユーザーがログインできるようにするには、
/loginパスへの要求を処理するサーブレットを作成します。LoginControllerは、ユーザーがAuth0で認証できるように、正しい認可URLに要求をリダイレクトします。正しい認可URLの構築には、Auth0AuthenticationConfigを通して投入された構成値と、Auth0
Java MVC
SDKが提供するAuthenticationControllerが使用されます。このサンプルはデフォルトでopenid profile emailスコープを要求して、アプリケーションが基本的なプロファイル情報を認証済みのユーザーから取得できるようにします。これらのスコープについては、OpenID Connectスコープのドキュメントをお読みください。ユーザーが資格情報を入力し、要求されたアクセス権を認可すると、Auth0はcallbackUrlに対して要求を発行し、IDトークンおよびアクセストークンと交換できるcodeクエリパラメーターを含めます。先ほど説明したように、上記で作成したAuth0HttpAuthenticationMechanismがこの交換を処理し、アプリケーションコンテナーに認証ステータスを通知できるようにします。そうすることで、/callbackパスへの要求を処理するサーブレットは、ログイン前に要求された元のリソースに要求を転送するか、ホームページにリダイレクトするだけで済みます。ユーザー情報を表示する
認証したユーザーのプロファイル情報を取得するには、
Auth0JwtPrincipalを使用することができます。HomeServlet.javaのサンプルコードでは、IDトークンでクレームを使ってプロファイルデータを要求属性に設定する方法を例示しています。そのプロファイル情報は、ユーザーについての情報を表示するビューで使用できます。サンプルを実行する
サンプルを構築し実行するには、Mavenゴールに対してwildfly:runを実行し、このアプリケーションをデプロイした組み込みのWildFlyアプリケーションサーバーを起動します。詳細については、WildFly
Maven Pluginのドキュメントを参照してください。LinuxまたはMacOSを使用している場合は、次を行います:Windows:使用しているブラウザーで
http:``//localhost:3000をポイントします。ログイン リンクを使用して、Auth0テナントにログインまたはサインアップします。ログインに成功すると、ユーザーのプロフィール画像とログインリンクのあるドロップダウンメニューが表示されます。プロファイル リンクをクリックすると、ユーザーのプロファイルページを表示することができます。ドロップダウンメニューにあるログアウト リンクをクリックすると、ログアウトできます。次のステップ
成功です!ここまで来れば、アプリケーションにログイン、ログアウト、ユーザープロファイル情報が備わっているはずです。これでクイックスタートチュートリアルは終了ですが、機能はまだまだたくさんあります。Auth0でできることについて詳しくは、以下をご覧ください。- Auth0 Dashboard - Auth0のテナントやアプリケーションを構成して管理する方法について説明します
- auth0-java-mvc-common SDK - このチュートリアルで使用されているSDKをより詳しく説明します
- Auth0 Marketplace - Auth0の機能性を拡張できる各種の統合を見つけられます

