目標:ユーザーのログインをSlackで通知する
ユーザーがログインしたときにSlackチャンネルにメッセージを送信するアクションを作成してみましょう。このチュートリアルではPost Loginトリガーを使用しますが、ここで提供する情報はどの種類のトリガーでも役に立ちます。 このタスクを遂行するには、以下の作業が必要です。- アクションを作成する
- シークレットを追加する
- 依存性を追加する
- 下書きを保存する
- カスタムロジックを追加する
- アクションをテストする
- アクションをデプロイする
- アクションをフローにアタッチする
- アクションの結果をテナントログで確認する
前提条件
このアクションによってメッセージがSlackチャンネルに送信されるため、Slack WorkspaceのIncoming Webhookを作成する必要があります。Slack Webhook URLを作成してから、このガイドの手順に戻ってください。アクションを作成する
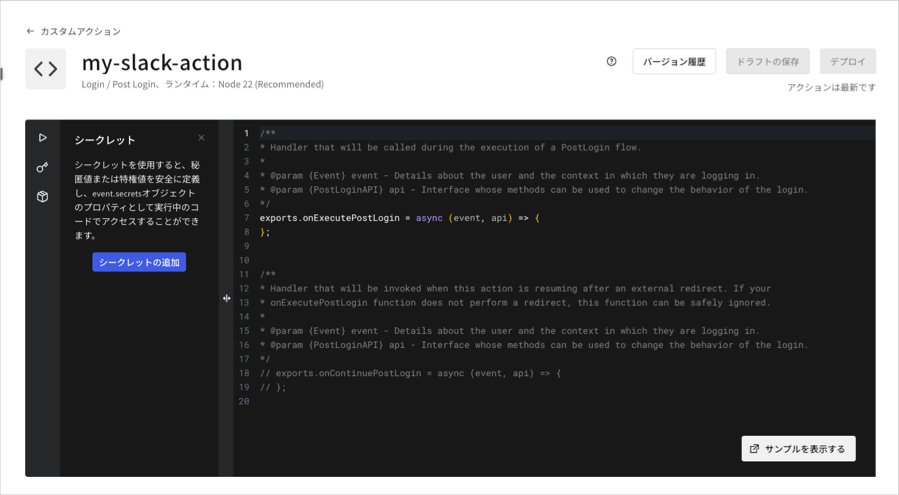
特定のフローでアクションを機能させるには、アクションを作成してフローに追加する必要があります。- [Auth0 Dashboard]>[Actions(アクション)]>[Library(ライブラリ)]の順に進み、 [Create Action(アクションの作成)] > [Build from scratch(一から作成する)] を選択します。
- 名前 を入力し、ログインフローにアクションを追加するために Login / Post Login トリガーを選択し、 [Create(作成)] を入力します。

テンプレートからアクションを作成する
Actionsテンプレートギャラリーには、アクションの作成に役立つ多種多様なスターターテンプレートを取り揃えています。テンプレートからアクションを作成するには、以下の手順で行います。- [Auth0 Dashboard]>[Actions(アクション)]>[Library(ライブラリ)]の順に進み、 [Create Action(アクションの作成)] を選択します。
- [Choose from template(テンプレートから選択)] を選択します。
- アクションを作成するのに使用したいテンプレートを選びます。
- テンプレートにあるコードが読み取り専用のプレビューで表示されます。続行するには、 [Use this template(このテンプレートを使用)] を選択します。
- 名前を入力してから、 [Create(作成)] を選択します。
シークレットを追加する
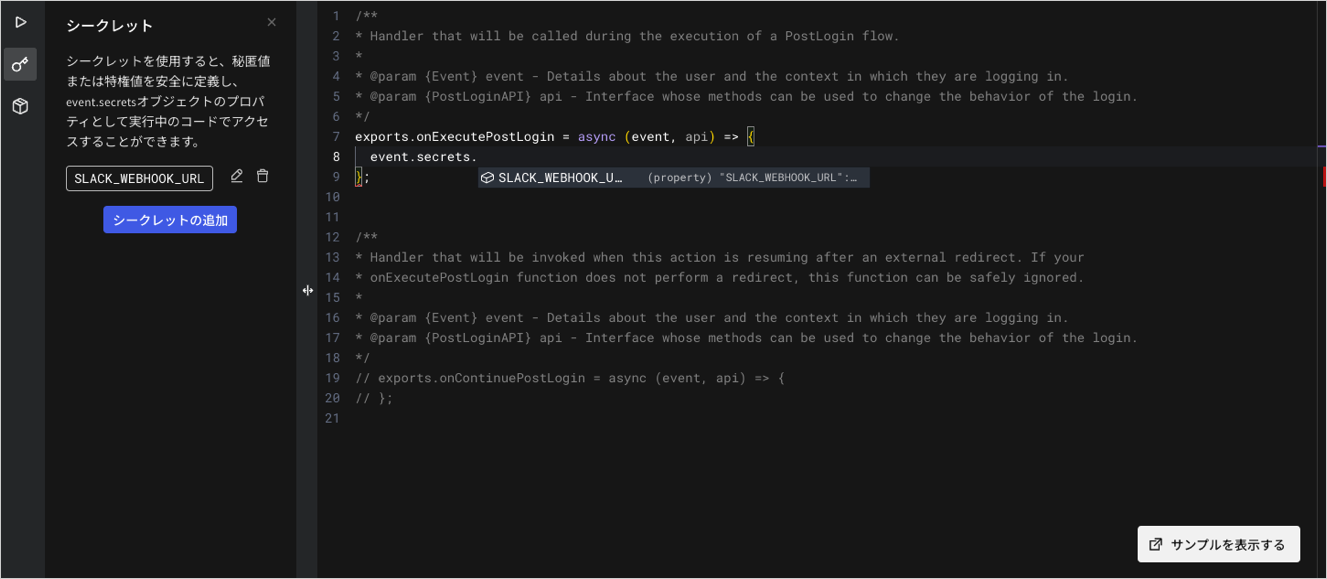
アクションにはそれぞれシークレット値を含めることができ、アクセストークンやAPIキーなどの機密情報を保管するのに適しています。Slack Webhook URLをシークレットとして書き込んでみましょう。- Code Editorの左サイドバーにある鍵アイコンを選択します。
- [Add Secret(シークレットの追加)] を選択します。
- シークレットの名前に「
SLACK_WEBHOOK_URL」を指定します。 - Slackが提供するWebhook URLを貼り付けて、 [Create(作成)] を選択します。
event.secrets」と入力して使用することができます。

いったんシークレットを作成すると、その値が公開されることは決してありません。Auth0は、すべてのシークレットを暗号化して安全に保管します。
依存性を追加する
@slack/webhook``npmパッケージを使用すると、メッセージをSlackに簡単に送信できます。ネイティブなアドオンを使用せずにインストールできるのであれば、アクション内のnpmパッケージのほぼどれでも使用することができます。
依存関係を追加するには、以下を行います。
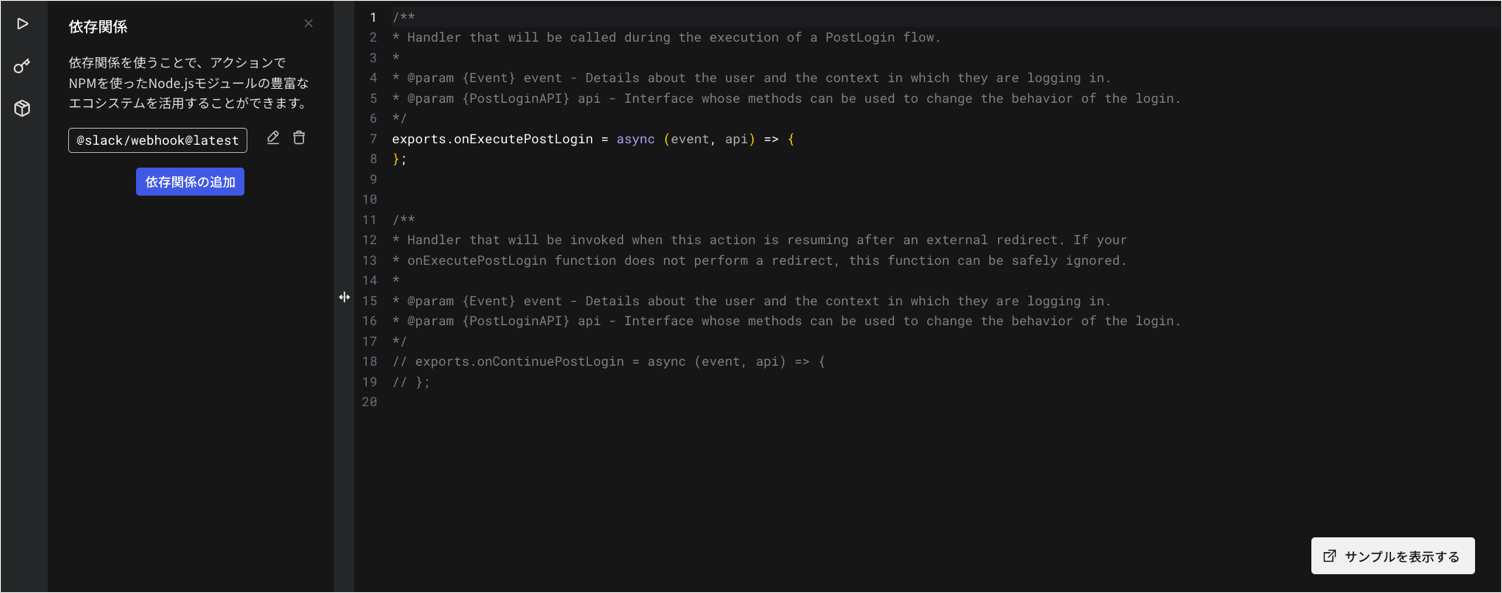
- サイドバーにある依存関係アイコン(立方体のアイコン)を選択します。
-
[Name(名前)] に「
@slack/webhook」と入力します。 デフォルトで、アクションは、依存関係が追加された時点で最新版の依存関係を使用します。 -
[Create(作成)] を選択すると、依存関係がアクションに追加されます。

このアクションを保存すると、最新バージョンの依存関係が解決され、特定のバージョン番号で置き換えられます。それにより、今後パッケージが更新されてもアクションが壊れることがありません。
下書きを保存する
[Save Draft(下書きの保存)] を選択します。アクションは保存されますが、フローの一環としてはまだ実行されません。Actionsを使用すると、Auth0テナントでトラフィックに影響を与えることなく、アクションを作成し、編集してテストすることができます。アクションの動作が思い通りになったら、アクションをデプロイして、後でフローに追加します。カスタムロジックを追加する
アクションにシークレットと依存関係を構成し終わったので、次はコードを書いてみましょう! それぞれのアクションにはイベントオブジェクトがあり、アクションのトリガーに関する読み取り専用のコンテキスト情報が含まれています。エディターに「event.」と入力し始めると、イベントのプロパティとして使用可能なものがすべて表示されます。それぞれのトリガーに使用可能な情報については、「フローをトリガーを調べる」をお読みください。
アクションを使って早速Slackに通知してみましょう!アクションに以下のコードを追加します。
アクションをテストする
実際のトラフィックを使ってテナントでアクションを実行する前にテストして、期待通りに動作することを確認します。-
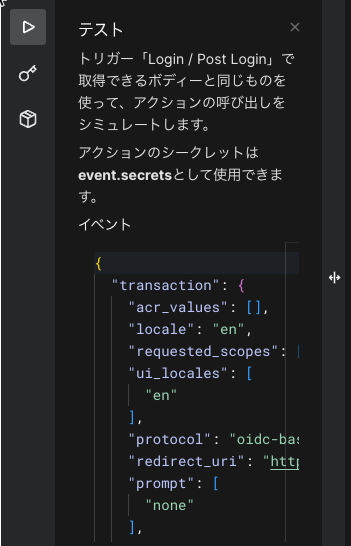
サイドバーにあるテストアイコン(三角形のアイコン)を選択します。ペイロードセクションには、アクションの作成時に選んだトリガーについて、編集可能なJSONデータが表示されます。

- [Run(実行)] ボタンを選択すると、Slackチャンネルにメッセージが表示されるはずです。
アクションをデプロイする
アクションが期待通りに動作していることが確認できたら、いよいよデプロイです。 [Deploy(導入)] を選択します。アクションをデプロイすると、その時点でのアクションのスナップショットが作成され、 [Action Version(アクションのバージョン)] として記録されます。 [Version History(バージョン履歴)] を選択すると、アクションが「Version 1」として記録されているのが分かります。
アクションをフローにアタッチする
新しいアクションを構成する最後の手順は、フローにアタッチすることです。これを行うと、アクションがテナントのトラフィックの一部として実行されるようになります。- [Auth0 Dashboard]>[Actions]>[Flows(フロー)]の順に進むと、使用できるフローの一覧が表示されます。
-
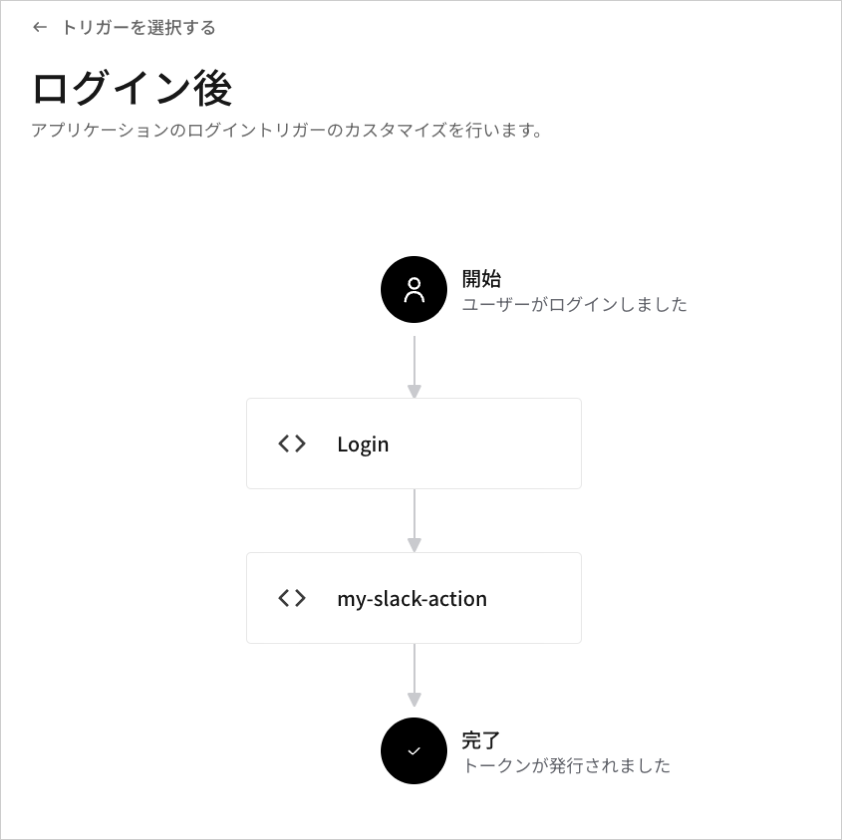
[Login flow(ログインフロー)]を選択し、
my-slack-actionをフローにドラッグします。
- [Apply(適用)] を選択します。
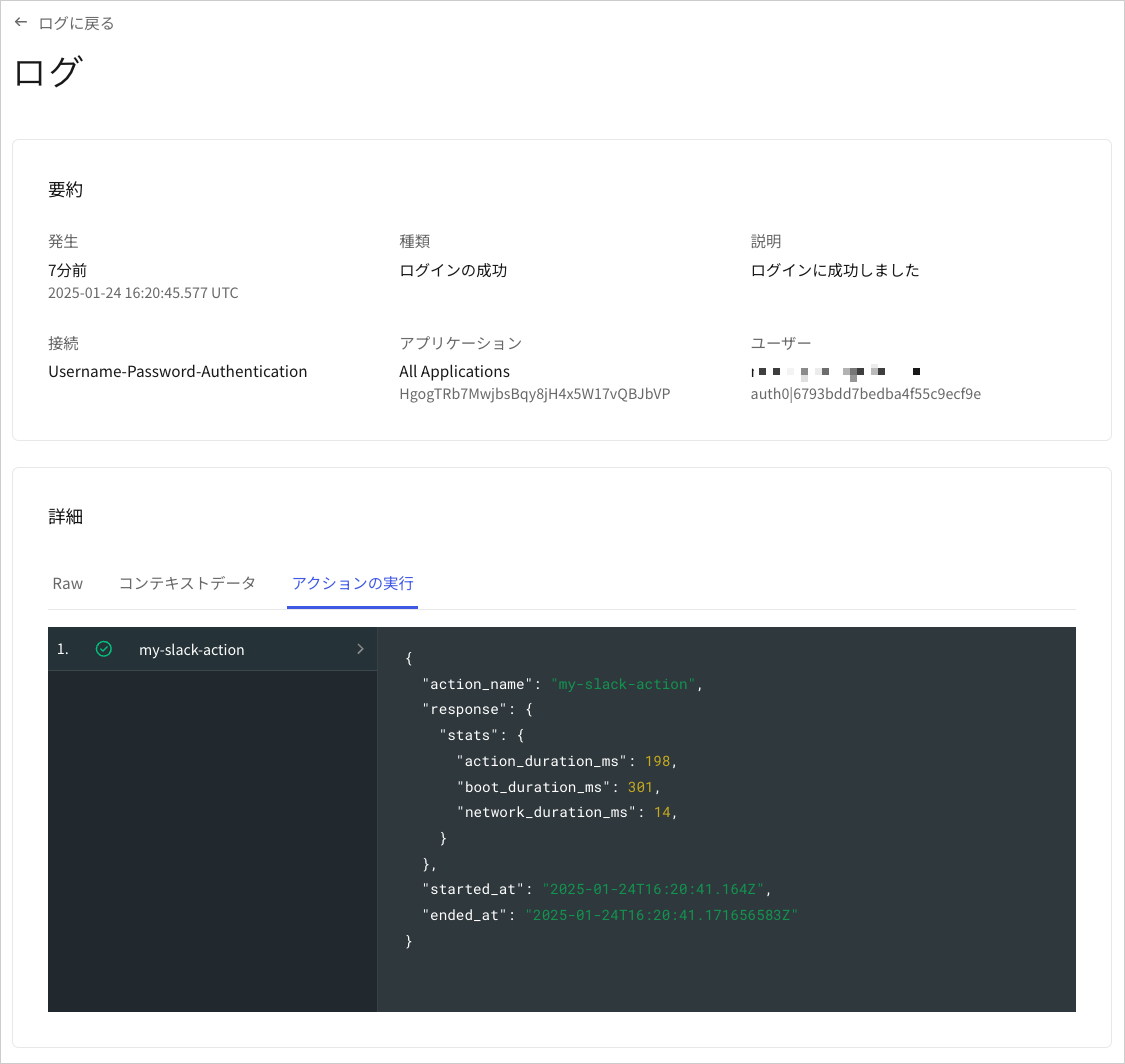
テナントログでアクションを観察する
アクションがログインフローの一環として実行されるようになると、Auth0はアクションの各実行について情報をキャプチャしてテナントログに記録します。これを表示するには、[Auth0 Dashboard]>[Auth0 Dashboard(モニタリング)]>[Logs(ログ)]の順に進み、 [Successful Login(正常なログイン)] イベントを選択します。 [Action Details(アクションの詳細)] ビューに、フローで実行されたアクションについての情報が表示されます。