個別のアクションをテストする
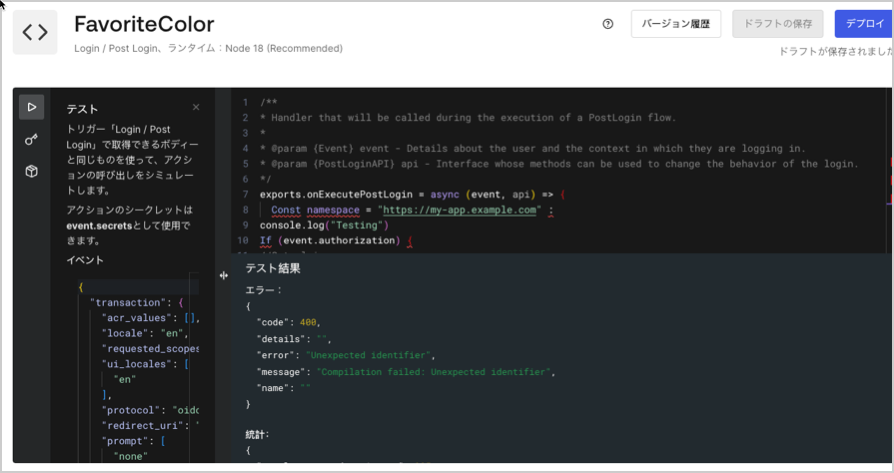
個々のアクションは、Actions Code Editorでテストできます。このエディターのテスト機能は、アクションに関連付けられたフローに従って、サンプルペイロードを使用してアクションへの呼び出しをシミュレーションします。個々のアクションをテストするには:- [Auth0 Dashboard]>[Actions(アクション)]に移動し、編集するフローとアクションを選択します。
- アクションコードエディターを見つけて、サイドバーから [Test(テスト)] (再生アイコン)を選択します。異なるペイロードでの結果を分析するために、[Test(テスト)]サイドバーのペイロードを編集します。
- [Run(実行)] を選択します。

アクションをテストするには、Management APIのTest an Action(アクションのテスト) エンドポイントを使って、アクション関連のフローに対応したペイロードを提供する方法もあります。サンプルペイロードを取得するには、Actionsコードエディターのテスト機能を使用してアクションをテストします。
デプロイしたアクションをデバッグする
アクションのテストが終わったら、デプロイしてその実行を観察しましょう。アクションのデプロイとフローへの追加が終わっていれば(アクションをフローにアタッチする方法については、「初めてのアクションを作成する」の「アクションをフローにアタッチする」セクションを参照)、ライブアクションを数ステップでデバッグできます。エンドツーエンドのログインフローを検証する
post-login(ログイン後)アクションの場合は、テナントのログインを試行することでエンドツーエンドログインフローを検証できます。
- [Auth0 Dashboard]>[Authentication(認証)]>[Authentication Profile(認証プロファイル)]に移動し、 [Try(試す)] を選択します。ウィンドウが開き、サンプルログインが表示されます。
- ログインフローを続行します。ログインフローは、設定されているアクションを実行します。
テナントログを分析する
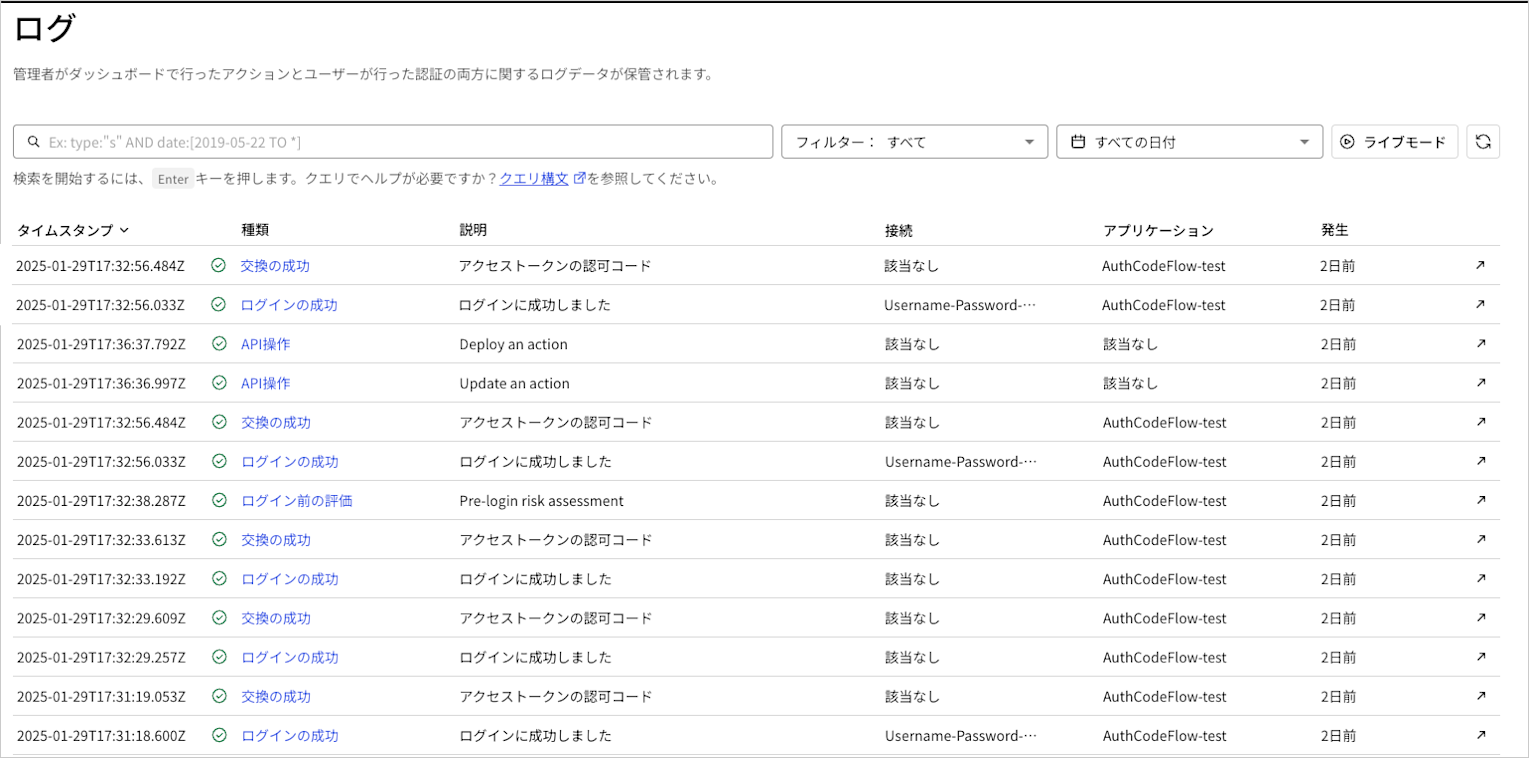
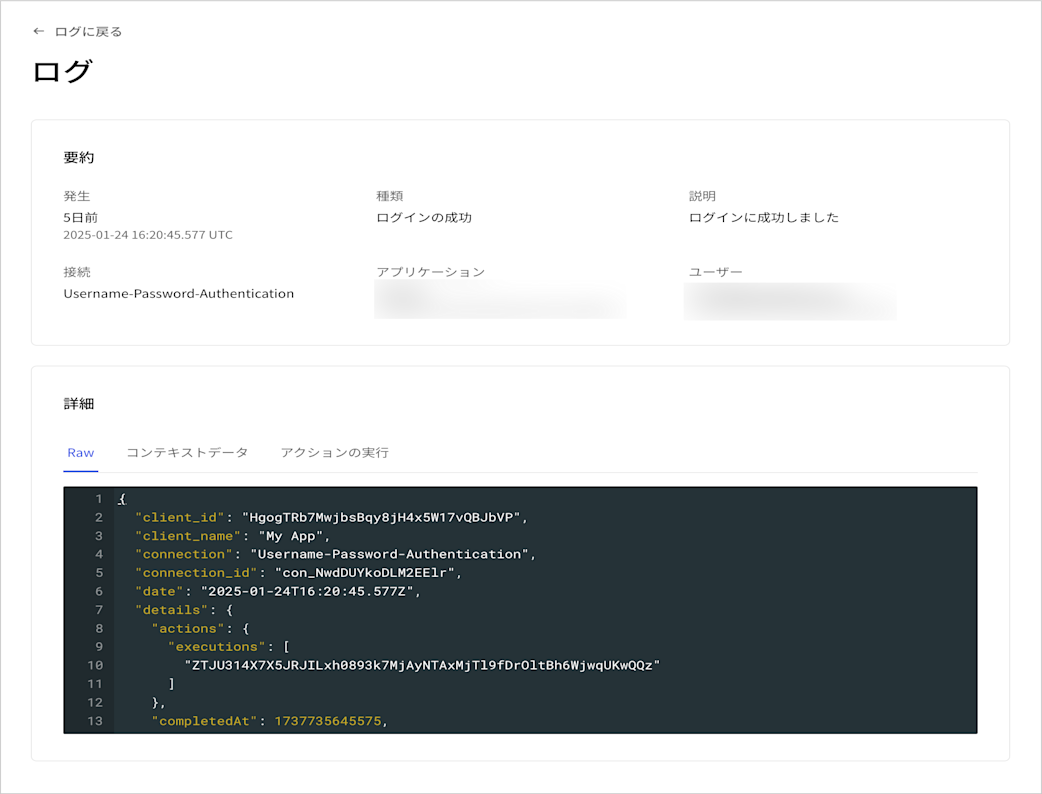
フローに関連付けられたアクションがバインドされているトリガーが実行されるたびに、テナントログにアクション実行の詳細が含まれます。 テナントログのリストでは、アクションに関連するログを確認できます。以下の例では、Success Login(ログイン成功)のログタイプが、このテナントのpost-login(ログイン後)トリガーのアクションに関連付けられています。

| 名前 | トリガー |
|---|---|
| 正常なログイン | post-login |
| 失敗したログイン | post-login |
| 正常な交換 | post-login |
| 失敗した交換 | post-login |
| 正常なパスワード変更 | post-change-password |
| 失敗したパスワード変更 | post-change-password |
| 正常なサインアップ | pre-user-registration |
| 失敗したサインアップ | pre-user-registration |
| 正常な交換 | credentials-exchange |
| 失敗した交換 | credentials-exchange |

アクションのユニットテスト
Auth0 Actionsのユニットテストを行うには、アクション関数に渡されるイベントとAPIをモックします。アクションは、バージョン制御またはローカルディレクトリに配置でき、Jestなどのツールを使って自動的にテストできます。次の例では、Login/Post LoginトリガーとJestを使用してモックとテストを行います。 アクションコード:ベストプラクティス
Auth0でアクションを構築する場合は、環境ごとに専用のAuth0テナントを作成することをお勧めします。そうすれば、運用環境のユーザーベースをその他の環境から隔離できるだけでなく、環境ごとに別々の管理者を設定できます(たとえば、エンジニアが運用設定へのアクセス権を持たない場合など)。CLIやCI/CDのパイプラインを介してアクションを完全に管理、テストして、デプロイしたい場合は、Deploy CLI Toolを使用します。

