console.log from within your rule code. You can see console.log output by using the Save and Try, viewing the logs available with the Real-time Webtask Logs extension, or for legacy clients, using the Debug Rule CLI.

Try this Rule
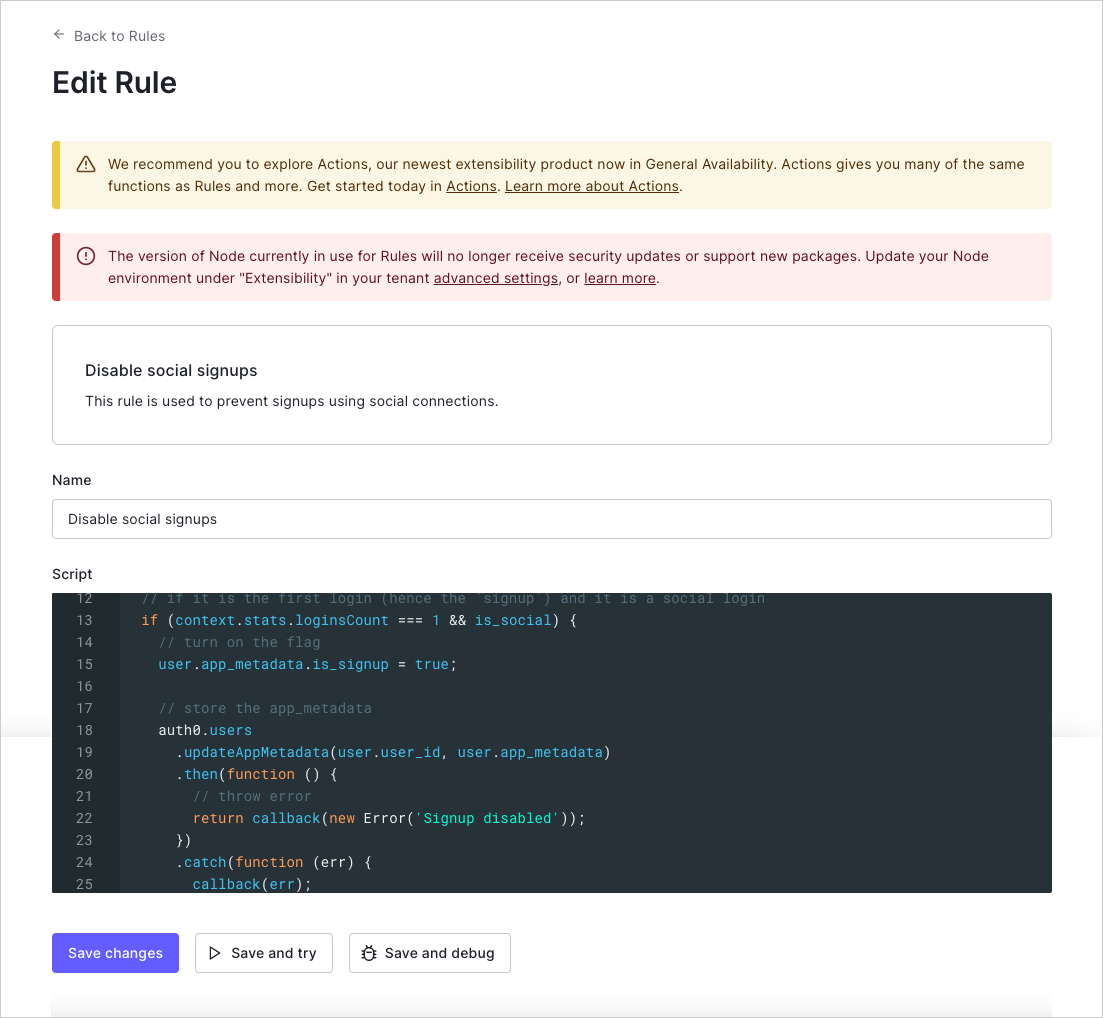
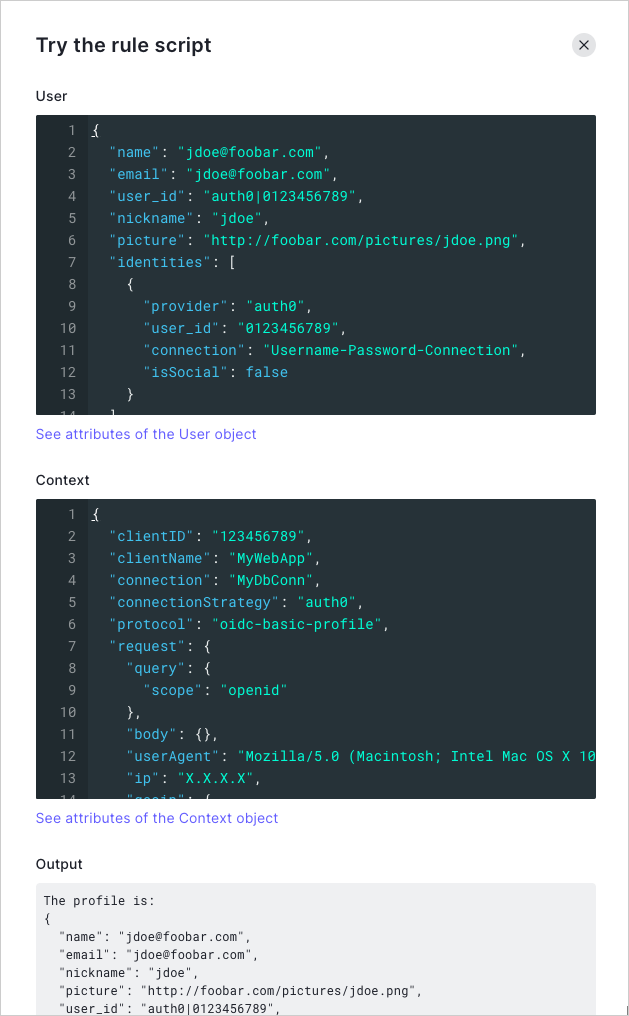
In the Rules Editor, the Save and Try button lets you run a Rule in isolation with mock user and context objects. Clicking TRY will run the Rule with those two objects as input and will display anyconsole.log output.
The Try this rule script feature functions outside a specific client context. When using this feature, you may run into issues if your Rule depends on data that would be provided when called from an actual application.

Real-time logs extension
The Real-time Webtask Logs extension displays all logs in real-time for all custom code in your account, which includes allconsole.log output and exceptions. To learn more, read Real-time Webtask Logs.
Debug Rule CLI
In the Rules Editor, the Save and Debug option displays instructions for installing, configuring, and running the webtask CLI for debugging Rules. Paste these commands into a terminal to see theconsole.log output and any unhandled exceptions that occur during Rule execution.
For example:

