Vue CLIは迅速なVueJS展開のためにフルシステムに進化しました。Vue CLI 3.0には、高速で直感的にプロジェクトのスキャフォールディング、Webpackに適切な規定値、ゼロ・コンフィギュレーション、拡張性などなどを開発者に提供して経験を増やす特別なツールが同梱されています。
しかし、最もユーザーフレンドリーなサービス内容はおそらく美しいブラウザーベースのVueプロジェクト マネージャと呼ばれるグラフィカル ユーザー インターフェイスを介してVueプロジェクトを作成・管理する能力です。このブログ投稿では、Vueプロジェクトを簡単に作成、インポート、管理、およびカスタマイズするVue CLI 3.0グラフィカル ユーザー インターフェイスを使う方法について学んでいきます。
「Vue CLI 3は安定版としてリリースされていますが、UIは未だベータ版です。あちこちにいくつかのおかしな挙動が見受けられます。」(Evan You)
Vue CLI 3.0をインストールする
グローバルなインストールを介して、またはnpxを介してVue CLI 3.0: を実行・使用するには2つの方法があります。ここではその両方を学びます。
Vue CLI 3.0をグローバルにインストールする
すでにvue-cli、v1.x、またはv2.xがインストールされてあれば、まず次のコマンドを実行してそれをアンインストールする必要があります。
npm uninstall vue-cli -g
Vue CLI パッケージの名前はv3.xから @vue/cliに変更されています。このバージョンはNode.js v8.9+をインストールする必要があります。パッケージをグローバルにインストールするには、以前のバージョンをインストールした後に、次のコマンドを実行します。
npm install -g @vue/cli
このインストールが終わったら、このグローバルパッケージがコマンドライン内のどことでも対話できるvueバイナリにアクセスできるようになります。CLIのバージョンを確認してインストールが成功したか確認します。
vue --version
npxを介してVue CLI 3.0を使用する
NPM v5.2+をインストールしたら、npxにアクセスできます。npxは開発者によるCLIツールやNPMレジストリでホストするその他実行可能なツールの使用を簡単にします。たとえば、NPM CLIパッケージをグローバルにインストールしなくても実行できます。Vue CLI 3.0をnpxと共に使用するには、vueバイナリをnpx @vue/cliに置き換えます。たとえば、npxが使用するVue CLIバージョンを確認するには、次のコマンドを実行します。
npx @vue/cli --version
インストールのまとめ
Vue CLIをローカルにインストールして、これから使用するバージョンをロックできるようにするのは良い考えです。現在も開発中で、npxを介して使用するVue CLIは単発の試用に最適ですが、多数の依存関係で多くのVueプロジェクトを専用に管理・作成するVue管理者には今後のリリースで導入されるかもしれないバグや競合を避けるために、ローカル使用のグローバルインストールの方が良いアプローチです。
“グローバルインストールまたはnpxを介してVue CLI 3.0を実行できます。始めるのが簡単です!”
これをツイートする
Vueプロジェクト マネージャを始める
Vueプロジェクトマネージャとして知られるVue CLI 3.0 GUIを始めるには、以前使用したインストール パスに応じて次のコマンドのひとつを実行します。
グローバル インストール:
vue ui
npx
npx @vue/cli ui
このコマンドが完全に実行されたら、コマンドラインに次のメッセージが表示されます。
🚀 Starting GUI... 🌠 Ready on http://localhost:8000
http://localhost:8000 を開き、Vueプロジェクト マネージャの恩恵を受けます。素晴らしいですね。
vue-uiを実行するポートをカスタマイズするには、そのコマンドの-p引数を渡してから、使用したいポート番号を実行します。例えば:
グローバル インストール:
vue ui -p 8080
npx
npx @vue/cli ui -p 8080
ご希望のポート番号をご自由に使用してください。
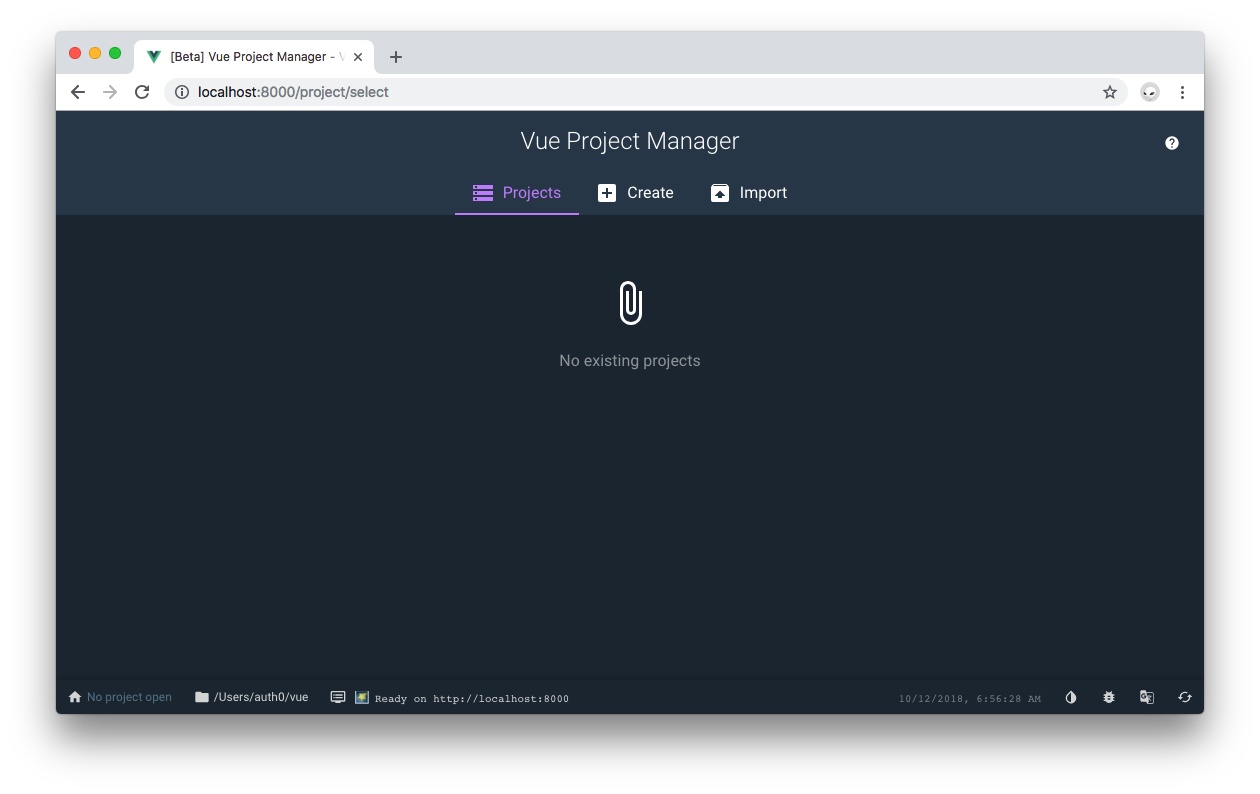
ダーク テーマを使って作業したい場合は、Vueプロジェクト マネージャにはそのオプションがあります。下部のメニューバーで、白黒のドロップ アイコンを探してください。それをクリックし、ダークモードを切り替えます。
私はアプリケーションにわたってダークモードを使うのが好きです。ご希望の色の組み合わせをご自由に使ってください。
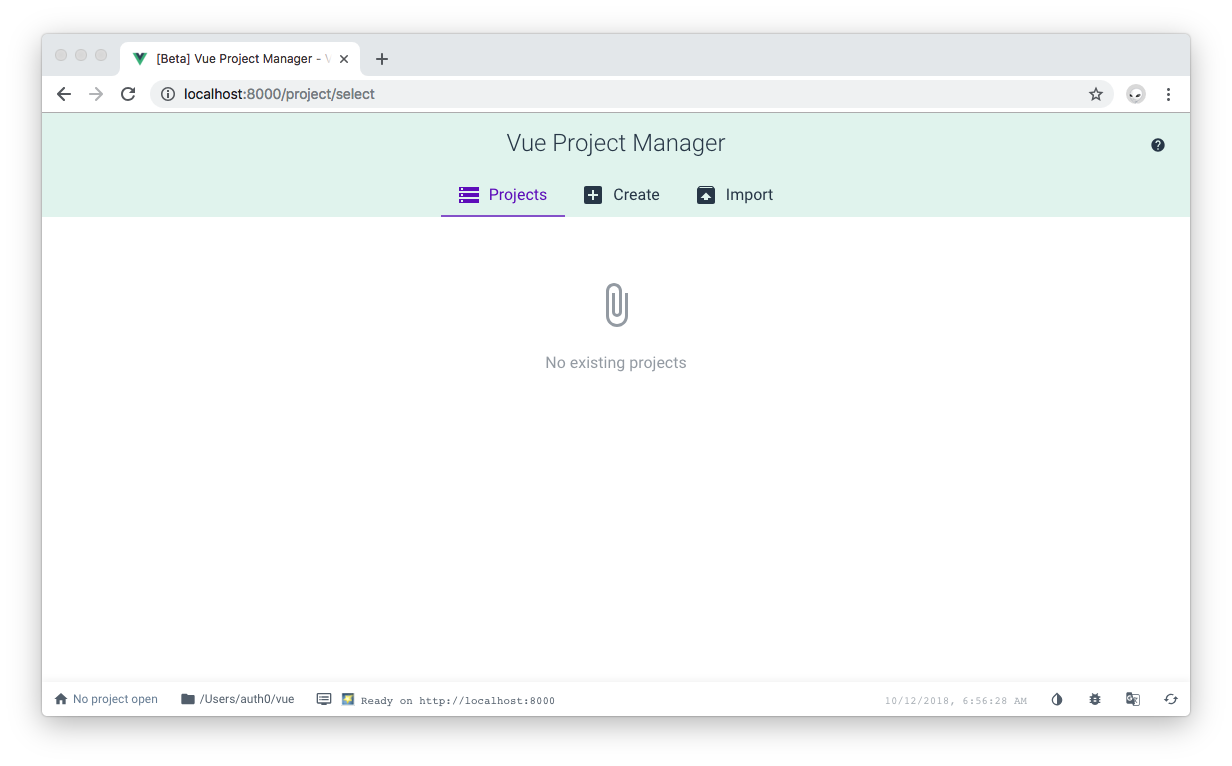
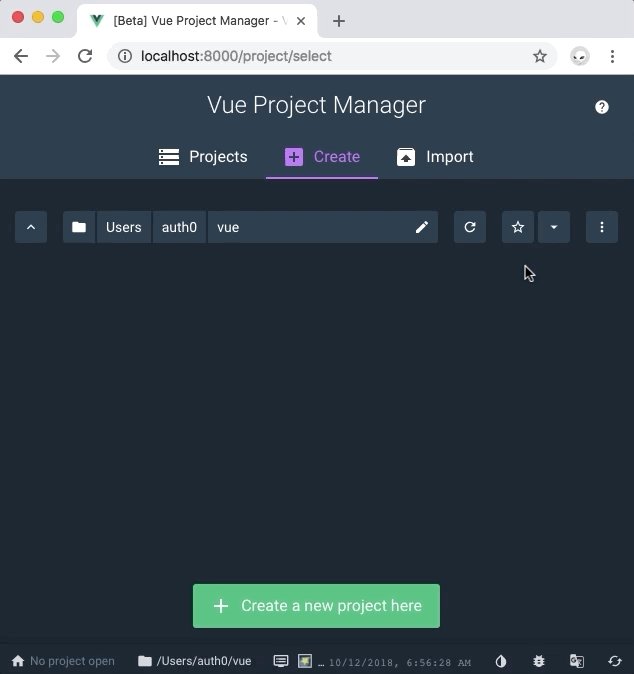
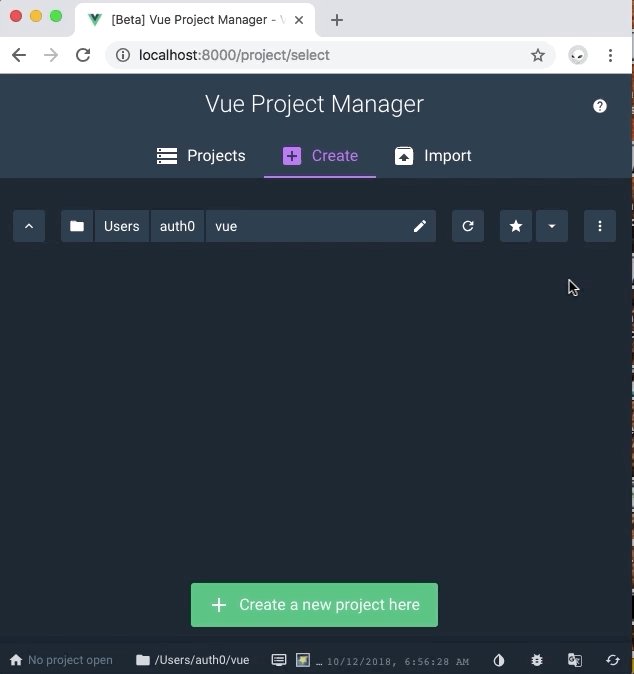
Vueプロジェクト マネージャのランディング ビューはhttp://localhost:8000/project/selectです。このビューは作成されたプロジェクト、またはプロジェクト マネージャにインポートされたプロジェクト、新規プロジェクトの作成、プロジェクトのインポートをすべて表示します。現時点では、それで登録されたプロジェクトがまだないので、「既存のプロジェクトがありません」のメッセージがツールに表示されます。次に、Vueプロジェクトを作成し、このツールにインポートする両方の方法を学びます。
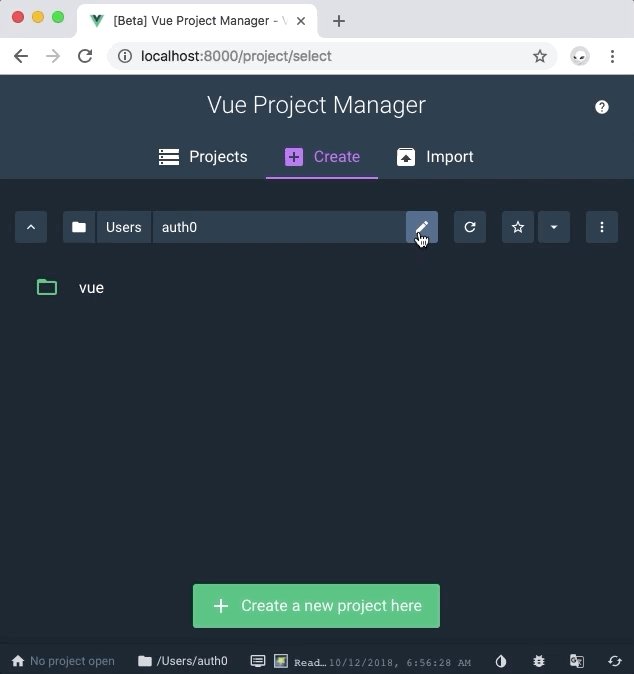
その前に、下部のメニューバーには、ディレクトリからvue-uiコマンドを実行する場所までのファイルパスが表示されていることを確認します。すべてのVueプロジェクトを格納するシステムにディレクトリを作成して、必ずそこからvue-uiを実行することをお勧めします。この場合、Mac上の/Users/auth0/vueの使用を選択しました。
Vueプロジェクト マネージャを使って新規プロジェクトを作成する
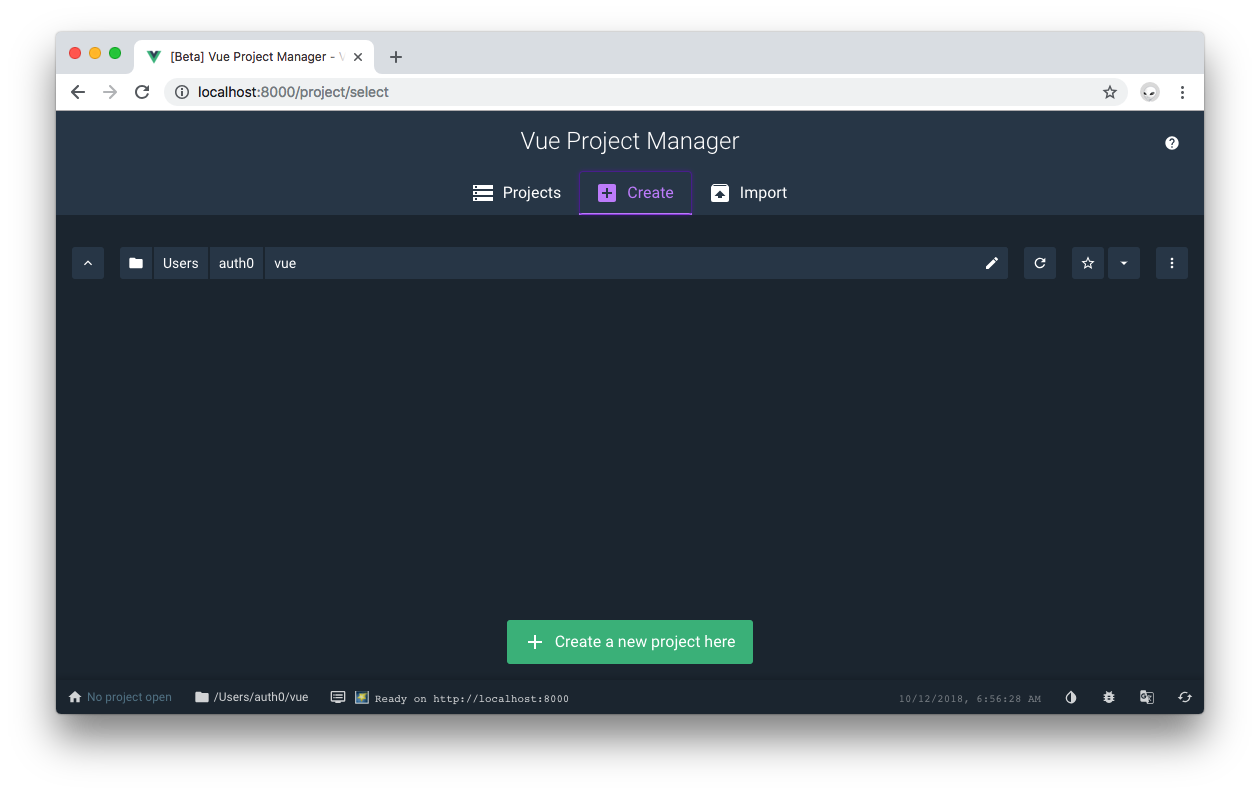
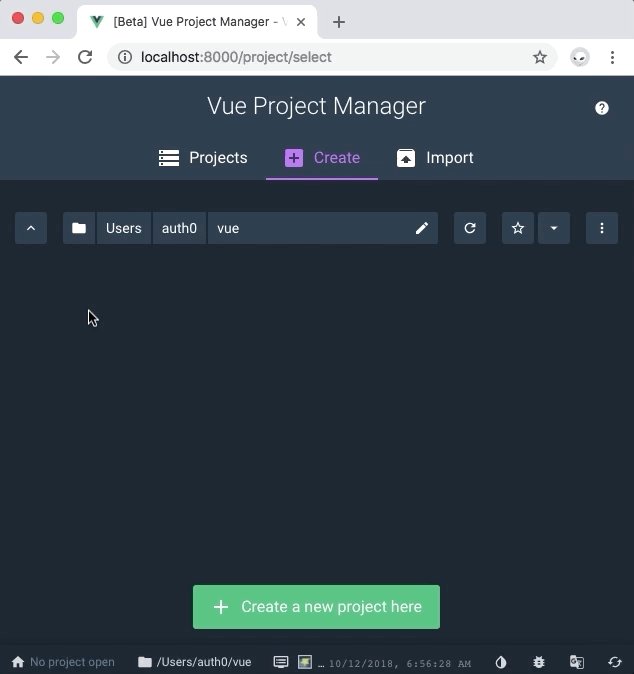
Vueプロジェクト マネージャのメイン ビュー、http://localhost:8000/project/selectを開き、Createタブをクリックします。
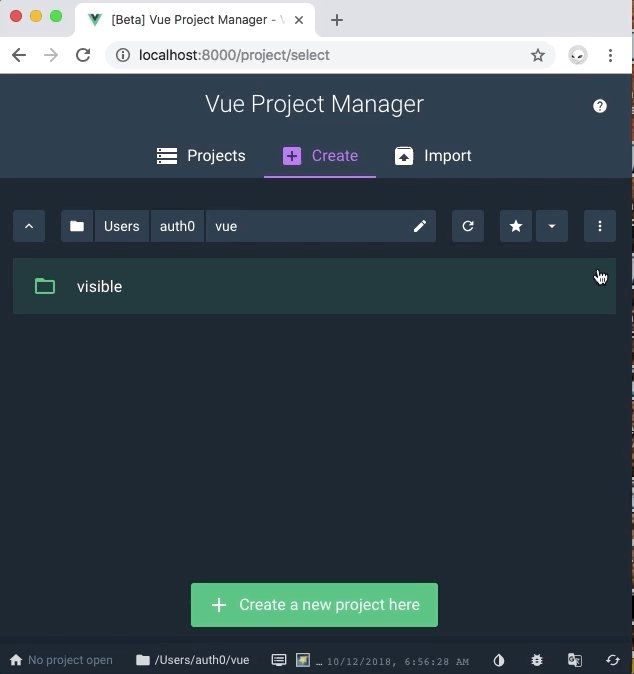
ここからはVueプロジェクト マネージャをVPMと呼びます。「作成」機能では、VPMはそのプロジェクトを作成したいフォルダーを指定する直感的で対話型のツールを提供します。既定では、VPMはvue-uiを実行する場所のディレクトリを使用します。
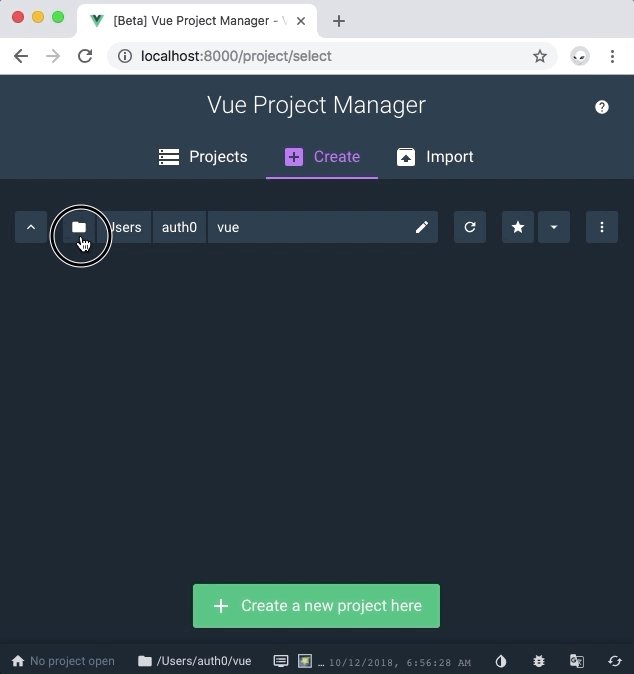
ファイルナビゲーション機能を使用する
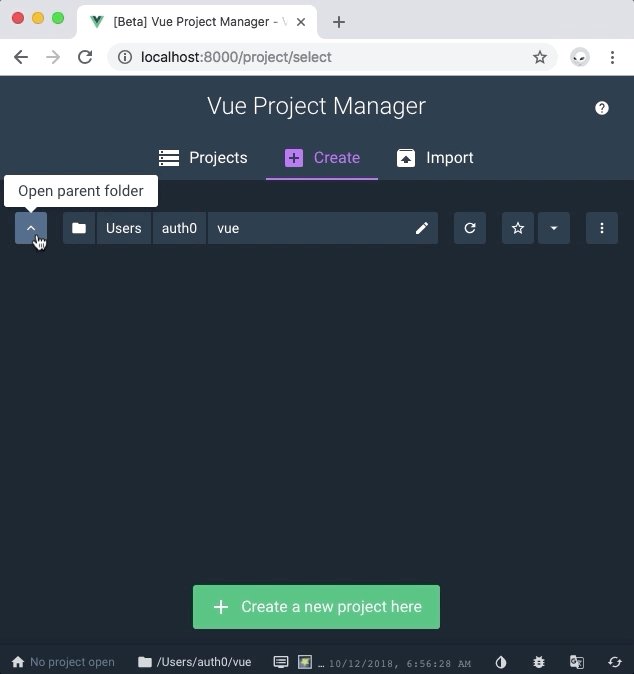
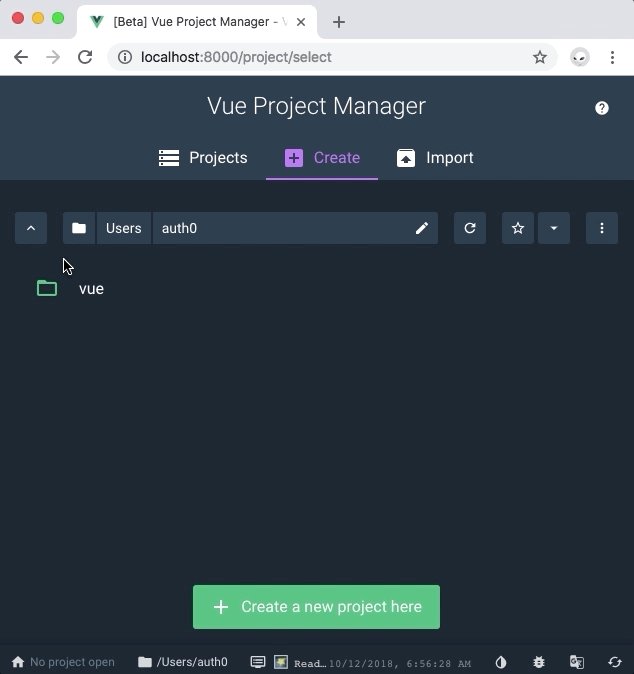
フォルダーのファイルナビゲーション機能の左端にあるボタンは次の現在のディレクトリの親フォルダーを開きます。
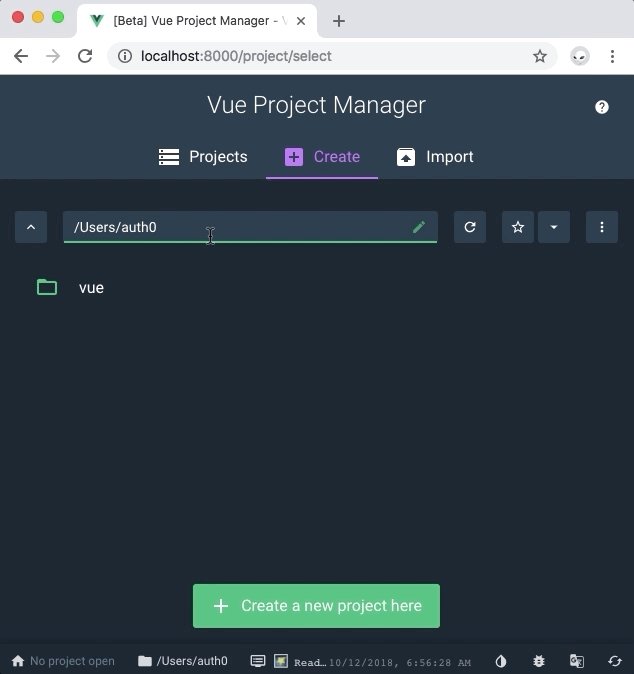
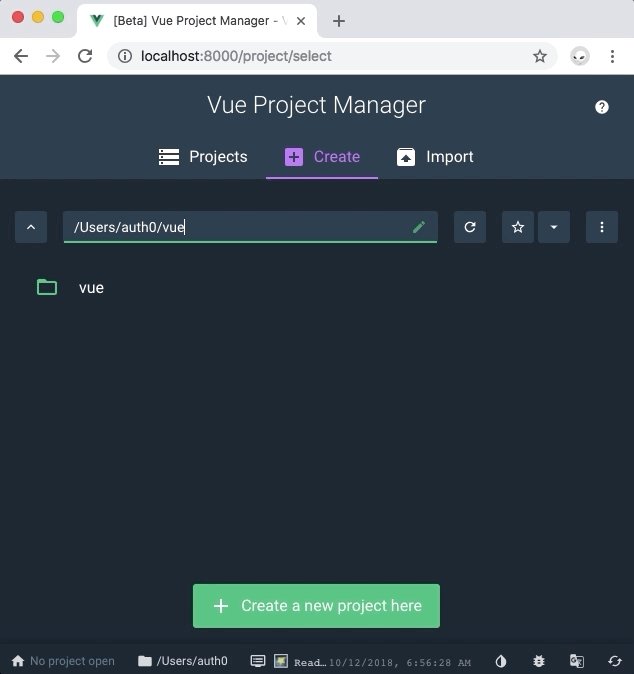
鉛筆アイコンではファイルパスを手動で編集できます。編集が終わったら、escまたはenterキーを押してそれを閉じます。
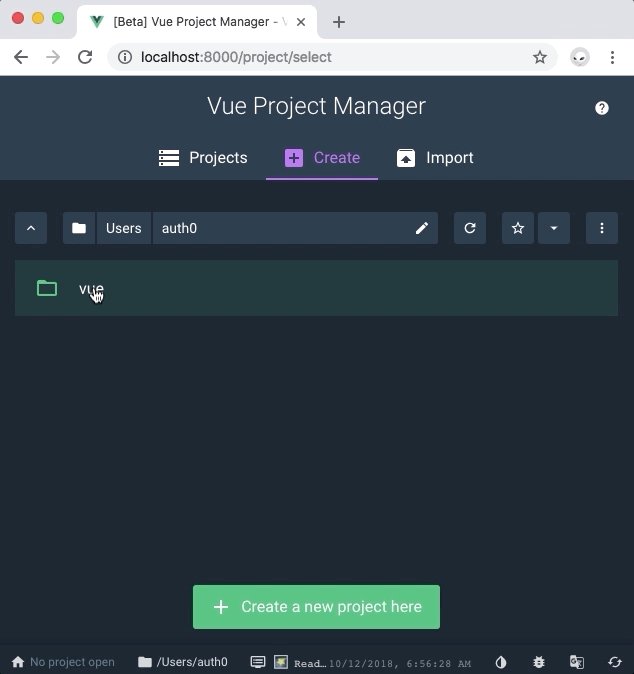
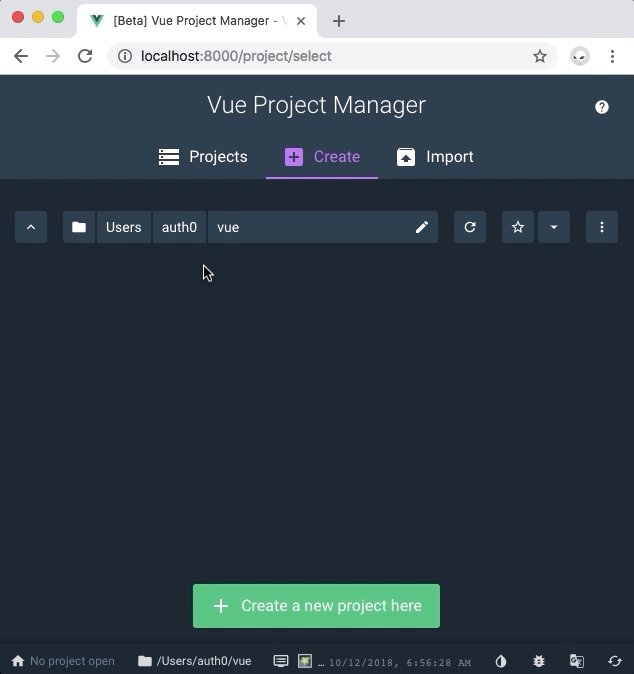
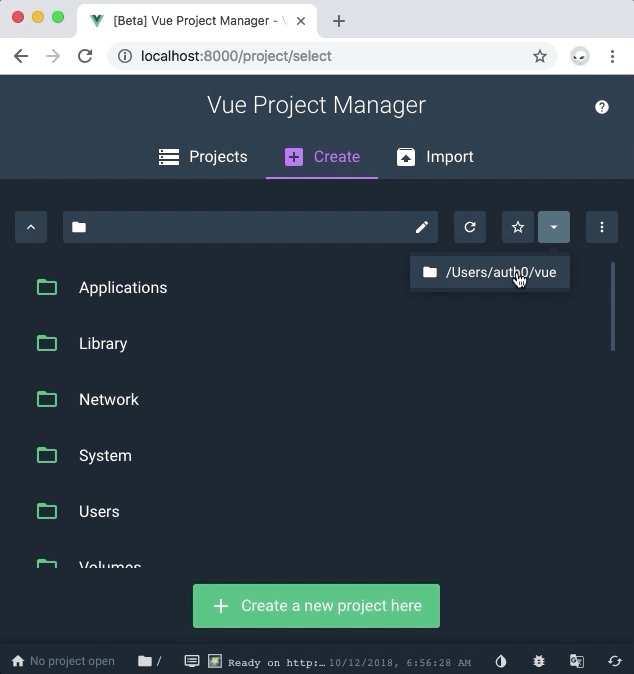
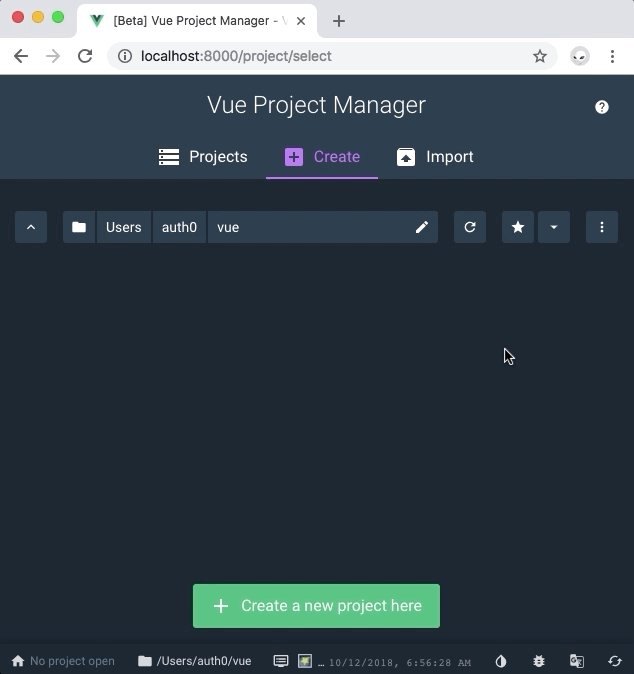
ディレクトリのタブを使ってファイル システムを移動することも可能です。
フォルダーを「お気に入り」にして、お気に入りのドロップダウンを使ってディレクトリをそれに移動することも可能です。
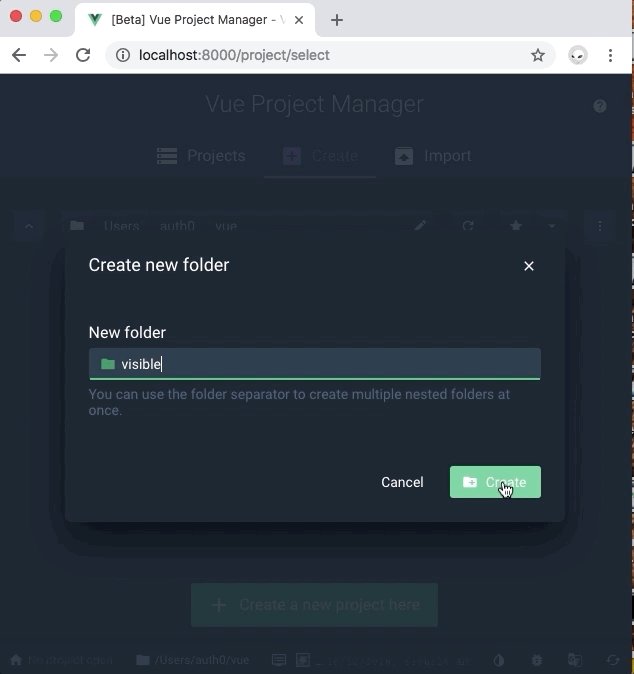
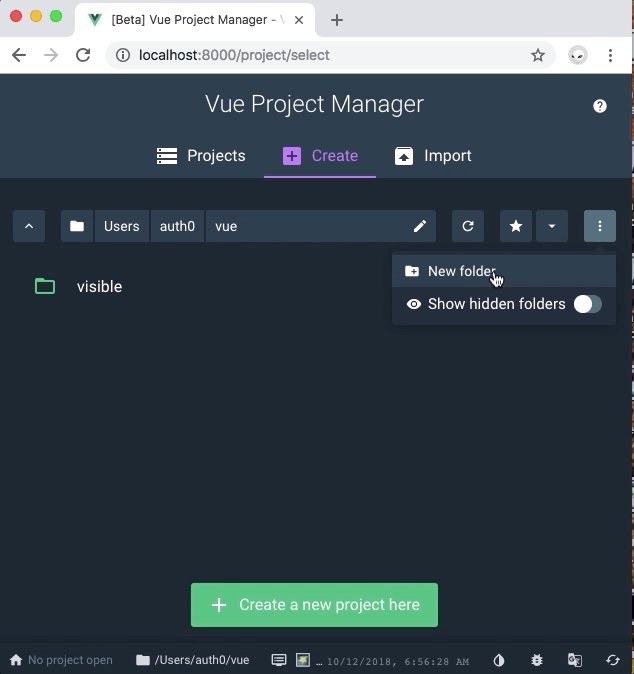
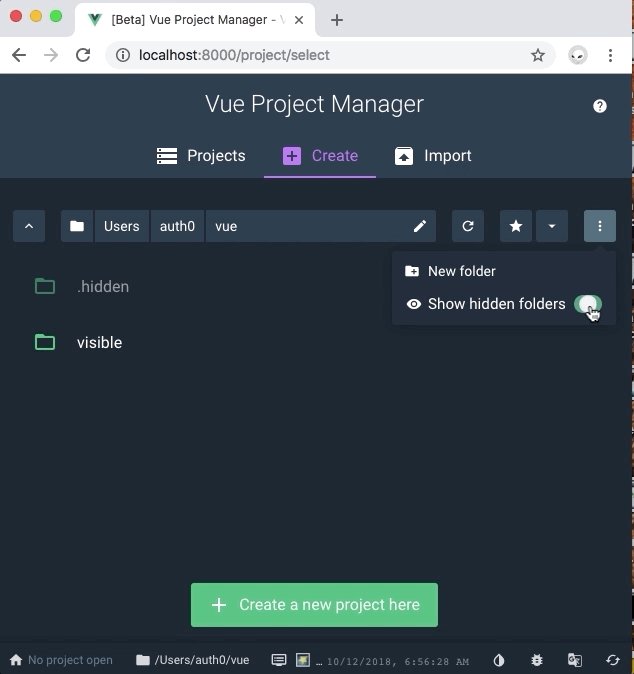
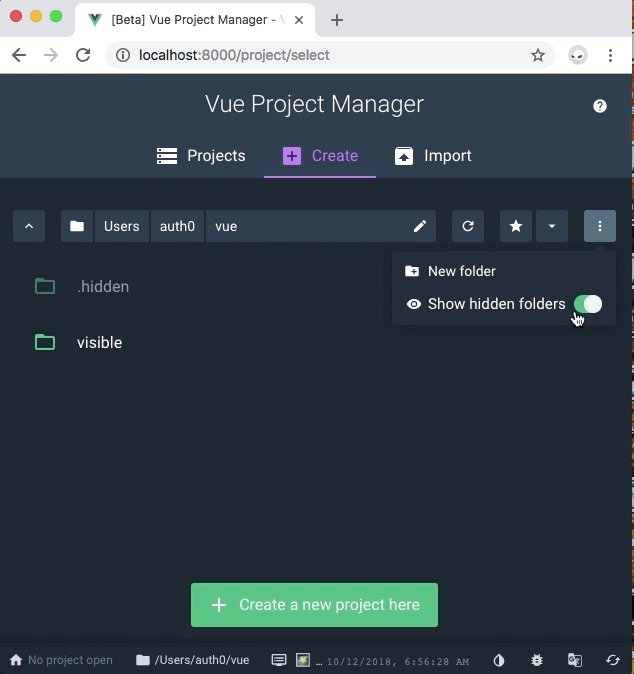
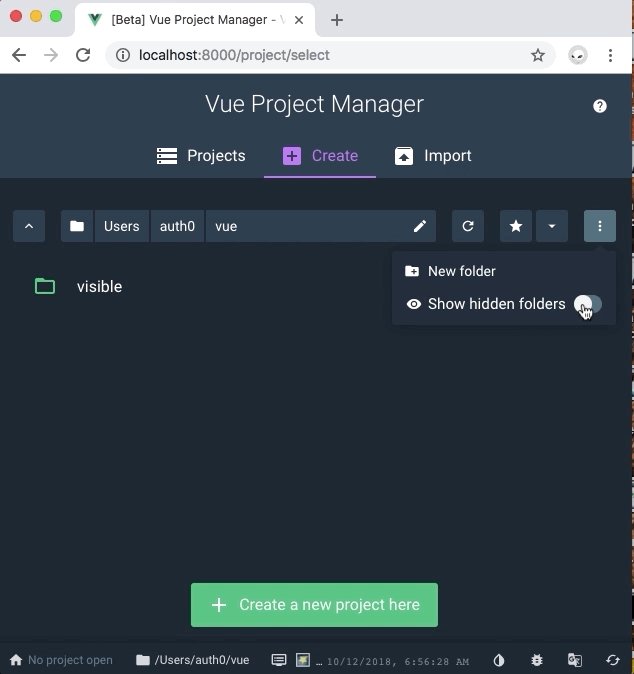
最後に、新規フォルダーを作り、そのファイルシステムから非表示フォルダーを表示するオプションもあります。
新規プロジェクトを作成する
これでVPMファイル ナビゲーション機能の使い方を学んだので、新規プロジェクトを作りましょう。「+ ここで新規プロジェクトを作成する」ボタンをクリックします。これで、選択したディレクトリ内でVueプロジェクトをスキャフォールディングするプロセスが始まります。CLIツールを使ってスキャフォールディングするプロジェクトを使ったことがあるかもしれませんが、今回は、すべてUIを介して行います。お楽しみください!
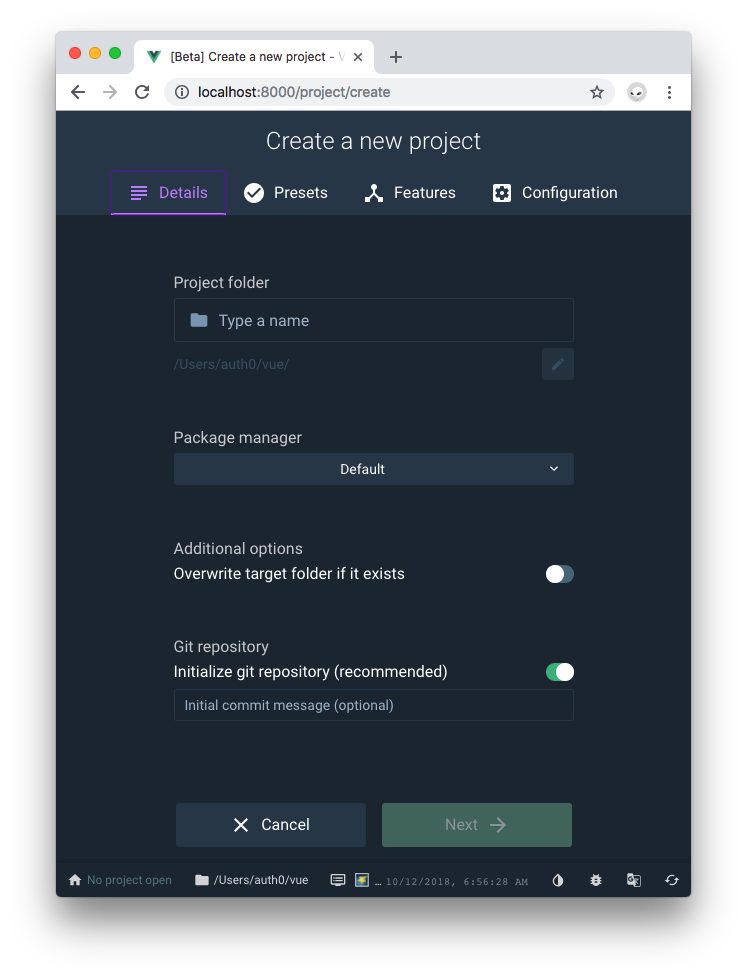
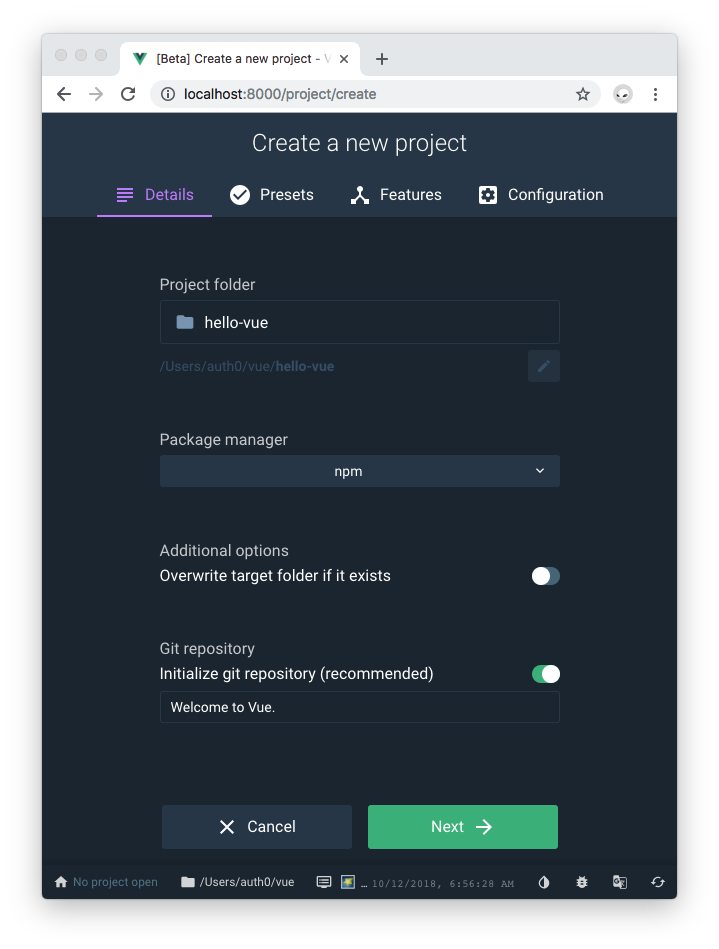
スキャフォールディング プロセスの最初のステップはプロジェクトの「詳細」を次のように指定することです。
ここでは、次が可能です。
- プロジェクトの名前をそのプロジェクト フォルダー名を介して指定するその名前を
hello-vueと名付ける - パッケージ マネージャーの規定値の
npmまたはyarnを指定するnpmを選択する - ターゲット フォルダーがすでに存在すればそれを上書きする
Gitリポジトリを初期化し、初期コミット メッセージを指定する
- このオプションを有効にし、コミット メッセージとして「Vueへようこそ」とタイプする
プロジェクト詳細の設定が終わったら、「次へ」ボタンをクリックします。
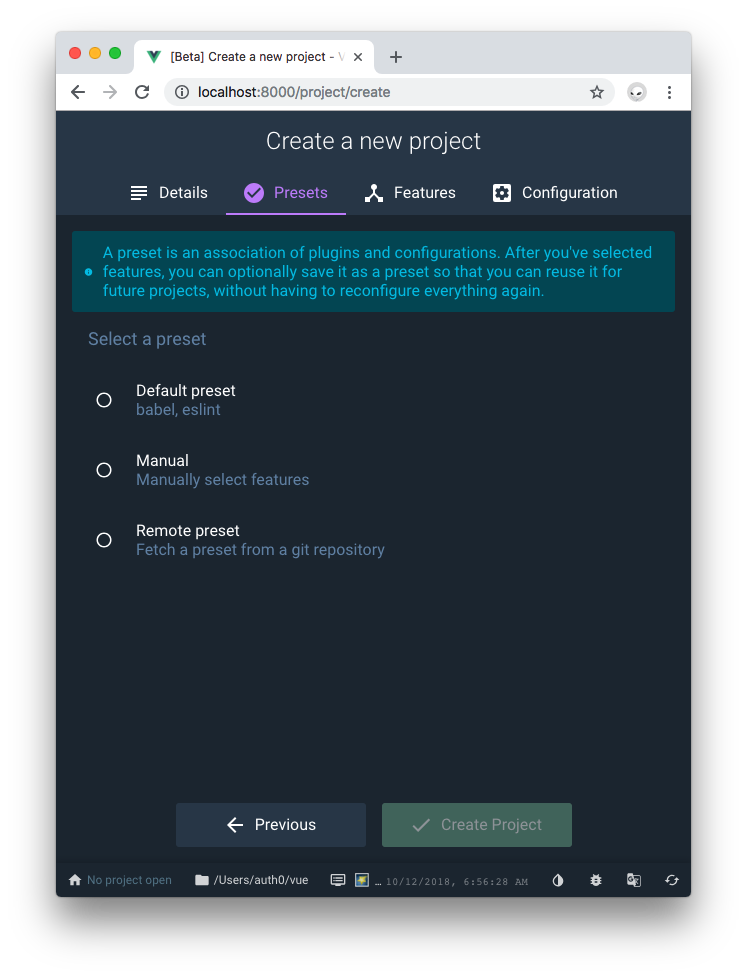
次のステップはプロジェクトのプリセットを設定することです。
VPMによると、プリセットはプラグインと構成との関連付けです。機能を選択したら、プリセットとしてそれをオプションで保存します。そうすることで、将来のプロジェクトですべてをもう一度構成しなくてもそれを再使用することができます。
プリセットを作成するには次の3つのオプションがあります。
- 既定のプリセット:
babel、eslint - 手動:手動で機能を選択する
- リモート プリセット:Gitリポジトリからプリセットをフェッチする
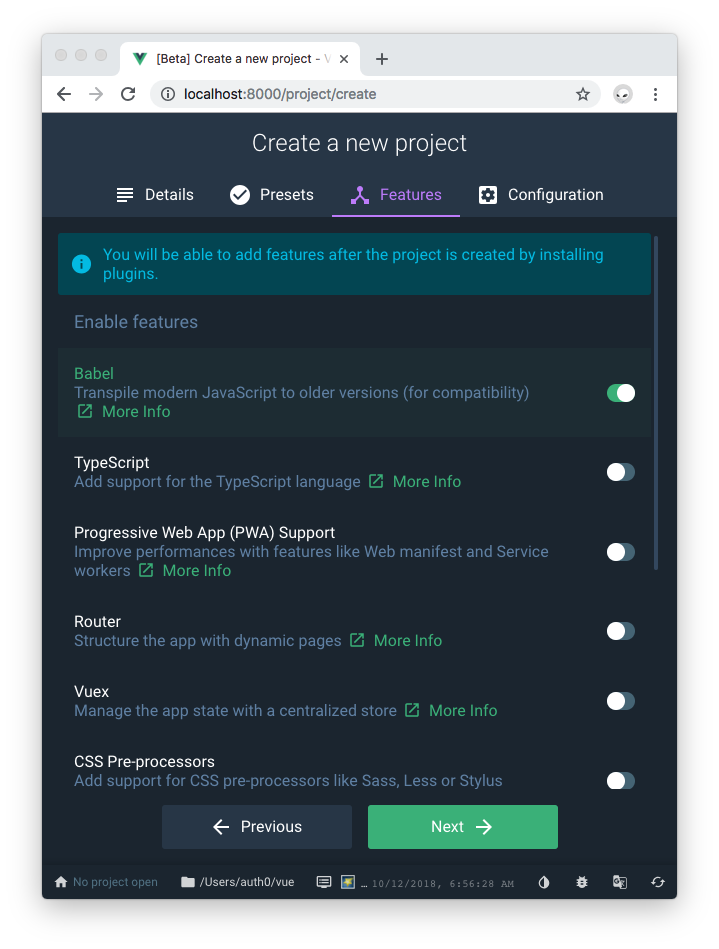
「手動」を選択し、「次へ」をクリックします。すると、プロジェクトでオンにしたい機能を指定できる「機能」タブに移動します。
必要な数の機能をオンにしたり、オフにしたりできます。VPMはプロジェクトのスキャフォールディングをするときに素晴らしい機能です。その機能をご存知でない方は「詳細情報」リンクをクリックすると、機能の詳細ページが表示されます。
ここでは、次をオンにします。
- プログレッシブ ウェブアプリ(PWA)のサポート
- ルーター
- CSSプリプロセッサ
Vuexは後で別にオンにするので、ここではオフのままにしてください。「次へ」をクリックします。
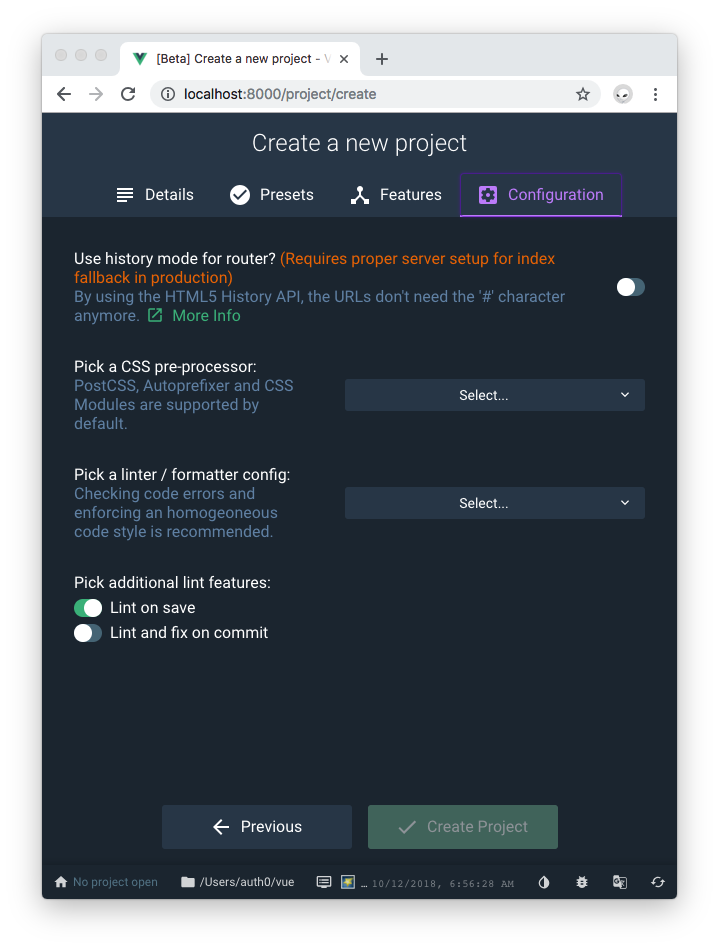
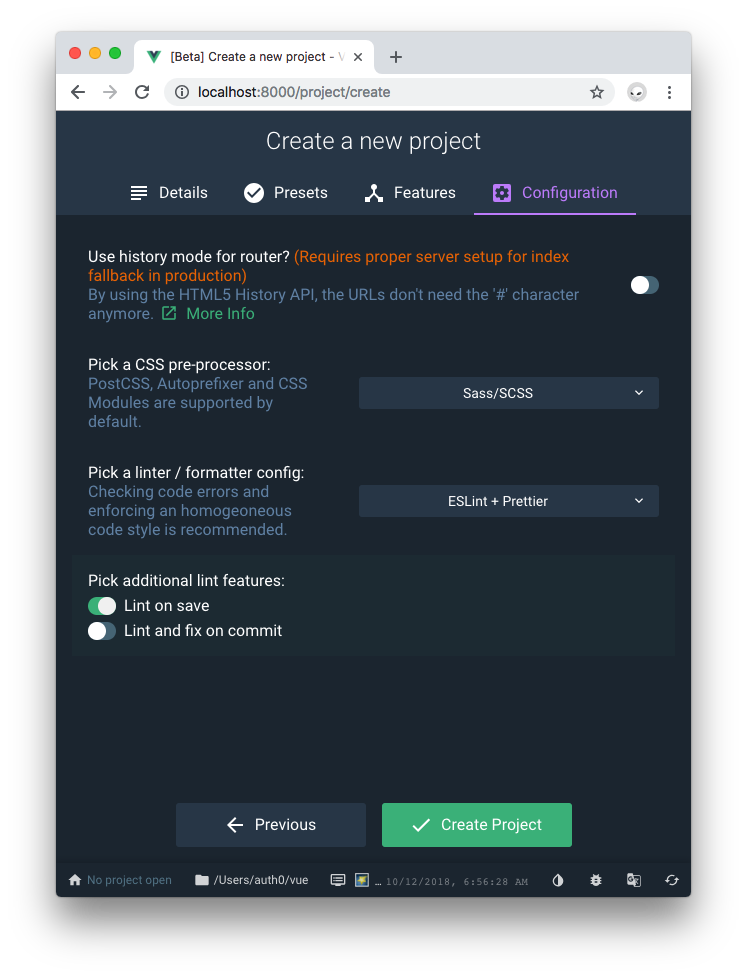
最後に、「構成」タブが表示され、そこで、追加の構成が必要なものをオンにすることにした機能の詳細を指定できます。
ここでは、規定では、すべてのプロジェクトにはルーターに履歴モードを使用するオプションが与えられます。履歴モードには、インデックスのフォールバックの適切なサーバーを生産にセットアップする必要があることを覚えておいてください。
CSSプリプロセッサをオンにしたので、CSSプリプロセッサのSass/SCSS、LessおよびStylusを選択するオプションが与えられます。この中からご自由にお選びください。
次に、これは手動プリセット構成なので、プロジェクトで使用したいリンターを指定する必要があります。ドロップダウンにはさまざまなオプションが表示されます。私のお気に入りは「ESLint + Prettier」です。最も好きなものをお選びください。
最後に、リンティング プロセスを保存するか実行するときに、選択することができます。私は保存するときに実行するのが好きです。そうすることでファイルがきれいに整頓されているようにみえます!
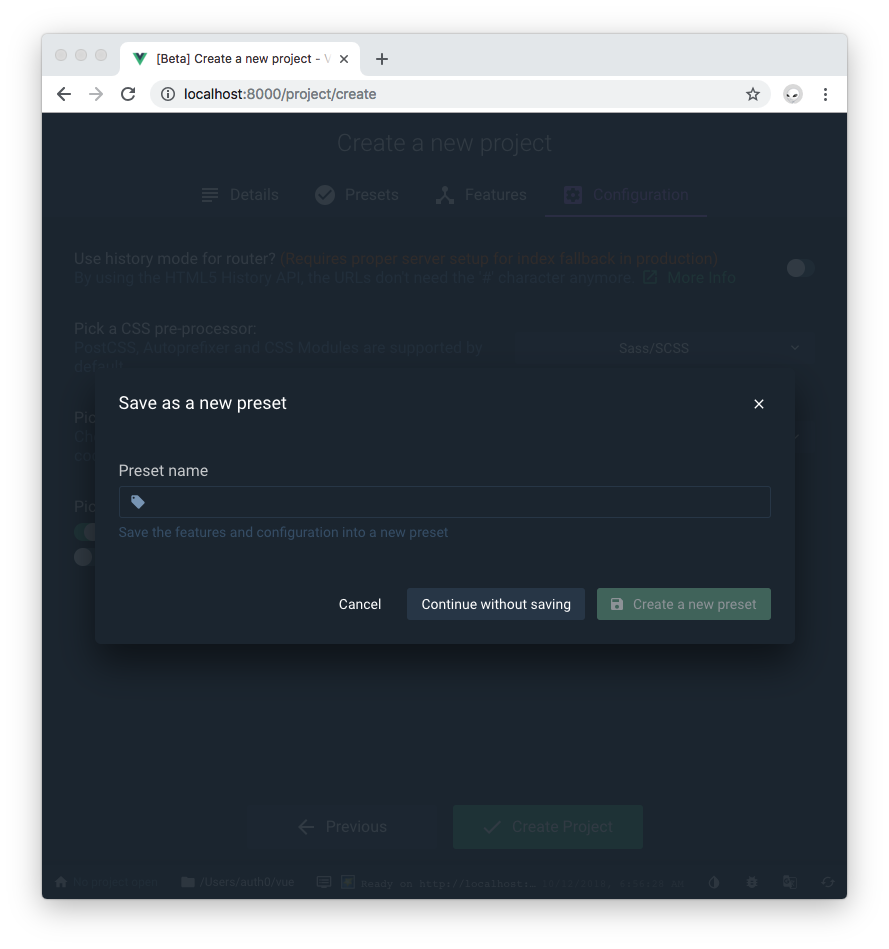
準備がすっかりできました。「プロジェクト作成」ボタンを押して、プロジェクトのスキャフォールディング プロセスを始めます。あわてないでください。VPMは将来、プロジェクトを作成するときに再び使用するために現在のカスタム提示を保存するかを知る必要があります。保存するか、「保存せずに継続する」をクリックしてください。
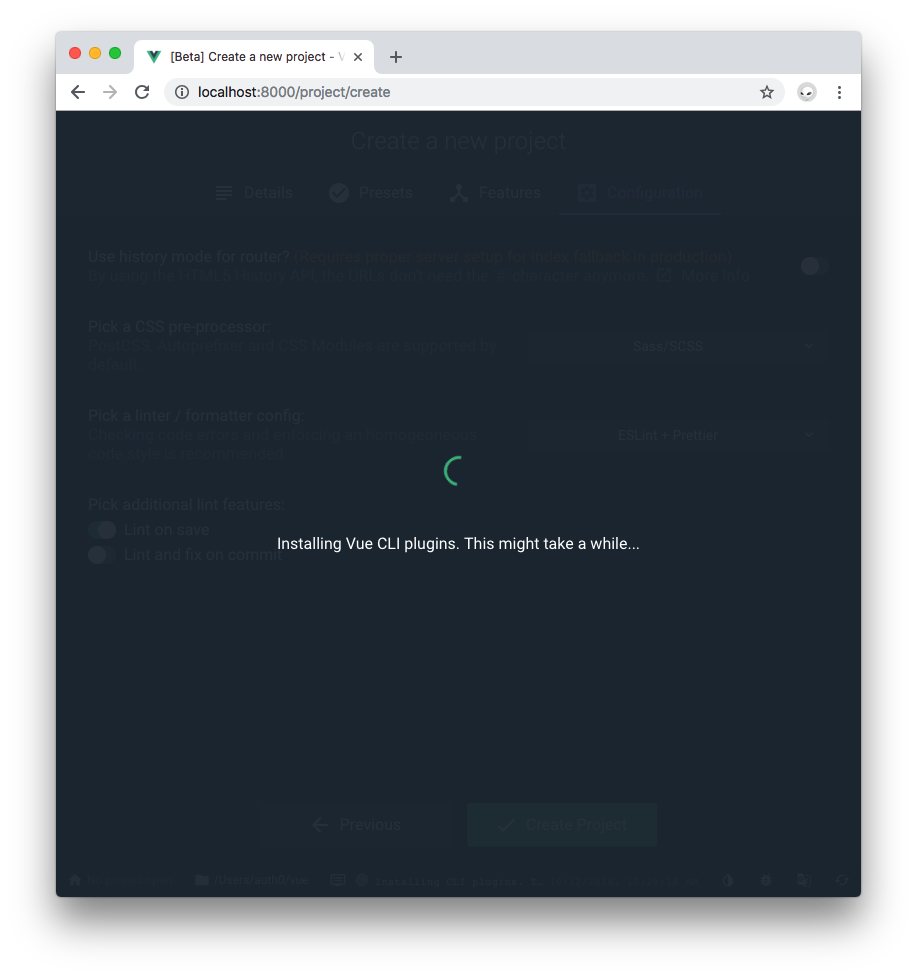
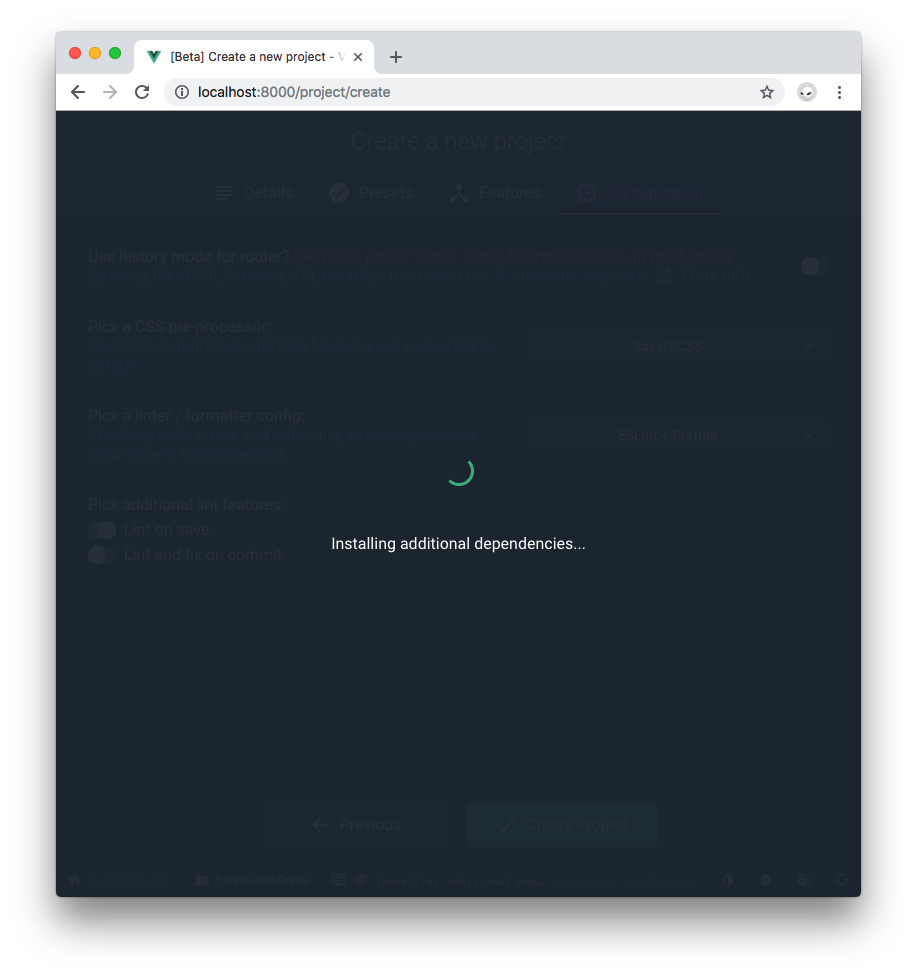
ビルド プロセスはご使用のシステムによって数秒から数分かかります。VPMが実行している間、ビルド スクリーンが表示されます。
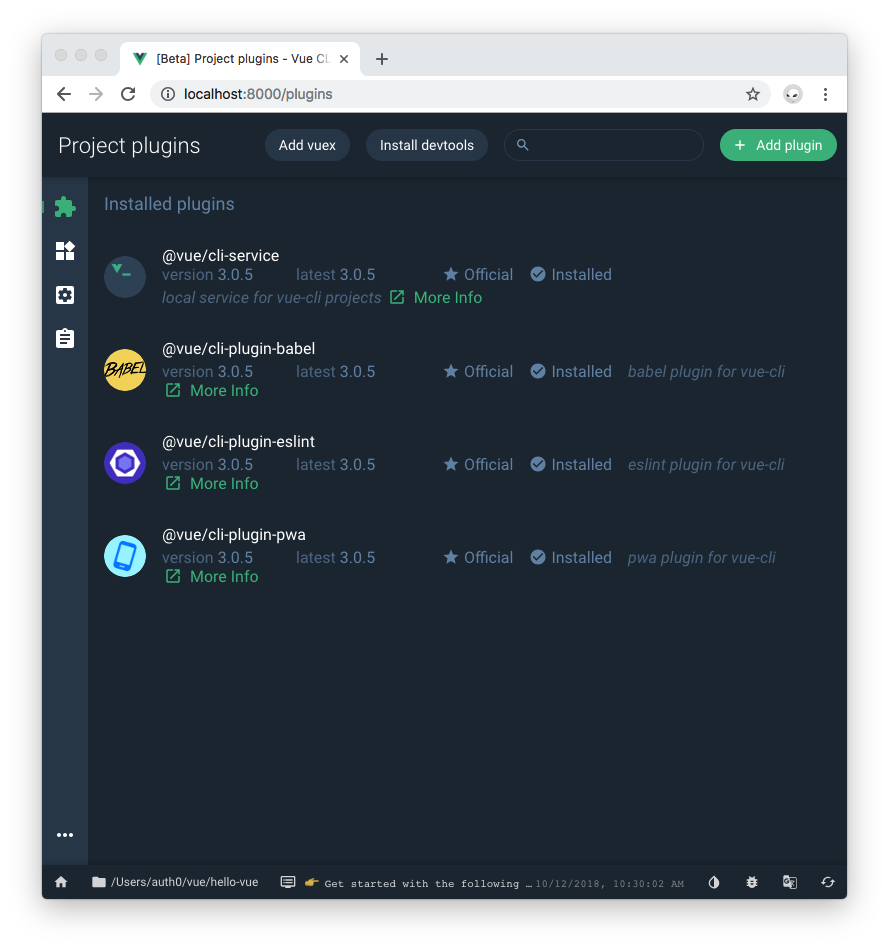
それが終わったら、VPMの「プロジェクト プラグイン」ビューが表示されます。
ブラウザーがデスクトップ通知に対応するのであれば、有効化されているので、ビルド プロセスが完了したら通知を取得します。
Vueプロジェクト マネージャでプロジェクトを管理する
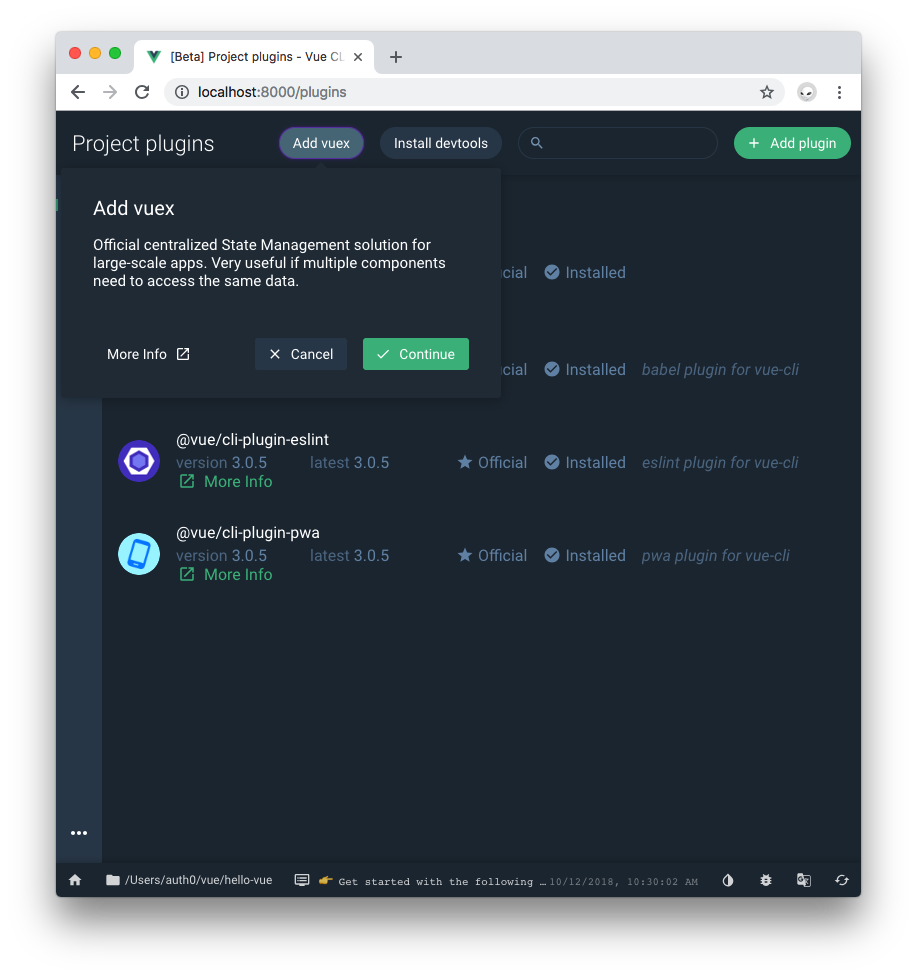
「プロジェクト プラグイン」スクリーンにはアプリケーションでインストールされたすべてのプラグインが表示されます。さらにプラグインを追加することもできます。最も人気のあるプラグインはスクリーンの上部にインストールの提案が表示されます。「vuexの追加」や「devtoolsのインストール」のボタンがあります。上記のプロジェクトを作成するプロセスで、Vuexをオンにしないようにと依頼したのはこのためです。「vuexの追加」をクリックするだけでこれが可能になります。
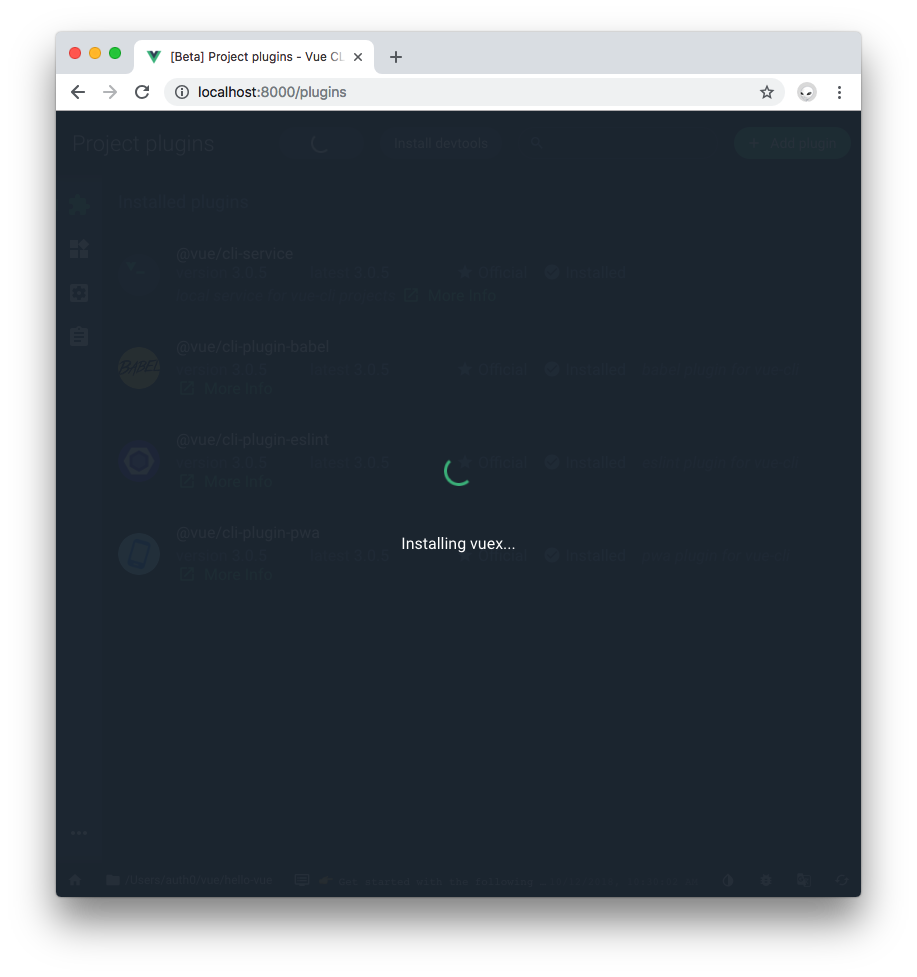
Vuexについての詳細とその機能、Vuexの詳細情報へのリンク、およびインストールのキャンセルまたは継続のオプションのダイアログ ボックスが表示されます。「継続」をクリックしてください。VPMはVuexをインストールし始めます。
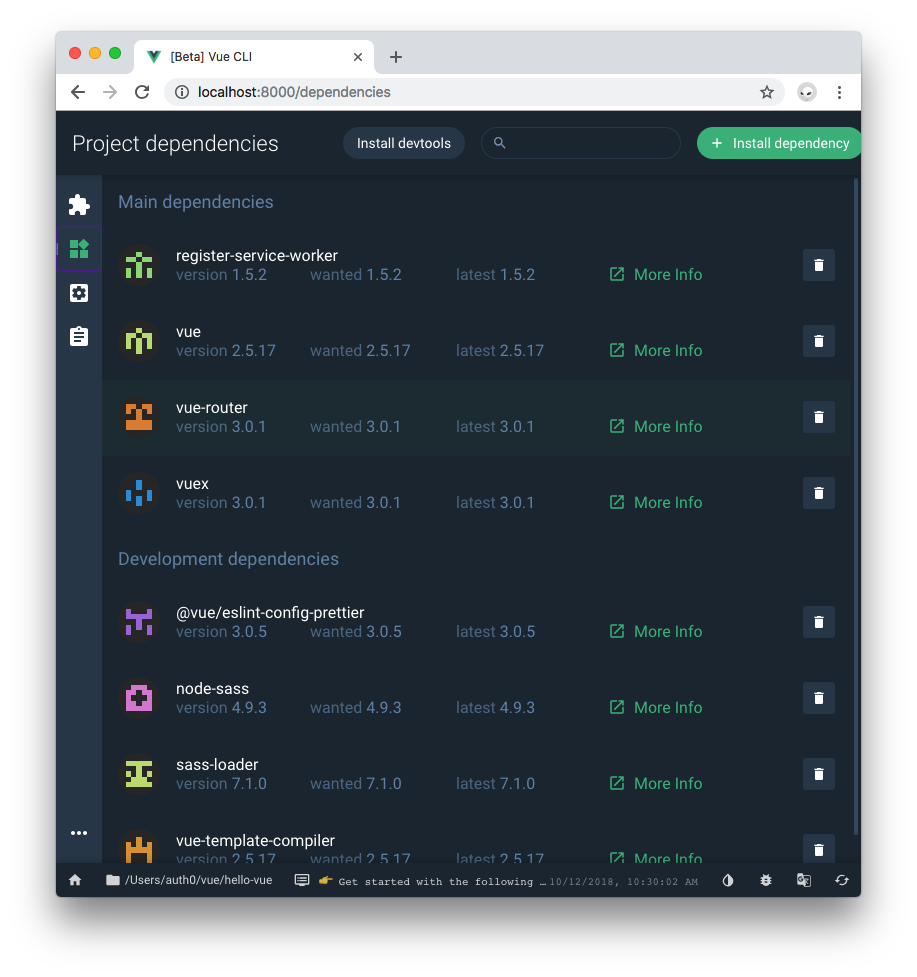
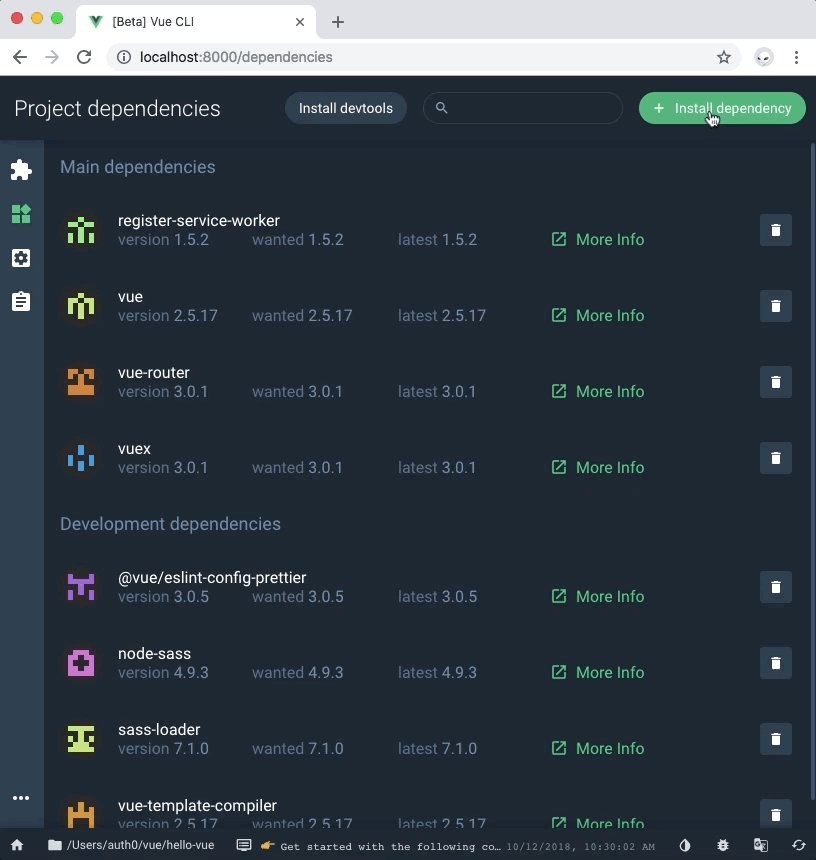
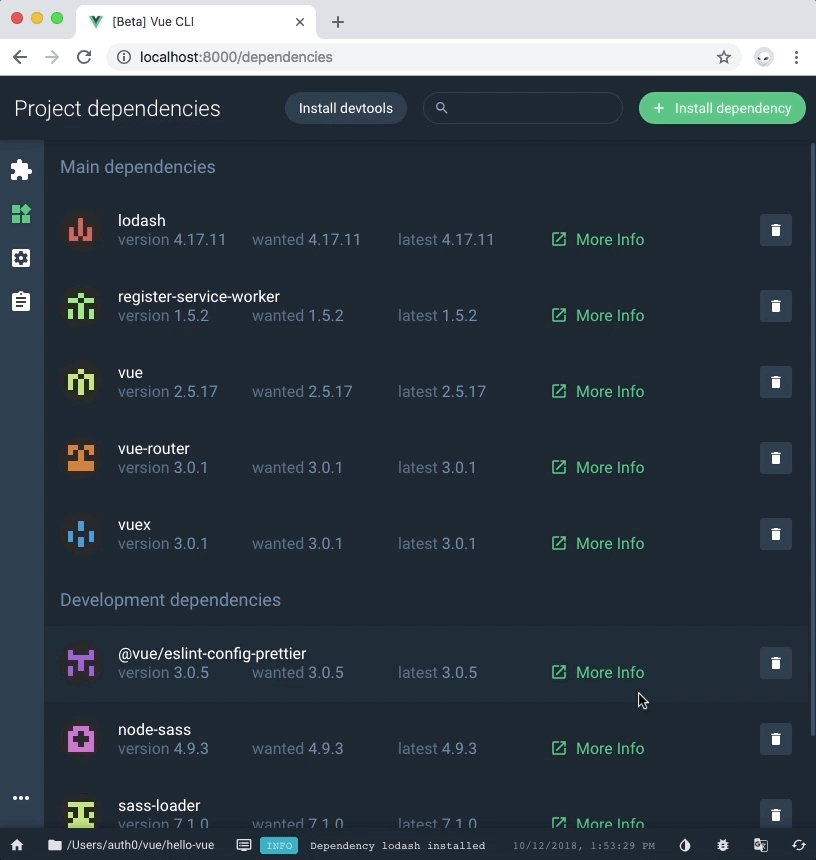
Vuexのインストールが終わったら、再び、「プロジェクト プラグイン」スクリーンに戻ります。しかし、Vuexプラグインがリストアップされていません。左側のサイド バーにある「依存関係」ボタンをクリックすると、「主な依存関係」の下にVuexが記載されています。
「プロジェクトの依存関係」に、「開発依存関係」が記載されています。右上にある「依存関係のインストール」ボタンは、CLI上でパッケージ マネージャーを使用しなくても良い新規依存関係をインストールすることができます。練習でそれをクリックしてlodashをインストールしましょう。
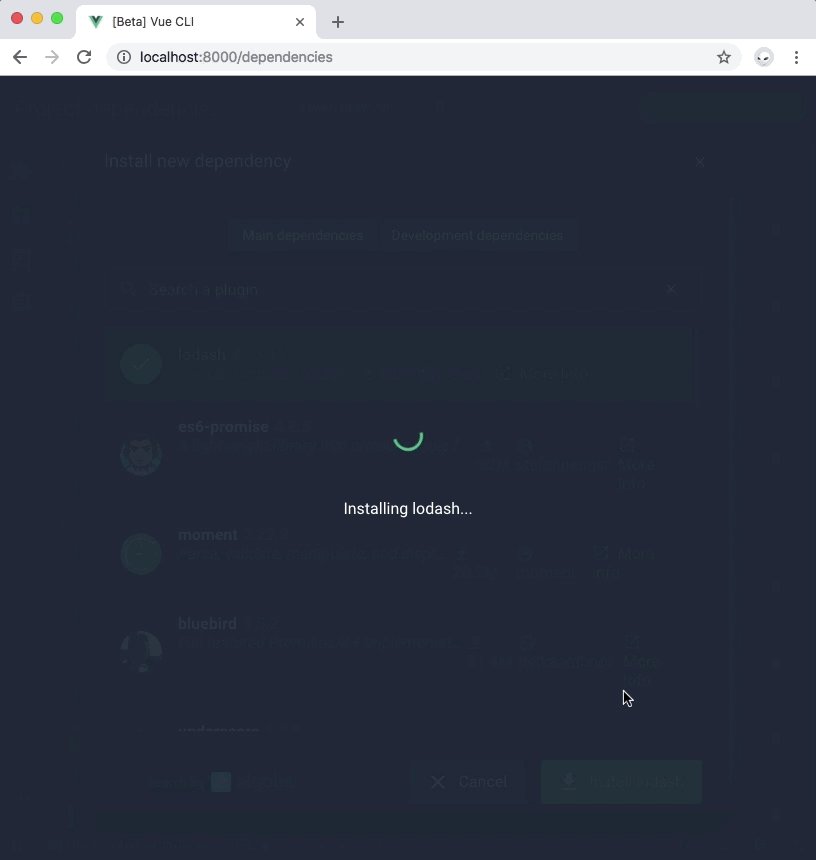
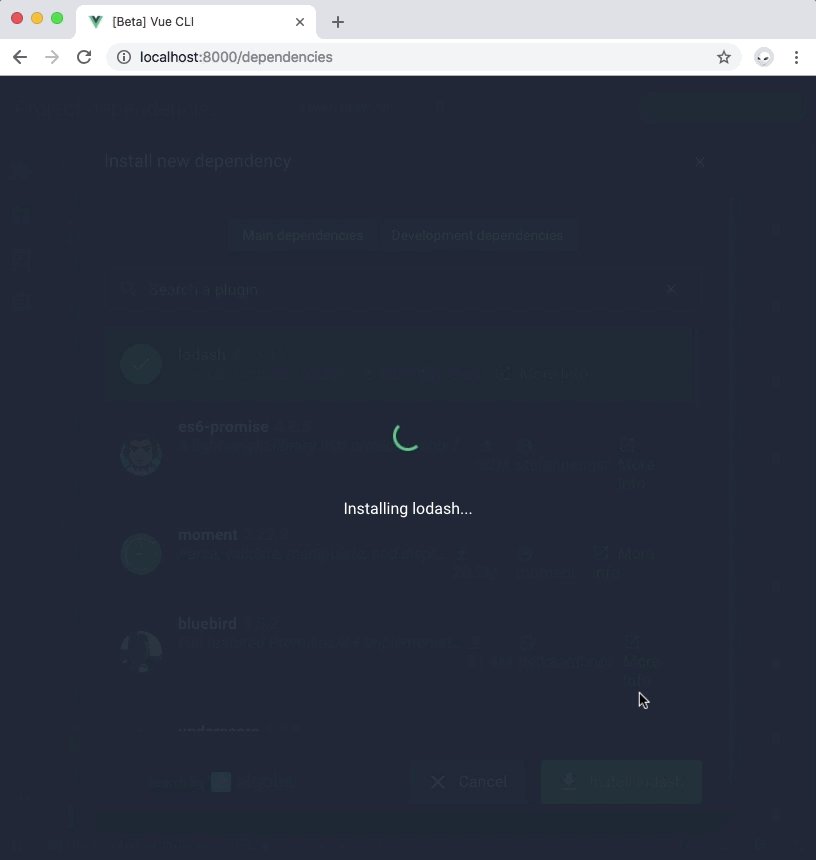
画像でご覧のようにVPMは依存関係のビジュアルインストールを提供します。lodashは依存関係をインストールする提案リストに入っています。もう一つの方法として、インストールしたいパッケージを検索して、検索結果のリストからそれを選択します。たとえば、axiosをインストールするには、「プラグイン検索」入力ボックスに「axios」をタイプして最初の結果をクリックします。
主要または開発依存関係としてインストールする場合のどちらでも、ヘッダー タブの「主要依存関係」および「開発依存関係」をクリックして選択します。
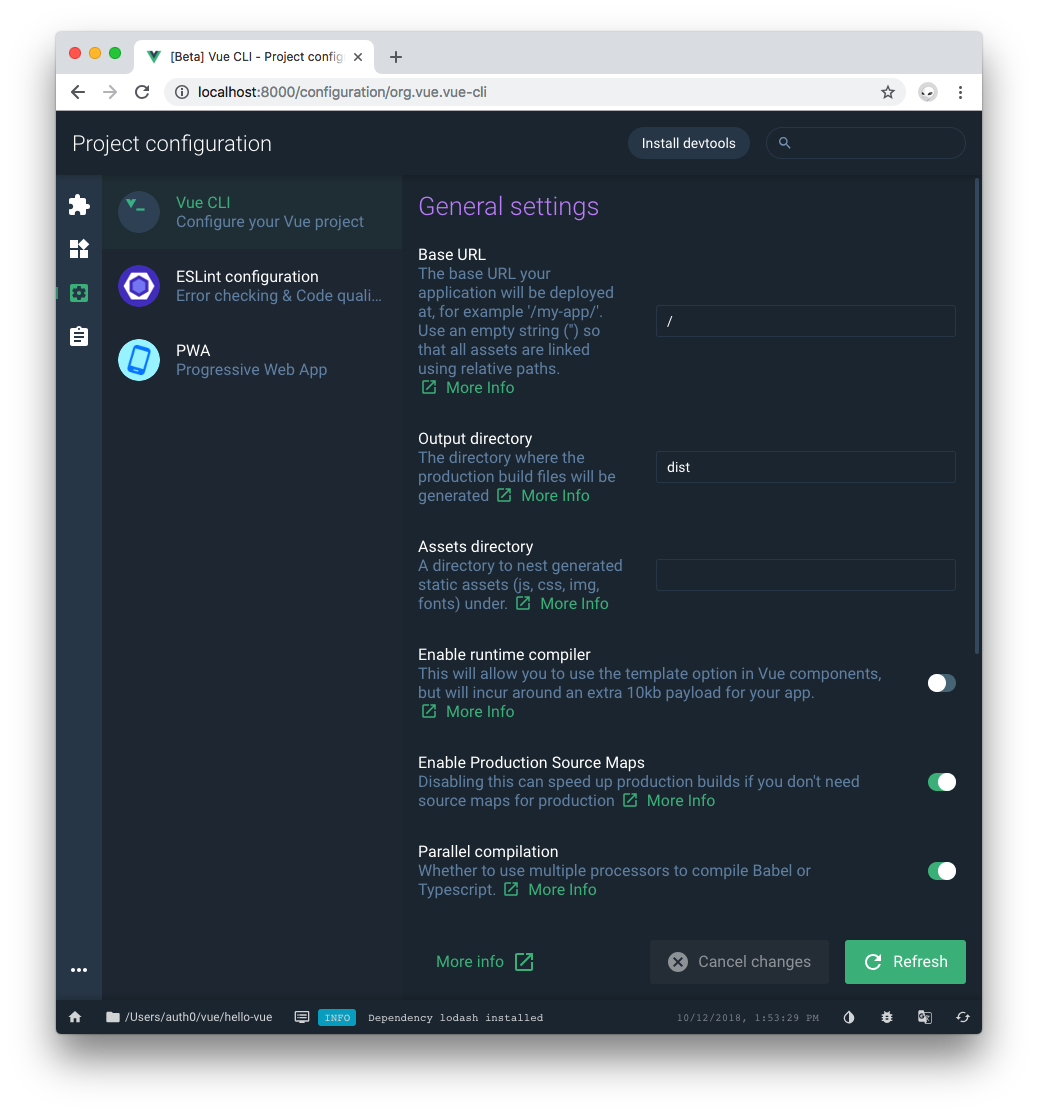
Vueプロジェクト マネージャでプロジェクトを構成する
VPMの左側サイドバーにある次のオプションは歯車のようなアイコンの「プロジェクト構成」です。このスクリーンでは、Vue CLI、ESLint構成、およびプログレッシブ ウェブアプリ(PWA)構成のオプションを構成する能力を提供します。
Vue CLI:ここでは、ベースURL、出力ディレクトリ、資産ディレクトリ、および並列コンパイルのようなVue CLIを使って設定を構成できます。ランタイムコンパイラや生産ソースマップを有効にすることも可能です。「詳細情報」リンクをクリックして、各オプションの詳細をご覧ください。この領域ではCSSモジュールやCSSソースを有効にしたりCSSを抽出したりなどCSS設定を構成できます。
ESLint:ここではエラーの確認やコードの品質など、ESLintの設定を変更できます。「保存時の 実行」をオフにしたり、その構成を選択したりできます。この領域のいいところはESLintルールを視覚的に構成できることです。
PWA:ここではVue CLIがPWAをどのように構築するかの設定を調整できます。使用するWebpackプラグイン、アプリ名、テーマの色、スプラッシュ背景、Windowsアプリのタイトルの色、およびAppleモバイル ステータス バーのスタイルを選択できます。ここでの便利な機能はトップバーに表示のように、PWAマニフェストを開くことができることです。
プロジェクトの構成画面に実行した変更が効力を発するためには「変更を保存」する必要があります。変更がVPMの外で行われていなければ、「最新の情報に更新」ボタンをクリックしてそれら変更を VPM で更新する必要があります。
“Vueプロジェクト マネージャをVue CLIを介して使い、ESLintルールをグラフ表示で構成できます。ファイルのルールを探し求める必要はありません!”
これをツイートする
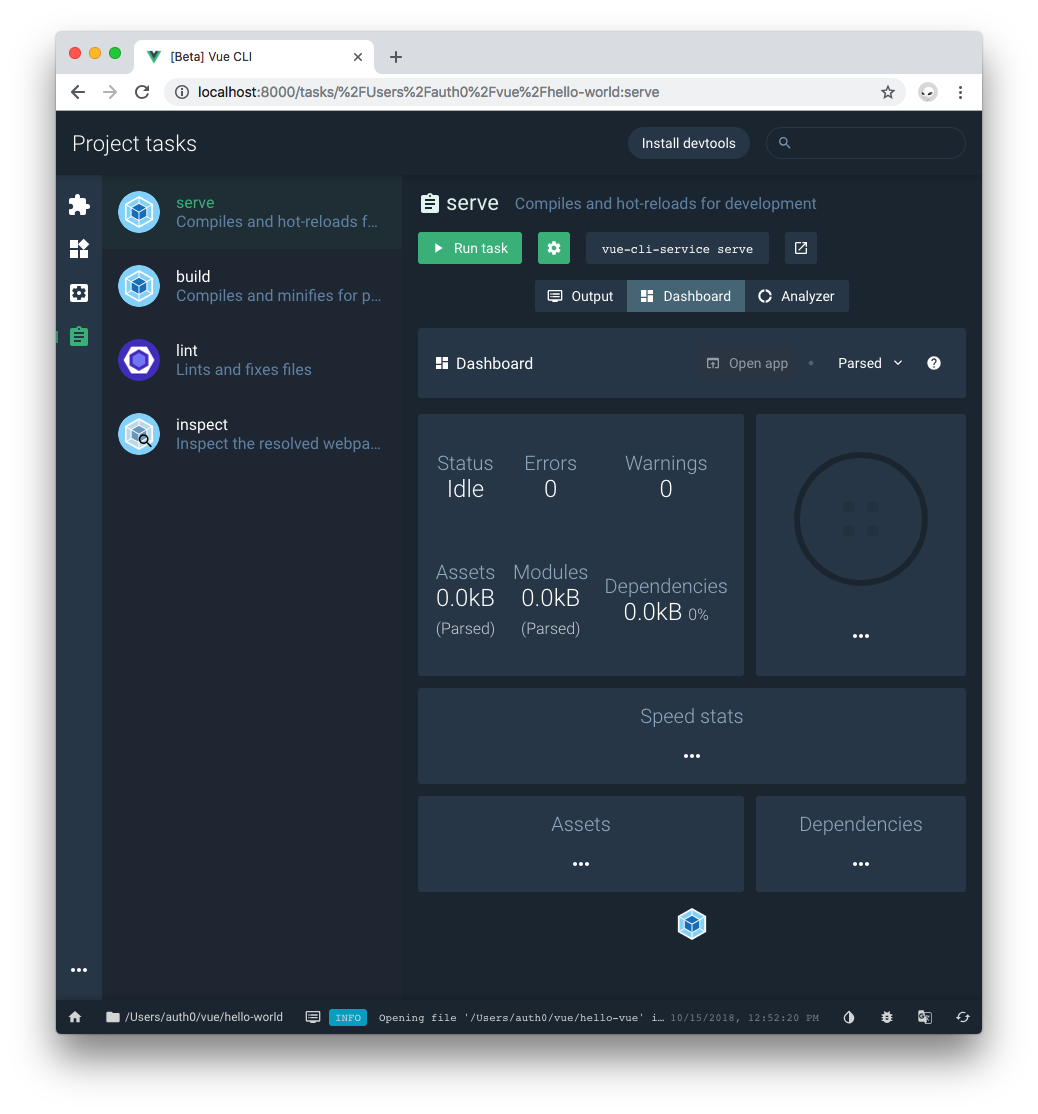
Vueプロジェクト マネージャでタスクを実行する
左側のサイドバーにある最後のオプションはタスク タブです。このタブでは、プロジェクト アプリケーションに役立ち、構築、リント、および検査するコマンドを視覚的に実行できます。コマンド ラインでこのようなコマンドを実行する代わりに、ここで希望のコマンドをクリックしてそれを実行します。
コマンド ラインの代わりにタスク タブのコマンドを実行して得る利点はアプリケーションについての視覚的な追加フィードバックを得ることです。たとえば、サービスのオプションをクリックしてください。
クリックすると、サービスの画面にそのオプションが表示されます。このタスクを実行するには、「タスクの実行」ボタンをクリックしてください。VPMにはタスクの状態、資産、モジュール、および依存関係のファイルサイズに関する情報が表示されます。エラーや警告の数も表示されます。
このタスクのもうひとつの素晴らしい機能は、アプリケーションがさまざまなタイプのインターネット接続でどんなに高速でロードされるかというスピード統計に関する実態も教えてくれます。
「アプリを開く」ボタンをクリックすると、アプリがライブで実行されているブラウザーが表示されます。VPMはブラウザーを離れずにアプリケーションを実行する近代的アプローチを提供する点で優れています。
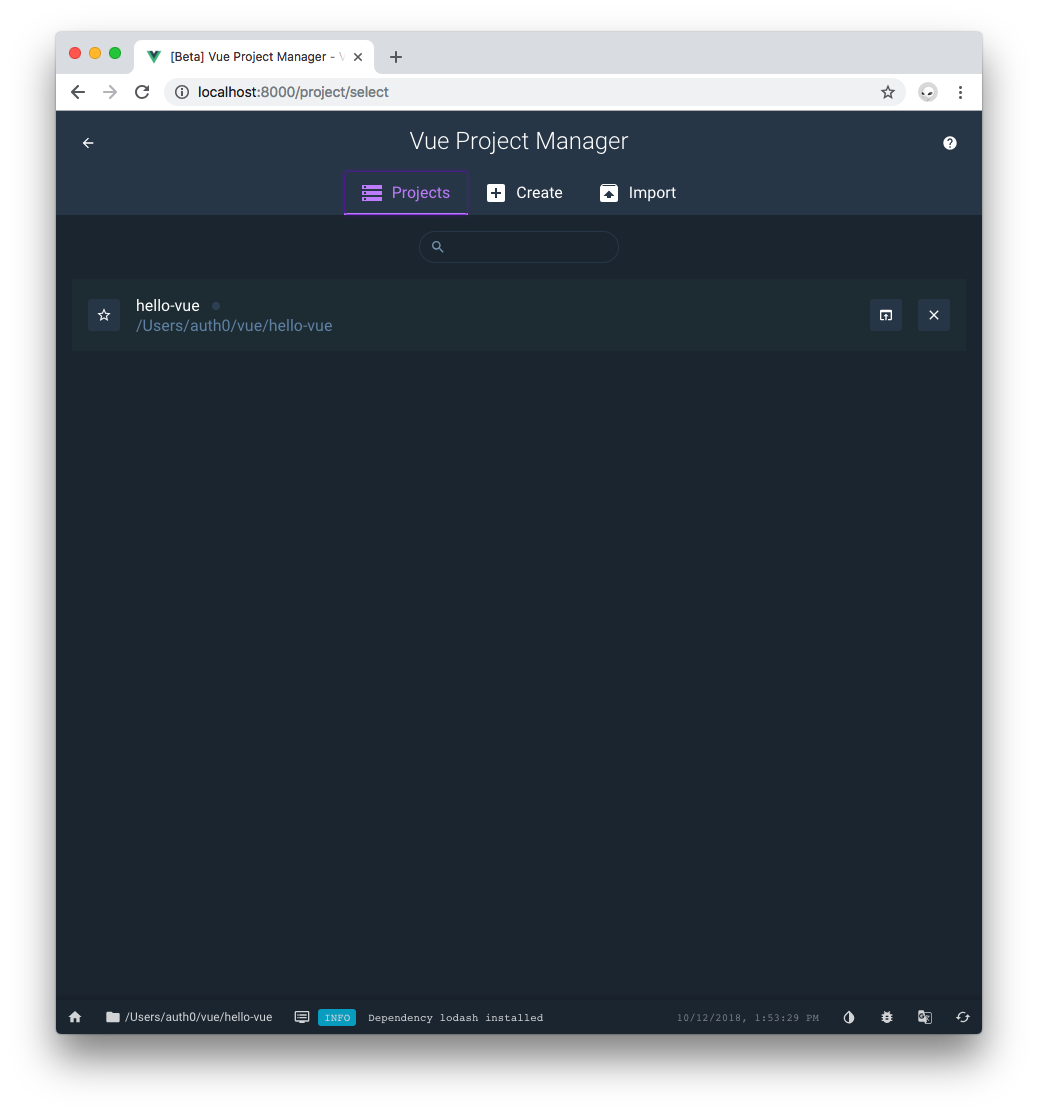
Vueプロジェクト マネージャでプロジェクトを表示する
ここまでで、VPMを使ってどのようにプロジェクトを作成するかについて学びました。VPMを介して作るプロジェクトはホーム画面のプロジェクトに自動的に追加されます。ホーム画面に行くには、左下にある「ホーム/家」のアイコンをクリックします。「プロジェクト」タブをクリックすると、hello-vueプロジェクトがリストに入っていることが分かります。
リストの各プロジェクトはお気に入りとして星印を使えるか、VPMプロジェクトからそれを削除する機能が提供されます。ただし、最も有用な機能は「削除」ボタンの左側にあるボタンをクリックして、エディター上でそれを開くことができることです。
プロジェクトをVueプロジェクト マネージャにインポートする
VPMを介してプロジェクトを作る他に、既存のものをインポートできます。端末で以前に作成したVueディレクトリが現在の作業ディレクトリであることを確認します。次に、Vue CLIを使って新規プロジェクトを作成します。
グローバルインストール:
vue create hello-world
npx:
npx @vue/cli create hello-world
使用したいプロジェクト構成を選択してください。その目標は追加プロジェクトを作成することです。CLIがプロジェクトの作成を終えたら、新規 hello-world プロジェクト フォルダがVPMホーム画面の「プロジェクト」タブではなく、現在の作業ディレクトリかファイルシステムの下にリスト表示されます。VPMはその外部に作成されたプロジェクトを自動的に表示したり管理したりしません。そのようなプロジェクトはインポートされなければなりません。
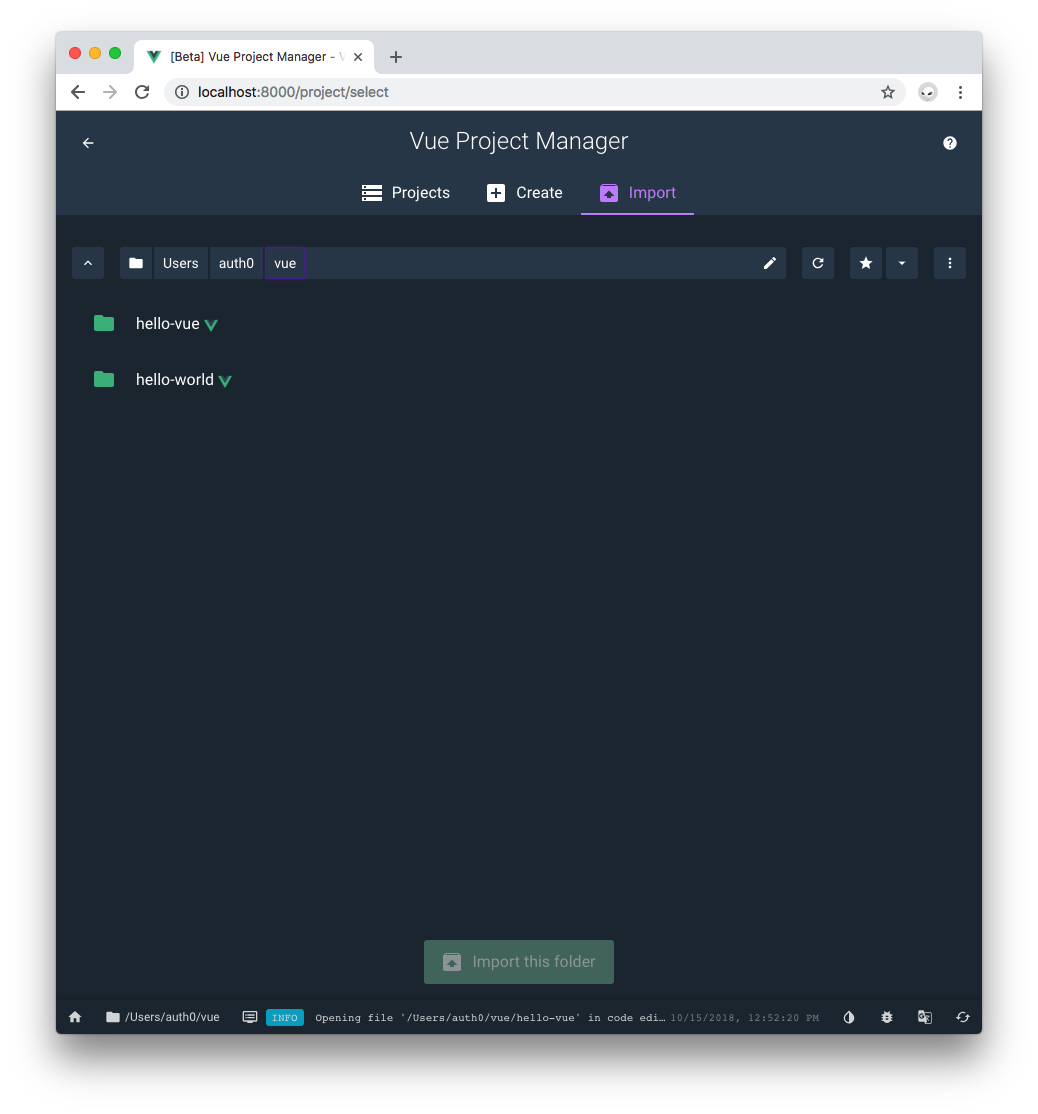
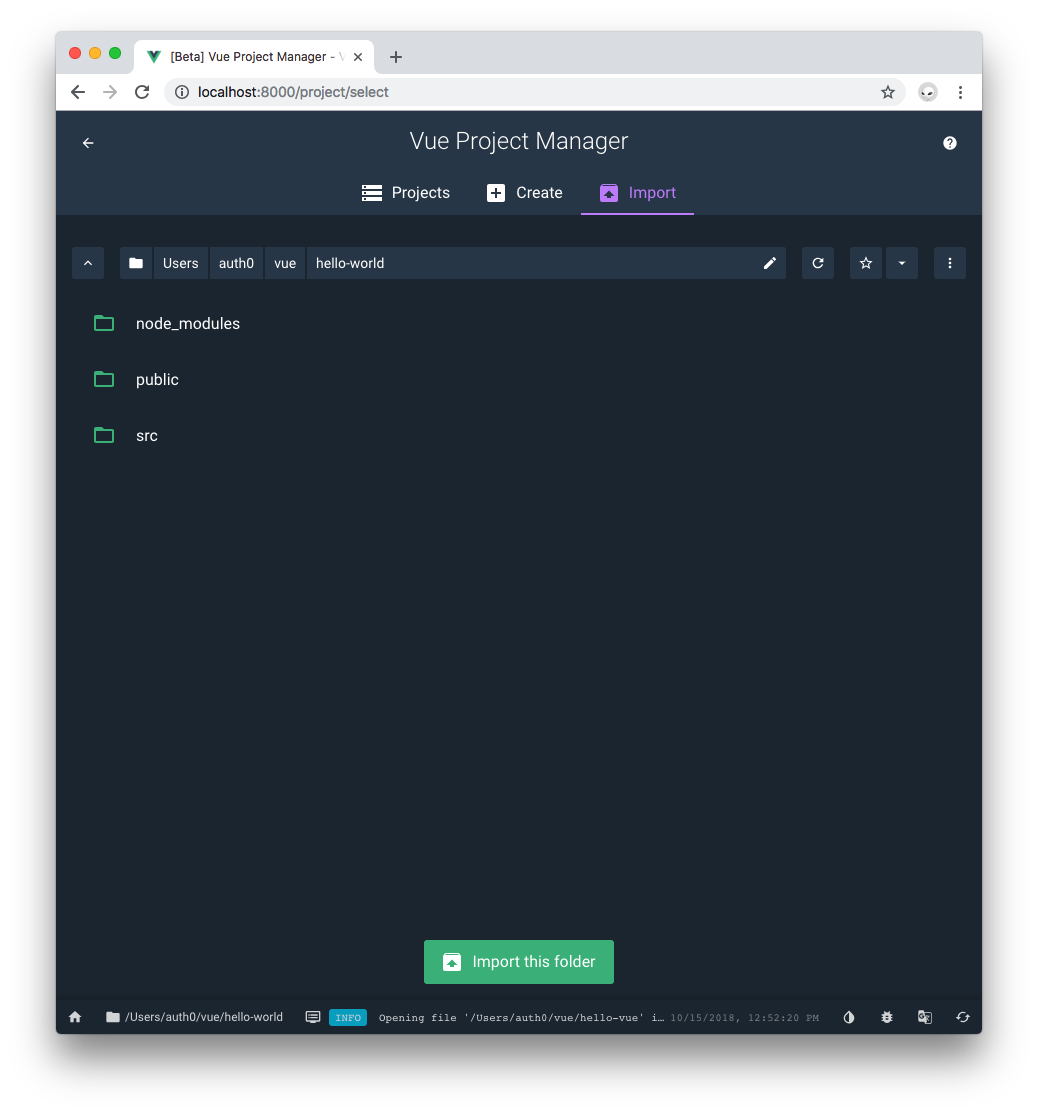
よって、ホーム画面の「インポート」タブをクリックします。それが終わったら、フォルダー ナビゲーションのボタンをクリックして、ナビゲーション ツールを使ってVueディレクトリを現在の作業ディレクトリにします。そこにはhello-vueと共にhello-worldがリスト表示されているのが分かります。Hello-worldディレクトリをクリックし、それから「このフォルダーをインポートする」をクリックします。
そのプロジェクトがインポートされたら、「プロジェクト プラグイン」ビューが表示されます。その他プロジェクト管理のすべてのオプションも利用できます。
プロジェクトをインポートする際の特別な注意
Vue CLI 3.0で作成されていないプロジェクトはプロジェクト構成の設定で広範な配置を提供するVPMに必要なプラグインが欠落している場合があります。hello-vueかhello-worldかどちらかのpackage.json を開くと、devDependenciesの下に@vue/cli-が表示されていることが分かります。
{ // ... "devDependencies": { "@vue/cli-plugin-babel": "^3.0.5", "@vue/cli-plugin-eslint": "^3.0.5", "@vue/cli-plugin-pwa": "^3.0.5", "@vue/cli-service": "^3.0.5", "@vue/eslint-config-prettier": "^3.0.5", "node-sass": "^4.9.0", "sass-loader": "^7.0.1", "vue-template-compiler": "^2.5.17" } // ... }
これらはVue CLI用のプラグインで、VPM内に追加構成を提示することができます。どのCLIプラグインを利用できるか見つけるのに役立つ方法はNPM registry site に移動し、@vue/cli-pluginを検索します。関連プラグインを通常のパッケージとしてそれらをインストールしてプロジェクトに追加します。
まとめ
Vue CLI UIでプロジェクトを作り、管理することがどんなに簡単で合理的かについて学びました!コマンド ラインから起動したら、Vueプロジェクトの構成・実行に関するすべてのタスクをブラウザーで実行できます。依存関係、プラグイン、コマンド、およびプロジェクトの視覚的プレゼンテーションのお陰で、このツールを直感的に素早く使用できます。VPMの美的は作業をするのが楽しくなるような色を添えています。
多くの方々がCLIからプロジェクトを作成・実行することに慣れ親しんでいますが、このグラフィカル ユーザー インターフェイスを試す価値があるものです!私が気に入っているように、皆さまも楽しまれるようにと願っております。
Auth0:絶対にIDで妥協しない
アプリケーションの構築についてご関心がありますか?そのためにはユーザー認証を設定する必要があります。一から実装するのは複雑で時間がかかるかもしれませんが、Auth0を使うと数分でできます。詳細については、https://auth0.com をご覧いただくか、Twitterで@auth0 をフォローしてください。
About the author

Dan Arias
Software Engineer (Auth0 Alumni)