TL;DR Profiling your React code is simple using the tools providing by the
react-addons-perfshouldComponentUpdatePureComponentComponentReact is fast. Like, hella fast. The core team spends lots of time and money making sure that React only makes the changes to the DOM that actually need to be made based on changes in state. However, as developers, we need to be aware that the code we write and the way we write it have huge impacts on the performance of our applications. We can't just expect the framework to be able to figure everything out.
The reconciliation process React goes through when updates are made can be quite complex. I recommend you read Facebook's article on reconciliation in React for a better understanding.
There are two types of wasted operations that can happen in React. The first is calculating pieces of the virtual DOM that won't change. The second is making changes to the actual DOM when those changes are not necessary.
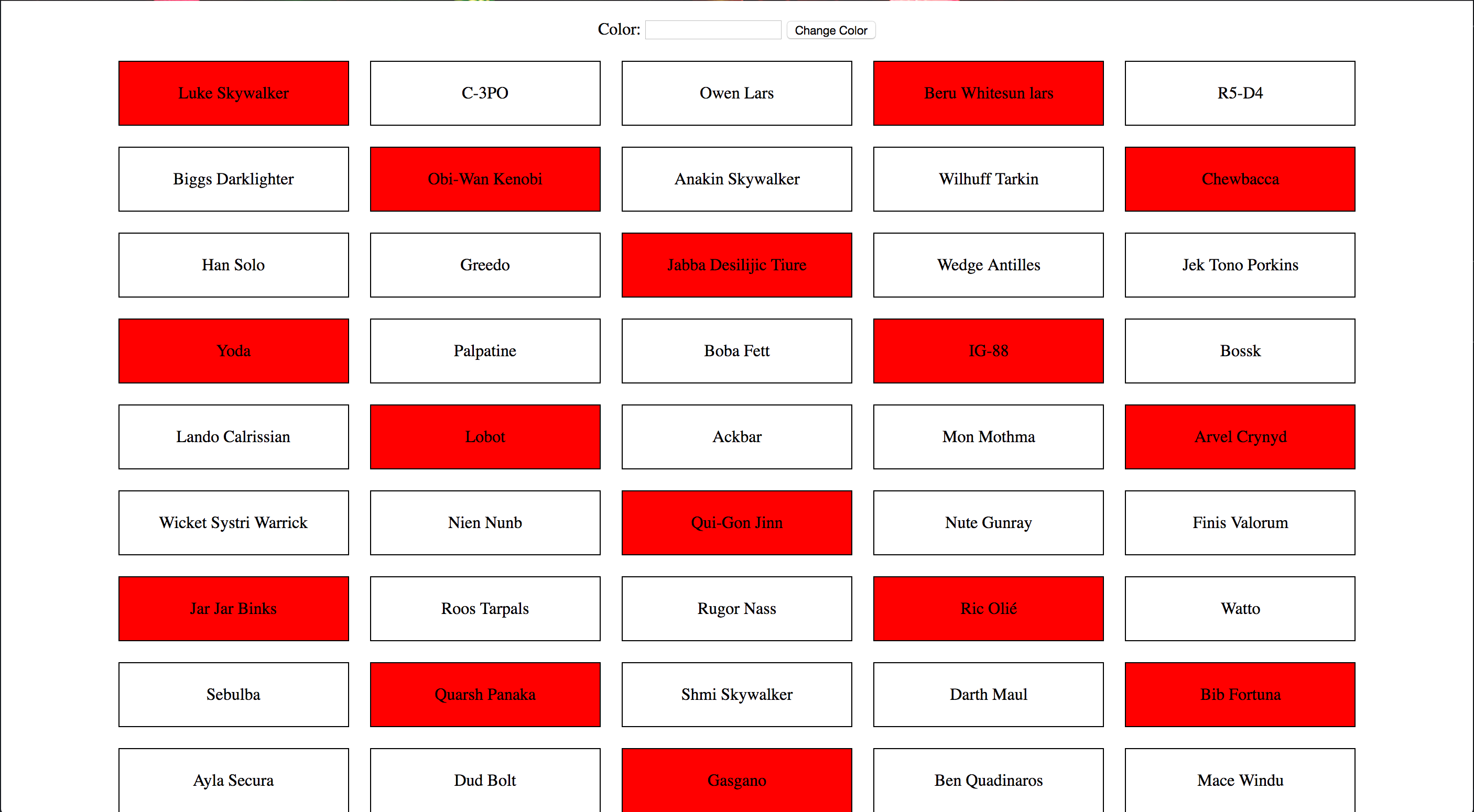
We are going to take a look at a small application that can definitely be optimized. There is a form we can use to change the desired color. Then a bunch of boxes with Star Wars characters' names are printed to the screen underneath the form. We will start by getting some data printed to the console so we can tell if our optimizations are working. Then we will implement different ways of optimization.
Let's get to it!
Note: I will be using Node version 6.9.2 for this post.
Setup
First, we need to set things up. Clone the repo that holds the initial code for this application and install all the dependencies using npm. For those who are familiar with yarn, you can use it to install the dependencies instead of npm. If you'd rather just download the source, you can get that from the Github repo.
git clone https://github.com/searsaw/optimizing-react.git cd optimizing-react npm install # or `yarn` if you have it npm run serve # or `yarn run serve`
Open up a browser to
localhost:8080red#ff0000Profiling the Application
Now that we have the application on our machines, we need a way to profile it to see where React is wasting time. Luckily, the team over at Facebook (heard of them?) has created a package called
. It's pretty simple to use. When we are ready for it to start profiling, we call react-addons-perf
Perf.start()Perf.stop()Perf.printWasted()Perf.printOperations()npm install --save-dev react-addons-perf # or `yarn add --dev react-addons-perf`
I have created a simple component that wraps
react-addons-perfsrc/components/PerfProfiler/index.jsimport React from 'react'; import Perf from 'react-addons-perf'; import styles from './styles.css'; class PerfProfiler extends React.Component { constructor(props) { super(props); this.state = { started: false }; } toggle = () => { const { started } = this.state; started ? Perf.stop() : Perf.start(); this.setState({ started: !started }); } printWasted = () => { const lastMeasurements = Perf.getLastMeasurements(); Perf.printWasted(lastMeasurements); } printOperations = () => { const lastMeasurements = Perf.getLastMeasurements(); Perf.printOperations(lastMeasurements); } render() { const { started } = this.state; return <div className={styles.perfProfiler}> <h1>Performance Profiler</h1> <button onClick={this.toggle}>{started ? 'Stop' : 'Start'}</button> <button onClick={this.printWasted}>Print Wasted</button> <button onClick={this.printOperations}>Print Operations</button> </div>; } } export default PerfProfiler;
Next create another file alongside this one at
src/components/PerfProfiler/styles.css.perf-profiler { display: flex; flex-direction: column; position: absolute; right: 50px; top: 20px; padding: 10px; background: #bada55; border: 2px solid black; text-align: center; } .perf-profiler > h1 { font-size: 1.5em; } .perf-profiler > button { display: block; margin-top: 10px; padding: 5px; }
Lastly, we need to add the
PerfProfilersrc/components/App.jsimport PerfProfiler from './PerfProfiler'; // This import should be at the top with the rest ... return <div id="container"> <PerfProfiler /> <!-- Add this line to put the profiler on the page ---> <div id="form-container"> <Form onSubmit={this.onFormSubmit} />
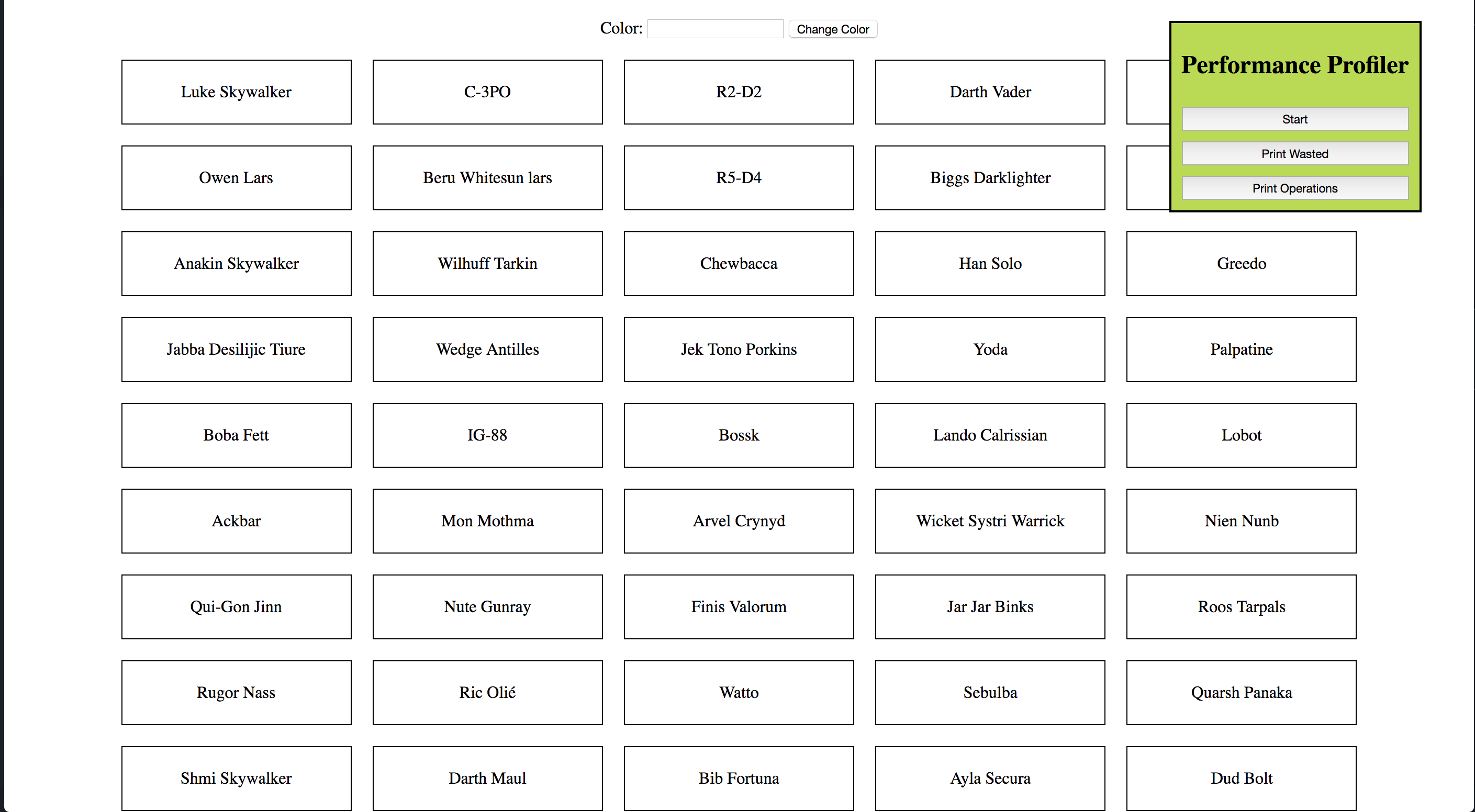
If you restart the dev server and view our application in the browser again, you will see a box in the top right corner. We will use this to turn the profile on and off and to output our data to the developer's console.
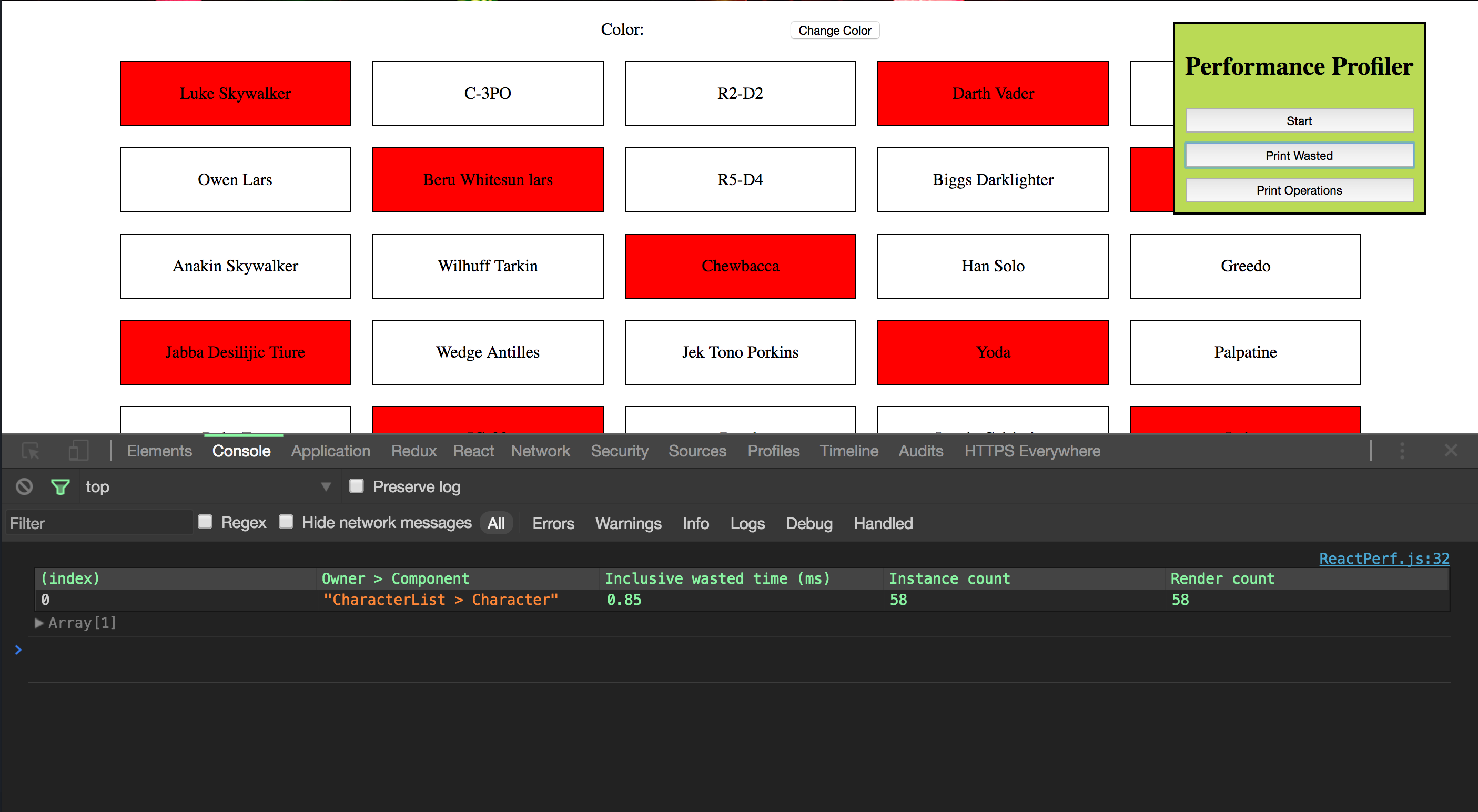
If you press "Start," change the color, press "Stop," and then click "Print Wasted," you will be able to see a table printed out in the developer's console that shows all the wasted calculations React had to perform.
The Importance of Keys in Lists
If you open the console now, you will see a warning from React, telling us that we need to have a
keykeysrc/components/CharacterList/index.jskey{characters.map((c, i) => <Character key={i} character={c} style={getStyles(color, i)} onClick={this.removeCharacter(i)} /> )}
That should take care of the warning. Now, let's see if we have any wasted operations when we remove a character by clicking on it. To profile this, click on "Start" on the profiler. Then click on a character. You're better off clicking on one near the top. Then click on "Stop" on the profiler. Let's see if there were any wasted calculations by clicking on "Print Wasted." You will see that there are a couple wasted operations that occurred. The instance and render counts will be equal to the number of characters that are before the one you removed. We will tackle this waste a bit later.
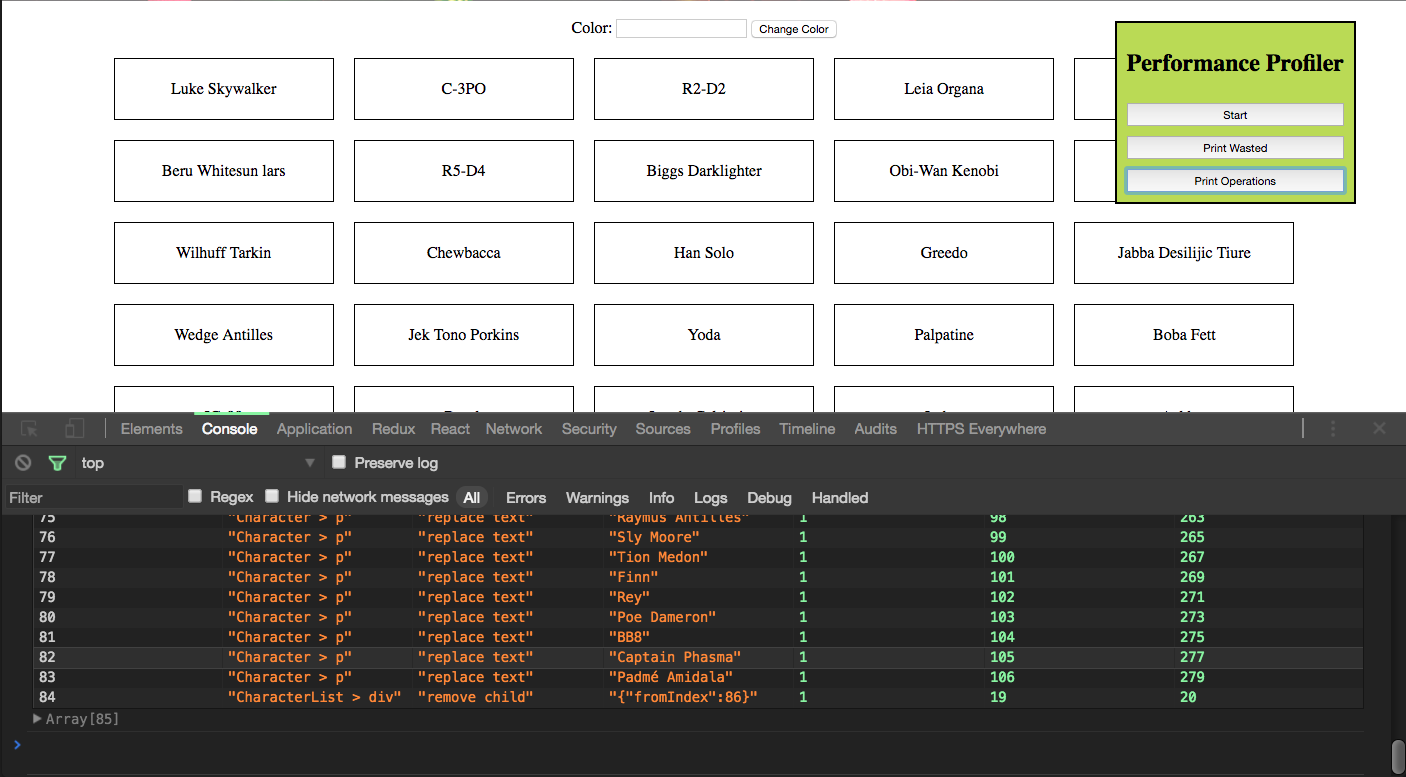
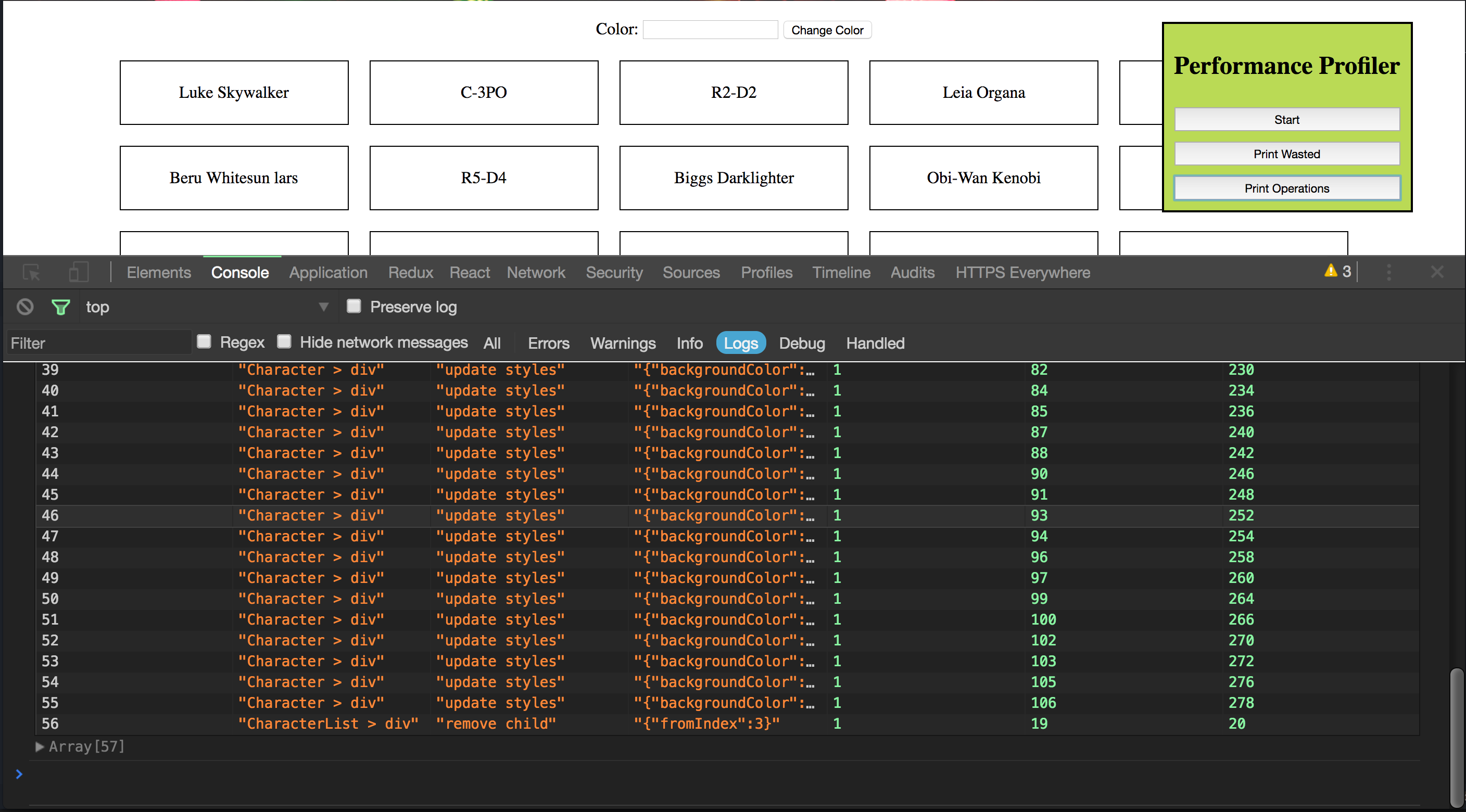
Now let's look at the operations that occurred. Click on "Print Operations."
Whoa! Eighty four operations just to remove one element from the page? That doesn't seem right. If we look more closely at the data given to us, we see that most of the operations were just text replacements. We didn't tell it to update any text. Did we?
Well, yeah. We did. Unintentionally, but we did. React uses the
key['one', 'two', 'three', 'four', 'five'] ^ |-- let's remove this one ['one', 'three', 'four', 'five']
Notice in the "drawing" above, in the first array,
onetwothreetwoWe need to change our code somehow so that React will only "remove child" on the one we clicked on and will leave the others alone. We can accomplish this by giving each item a unique key that won't change between renders. The best way to do this is to base the key on a piece of data that is displayed in the square. Since we have all of a character's data when we render a
Characterkey... <Character key={c.name} character={c} style={getStyles(color, i)} ...
We have simply changed the
keyc.nameImplementing shouldComponentUpdate
shouldComponentUpdateThere are a bunch of "update styles" operations that shouldn't be there. We want the default color to always be white. However, since we are returning an empty string for most of them, it is switching the
background-colorgetStylesCharacterListconst getStyles = (color, index) => { if (index % 3 === 0) { return { backgroundColor: color }; } return { backgroundColor: 'white' }; };
Now profile the removal of a list item using the PerfProfiler and output the operations. All of those "update styles" operations are gone, and it took little work on our part. Now print the wasted operations by pressing "Print Wasted" on the PerfProfiler.
Oops, look at all those wasted virtual DOM calculations. We need to make sure we are telling React to only re-render a
CharacterReact components, by default, are always re-rendered. However, one of the many lifecycle methods React gives us is called
shouldComponentUpdatetruefalseWith this said, let's implement
shouldComponentUpdateCharactershouldComponentUpdate(nextProps) { const { character, style, onClick } = this.props; return character.name !== nextProps.character.name || style.backgroundColor !== nextProps.style.backgroundColor; }
We are saying that if the character names or style colors don't match, we want to re-render the component. Profile this in the browser. You will see that we have no more wasted operations! However, this solution doesn't extend well. If we add another prop or decide that the
onClickshouldComponentUpdateReact.PureComponentUsing React.PureComponent
React.PureComponentThere is a catch with using this method, though. React will do the comparison for us, but it only does a shallow comparison. For simple types like numbers and strings, this is not a big deal. This becomes an issue when we are passing down objects or arrays. Data changes inside objects or arrays won't be automatically picked up because the prop that is compared will be the reference to the object or array. A shallow comparison does not look at the data inside it. Here's a simple example in vanilla JavaScript to illustrate the issue.
const obj1 = { name: "George" }; const obj2 = { name: "George" }; const obj3 = obj1; obj1 === obj2 // false obj2 === obj3 // false obj1 === obj3 // true
Also note that React will only check a component for changes if its parent has shown a change somehow. This means if a component returns
falseshouldComponentUpdatePureComponentPureComponentIn our
CharactercharacterstylebackgroundColorstylebackgroundColoronClickstyleonClickonClickCharacterCharacterList.removeCharacterCharacterimport React from 'react'; import styles from './styles.css'; class Character extends React.PureComponent { onClick = () => { const { character, onClick } = this.props; onClick(character.name); } render() { const { character, backgroundColor } = this.props; const style = { backgroundColor }; return <div className={styles.character} style={style} onClick={this.onClick}> <p>{character.name}</p> </div>; } } export default Character;
We have changed the
CharacterReact.PureComponentonClickonClickCharacterListrenderonClickdivonClickNow on to the
CharacterListimport React from 'react'; import Character from '../Character'; import styles from './styles.css'; class CharacterList extends React.Component { constructor(props) { super(props); this.state = { characters: this.props.characters.slice(0) }; } removeCharacter = characterName => { const { characters } = this.state; const characterIndex = characters.findIndex(c => c.name === characterName); characters.splice(characterIndex, 1); this.setState({ characters }); } render() { const { characters } = this.state; const { color } = this.props; return <div className={styles.characterList}> {characters.map((c, i) => <Character key={c.name} character={c} backgroundColor={i % 3 === 0 ? color : 'white'} onClick={this.removeCharacter} /> )} </div> } } export default CharacterList;
We have removed the
getStylesremoveCharacterbackgroundColorNow profile the removal of a character. We have no more wasted operations! In my opinion, I also think this code is cleaner and easier to understand to someone new to a codebase. That may just be me though.
Using Immutable Objects
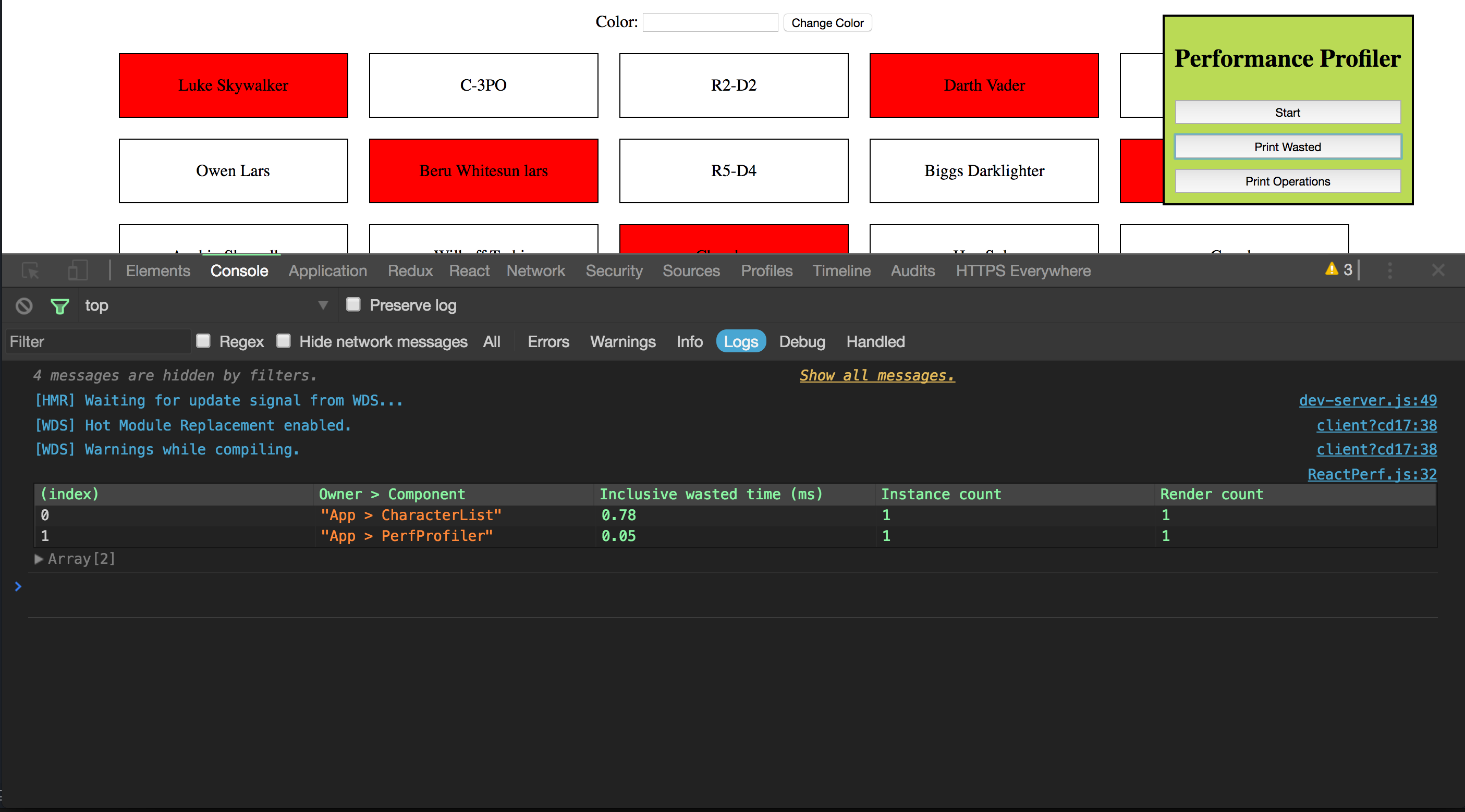
We have done a ton of optimizing already, but there are still improvements to be made. Try changing the color to "red." Then type "red" in the input box again. Don't click "Change Color" yet! Press "Start" on the profiler. Next, hit "Change Color." Lastly, hit "Stop." We have changed the color of some of the squares to red, and then changed them again. If you look at the wasted operations that occurred, you will see two things: the
CharacterListPerfProfilerThese both re-render because a piece of data stored in the highest parent changed. It caused all the children of it to re-render. Since we never told React how to tell if each should be updated, it defaulted to re-rendering them. However, since we have implemented shallow checking of props and state in our
CharacterLet's start with the easy one: the
PerfProfilerPureComponent... class PerfProfiler extends React.PureComponent { constructor(props) { super(props); ...
All we changed here is
React.ComponentReact.PureComponentNow let's deal with the last piece of wasted calculations. We can do a similar thing with the
CharacterListReact.PureComponent... class CharacterList extends React.PureComponent { constructor(props) { super(props); ...
If we profile the application again, we will see the
CharacterListremoveCharactersplicespliceTo get this working correctly, we need to make sure this reference changes. We need to make sure we treat the characters array as an immutable structure. This means we need to use operations on it that will always return a new array. To do this, we need to update our
removeCharacterremoveCharacter = characterName => { const { characters } = this.state; this.setState({ characters: characters.filter(c => c.name !== characterName) }); }
Here we are using the
filterCharacterListGo ahead and give it a try. Make sure everything is working. Profile some stuff to make sure we have removed all wasted calculations and unnecessary operations on the DOM.
Aside: Securing React Apps with Auth0
As you will learn in this section, you can easily secure your React applications with Auth0, a global leader in Identity-as-a-Service (IDaaS) that provides thousands of enterprise customers with modern identity solutions. Alongside with the classic username and password authentication process, Auth0 allows you to add features like Social Login, Multifactor Authentication, Passwordless Login, and much more with just a few clicks.
To follow along the instruction describe here, you will need an Auth0 account. If you don't have one yet, now is a good time to sign up for a free Auth0 account.
Also, if you want to follow this section in a clean environment, you can easily create a new React application with just one command:
npx create-react-app react-auth0
Then, you can move into your new React app (which was created inside a new directory called
react-auth0create-react-appSetting Up an Auth0 Application
To represent your React application in your Auth0 account, you will need to create an Auth0 Application. So, head to the Applications section on your Auth0 dashboard and proceed as follows:
- click on the Create Application button;
- then define a Name to your new application (e.g., "React Demo");
- then select Single Page Web Applications as its type.
- and hit the Create button to end the process.
After creating your application, Auth0 will redirect you to its Quick Start tab. From there, you will have to click on the Settings tab to whitelist some URLs that Auth0 can call after the authentication process. This is a security measure implemented by Auth0 to avoid the leaking of sensitive data (like ID Tokens).
So, when you arrive at the Settings tab, search for the Allowed Callback URLs field and add
http://localhost:3000/callbackThat's it! From the Auth0 perspective, you are good to go and can start securing your React application.
Dependencies and Setup
To secure your React application with Auth0, there are only three dependencies that you will need to install:
: This is the default library to integrate web applications with Auth0.auth0.js
: This is the de-facto library when it comes to routing management in React.react-router
: This is the extension to the previous library to web applications.react-router-dom
To install these dependencies, move into your project root and issue the following command:
npm install --save auth0-js react-router react-router-dom
Note: As you want the best security available, you are going to rely on the Auth0 login page. This method consists of redirecting users to a login page hosted by Auth0 that is easily customizable right from your Auth0 dashboard. If you want to learn why this is the best approach, check the Universal vs. Embedded Login article.
After installing all three libraries, you can create a service to handle the authentication process. You can call this service
Authsrc/Auth/// src/Auth/Auth.js import auth0 from 'auth0-js'; export default class Auth { constructor() { this.auth0 = new auth0.WebAuth({ // the following three lines MUST be updated domain: '<AUTH0_DOMAIN>', audience: 'https://<AUTH0_DOMAIN>/userinfo', clientID: '<AUTH0_CLIENT_ID>', redirectUri: 'http://localhost:3000/callback', responseType: 'token id_token', scope: 'openid profile', }); this.getProfile = this.getProfile.bind(this); this.handleAuthentication = this.handleAuthentication.bind(this); this.isAuthenticated = this.isAuthenticated.bind(this); this.login = this.login.bind(this); this.logout = this.logout.bind(this); this.setSession = this.setSession.bind(this); } getProfile() { return this.profile; } handleAuthentication() { return new Promise((resolve, reject) => { this.auth0.parseHash((err, authResult) => { if (err) return reject(err); console.log(authResult); if (!authResult || !authResult.idToken) { return reject(err); } this.setSession(authResult); resolve(); }); }); } isAuthenticated() { return new Date().getTime() < this.expiresAt; } login() { this.auth0.authorize(); } logout() { // clear id token and expiration this.idToken = null; this.expiresAt = null; } setSession(authResult) { this.idToken = authResult.idToken; this.profile = authResult.idTokenPayload; // set the time that the id token will expire at this.expiresAt = authResult.expiresIn * 1000 + new Date().getTime(); } }
The
Auth
: This function returns the profile of the logged-in user.getProfile
: This function looks for the result of the authentication process in the URL hash. Then, the function processes the result with thehandleAuthentication
method fromparseHash
.auth0-js
: This function checks whether the expiry time for the user's ID token has passed.isAuthenticated
: This function initiates the login process, redirecting users to the login page.login
: This function removes the user's tokens and expiry time.logout
: This function sets the user's ID token, profile, and expiry time.setSession
Besides these functions, the class contains a field called
auth0<AUTH0_DOMAIN><AUTH0_CLIENT_ID>auth0Note: For the
placeholders, you will have to replace them with something similar to<AUTH0_DOMAIN>, whereyour-subdomain.auth0.comis the subdomain you chose while creating your Auth0 account (or your Auth0 tenant). For theyour-subdomain, you will have to replace it with the random string copied from the Client ID field of the Auth0 Application you created previously.<AUTH0_CLIENT_ID>
Since you are using the Auth0 login page, your users are taken away from the application. However, after they authenticate, users automatically return to the callback URL that you set up previously (i.e.,
http://localhost:3000/callbackSo, create a new file called
Callback.jssrc/CallbackCallback// src/Callback/Callback.js import React from 'react'; import { withRouter } from 'react-router'; function Callback(props) { props.auth.handleAuthentication().then(() => { props.history.push('/'); }); return <div>Loading user profile.</div>; } export default withRouter(Callback);
This component, as you can see, is responsible for triggering the
handleAuthenticationAfter creating the
AuthCallbackApp// src/App.js import React from 'react'; import { withRouter } from 'react-router'; import { Route } from 'react-router-dom'; import Callback from './Callback/Callback'; import './App.css'; function HomePage(props) { const { authenticated } = props; const logout = () => { props.auth.logout(); props.history.push('/'); }; if (authenticated) { const { name } = props.auth.getProfile(); return ( <div> <h1>Howdy! Glad to see you back, {name}.</h1> <button onClick={logout}>Log out</button> </div> ); } return ( <div> <h1>I don't know you. Please, log in.</h1> <button onClick={props.auth.login}>Log in</button> </div> ); } function App(props) { const authenticated = props.auth.isAuthenticated(); return ( <div className="App"> <Route exact path="/callback" render={() => <Callback auth={props.auth} />} /> <Route exact path="/" render={() => ( <HomePage authenticated={authenticated} auth={props.auth} history={props.history} /> )} /> </div> ); } export default withRouter(App);
In this case, you are actually defining two components inside the same file (just for the sake of simplicity). You are defining a
HomePageAlso, this file is making the
App/HomePage/callbackCallbackNote that you are using the
AuthAppHomePageCallbackAuthAppSo, to create this global
Authindex.js// src/index.js import React from 'react'; import ReactDOM from 'react-dom'; import { BrowserRouter } from 'react-router-dom'; import Auth from './Auth/Auth'; import './index.css'; import App from './App'; import registerServiceWorker from './registerServiceWorker'; const auth = new Auth(); ReactDOM.render( <BrowserRouter> <App auth={auth} /> </BrowserRouter>, document.getElementById('root'), ); registerServiceWorker();
After that, you are done! You just finished securing your React application with Auth0. If you take your app for a spin now (
npm startIf you are interested in learning more, please, refer to the official React Quick Start guide to see, step by step, how to properly secure a React application. Besides the steps shown in this section, the guide also shows:
Wrapping Up
So let's recap. We have learned how to profile our application using a component that wraps
react-addons-perfkeyAs you can see, optimizing the work React has to do does not have to be hard. Using the profiler, going back and optimizing the application is made simple. Using immutable data structures makes things even easier. If you want an easy way to ensure all complex structures will be immutable, I recommend looking into the Immutable.js library.
I hope this has made more clear what React does under the hood and how to make things faster. Let me know what you think in the comments!
Looking for the best way to secure your React projects? Auth0 offers a generous free tier to get started with modern authentication. This modern tool provides the simplest and easiest to use User interface tools to help administrators manage user identities including password resets, creating and provisioning, blocking and deleting users.