We're excited to announce the general availability of Actions, which simplifies your custom workflows for extending Auth0 and offers an improved developer experience from Rules and Hooks!
What Is Actions?
One of the core capabilities that Auth0 brings you is the power of serverless extensibility.
You might have used Rules already to execute custom code after your users log in, or Hooks which offer similar functionality around certain other extensibility points. If you have, you'll be forgiven for trying to remember which area to use for what purposes, or wonder why the experience of each is so different.
This is where Actions comes in.
Auth0 Actions provides a unified view across secure, tenant-specific, self-contained functions that allow you to customize the behavior of Auth0. Each action is bound to a specific triggering event on the Auth0 platform, which executes custom code when that event is produced at runtime.
Rules and Hooks Got Us Here
Rules are a really powerful feature of Auth0 and are possibly one of the biggest reasons we stand out from the crowd. They allow you to run custom code after the user logs in and before your tenant hands them back to your application. Being able to augment claims in ID and Access Tokens, call external APIs, or control MFA processes, to name just a few examples, is a game-changer for many.
If you've used them extensively, we're sure you've experienced some limitations.
For starters, we keep a curated list of around 2,000 npm packages that you can use in your scripts. Keeping the list up-to-date and adding new packages is constant work for us and frustration for you.
And a newly saved rule is immediately active, affecting the next user to log in - there's no easy way to test it before this time.
Hooks was our first attempt to improve the experience. The main difference was an improved code editor, and the ability to search for npm packages available in the curated list. You also got access to a more integrated code testing interface with direct access to logs.
By focusing on events outside of the authentication workflow, Hooks added five extensibility points you could tap into:
- Client Credentials Exchange,
- Post Change Password,
- Post User Registration,
- Pre User Registration, and
- Send Phone Message
There are still a few disadvantages, though. Each hook can only have one active script, and you still have the issue of needing to make custom code live to test it.
And of course, now your custom code is split between two locations in the dashboard.
Further, neither Rules nor Hooks have version history. While this is easily solved by using the Deploy Command-Line Interface (CLI) Tool, we wanted to provide this ability directly in the dashboard.
The Difference with Actions
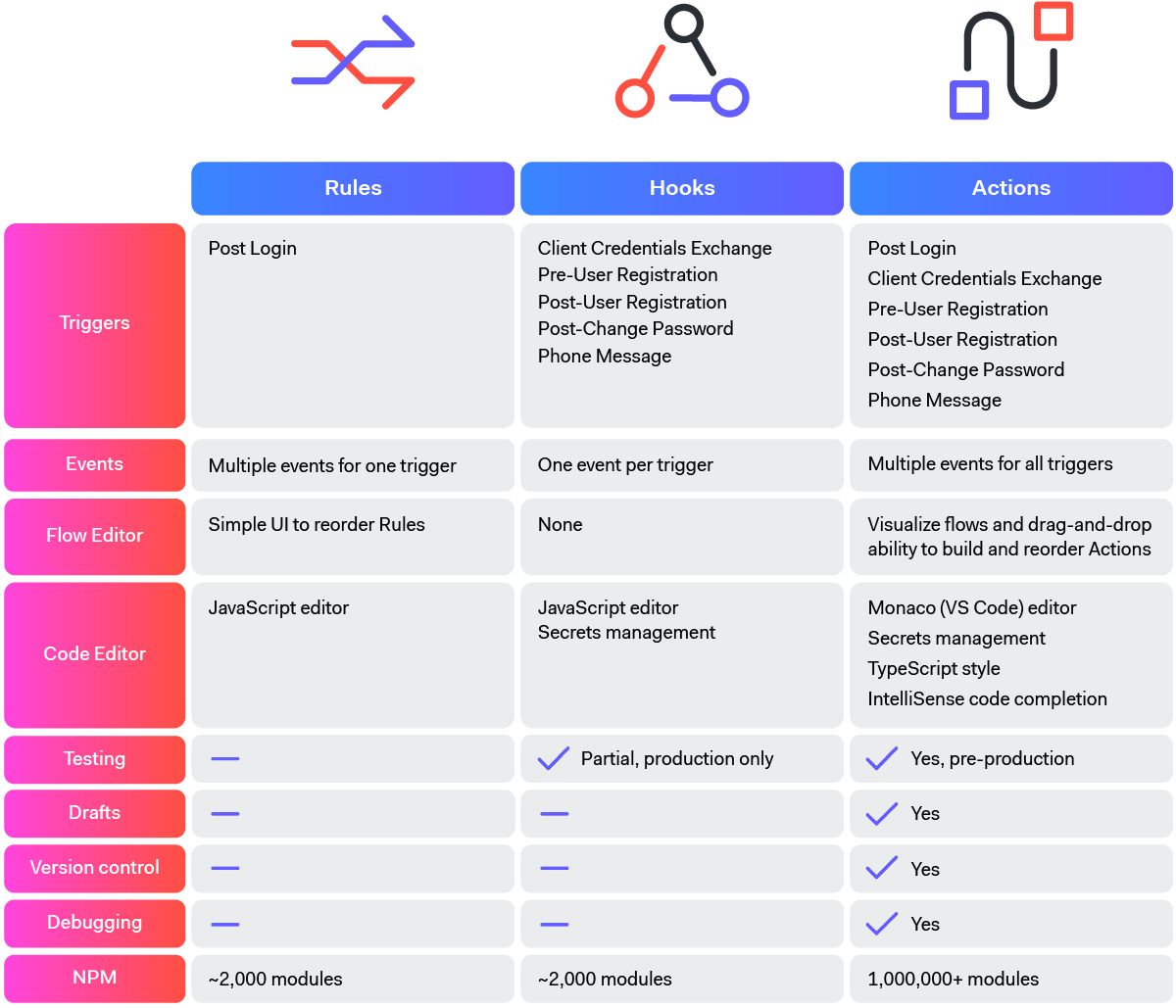
Compare Rules and Hooks with the benefits of Actions, and it's clear this is a major evolution.

Actions unites and improves on Rules and Hooks and you'll find everything you need in the two menu items under the Actions header in the dashboard navigation: Flows, and Custom Actions.
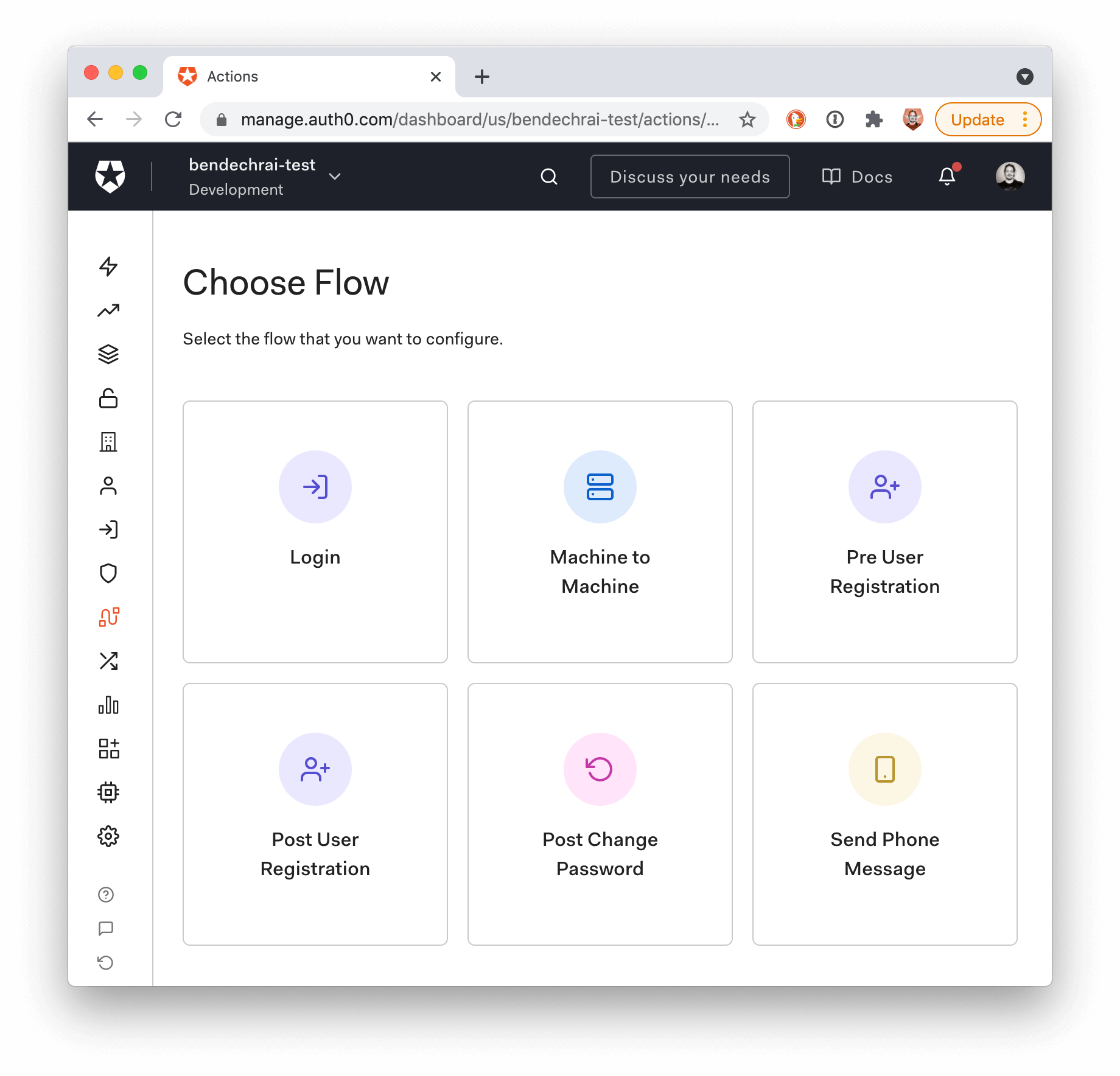
Flows is where you can configure the workflows, with the six events you had access to before now available through six triggers (and a potential for more to be added):

The Custom Actions section provides a common and consistent coding interface that provides all the functionality you need to create your custom functions.
It's important to remember that Rules and Hooks are still available and will execute before their counterparts in Actions.
A New Editor
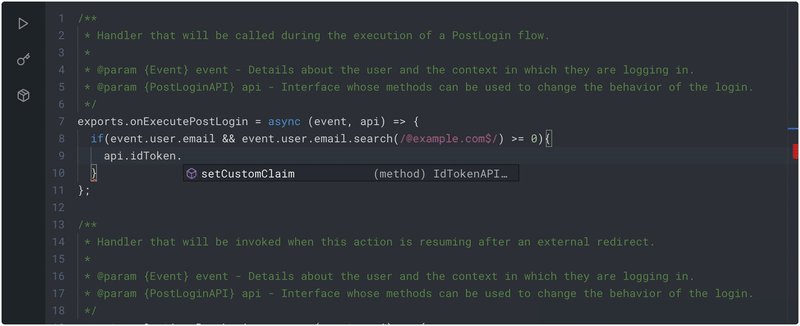
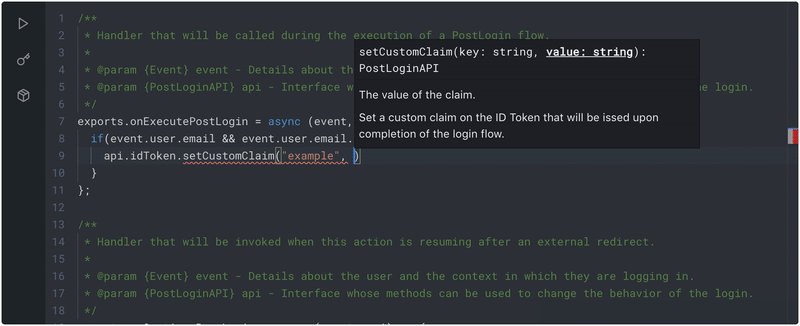
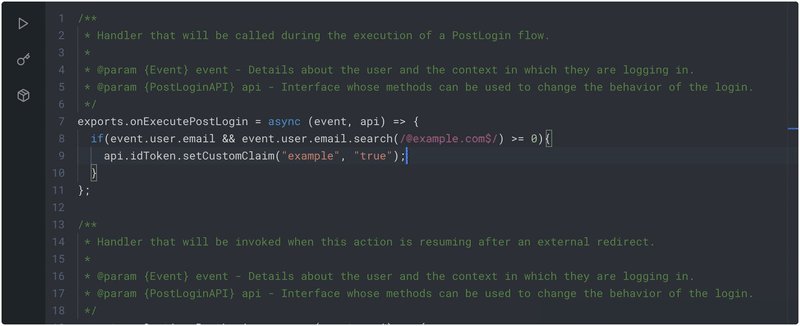
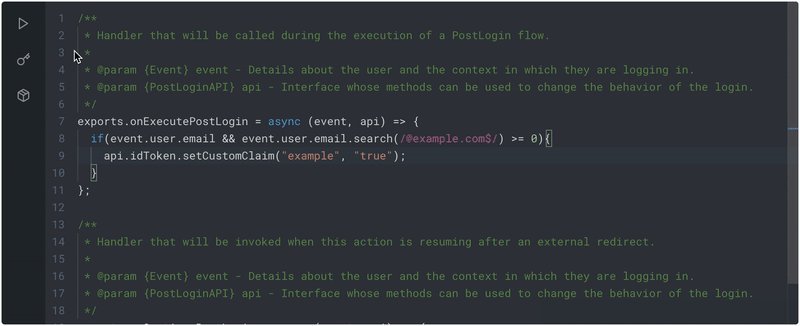
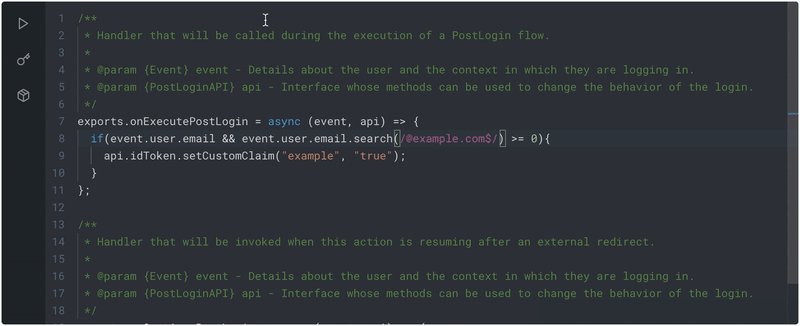
There are many benefits you'll enjoy from Actions, not least being the usefulness of the code editor. We've added contextual assistance and inline docs, so you'll be prompted with suggestions as you type. Whereas you were previously much more reliant on the documentation for Rules and Hooks, you should find development time drops!

Contextual assistance and inline docs in the new code editor
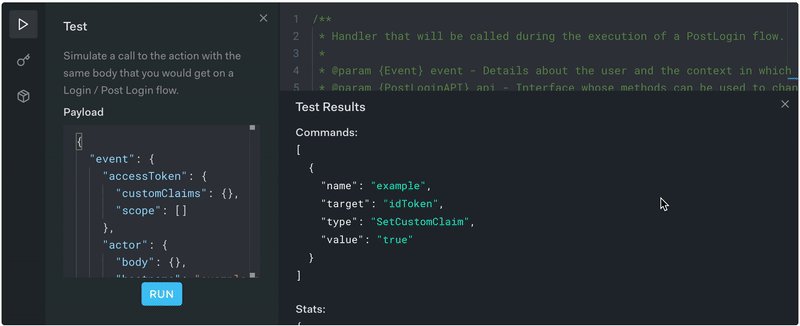
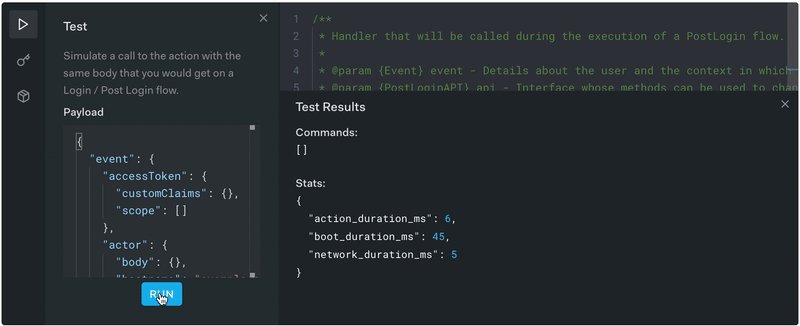
And when you're ready to test your script, you can save it as a draft and test it right on that screen. You'll get feedback before you even deploy the functions: faster development and more confidence. You'll be nailing this in no time.

In-editor testing interface
Consistent Function Signatures
This is our third-generation extensibility platform, built from the ground up. We've developed a new programming model, which means the underlying objects, data, and APIs available to you in the custom actions are now consistent across each action type. We couldn’t have done this without all the feedback we've received from you since we moved Actions into Beta, so a massive thanks to you!
Each custom action you create will include boilerplate code with a function that gets called when executed. All of these functions will receive an event object as their first parameter: a read-only object containing all the inputs and context about this event.
The Post Login, Machine to Machine, and Pre User Registration triggers will also receive an api object containing all the outcomes that can take place. Think of this as an encapsulation of the side-effects you are able to perform by modifying the context object used in Rules and Hooks, refactored into documented function calls.
Capabilities in the api object | Post Login | Machine toMachine | Pre User Registration |
|---|---|---|---|
| Deny User Access | ✅ | ✅ | ✅ |
| Add claims to Access and ID Tokens | ✅ | ✅ | |
Set user_metadata and app_metadata | ✅ | ✅ | |
| Conditionally enable multi-factor authentication | ✅ | ||
| Redirect users | ✅ |
Operations available in the api object are dependent on the event triggered
You'll notice in the table above that the Post Login trigger can perform a redirect during the authentication flow. Previously, after a redirect to another website during the login flow, the user would be redirected back to your tenant and all the rules and hooks would execute again.
Instead, Actions streamlines the process of getting the user back into the workflow for this trigger by introducing an onContinuePostLogin function. When the user returns from a redirect, the Post Login auth flow picks up from where it left off, and you no longer need to ensure idempotency manually.
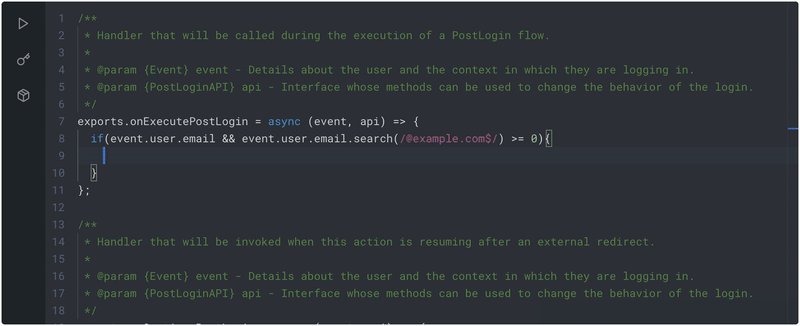
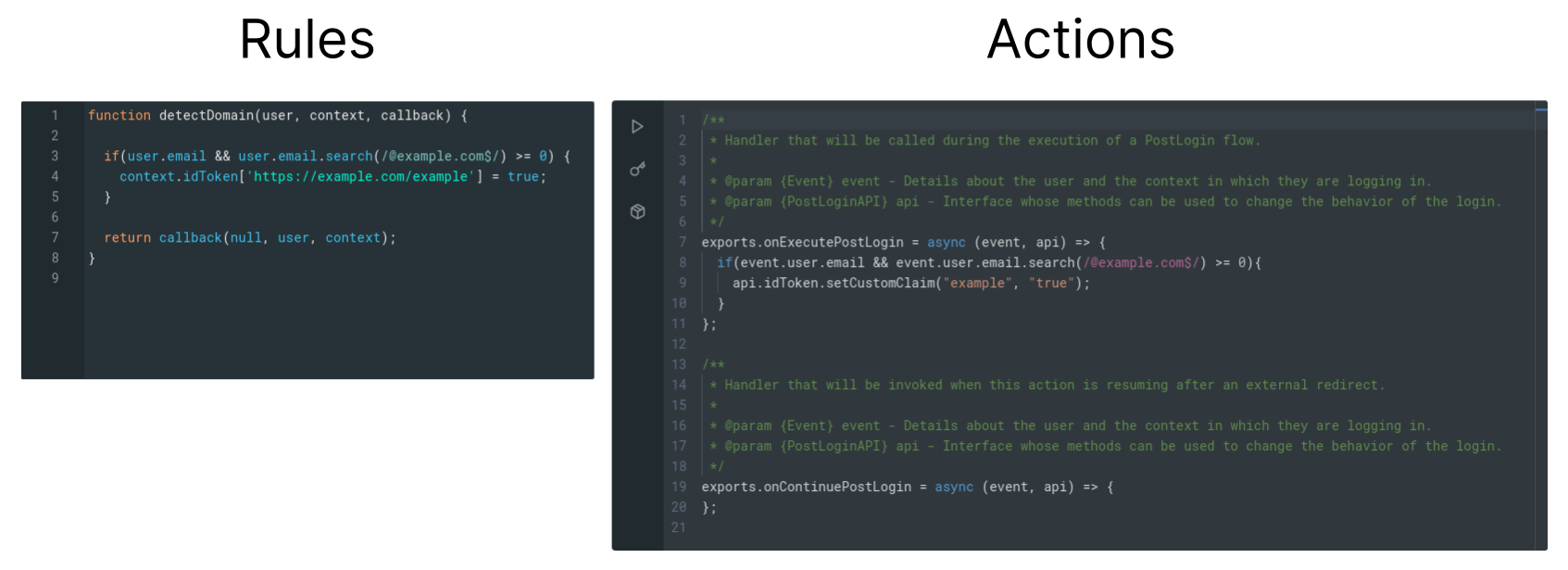
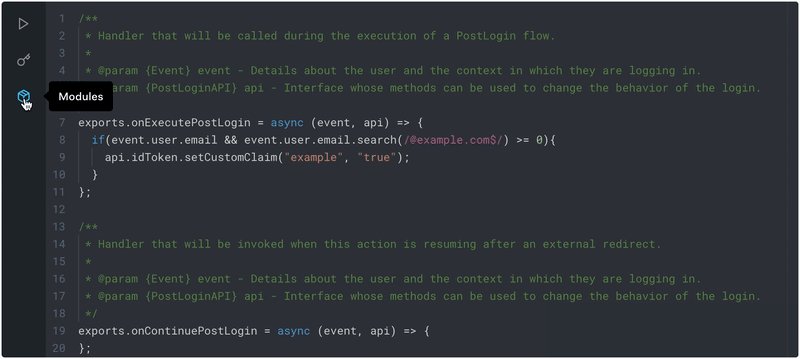
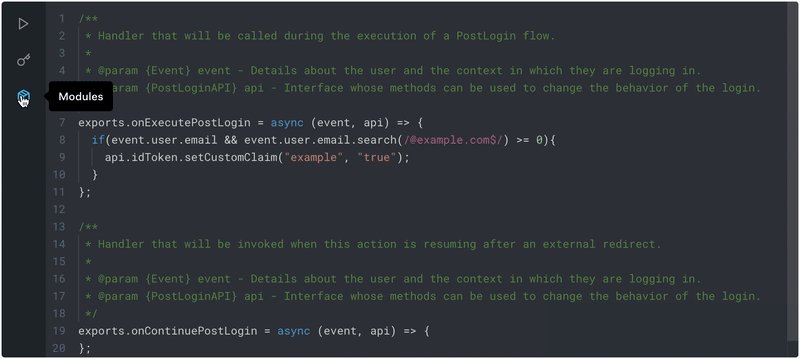
Here's what a Post Login Action looks like, compared to the single function of a Rule.

Modules, Secrets, and Version Control
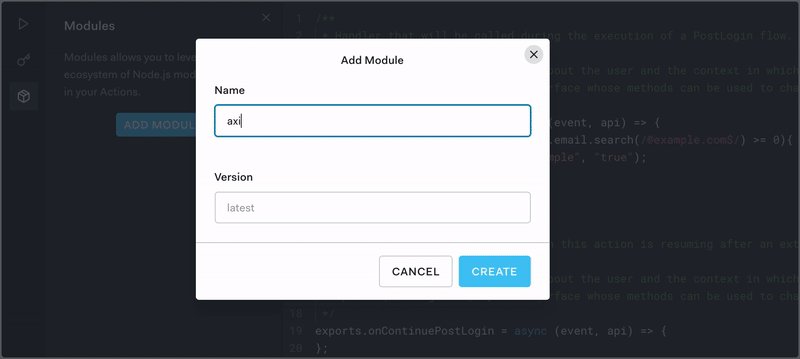
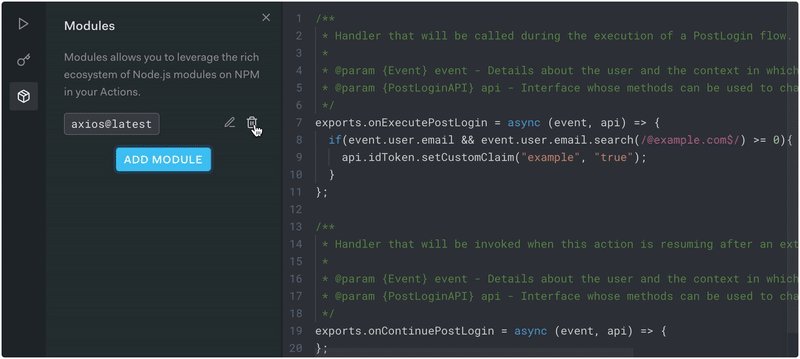
Just like Hooks, Actions allows you to define secrets that can be accessed from your custom code, but now you can include over 1,000,000 npm packages in your script. That's right, you can now specify any package and even the version from the npm index, so long as there are no native bindings or C modules that need to be built.

Adding one of 1,000,000 npm modules to an action
And last but not least, you now have version control, allowing you to revert to any previously deployed version of the custom script.
Adding Deployed Actions to Flows
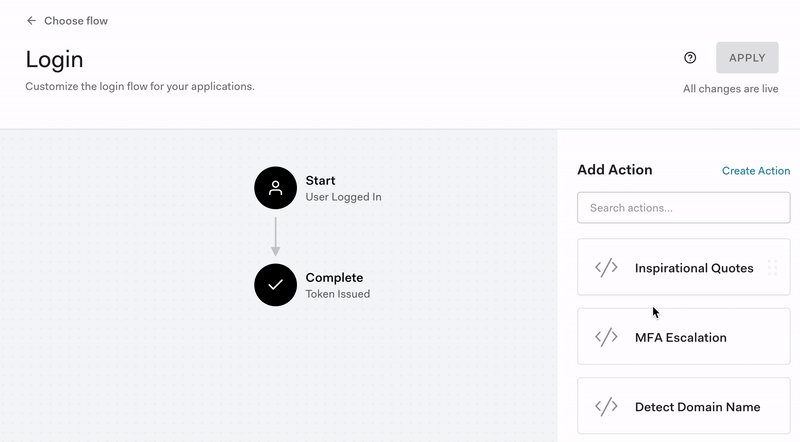
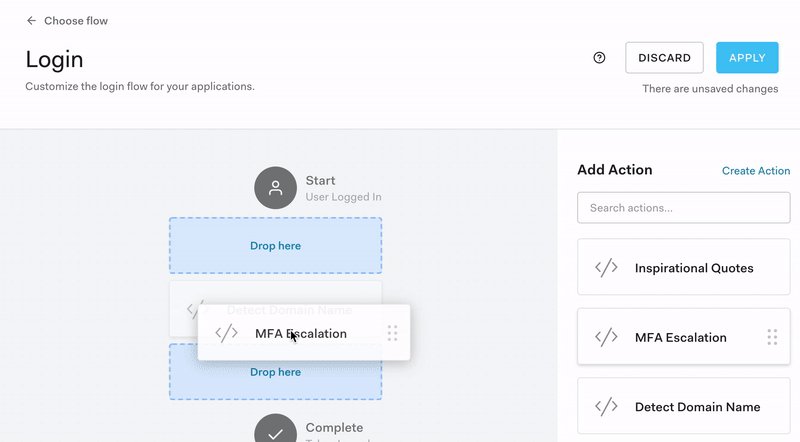
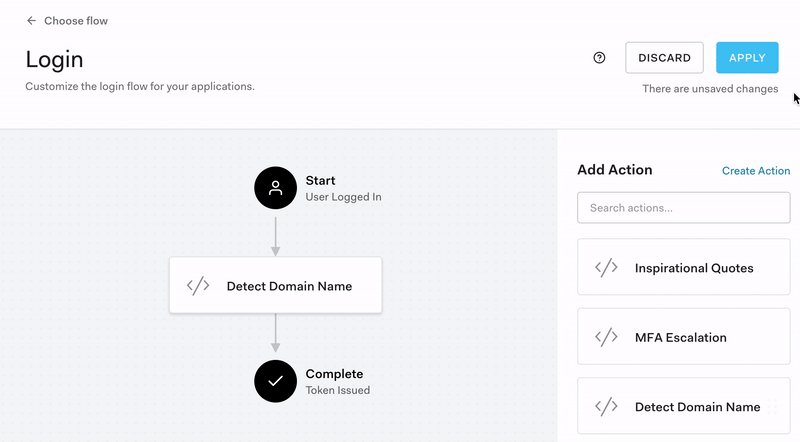
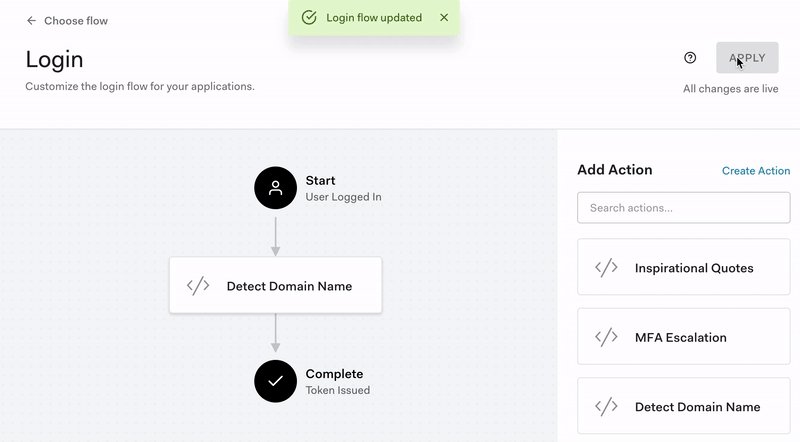
When you have your first deployed Action, you're going to have to add it to one of the Flows. Selecting "Login" from the Actions > Flow screen will show you the login flow, at which point you can drag your Actions from the right-hand pane into that flow. Arrange multiple Actions as desired, click the "Apply" button, and you're set!

Adding an Action to a Flow is a simple as drag-and-drop
Debugging and Management
We've touched on testing before making custom code live, but once your Actions are in use, you'll be glad to know the tenant logs will now include Actions-related details where applicable. Any log entry that is associated with an Action will now include an "Action Details" area, which shows not only any generated output, you'll also get some itemized stats on how long it took to execute the Action.
Naturally, as with everything else in your tenant, the things you can do through the dashboard can also be done through the Management API, via the Management API SDK Libraries, and the Deploy Command-Line Interface (CLI) Tool.
What's Next?
We're so excited to get Auth0 Actions into everyone's hands - we'd love to hear what you think. Be sure to comment below with your thoughts or questions.
This is just the beginning of Auth0 Actions. There's so much more to come, and we can't wait to see where we can take it with your feedback!
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
About the author

Ben Dechrai
Developer Advocate (Auth0 Alumni)