- 再試行の失敗
- 受信者の変更
- メッセージペイロードの変更
- Organization固有のロジックの作成
Auth0 Dashboardでカスタムメールプロバイダーを構成する
- [Auth0 Dashboard]>[Branding(ブランディング)]>[Email Provider(メールプロバイダー)]に移動します。
- [Use my own email provider(独自のメールプロバイダーを使用する)] を有効にします。
- [Email Provider(メールプロバイダー)] セクションで、 [Custom Provider(カスタムプロバイダー)] を選択します。
- [From(差出人)] フィールドに、メールの送信元となるデフォルトのメールアドレスを入力します。
- コードエディターで、カスタムメールプロバイダーにメッセージを送信するための適切なアクションコードを追加します。プロバイダーのAPIにメッセージを送信する方法については、プロバイダーのドキュメントを参照してください。他のアクションと同様に、Management APIを使用して、アクションとそのバージョンを管理します。
- 左側のメニューでキーをクリックして、APIでの認証に必要なシークレットを追加します。
- 左側のメニューでボックスをクリックして依存関係を追加します。

拡張エディターを使用するには、まず、カスタムメールプロバイダーの構成を保存する必要があります。
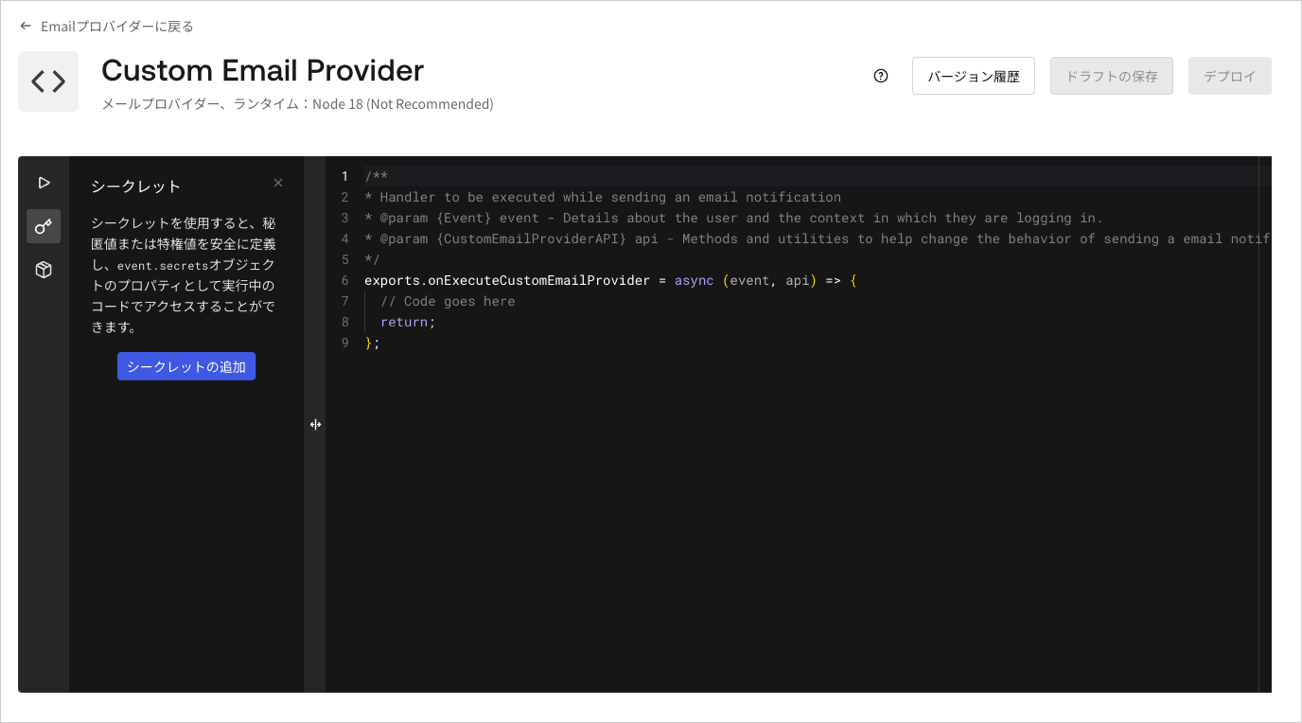
- [Edit in Expanded Editor(拡張エディターで編集)] をクリックします。拡張エディターでは、シークレットや依存関係を追加したり、アクションをテストしたりできます。過去にデプロイされたアクションのバージョン履歴にアクセスすることもできます。
custom-email-providerアクションの書き方については、「custom-email-providerアクションの例」を参照してください。

- アクションをデプロイするには、拡張エディターの右上にある [Deploy(デプロイ)] をクリックします。
- 拡張エディターの左上にある [Back to Email Provider(メールプロバイダーに戻る)] をクリックします。 [Provider Configuration(プロバイダーの構成)] セクションに緑のチェックマークと [Enabled(有効)] が表示されるはずです。
- [Save(保存)] をクリックして、カスタムメールプロバイダーの構成を確定します。 [Save(保存)] をクリックすると、アクションが自動的に保存されてデプロイされます。
- 運用環境で使い始める前に、 [Send Test Email(テストメールの送信)] をクリックして、カスタムメールプロバイダーをテストします。カスタムメールプロバイダーの構成を保存するまで、テストメールは送信できません。
アクションには、すべて同じ制限が適用されます。
アクションを削除する
アクションを削除するには、まず[Auth0 Dashboard]>[Branding(ブランディング)]>[Email Provider(メールプロバイダー)]で [Custom Email Provider(カスタムメールプロバイダー)] を無効にしてからアクションを削除することで、メール配信の失敗を防ぐことができます。custom-email-providerアクションの例
以下のサンプルコードでは、メール通知の送信にトリガーされたonExecuteCustomEmailProvider関数が2つの引数を取ります。
event:ユーザーと通知のコンテキストに関する情報を含みます。詳細については、「アクショントリガー:custom-email-providerイベントオブジェクト」を参照してください。api:通知送信中のカスタム動作にヘルパーメソッドを提供します。詳細については、「アクショントリガー:custom-email-provider API オブジェクト」を参照してください。
コードエディターで左側のメニューを使用して、
api_keyシークレットとundici依存関係を追加します。
