外部データベースとAuth0データストア
Auth0データストアは認証データ用にカスタマイズされています。デフォルトのユーザー情報以外のデータ保存は、以下の理由により、限られた場合にのみ行ってください。- スケーラビリティ:Auth0データストアの拡張性は限られており、アプリケーションのデータが適切な限度を超える可能性があります。外部データベースを使用することにより、Auth0データストアをシンプルに保ちつつ、より効率的な外部データベースに追加データを格納することができます。
- パフォーマンス:認証データへのアクセス頻度は、他のデータよりも低い傾向があります。Auth0データストアは高頻度の使用には最適化されていないため、より頻繁に取得されるデータは別の場所に保存する必要があります。
- フレキシビリティ:Auth0データストアはユーザープロファイルと関連するメタデータのみを格納するように構築されているので、データベースで実行できるアクションが制限されています。そのため、他のデータには異なるデータベースを使用することで、データを適切に管理することができます。
- たとえば、Auth0によって認証された各ユーザーを一覧にしたユーザーテーブルを作成することができます。ユーザーがログインするたびに、このテーブルで該当するユーザーを検索します。ユーザーが存在しない場合には、新しいレコードを作成します。存在する場合には、すべてのフィールドを更新して、基本的にすべてのユーザーデータのローカルコピーを保存します。
- もしくは代わりに、ユーザーに関連付けられたデータのある各テーブル/コレクションにユーザー識別子を保存することもできます。これは、小さなアプリケーションに適したシンプルな方法です。
ユーザーデータ保存のシナリオ例
Auth0ではサンプルアプリとしてモバイル音楽アプリケーションを提供しており、Auth0と外部カスタムデータベースを使用したときのエンドツーエンドのユーザーエクスペリエンスを確認できます。このサンプルアプリはAuth0 iOSのシードプロジェクトを活用して作成されたiOSアプリです。バックエンドはNode.js APIを使用しています。 このアプリケーションの全体的な構造のビジュアライゼーションについては、モバイル+APIアーキテクチャシナリオを参照してください。メタデータ
アプリメタデータ
モバイル音楽アプリケーションの以下のデータポイントを保存する場所としては、app_metadataが適しています。
- ユーザーのサブスクリプションプラン
- おすすめのプレイリストを編集するユーザーの権限の有無
user_metadataではなくapp_metadataに保存しなければなりません。
ユーザーメタデータ
モバイル音楽アプリケーションの以下のデータポイントを保存する場所としては、user_metadataが適しています。
- アプリケーションの環境設定
- ログイン時のアプリのエクスペリエンスを変更するためにユーザーが選択した詳細
app_metadataのデータポイントとは異なり、user_metadataに保存されたこれらの情報はユーザーが簡単に変更できます。
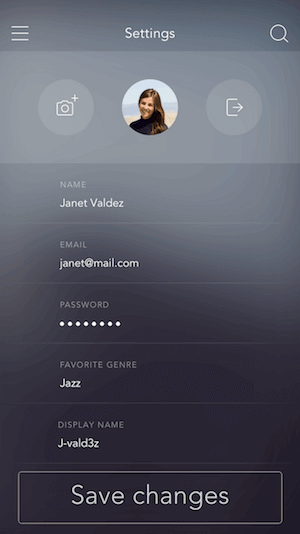
ユーザーがログイン時に目にし、アプリの他のユーザーに表示されるユーザー名、displayNameをユーザーが変更できるようにすることもできます。
ユーザーが選択した識別子をログイン時に表示するには、ルールを使用してuser.user_metadata値を取得します。
displayNameを変更するために使用する画面はこのようになります。

user_metadataフィールドが更新されます。
{yourAccessToken}をManagement APIアクセストークンに置き換える必要があります。
ユーザーデータの権限ルール
ルールを使用して、ユーザーがおすすめのプレイリストを編集できるかどうかを決める権限を実装します。プレイリスト編集者ロールを割り当てる
1つめのルールは、Node APIに要求を送信し、Node APIはHerokuに接続されたデータベースにクエリを実行して、ユーザーのプレイリストの再生回数を確認します。回数が100以上の場合は、app_metadataのroles配列の値としてplaylist_editorが割り当てられます。
スコープパラメーターがロールを指定する
2つめのルールは、app_metadataフィールドを取得して、ユーザーオブジェクトのフィールドにroles配列を割り当てます。これにより、アプリケーションでapp_metadataを呼び出すことなくアクセスできるようになります。これでscopeパラメーターは、ユーザーオブジェクトのapp_metadataのすべてを含めることなく、ユーザーのログイン時にrolesを指定できます。
app_metadataに保存されているroles配列にplaylist_editorがある場合、ユーザーにはサインイン後に**EDITOR(編集者)**向けの画面が表示されます。

ユーザーの音楽をユーザーに関連付ける
このアプリでは、ユーザーの音楽をユーザーに関連付ける必要がありますが、この情報は認証には必要ありません。この非認証情報をアプリケーションのバックエンドと統合された個別のデータベースに保存する方法を説明します。 ユーザーの一意の識別子はuser_idです。データベースのsongsテーブルにあるサンプル行がこちらです。
| song_id | songname | user_id |
|---|---|---|
| 1 | No.1ヒットソング | google-oauth2 |
/secured/getFavGenreへのGET要求を受信したら、APIがqueryGenre()関数を呼び出し、データベースを照会してユーザーの好きなジャンルで応答します。
buildAPIRequest()関数は、要求のパスとHTTPメソッドをパラメーターとして受け取り、HerokuでホストされているNode.js APIのベースURLを使用して要求を構築します。
アプリケーションでは、getGenre()関数がAPIに要求を送信し、アプリのインターフェイスを変更して/genres/getFavへの要求の応答を表示します。バックエンドはこのアクションに必要なデータをqueryGenre()関数を使用して取得し、結果をアプリケーションに返します。

