Introduction
Writing tests is an integral part of application development. Testing results in software that has fewer bugs, more stability, and is easier to maintain. In this article, we'll look at how to test a React application using the Jest testing framework.
Jest is a JavaScript test runner maintained by Facebook. A test runner is software that looks for tests in your codebase, runs them and displays the results (usually through a CLI interface).
The following are some of the features that Jest offers.
- Performance
- Jest run tests in parallel processes thus minimizing test runtime.
- Mocking
- Jest allows you to mock objects in your test files. It supports function mocking, manual mocking and timer mocking. You can mock specific objects or turn on automatic mocking with automock which will mock every component/object that the component/object test depends on.
- Snapshot testing
- When using Jest to test a React or React Native application, you can write a snapshot test that will save the output of a rendered component to file and compare the component's output to the snapshot on subsequent runs. This is useful in knowing when your component changes its behaviour.
- Code coverage support
- This is provided with Jest with no additional packages or configuration.
- Test isolation and sandboxing
- With Jest, no two tests will ever conflict with each other, nor will there ever be a global or module local state that is going to cause trouble. Sandboxed test files and automatic global state resets for every test.
- Integrates with other testing libraries
Jest is a Node-based runner which means that it runs tests in a Node environment as opposed to a real browser. Tests are run within a fake DOM implementation (via jsdom) on the command line.
You should note though that while Jest provides browser globals such as
windowSetting up the Sample Project
Before looking at how tests are written, let's first look at the application we'll be testing. It can be downloaded here. In the downloaded folder, you will find three projects - one named
startercompletedcompleted_with_auth0starterThe sample application is a simple countdown timer created in React. To run it, first navigate to the root of the starter project:
$ cd path/to/starter/CountdownTimer
Install the necessary libraries:
$ npm install
Run Webpack:
$ webpack
Then run the application with:
$ npm start
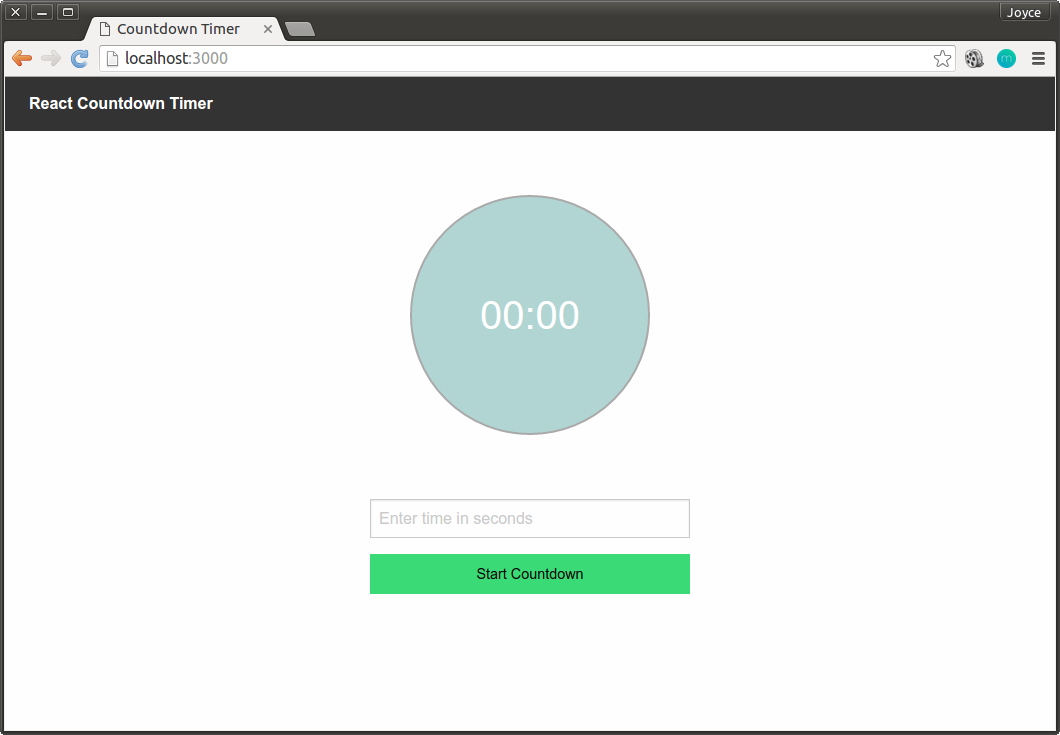
Navigate to http://localhost:3000/ in you browser. You should see the following.
You can set a time in seconds and start the countdown by clicking on the Start Countdown button.
The functionality of the countdown timer has been separated into three components stored in the
app/componentsClock.jsxCountdown.jsxCountdownForm.jsxThe Clock component is responsible for rendering the clock face and formatting the user's input to an
MM:SSHaving looked at the sample application, we'll now proceed with writing tests for it.
Writing Tests
Let's start by installing and configuring Jest.
Run the following command to install Jest and the
babel-jest$ npm install --save-dev jest babel-jest
With
babel-jest.babelrc{ "presets": ["es2015", "react"] }
The
reactes2015With that done, we are now ready to write our first test.
Jest looks for tests to run using the following conventions:
- Files with .test.js suffix.
- Files with .spec.js suffix.
- Files with .js suffix inside a folder named tests.
Other than
.jsjsxFor our project, we'll store the test files inside a tests folder. In the
app__tests__For the first test, we'll write a simple test that ensures that Jest was set up correctly and that it can run a test successfully.
Create a file inside the
app/__tests__app.test.jsxdescribe('App', () => { it('should be able to run tests', () => { expect(1 + 2).toEqual(3); }); });
To create a test, you place its code inside an
it()test()describe()Jest comes with a built-in
expect()1 + 23expect()Next, modify the
testpackage.json"test": "jest"
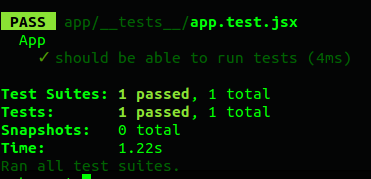
You can now run the added test with
npm testYou can also run Jest in watch mode which will keep it running in the terminal and save you from having to start the tests yourself when you make changes to the code. For this use the
npm test -- --watch--npm test -- --watchjest --watchWe only have one test so far, but as you go further into testing your application and add more tests, you might want to exclude some from running. Jest allows you to either exclude some tests from running or focus on specific tests. To exclude a test from being executed, use
xit()it()fit()Now that we know the application can run tests, let's move on to testing its components.
Testing Components
In the
__tests__componentsClock.test.jsximport React from 'react'; import ReactDOM from 'react-dom'; import Clock from 'Clock'; describe('Clock', () => { it('renders without crashing', () => { const div = document.createElement('div'); ReactDOM.render(<Clock/>, div); }); });
This test mounts a component and checks that it doesn't throw an exception during rendering.
If you run the test, it will fail with the error message
Cannot find module 'Clock' from 'Clock.test.jsx'In the application we specify aliases for some files so that we don't have to write their full path every time we import them in another file. The aliases and the files they represent are specified in the
webpack.config.jsresolve: { root: __dirname, alias: { applicationStyles: 'app/styles/app.scss', Clock: 'app/components/Clock.jsx', Countdown: 'app/components/Countdown.jsx', CountdownForm: 'app/components/CountdownForm.jsx' }, extensions: ['', '.js', '.jsx'] }
Other test runners like karma are able to pick up the application's setting from the Webpack config file, but this is not the case with Jest. Jest doesn't automatically work with Webpack. In the above case, Jest doesn't know how to resolve the aliases specified in the Webpack config file.
To solve this, you can either use a third party tool like jest-webpack-alias or babel-plugin-module-resolver, or you can add the aliases in Jest's configuration settings. I prefer the latter solution as it is easier to setup and it requires the least modification to the app. With this, Jest settings are separate from the app's settings. If I ever wanted to change the test runner used, I would just need to delete Jest settings from package.json (or from the Jest config file) and won't have to edit the Webpack config file and Babel config file.
You can define Jest's configuration settings either in the
package.json--config <path/to/config_file>jestjest.config.js{ "moduleFileExtensions": [ "js", "jsx" ], "moduleNameMapper": { "Clock": "<rootDir>/app/components/Clock.jsx", "CountdownForm": "<rootDir>/app/components/CountdownForm.jsx", "Countdown": "<rootDir>/app/components/Countdown.jsx" } }
moduleFileExtensions["js", "json", "jsx", "node"]jsjsx["js", "jsx", "json", "ts", "tsx"]In
moduleNameMapperrootDirpackage.jsonrootDirIf you are interested in finding out other options that you can set for Jest, check out the documentation.
In
package.jsontest"test": "jest --config jest.config.js"
Run the test again with
npm testTesting Business Logic
We've written a test that assures us that our component renders properly. This however is not an indicator that the component behaves as it should and produces the correct output. To test for this, we'll test the component's functions and make sure they are doing what they should be doing.
For this we'll use the Enzyme library to write the tests. Enzyme is a JavaScript Testing utility for React created by Airbnb that makes it easier to assert, manipulate, and traverse a React Component's output. It is unopinionated regarding which test runner or assertion library used, and is compatible with the major test runners and assertion libraries available.
To install Enzyme, run the following command:
$ npm install --save-dev enzyme react-addons-test-utils
Then modify
Clock.test.jsximport React from 'react'; import ReactDOM from 'react-dom'; import { shallow } from 'enzyme'; import Clock from 'Clock'; describe('Clock', () => { it('renders without crashing', () => { const div = document.createElement('div'); ReactDOM.render(<Clock/>, div); }); describe('render', () => { it('should render the clock', () => { const clock = shallow(<Clock timeInSeconds={63}/>); const time = <span className="clock-text">01:03</span>; expect(clock.contains(time)).toEqual(true); }); }); describe('formatTime', () => { it('should format seconds', () => { const clock = shallow(<Clock/>); const seconds = 635; const expected = '10:35'; const actual = clock.instance().formatTime(seconds); expect(actual).toBe(expected); }); it('should format seconds when minutes or seconds are less than 10', () => { const clock = shallow(<Clock/>); const seconds = 65; const expected = '01:05'; const actual = clock.instance().formatTime(seconds); expect(actual).toBe(expected); }); }); });
The first test remains the same, but since we are using Enzyme you could simplify it by using
shallow()mount()import { mount } from 'enzyme'; it('renders without crashing', () => { mount(<Clock/>); });
The difference between
shallow()mount()shallow()mount()shallow()shallow()The remaining tests test the
Clock.jsxrender()formatTime()describeThe Clock component's
render()timeInSecondsformatTime()<span>classclock-textdescriberenderThe
formatTimedescribeformatTime()010To call the component's function with Enzyme, we use
clock.instance().formatTime(seconds)instance()mount()shallow()Run the tests and they should all pass.
Next we'll add tests for the Countdown component.
Create a file named
Countdown.test.jsxapp/__tests__/componentsimport React from 'react'; import ReactDOM from'react-dom'; import TestUtils from 'react-addons-test-utils'; import Countdown from 'Countdown'; describe('Countdown', () => { it('renders without crashing', () => { const div = document.createElement('div'); ReactDOM.render(<Countdown/>, div); }); describe('handleSetCountdownTime', () => { it('should set countdown time and start countdown', (done) => { const countdown = TestUtils.renderIntoDocument(<Countdown/>); countdown.handleSetCountdownTime(10); expect(countdown.state.count).toBe(10); expect(countdown.state.countdownStatus).toBe(1); setTimeout(() => { expect(countdown.state.count).toBe(9); done(); }, 1001) }); it('should never set countdown time to less than zero', (done) => { const countdown = TestUtils.renderIntoDocument(<Countdown/>); countdown.handleSetCountdownTime(1); setTimeout(() => { expect(countdown.state.count).toBe(0); done(); }, 3000) }); }); });
The first test is similar to what we had in
Clock.test.jsxhandleSetCountdownTime()countcountdownStatuscomponentDidUpdate()countdownStatustick()countIn the above we use
TestUtilsreact-addons-test-utilsWith TestUtils, components are rendered with
TestUtils.renderIntoDocument()The first test in the block ensures that the
countdownStatushandleSetCountdownTime()count1The second test ensures that
handleSetCountdownTime()0Testing Events
The last component remaining to test is CountdownForm. This contains a form that the user uses to enter the time to be count down. We'll test it to make sure that when a user submits the forms, the listener will call
onSetCountdownTime()Create a file named
CountdownForm.test.jsxapp/__tests__/componentsimport React from 'react'; import ReactDOM from 'react-dom'; import TestUtils from 'react-addons-test-utils'; import CountdownForm from 'CountdownForm'; describe('CountdownForm', () => { it('renders without crashing', () => { const div = document.createElement('div'); ReactDOM.render(<CountdownForm/>, div); }); it('should call onSetCountdownTime if valid seconds entered', () => { const spy = jest.fn(); const countdownForm = TestUtils.renderIntoDocument(<CountdownForm onSetCountdownTime={spy}/>); const form = TestUtils.findRenderedDOMComponentWithTag(countdownForm, 'form'); countdownForm.refs.seconds.value = '109'; TestUtils.Simulate.submit(form); expect(spy).toHaveBeenCalledWith(109); }); it('should not call onSetCountdownTime if invalid seconds entered', () => { const spy = jest.fn(); const countdownForm = TestUtils.renderIntoDocument(<CountdownForm onSetCountdownTime={spy}/>); const form = TestUtils.findRenderedDOMComponentWithTag(countdownForm, 'form'); countdownForm.refs.seconds.value = '1H63'; TestUtils.Simulate.submit(form); expect(spy).not.toHaveBeenCalled(); }); });
In the above we use
TestUtilssubmitJest comes with spy functionality that enables us to assert that functions are called (or not called) with specific arguments.
A test spy is a function that records arguments, return value, the value of
thisconst spy = jest.fn()We then render the CountdownForm component and pass in the spy as the value of the
onSetCountdownTimesecondssecondsRun the tests and everything should pass.
Coverage Reporting
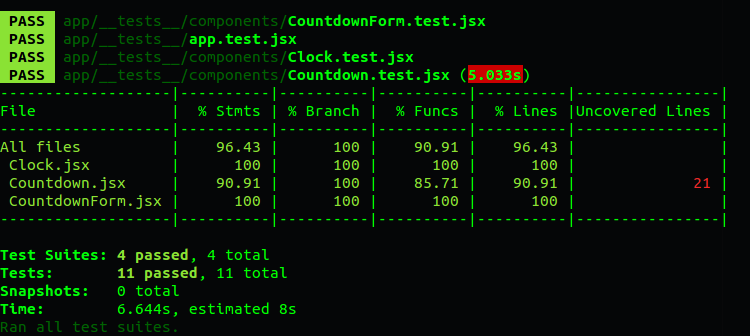
As mentioned earlier, Jest has an integrated coverage reporter that works well with ES6 and requires no further configuration. You can run it with
npm test -- --coverageSnapshot Testing
Snapshot testing is another feature of Jest which automatically generates text snapshots of your components and saves them to disk so if the UI output changes later on, you will get notified without manually writing any assertions on the component output.
When running a snapshot test for the first time, Jest renders the component and saves the output as a JavaScript object. Each time the test is run again, Jest will compare its output to the saved snapshot and if the component's output is different from the snapshot, the test will fail. This may be an indicator that the component has a bug somewhere and you can go ahead and fix it until its output matches the snapshot, or you might have made the changes to the component on purpose and so it is the snapshot that will need updating. To update a snapshot you run jest with the
-uWith snapshot testing, you will always know when you accidentally change a component's behaviour and it also saves you from writing a lot of assertions that check if your components are behaving as expected.
We'll include one snapshot test for the Clock component in the sample app. You can include the snapshot test in the
Clock.test.jsCreate a file named
Clock.snapshot.test.jsxapp/__tests__/componentsimport React from 'react'; import Clock from 'Clock'; import renderer from 'react-test-renderer'; describe('Clock component renders the clock correctly', () => { it('renders correctly', () => { const seconds = 63; const rendered = renderer.create( <Clock timeInSeconds={seconds}/> ); expect(rendered.toJSON()).toMatchSnapshot(); }); });
The above renders the Clock (with a value of 63 seconds passed into it) and saves the output to a file.
Before running the test, install the following package. It provides a React renderer that can be used to render React components to pure JavaScript objects.
$ npm install --save-dev react-test-renderer
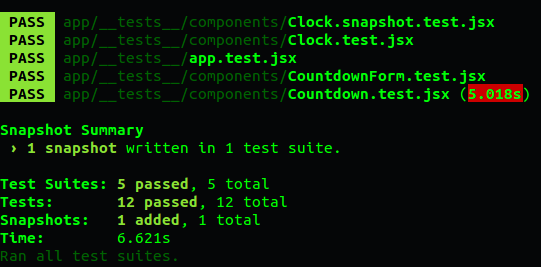
Run your tests and the output will show that a snapshot has been added.
When you look at your project, there will be a
__snapshots__app/__tests__/componentsClock.snapshot.test.jsx.snapexports[`Clock component renders the clock correctly renders correctly 1`] = ` <div className="clock"> <span className="clock-text"> 01:03 </span> </div> `;
As you can see, it shows the expected result of having passed
63With the snapshot test that we just added, we don't need the test in
Clock.test.jsx<span>You should include the
__snapshots__Aside: Using React with Auth0
Before concluding the article, let's take a look at how you can add authentication to the React app and ensure the tests work with this. We'll change the app so that it requires the user to be logged in before they can start the countdown timer. In the process, we'll take a look at a caveat that Jest has as a Node-based test runner that runs its tests on jsdom.
To get started, first sign up for an Auth0 account, then navigate to the Dashboard. Click on the New Client button and fill in the name of the client (or leave it at its default. Select Single Page Web Applications from the Client type list. On the next page, select the Settings tab where the client ID, client Secret and Domain can be retrieved. Set the Allowed Callback URLs and Allowed Origins (CORS) to
http://localhost:3000/Auth0 offers a generous free tier to get started with modern authentication.
We'll add the Auth0 Lock widget to our app, which provides an interface for the user to login and/or signup.
Create a folder named
utilsappAuthService.jsimport React from 'react'; import Auth0Lock from 'auth0-lock'; import decode from 'jwt-decode'; export default class AuthService { constructor() { // Configure Auth0 this.clientId = 'YOUR_CLIENT_ID'; this.domain = 'YOUR_CLIENT_DOMAIN'; this.lock = new Auth0Lock(this.clientId, this.domain, {}); // Add callback for lock `authenticated` event this.lock.on('authenticated', this._doAuthentication.bind(this)); // binds login functions to keep this context this.login = this.login.bind(this); } _doAuthentication(authResult){ // Saves the user token this.setToken(authResult.idToken); } getLock() { // An instance of Lock return new Auth0Lock(this.clientId, this.domain, {}); } login() { // Call the show method to display the widget. this.lock.show(); } loggedIn() { // Checks if there is a saved token and it's still valid const idToken = this.getToken(); return idToken && !this.isTokenExpired(idToken); } setToken(idToken){ // Saves user token to localStorage localStorage.setItem('id_token', idToken); } getToken(){ // Retrieves the user token from localStorage return localStorage.getItem('id_token'); } logout(){ // Clear user token and profile data from localStorage localStorage.removeItem('id_token'); } getTokenExpirationDate(encodedToken) { const token = decode(encodedToken); if (!token.exp) { return null; } const date = new Date(0); date.setUTCSeconds(token.exp); return date; } isTokenExpired(token) { const expirationDate = this.getTokenExpirationDate(token); return expirationDate < new Date(); } }
Authentication will be handled by this class. The code contains comments that explain what is happening at each step, so I won't go over it here.
Replace
YOUR_CLIENT_IDYOUR_CLIENT_DOMAINInstall the following two packages.
$ npm install --save auth0-lock jwt-decode
auth0-lockjwt-decodeModify
CountdownForm.jsximport React from 'react'; import AuthService from '../utils/AuthService' class CountdownForm extends React.Component { constructor(props) { super(props); this.state = { loggedIn: false }; } componentDidMount() { this.auth = new AuthService(); this.setState({ loggedIn: this.auth.loggedIn() }); // instance of Lock this.lock = this.auth.getLock(); this.lock.on('authenticated', () => { this.setState({ loggedIn: this.auth.loggedIn() }); }); } login() { this.auth.login(); } logout() { this.auth.logout(); this.setState({ loggedIn: this.auth.loggedIn() }); } onSubmit(e) { e.preventDefault(); if (this.state.loggedIn) { var secondsStr = this.refs.seconds.value; if (secondsStr.length > 0 && secondsStr.match(/^[0-9]*$/)) { this.refs.seconds.value = ''; this.props.onSetCountdownTime(parseInt(secondsStr, 10)); } } else { alert("You need to log in first"); } } render() { const authButton = this.state.loggedIn ? <div><button className="button expanded" onClick={this.logout.bind(this)}>Logout</button></div> : <div><button className="button expanded" onClick={this.login.bind(this)}>Login</button></div>; return ( <div> <form ref="form" onSubmit={this.onSubmit.bind(this)} className="countdown-form"> <input type="text" ref="seconds" placeholder="Enter time in seconds"/> <input type="submit" className="button success expanded" value="Start Countdown"/> </form> { authButton } </div> ); } } export default CountdownForm;
In the above, we add a
loggedInAuthServicelockthis.lock.on('authenticated', cb)loggedIntruefalseIn the render button, we check the
loggedInLoginfalseLogoutlogin()logout()When the form is submitted, we first check if the user is authenticated before proceeding with the countdown. If they aren't, an
alertNote: If you want to use Auth0 authentication to authorize API requests, note that you'll need to use a different flow depending on your use case. Auth0
idTokenRun Webpack to process and bundle the JavaScript files and then start the app.
$ webpack $ npm start
When you navigate to http://localhost:3000/, you will see the added Login button.
On clicking the button, the Lock widget will be displayed.
Use its Sign Up tab to create an account. After signing up, you will be automatically logged in, therefore you will be able to perform a countdown and the bottom button will now be the
LogoutThat works fine, but if you run the tests, there will be several failing ones.
If you take a look at the error messages, you will see
ReferenceError: localStorage is not definedWe mentioned earlier that Jest is a Node-based runner that runs its tests in a Node environment, simulating the DOM with jsdom. jsdom does a great job in replicating a lot of DOM features, but it lacks some browser features; for example, at the time of writing this, the current version of jsdom doesn't support localStorage or sessionStorage. This is a problem for us because our app saves the authentication token it gets back from Auth0 to localStorage.
To get around this limitation, we can either create our own implementation of localStorage or use a third party one like node-localstorage. Since we only require a simple version of localStorage, we'll create our own implementation. To be able to save, retrieve and remove a token to localStorage, we only require the
setItem(key, value)getItem(key)removeItem(key)Create a file in the
utilslocalStorage.jsmodule.exports = { setLocalStorage: function() { global.localStorage = { getItem: function (key) { return this[key]; }, setItem: function (key, value) { this[key] = value; }, removeItem: function (key) { delete this[key]; } }; const jwt = require('jsonwebtoken'); const token = jwt.sign({ foo: 'bar', exp: Math.floor(Date.now() / 1000) + 3000 }, 'shhhhh'); localStorage.setItem('id_token', token); } };
In the above, we create an object with the three required functions and assign it to
global.localStorageid_tokenAuthServiceexpjwt-decodeYou can create a test account and perform a real Login during testing, but I prefer to not make unneccesary network calls during testing. Since we aren't testing the Login functionality, I deem it unnecessary to perform authentication with the Auth0 server, therefore we create a 'fake' token with a
expInstall the following package.
$ npm install --save-dev jsonwebtoken
Add the following to the
CountdownForm.test.jsxCountdown.test.jsxdescribe()it()describe()beforeAll(() => { const ls = require("../../utils/localStorage.js"); ls.setLocalStorage(); });
Run the tests with
npm testAuth0 provides the simplest and easiest to use User interface tools to help administrators manage user identities including password resets, creating and provisioning, blocking and deleting users.
Conclusion
We've looked at how to use Jest as a test runner when testing a React application. For more on Jest, be sure to check its documentation.