TL;DR
Using the right tools, you can create an application from scratch and release it to production very quickly. In this post, I will show you how to develop a task list application, with Angular, that consumes a serverless REST API and persists data to a MongoDB database hosted by mLab. This application will also focus on security, with Auth0, and will be deployed to GitHub Pages.
Overview
In this post I will show you that, with the right tools, it is possible to start a full stack app—task list application in this case—from scratch, and release it to production in a short time. Our full stack app will support static file hosting, a secure REST API, and a robust persistence layer. This is how we will manage all the moving parts:
- Identity management and security supported by Auth0 and JSON Web Tokens (JWT)
- Serverless REST API provided by an Express app with Webtask
- Persistence layer with a MongoDB database hosted by mLab
- Static file hosting via deployment to GitHub Pages
“Learn how create a serverless fullstack SPA with Angular, Express, Mongo GitHub Pages.”
Tweet This
Since the app that we are going to develop is quite simple in terms of features, it won't be necessary to have MongoDB running on our local environment. We will use mLab during development as well as production. The only tools that are expected to be installed are NodeJS and NPM.
Our application will have the following features:
- Sign in and sign out
- List that shows tasks from a user
- Form that allows users to add new tasks
- A button for each task, to enable users to remove these tasks
Creating a New Angular App
We are going to create our new Angular app with Angular CLI. Actually, we will be using this tool during the whole process to create components/services and build our app for production.
Here is a list of a few commands that we will have to issue to install Angular CLI and to create our app skeleton:
# install Angular CLI globally npm install -g @angular/cli # create skeleton ng new task-list && cd task-list # serve the skeleton on our dev env ng serve
The last command is responsible for packaging our application with the development profile, and for serving it locally with Webpack Development Server. After executing all these commands, navigate to
http://localhost:4200/Securing Angular with Auth0
The first thing that we are going to take care of in our application is security. Security must be a first priority in any application that handles sensitive, third party data like the task list that we are about to develop.
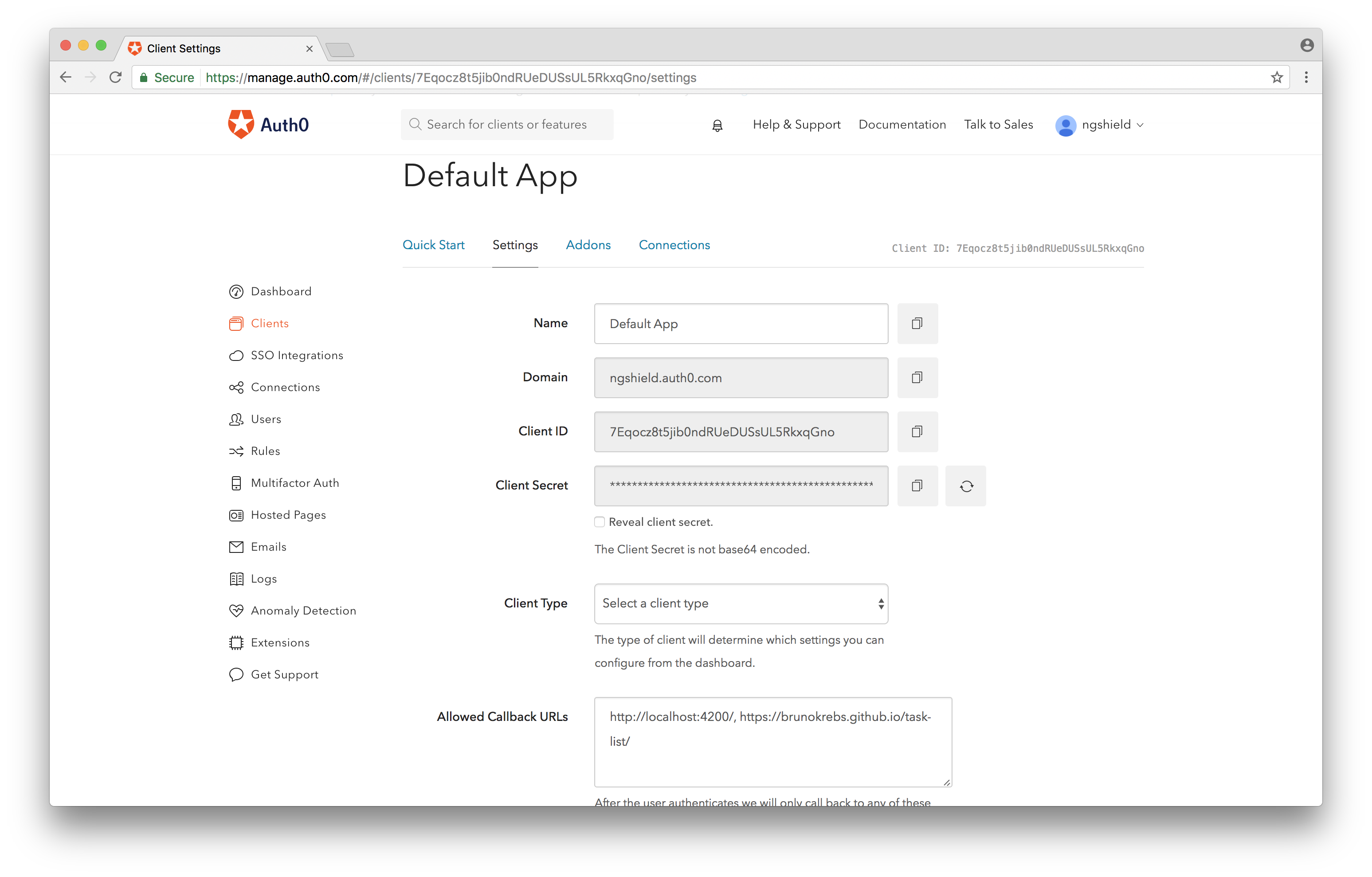
To start, sign up for a free Auth0 account and take note of
Client IDDomainAuth0 offers a generous free tier to get started with modern authentication.
Important: Auth0 requires a list of Allowed Callback URLs. This list contains all the URLs to which Auth0 can redirect a user to after issuing a JWT. Therefore we must configure at least two URLs:
http://localhost:4200/https://brunokrebs.github.io/task-list/To use Lock, we must install two libraries in our application:
auth0-lockangular2-jwt@types/auth0-lock# Auth0 Lock and Angular 2 JWT runtime deps npm install --save auth0-lock angular2-jwt @angular/material # Types definitions for Auth0 Lock npm install --save-dev @types/auth0-lock
Let's use Angular CLI to create a
NavBarComponentAuthServicesign insign outauthenticated# generates NavBarComponent files under src/app/nav-bar ng g component nav-bar # generates AuthService under src/app/auth.service.ts ng g service auth
After executing these commands, Angular CLI will have created the following file structure:
src |-app |-nav-bar |-nav-bar.component.ts |-nav-bar.component.html |-nav-bar.component.css] |-auth.service.ts
Actually two extra files were created:
andsrc/app/auth.service.spec.ts. We would use these files to write tests for both the component and the service. However, for the sake of simplicity, we won't address testing in this post. You can check the following references to read about testing in Angular: Angular 2 Testing In Depth: Services; Angular Testing; Testing Components in Angular 2 with Jasminesrc/app/nav-bar/nav-bar.component.spec.ts
To integrate with Lock, let's first implement
src/app/auth.service.tsimport { Injectable } from '@angular/core'; import Auth0Lock from 'auth0-lock'; import { tokenNotExpired } from 'angular2-jwt'; // FIXME: replace these with your own Auth0 'Client ID' and 'Domain' const AUTH0_CLIENT_ID = 'YOUR_AUTH0_CLIENT_ID'; const AUTH0_DOMAIN = 'YOUR_AUTH0_DOMAIN'; // this is the key to the JWT in the browser localStorage const ID_TOKEN = 'id_token'; @Injectable() export class AuthService { lock = new Auth0Lock(AUTH0_CLIENT_ID, AUTH0_DOMAIN, {}); constructor() { // listening to 'authenticated' events this.lock.on('authenticated', (authResult) => { localStorage.setItem(ID_TOKEN, authResult.idToken); }); } signIn() { this.lock.show(); } signOut() { localStorage.removeItem(ID_TOKEN); } authenticated() { return tokenNotExpired(); } }
In the code above, there are three things that worth mentioning. First, we must replace
AUTH0_CLIENT_IDAUTH0_DOMAINID_TOKENlocalStorageauthenticatedlocalStoragelocalStorageOur
AuthServicecomponentsservices@NgModulesrc/app/app.module.tsserviceproviderimports// ... other imports import { AuthService } from './auth.service'; import { MaterialModule } from '@angular/material'; @NgModule({ // ... other properties imports: [ // ... other imports MaterialModule.forRoot(), ], providers: [ AuthService ], // ... other properties }) export class AppModule { }
We can now focus on implementing our
NavBarComponentAuthServiceLet's open the
src/app/nav-bar/nav-bar.component.tsimport { Component } from '@angular/core'; import { AuthService } from '../auth.service'; @Component({ selector: 'app-nav-bar', templateUrl: './nav-bar.component.html', styleUrls: ['./nav-bar.component.css'] }) export class NavBarComponent { constructor(private authService: AuthService) { } }
This component simply gets
AuthServicesrc/app/nav-bar/nav-bar.component.html<md-toolbar color="primary"> <span>Task List</span> <span class="fill-space"></span> <button md-button (click)="authService.signIn()" *ngIf="!authService.authenticated()">Sign In</button> <button md-button (click)="authService.signOut()" *ngIf="authService.authenticated()">Sign Out</button> </md-toolbar>
Our
NavBarauthenticatedspan.fill-spacesrc/app/nav-bar/nav-bar.component.css.fill-space { flex: 1 1 auto; }
Good, we now have both the
NavBarComponentAuthServicesrc/app/app.component.html<app-nav-bar></app-nav-bar>If we run our application now, it wouldn't look neat because most major browsers come with an
8pxbodysrc/styles.css@import '~@angular/material/core/theming/prebuilt/indigo-pink.css'; body { margin: 0; }
We are now good to go, so let's start our development server, by issuing
ng servehttp://localhost:4200Adding a Welcome Message to Visitors
To make our application a friendly place, let's add a welcoming message. To do that, first we will add two methods and inject
AuthServicesrc/app/app.component.tsimport { Component } from '@angular/core'; import { AuthService } from './auth.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor(private authService: AuthService) { } }
After that we are going to add the message, as a
md-cardsrc/app/app.component.html<app-nav-bar></app-nav-bar> <div class="app-container"> <md-card *ngIf="!authService.authenticated()"> <md-card-title>Hello, visitor.</md-card-title> <md-card-subtitle> Please <a (click)="authService.signIn()">sign in</a> to manage your task list. </md-card-subtitle> </md-card> </div>
And last, we are going to make a fix to the interface by adding a rule to
src/app/app.component.css.app-container { padding: 20px; }
Heading to our app,
http://localhost:4200/Implementing Serverless REST API
Now that we have our application integrated with Auth0, which allows our users to sign in and sign out, let's create our serverless REST API. This API will handle
POSTGETDELETEWe will first create a file called
tasks.jswebtask'use strict'; // imports node modules const express = require('express'); const mongojs = require('mongojs'); const bodyParser = require('body-parser'); const jwt = require('jsonwebtoken'); // creates Express app with JSON body parser const app = new express(); app.use(bodyParser.json()); // defines REST API (HTTP methods) app.get('/', getTasks); app.post('/', addTask); app.delete('/', deleteTask); // exports REST API module.exports = app; function addTask(req, res) { let userCollection = loadUserCollection(req.webtaskContext); // save new task to user collection userCollection.save({ createdAt: new Date(), description: req.body.description }, () => res.end()) } function getTasks(req, res) { let userCollection = loadUserCollection(req.webtaskContext); // retrieves all tasks sorting by descending creation date userCollection.find().sort({ createdAt: -1 }, (err, data) => { res.status(err ? 500 : 200).send(err || data); }); } function deleteTask(req, res) { let userCollection = loadUserCollection(req.webtaskContext); // removes a task based on its id userCollection.remove({ _id: mongojs.ObjectId(req.query.id) }, () => res.end()); } function loadUserCollection(webtaskContext) { // this secrets are configured when creating the Webtask const AUTH0_SECRET = webtaskContext.secrets.AUTH0_SECRET; const MONGO_USER = webtaskContext.secrets.MONGO_USER; const MONGO_PASSWORD = webtaskContext.secrets.MONGO_PASSWORD; const MONGO_URL = webtaskContext.secrets.MONGO_URL; // removes the 'Bearer ' prefix that comes in the authorization header, let authorizationHeader = webtaskContext.headers.authorization; authorizationHeader = authorizationHeader.replace('Bearer ', ''); // verifies token authenticity let token = jwt.verify(authorizationHeader, AUTH0_SECRET); // connects to MongoDB and returns the user collection let mongodb = mongojs(`${MONGO_USER}:${MONGO_PASSWORD}@${MONGO_URL}`); return mongodb.collection(token.sub); }
The code is quite simple and easy to understand, but an overall explanation might come in handy. The main purpose of this file is to export an Express app that handles three HTTP methods for a single route, the main
/Every user will have their own collection—not the best approach, since MongoDB can handle a maximum of 24,000 collections, but good enough to start. This collection is based on the
subThe last function definition in the
tasks.jsloadUserCollectionauthorizationjwt.verifyAUTH0_SECRETmongojsMONGO_USERMONGO_PASSWORDMONGO_URLAll these configuration variables—three to connect to MongoDB and one to verify Auth0 tokens—are passed to Webtask when creating the serverless function. We will see how this is done soon.
This is the whole REST API implementation, with this code we are ready to handle users requests that will be sent by the components that we are about to create on our Angular app. But there are a few more steps that we need to perform.
Creating a MongoDB Database
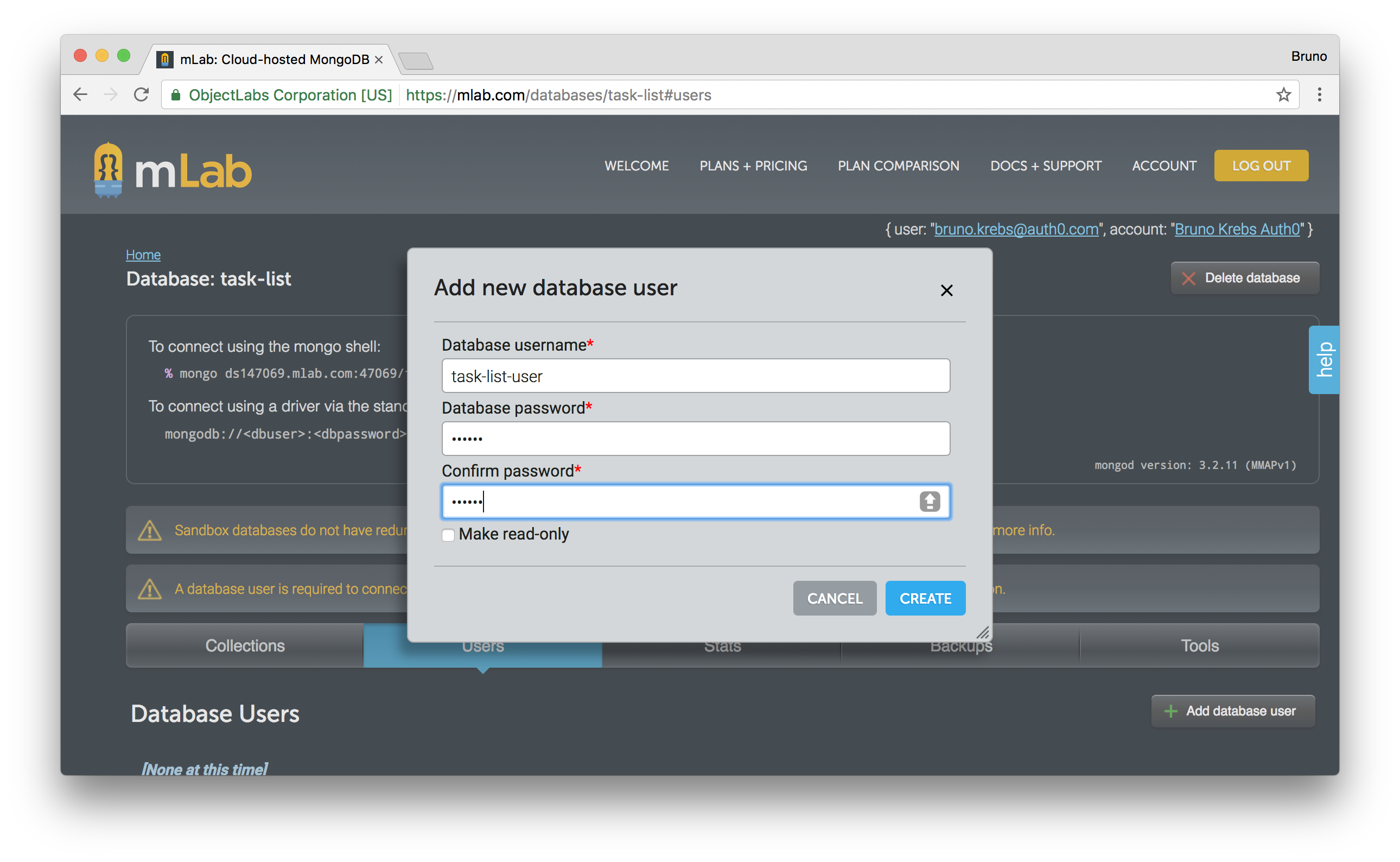
To make our lives easier and to avoid heaving to install and support MongoDB by ourselves, we are going to use mLab, a cloud-hosted MongoDB. The first thing that we have to do is to head to their website and sign up for a free account. After verifying our email address, we have to create a new deployment. Since we are just starting our app and we won't get too much traffic, let's choose the Single Node plan and the Sandbox type, which provides us 500 MB of DB storage for free. You will also need to type a database name, choose something like
task-listThe last thing that we will have to do is to create a user to connect to this database. If you choose
task-listConfiguring Webtask Account
We will also need to create a Webtask account, but this as easy as it can be. Webtask, being a product of Auth0, relies on Lock and enables us to create an account with one of the following identity providers (IdP): Facebook, GitHub, Google or Microsoft. It is just a matter of hitting a button to create an account.
After choosing an IdP, we are presented with a succinct, three-step process demonstrating how to create a Hello World serverless function. We already have a Webtask to deploy, so let's follow only the first two steps in order to configure the CLI tool in our computer:
# install Webtask CLI tool npm install wt-cli -g # initialize it with our email address wt init me@somewhere.com
You will be asked to enter the verification code that was sent to your email address. This is the final step in the Webtask account configuration.
Recently, we have released a product called Auth0 Extend (which is backed by the Webtask engine). This product enables companies to provide an easy extension point where customers can run arbitrary JavaScript code. With Auth0 Extend, customers can create custom business rules, scheduled jobs, or connect to the ecosystem by integrating with other SaaS systems, like Marketo, Salesforce, and Concur. All using plain JavaScript and NPM modules.
Deploying Our Serverless REST API
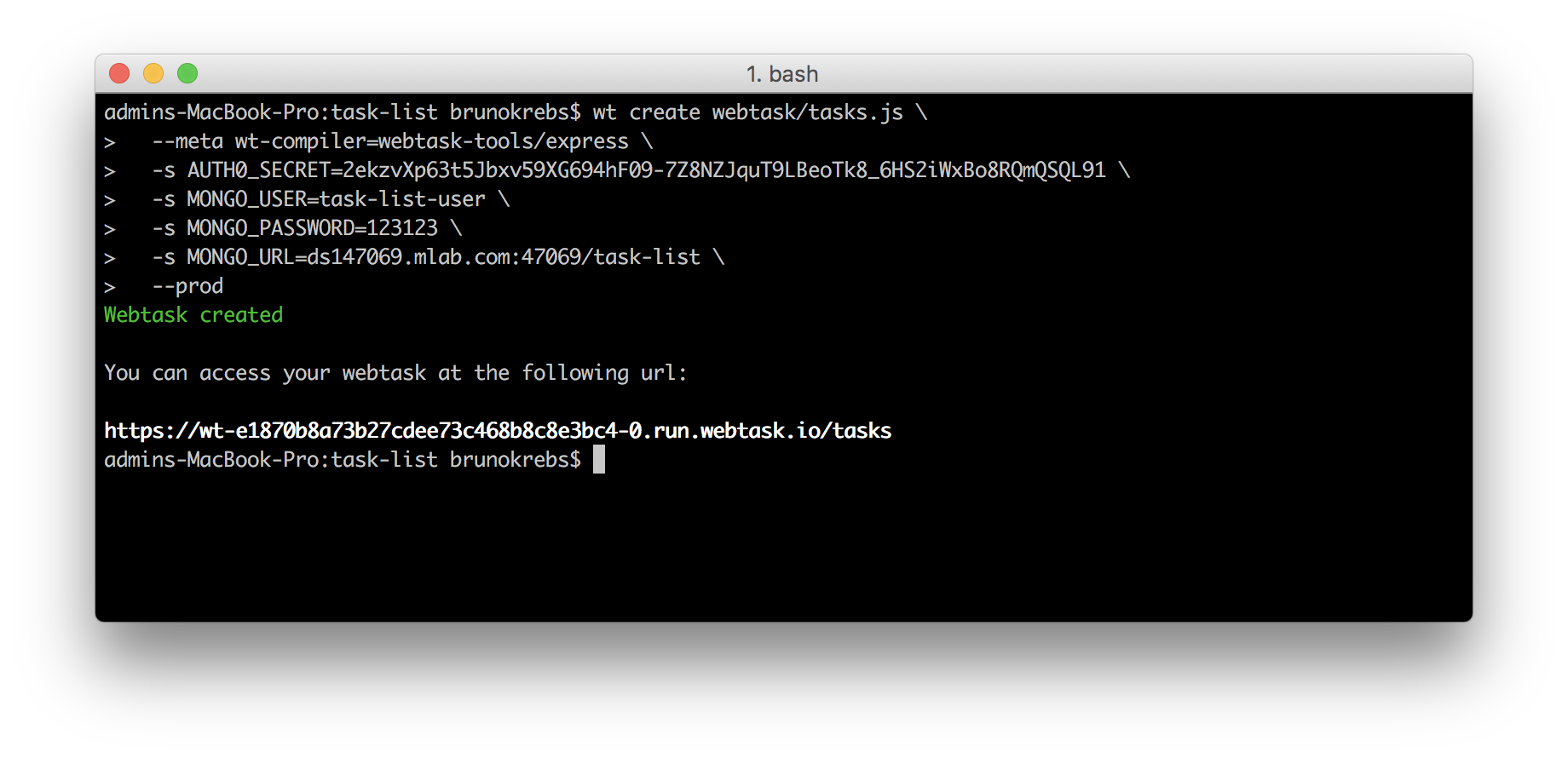
With mLab and Webtask accounts created and having Webtask CLI tool correctly configured, we can now deploy our serverless REST API to production. This is done with the following code:
wt create webtask/tasks.js \ --meta wt-compiler=webtask-tools/express \ -s AUTH0_SECRET=secret-from-auth0.com \ -s MONGO_USER=task-list-user \ -s MONGO_PASSWORD=111222 \ -s MONGO_URL=ds147069.mlab.com:47069/task-list \ --prod
The first option passed to the
wtcreatewebtask/tasks.jswebtask-tools/expresssecrets-ssecretsproductionBe aware that the values above have to be replaced with values that come from our Auth0 account and from our mLab account.
AUTH0_SECRETClient IDDomainHaving successfully issued the Webtask creation command, we can now focus on working on the main feature of our Angular application, the task list component.
Building our Angular Interface
There are two components that we will need to create to allow users to interact with their task lists. We will create a
TaskListComponentTaskFormComponentTaskListService# creates the main component that lists tasks ng g component task-list # creates a component to hold a form to add tasks ng g component task-list/task-form # creates a service to handle all interaction with our REST API ng g service task-list/task-list
Integrating Angular with Serverless REST API
Both
TaskListComponentTaskFormComponentTaskListServiceOpen the recently created service file,
src/app/task-list/task-list.service.tsimport { Injectable } from '@angular/core'; import { Observable } from 'rxjs'; import { AuthHttp } from 'angular2-jwt'; @Injectable() export class TaskListService { private static TASKS_ENDPOINT = 'https://wt-e1870b8a73b27cdee73c468b8c8e3bc4-0.run.webtask.io/tasks'; constructor(private authHttp: AuthHttp) { } loadTasks$(): Observable<any> { return this.authHttp.get(TaskListService.TASKS_ENDPOINT); } addTask$(task) : Observable<any> { return this.authHttp.post(TaskListService.TASKS_ENDPOINT, { description: task }); } deleteTask$(task): Observable<any> { return this.authHttp.delete(TaskListService.TASKS_ENDPOINT + '?id=' + task._id); } }
There are three important things to note in this code. First, the
TASKS_ENDPOINTwt createSecond, this class is not using
Http@angular/httpAuthHttpangular2-jwtauth0-lockauthorizationid_tokenlocalStorageAuthServiceThird, all methods in
TaskListServiceObservablesTo inject
TaskListService@NgModulesrc/app/app.module.ts// ... other imports import { Http, RequestOptions } from '@angular/http'; import { AuthHttp, AuthConfig } from 'angular2-jwt'; import { TaskListService } from './task-list/task-list.service'; // creates a factory to AuthHttp export function authHttpFactory(http: Http, options: RequestOptions) { return new AuthHttp(new AuthConfig(), http, options); } @NgModule({ // ... other properties providers: [ AuthService, TaskListService, // adds new service { provide: AuthHttp, useFactory: authHttpFactory, // defines how to provide AuthHttp deps: [ Http, RequestOptions ] } ], bootstrap: [AppComponent] })
The first change that we made to our module was to add
TaskListServiceAuthServiceThe
AuthHttpauthHttpFactoryHttpRequestOptionsListing Tasks with Angular
Our
TaskListComponentsrc/app/task-list/task-list.component.tsimport { Component, OnInit } from '@angular/core'; import { TaskListService } from './task-list.service'; @Component({ selector: 'app-task-list', templateUrl: './task-list.component.html', styleUrls: [ './task-list.component.css' ] }) export class TaskListComponent implements OnInit { private tasks: String[]; constructor(private taskListService: TaskListService) { } ngOnInit() { this.loadTasks(); } private loadTasks() { this.taskListService.loadTasks$().subscribe( response => this.tasks = response.json(), error => console.log(error) ); } taskAddedHandler(task) { this.taskListService.addTask$(task).subscribe( response => this.loadTasks(), error => console.log() ); } deleteTask(task) { this.taskListService.deleteTask$(task).subscribe( response => this.loadTasks(), error => console.log() ); } }
This class gets
TaskListServiceObservablestaskAdded$deleteTask$loadTasksObservablesconsole.logThe
loadTaskstaskListService.loadTasks$tasksWith the three exposed methods and the
taskTaskListComponentsrc/app/task-list/task-list.component.htmlThis is what this file should look like:
<md-card> <md-card-title>Task List</md-card-title> <md-card-subtitle>All your tasks in one place.</md-card-subtitle> <md-list> <div class="task-item" *ngFor="let task of tasks; trackBy: $index"> <p><small><strong>{{ task.createdAt | date: 'short' }}</strong></small></p> <p>{{ task.description }}</p> <button class="delete" md-button md-raised-button color="accent" (click)="deleteTask(task)">Delete</button> </div> <div class="task-item" *ngIf="tasks?.length == 0"> <p>You have no pending tasks.</p> </div> </md-list> </md-card>
Here we added a
md-listtasksbuttonTo make our interface better, let's add two CSS rules to the
src/app/task-list/task-list.component.css.task-item { padding: 10px; margin-bottom: 10px; background-color: #eee; } button.delete { float: right; top: -60px; }
This will make different tasks distinguishable with a gray background color, and push the delete button to the right, aligning it vertically to the task.
Now our interface is ready to list tasks, so we need to make it visible by adding it to the
src/app/app.component.htmlTaskListComponent<app-nav-bar></app-nav-bar> <div class="app-container"> <!-- ... card with welcome message --> <app-task-list *ngIf="authService.authenticated()"></app-task-list> </div>
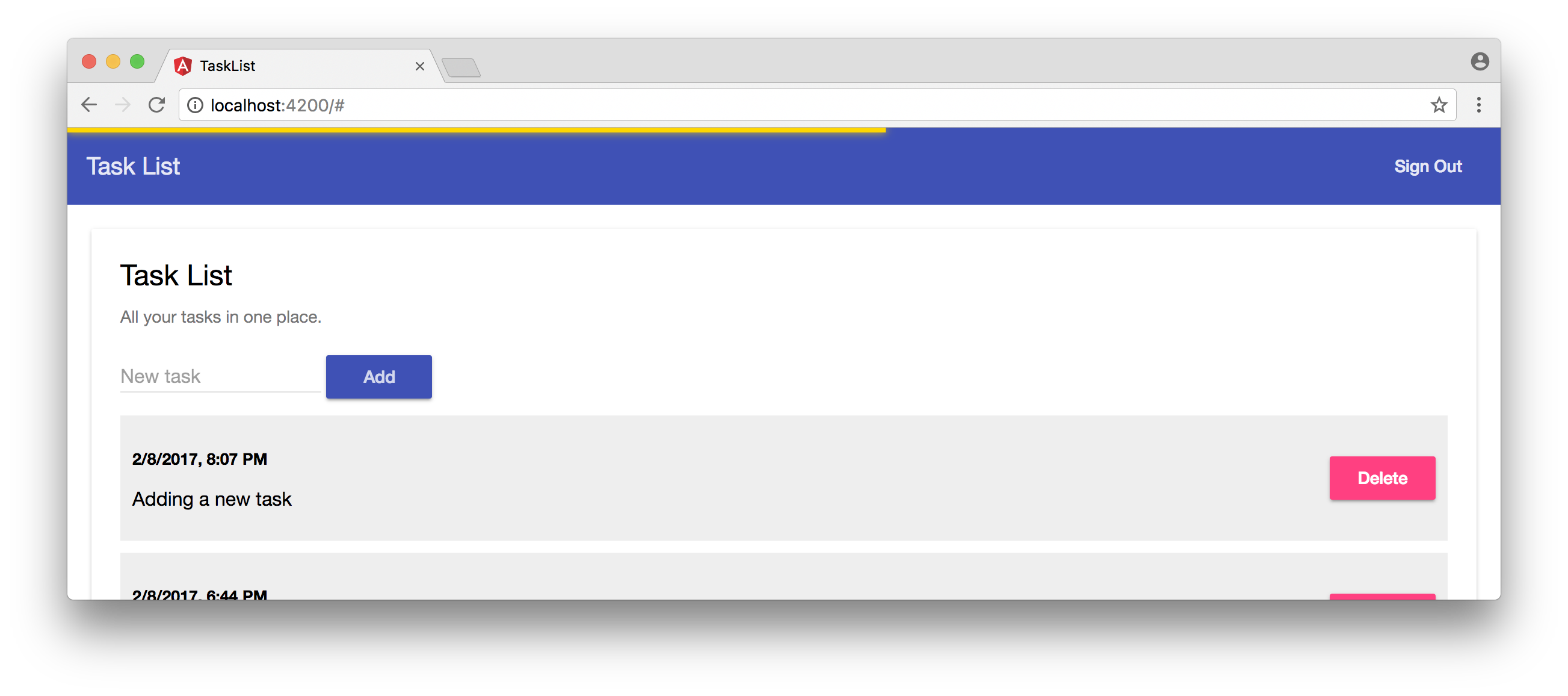
If we open our application in a browser, by accessing
http://localhost:4200Our app's completion now depends on implementing the last component,
TaskFormComponentAdding Tasks with Angular
To enable a user to add tasks, we need to open the
src/app/task-list/task-form/task-form.component.tsimport { Component, EventEmitter, Output } from '@angular/core'; @Component({ selector: 'app-task-form', templateUrl: './task-form.component.html', styleUrls: ['./task-form.component.css'] }) export class TaskFormComponent { @Output() taskAdded = new EventEmitter(); public task: String = null; addTask() { this.taskAdded.emit(this.task); this.task = null; } }
This component accepts a user's task input and emits a
taskAddedsrc/app/task-list/task-form/task-form.component.html<div class="task-form"> <md-input-container> <input mdInput [(ngModel)]="task" placeholder="New task"> </md-input-container> <button md-button md-raised-button color="primary" (click)="addTask()">Add</button> </div>
When clicked, the Add button triggers the
addTasktaskAddedTaskListComponenttaskAddedTaskFormComponentTo do that, let's open
src/app/task-list/task-list.component.htmlapp-task-form<md-card> <!-- ... card title and subtitle --> <app-task-form (taskAdded)="taskAddedHandler($event)"></app-task-form> <!-- ... md-list --> </md-card>
And here we go. Our app is now fully implemented and ready to go to production.
Or is it? If we play a little with the application we will see that under some conditions the user experience is not that good. The app takes a while to update the task list when a new task is added or an existing one gets deleted. So there is room for improvement.
Adding an AJAX Loading Indicator
To solve this issue let's use a small module called Angular 2 Slim Loading Bar. To install it run
npm install --save ng2-slim-loading-barsrc/app/app.module.ts// ... other module imports import { SlimLoadingBarModule } from 'ng2-slim-loading-bar'; @NgModule({ // ... declarations imports: [ // ... other imports SlimLoadingBarModule.forRoot() ], // ... providers and bootstrap }) export class AppModule { }
We will also import its CSS rules by adding the following line to the top of our
src/styles.css@import '~ng2-slim-loading-bar/bundles/style.css'; /* ... everything else ... */
After that we need to make our
AppComponentSlimLoadingBarServicesrc/app/app.component.ts// ... other imports import { SlimLoadingBarService } from 'ng2-slim-loading-bar'; // ... component definition export class AppComponent { constructor(private authService: AuthService, private slimLoading: SlimLoadingBarService) { } // ... method definitions }
SlimLoadingBarServicestartcompleteTaskListComponentsrc/app/app.component.html<app-nav-bar></app-nav-bar> <div class="app-container"> <!-- ... welcome message ... --> <app-task-list *ngIf="authService.authenticated()" (startAjaxRequest)="slimLoading.start()" (completeAjaxRequest)="slimLoading.complete()"> </app-task-list> </div> <!-- adds the slim loading bar to our app --> <ng2-slim-loading-bar [color]="'gold'" [height]="'4px'"></ng2-slim-loading-bar>
The last thing we will have to do is edit the
src/app/task-list/task-list.component.tsstartAjaxRequestcompleteAjaxRequestTaskListComponent// ... other imports import { EventEmitter, Output } from '@angular/core'; // ... component definition export class TaskListComponent implements OnInit { @Output() startAjaxRequest = new EventEmitter<void>(); @Output() completeAjaxRequest = new EventEmitter<void>(); // ... properties, constructor and ngOnInit definitions private loadTasks() { this.startAjaxRequest.emit(); this.taskListService.loadTasks$().subscribe( response => this.tasks = response.json(), error => console.log(error), () => this.completeAjaxRequest.emit() ); } taskAddedHandler(task) { this.startAjaxRequest.emit(); this.taskListService.addTask$(task).subscribe( response => this.loadTasks(), error => console.log() ); } deleteTask(task) { this.startAjaxRequest.emit(); this.taskListService.deleteTask$(task).subscribe( response => this.loadTasks(), error => console.log() ); } }
Here we have create both event emitters and have added them to the three methods that depend on AJAX request. Whenever one of these methods gets called we emit an event, through
this.startAjaxRequest.emit()loadTasksthis.completeAjaxRequest.emit()If we run our development server by issuing
ng servehttp://localhost:4200/Going Live with GitHub Pages
Our application is ready to be deployed to production. We have a persistence layer that saves all users' tasks. We have a serverless REST API that accepts
GETPOSTDELETEThat is exactly what GitHub Pages provides. To use it is simple. We just need to create a repository and push our work to a branch called
gh-pagesTo create a GitHub repository go to GitHub, sign in (or sign up if you don't have an account) and choose the Create a New Repository option. Create your new repository naming it as task-list. Note that if you choose another name, you will have to adjust the
base-hrefng buildNow we have to add this repository as a remote to our application. When we created our project with Angular CLI, it already came with Git. We just have to add this remote, commit all our changes and push to its master:
# adds new repo as a remote git remote add origin git@github.com:YOUR-USERNAME/YOUR-REPO.git # commits our code git add . git commit -m "Task List Angular app with a secure serverless REST API." # push work to new repo git push origin master
Having our code safe, we can now work on the going live task. Two steps are needed here. The first one is to prepare our code for production and package it. Again Angular CLI comes in handy. To do that we just have to issue
ng build --prod --base-href=/task-list/base-hrefThe second step used to be handled by Angular CLI, but this command has been removed in the latest release, so we will need a third party tool to help us here. Fortunately, there is one that is very easy to use called
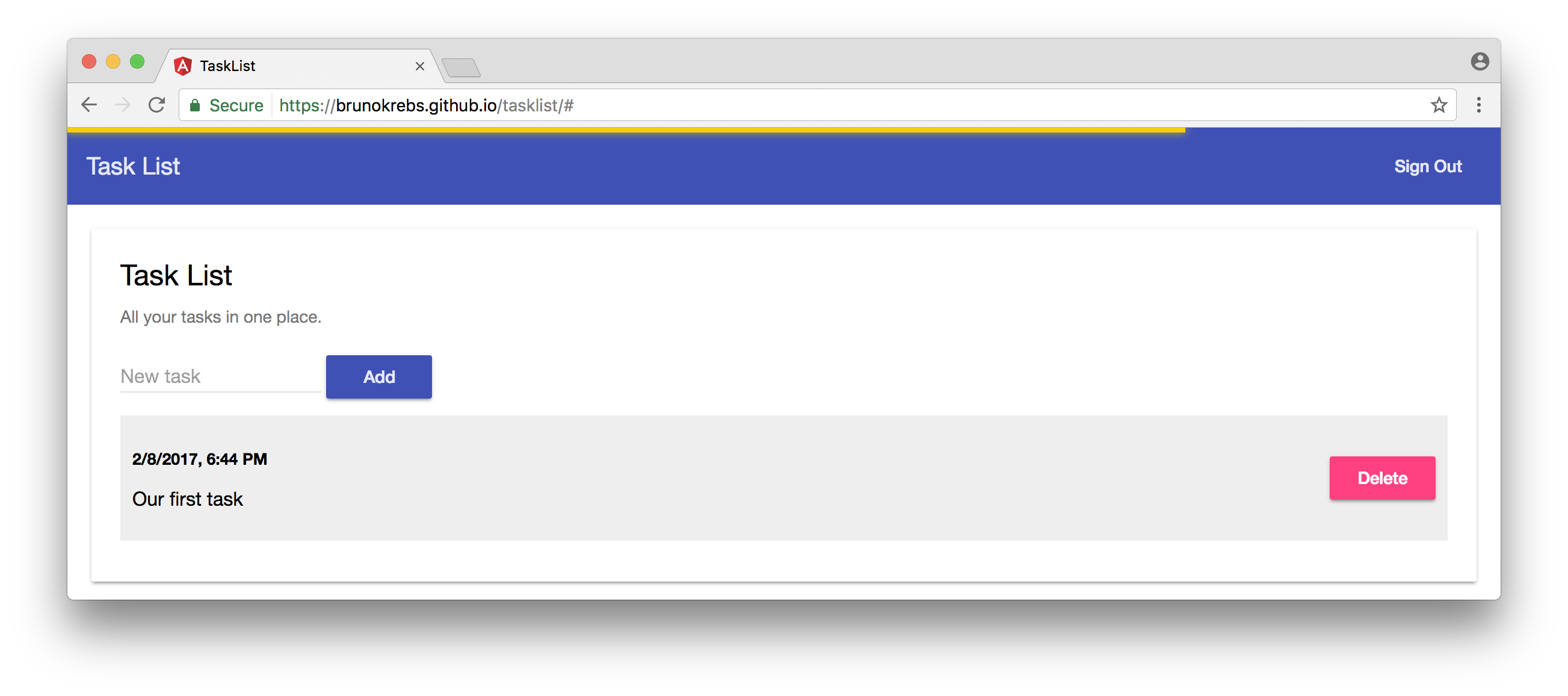
angular-cli-ghpagesnpm install -g angular-cli-ghpagesangular-cli-ghpagesImportant: do not forget to update the Allowed Callback URLs on your Auth0 account. The list of allowed URLs must have the URL where our app was exposed. This should be something like
https://brunokrebs.github.io/task-list/“GitHub pages is a great place to host your SPAs.”
Tweet This
Conclusion
As we could see, when we choose the right tools, it gets easy to achieve great accomplishments. We started with nothing, just an idea to develop a task list application, and managed to create and release it to the internet with not that much effort.
We didn't even have to worry about building, supporting and securing servers to host our web application or our database. If we had to manage these tasks by ourselves, we would take much more time and wouldn't be as confident about our app's security, fault tolerance and scalability.
And this is just the beginning. Freeing ourselves from all these issues enables us to focus 100% on our ideas and on what makes our applications unique.
Auth0 provides the simplest and easiest to use User interface tools to help administrators manage user identities including password resets, creating and provisioning, blocking and deleting users.
About the author

Bruno Krebs
R&D Content Architect (Auth0 Alumni)