The .NET MAUI framework allows developers to build desktop and mobile applications running on Windows, macOS, iOS, and Android. You can do it using a single programming language (C#) and a single codebase. Now, you can easily integrate these applications with Auth0 using the Auth0 SDK for .NET Desktop and Mobile Applications.
Meet the .NET MAUI Package
If you have already used the Auth0 SDK for .NET Desktop and Mobile Applications, you may know its internal architecture. The SDK relies on a core library, Auth0.OidcClient.Core, which implements the fundamental functionality of the authentication SDK, and a set of packages that make this functionality available to the several native UI frameworks supported by .NET: WPF, WinForms, UWP, Xamarin. Now the SDK also supports MAUI, completing the full range of UI options natively supported by .NET.
The addition of MAUI support to the SDK significantly simplifies the integration of Auth0 authentication and authorization services with your applications.
Install the SDK
To use the .NET MAUI SDK, you have to install it by running the following command in a terminal window:
dotnet add package Auth0.OidcClient.MAUI
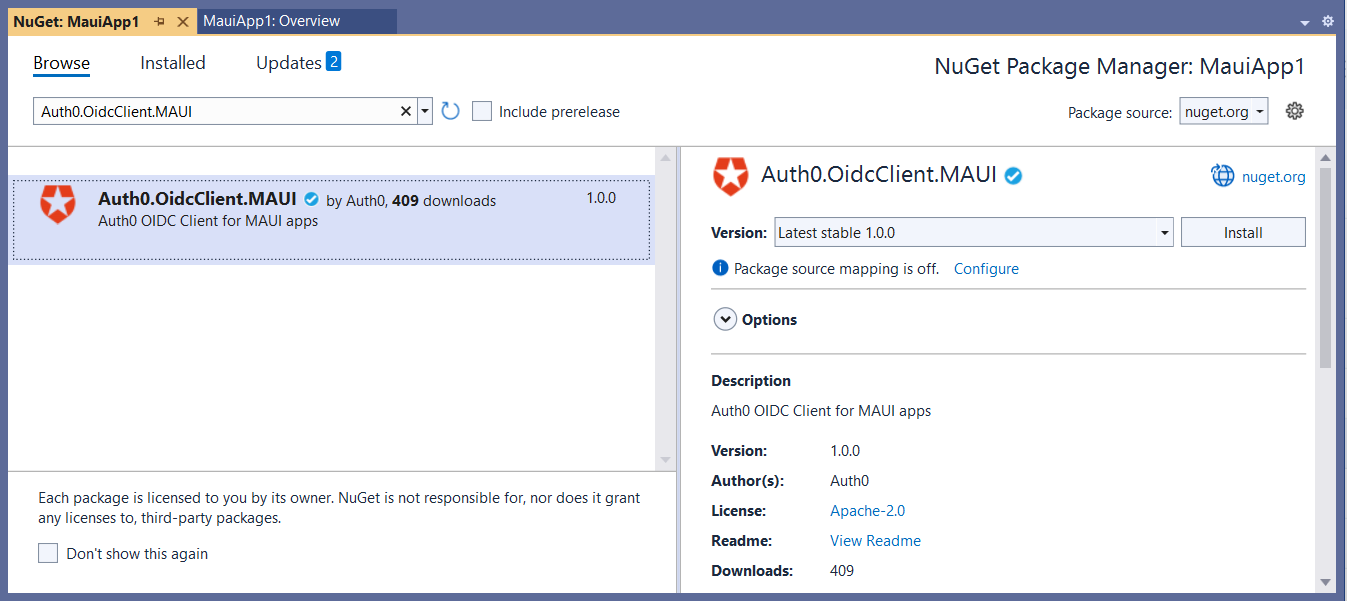
If you use Visual Studio, you can install it through the NuGet Package Manager, as shown in the following picture:

Use the SDK
Using the SDK is pretty straightforward. The first thing to do is to register your application in the Auth0 dashboard. If you don't have an Auth0 account, you can sign up for free.
In your MAUI project, create an instance of the Auth0Client class by providing the configuration parameters taken from the Auth0 dashboard, as shown in the following code snippet:
var client = new Auth0Client(new Auth0ClientOptions() { Domain = "<YOUR_AUTH0_DOMAIN>", ClientId = "<YOUR_AUTH0_CLIENT_ID>", RedirectUri = "myapp://callback", PostLogoutRedirectUri = "myapp://callback", Scope = "openid" });
Then, you can invoke the LoginAsync() method of the client instance to let the user log in:
var loginResult = await client.LoginAsync();
On the other side, you can let the user log out by calling the LogoutAsync() method:
await client.LogoutAsync();
Learn More
Of course, the code shown above represents the very basic usage of the SDK, just to give you a high-level idea of how simple it is to use. In a concrete MAUI application, you must configure it to support the different target platforms and write additional code to handle more complex use cases.
For an example of how to use the MAUI SDK, look at our .NET MAUI Quickstart.
For a more elaborated tutorial, read Add Authentication to .NET MAUI Apps with Auth0. Finally, to learn how to use the MAUI SDK to get access tokens and call an API, check out Call a Protected API from a .NET MAUI App.
If you have any questions or comments about the MAUI SDK, leave a comment below.
About the author

Andrea Chiarelli
Principal Developer Advocate
I have over 20 years of experience as a software engineer and technical author. Throughout my career, I've used several programming languages and technologies for the projects I was involved in, ranging from C# to JavaScript, ASP.NET to Node.js, Angular to React, SOAP to REST APIs, etc.
In the last few years, I've been focusing on simplifying the developer experience with Identity and related topics, especially in the .NET ecosystem.
