NestJS is known as an architecture framework for Node.js, but what is an "architecture framework"? Is this yet another buzzword? Nope! It's legit.
NestJS may feel like the Laravel or Rails of the Node.js world as it favors convention over configuration. It offers you opinionated guidelines and code conventions. So, instead of worrying about naming or organizing files and folders, you can focus on building features for your product.
On its mission to remove the guesswork out of API development, NestJS offers first-class support for TypeScript to add static type-checking to your projects. Your API code becomes self-documented: you'll know if a method expects a
stringnumberCatTwitterHotTakeToday, you'll learn how to build a secure API with NestJS and create your own opinion on the framework.
What You Will Build
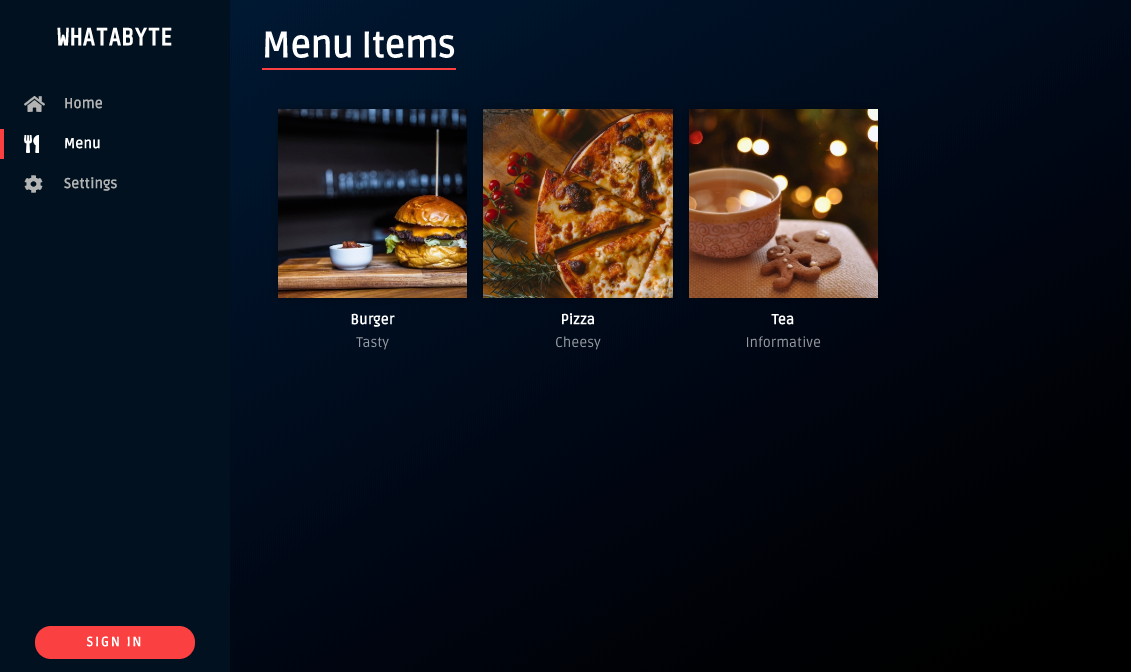
Your goal is to create and secure a feature-complete API, which lets clients perform data operations on a mock restaurant menu. To test, consume, and even try to hack your API, you'll use a demo client called "WHATABYTE Dashboard".
This dashboard is inspired by the sleek web player from Spotify.
We tested this tutorial using Node.js
v10.16.3v6.9.0For simplicity, you'll store data in-memory and not in an external database.
For security, you'll limit API access by following these business rules:
Anyone can read data.
Only users with a
role are authorized to write data: create, update, or delete menu items.menu-admin
Get Started with NestJS
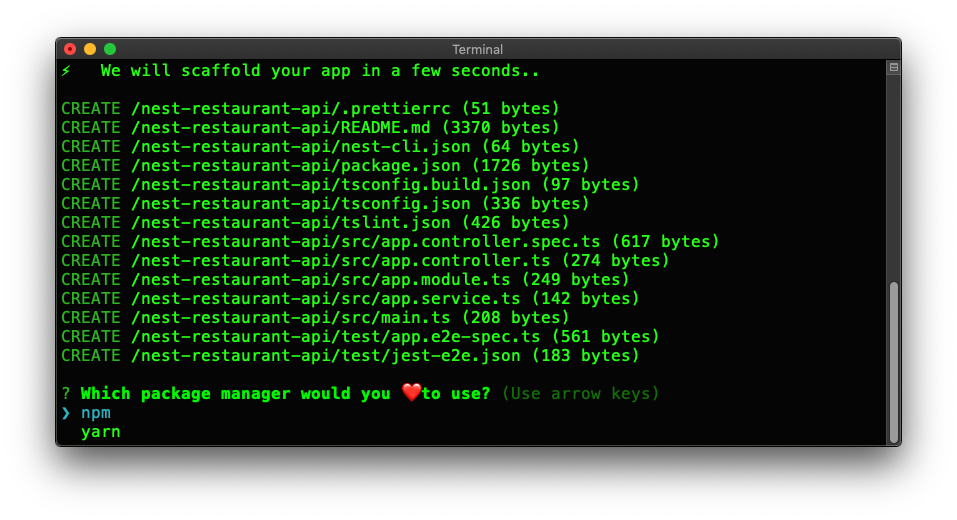
NestJS offers a powerful CLI tool to build your application. To generate a new project, use
npxnpx @nestjs/cli new nest-restaurant-api
The
command is available withnpxand higher.npm v5.2.0
The CLI asks you to choose a package manager,
npmyarnnpmOnce the installation is complete, you get a directory called
nest-restaurant-api# move into the project directory cd nest-restaurant-api
Clean Up the NestJS Starter
For simplicity, you won't be writing any tests in this tutorial. However, it would be best if you wrote robust tests for any production-ready application. As such, delete the
testsrc/app.controller.spec.tsrm -rf test/ rm src/app.controller.spec.ts
Refer to the NestJS Testing documentation for details on how to perform automated tests.
After that, delete the files defining
AppControllerAppServicerm src/app.controller.ts src/app.service.ts
Deleting these files breaks
AppModuleAppControllerAppServicesrc/app.module.ts// src/app.module.ts import { Module } from '@nestjs/common'; @Module({ imports: [], controllers: [], providers: [], }) export class AppModule {}
Use Environmental Variables
src/main.ts3000To fix that, you can store environmental variables locally in a
.envdotenvprocess.envTo start, install
dotenvnpm i dotenv
Then, create this hidden file under the root project directory:
touch .env
Open
.envPORT=7000
To attach data from
.envprocess.envdotenv.config()src/main.tsprocess.env.PORT// src/main.ts import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import * as dotenv from 'dotenv'; dotenv.config(); async function bootstrap() { const app = await NestFactory.create(AppModule); await app.listen(process.env.PORT); } bootstrap();
Now when your application runs, it listens for requests on whatever the value of
process.env.PORT7000Next Step: I am ready to start building my NestJS appI ran into an issue⚠️ Caution:
may eventually contain sensitive information, such as API keys or secrets. Add it to.envbefore committing code to version control..gitignore
“@nestframework is an architecture framework for @nodejs. Learn how to create scalable and maintainable server-side apps with it.”
Tweet This