Before you start
- Create a Machine-to-Machine Application with the following scopes enabled:
read:usersupdate:userscreate:usersread:users_app_metadataupdate:users_app_metadatacreate:users_app_metadata
- Add a Vault connection using the M2M application credentials.
app_metadata object.

Create a form from scratch
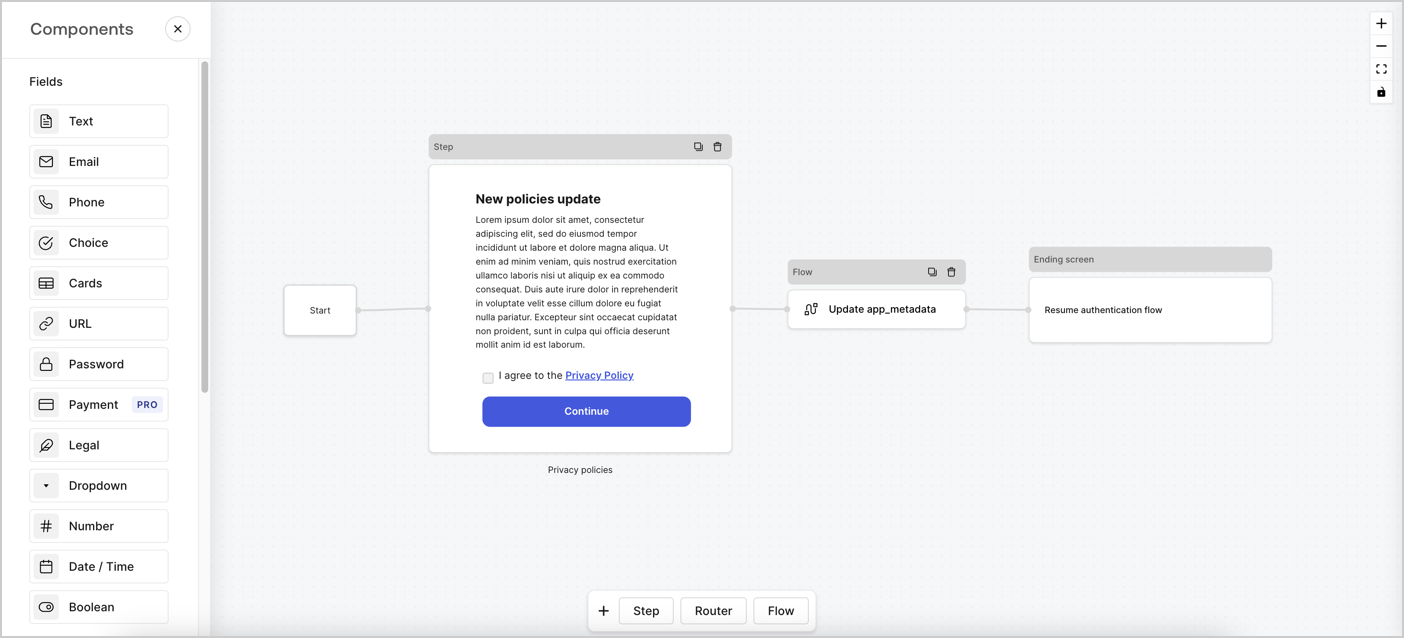
Follow these steps to create a form to gather information:- Open the Form editor by selecting Auth0 Dashboard > Actions > Forms.
- Select Create Form > Start from scratch.

Configure the Step node
The Step node is the graphical interface visible to users. Add Fields to the Step node to collect the new agreement acceptance value by following these steps:-
Drag a Rich text field from the Components menu into the Step node.
- Rich text: Enter a description of your privacy policies updates.
- Select Save.
-
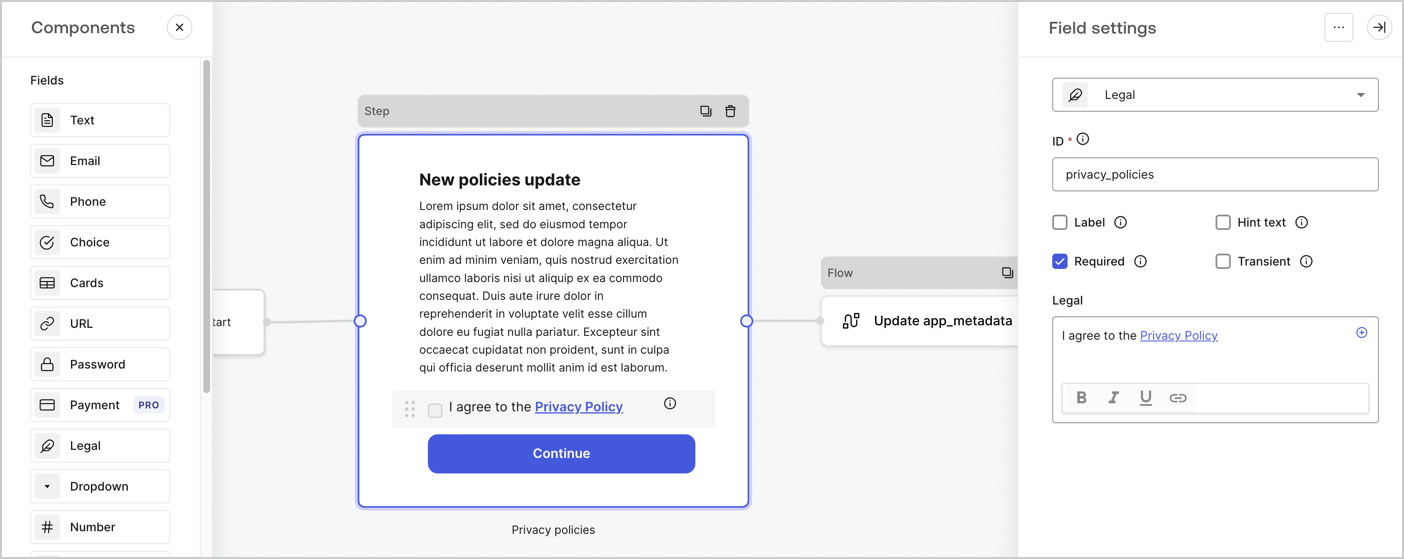
Drag a Legal field into the Step node.
- ID: Enter
privacy_policies. - Required: Enable the checkbox.
- Legal: Enter
I agree to the Privacy Policy. - Select Save.
- ID: Enter
- Select Publish to save.

Configure the Flow node
Add a Flow node after the Step node to update theapp_metadata and resume the authentication flow by following these steps:
- Select Flow from the bottom of the Form editor.
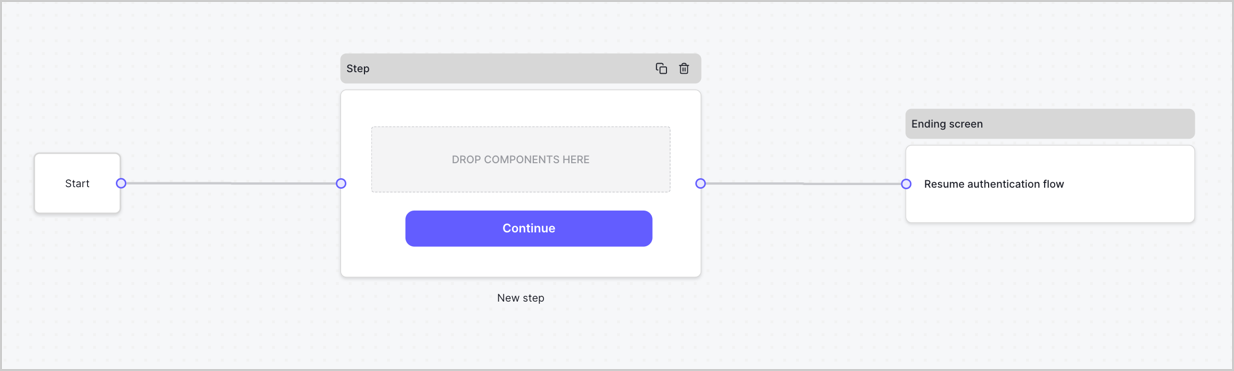
- Remove the existing link between the Step and Ending Screen nodes.
-
Select the new Flow > Click to add a flow > Create a new flow.
- Enter
Update app_metadatain the Name field. - Select Create.
- Select Save.
- Enter
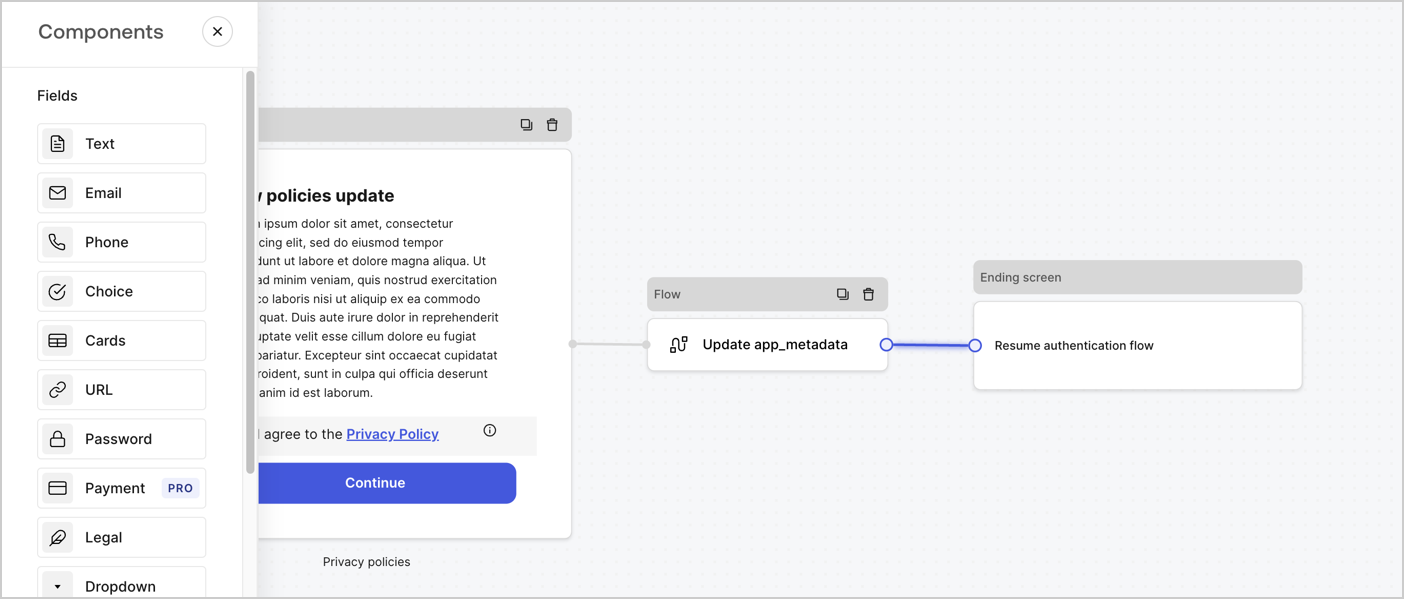
- Link the Flow node to the Step and Ending Screen nodes as pictured below.
- Select Publish to save.

- Select the Flow Update app_metadata > Edit flow to open the Flow editor in a new tab.
-
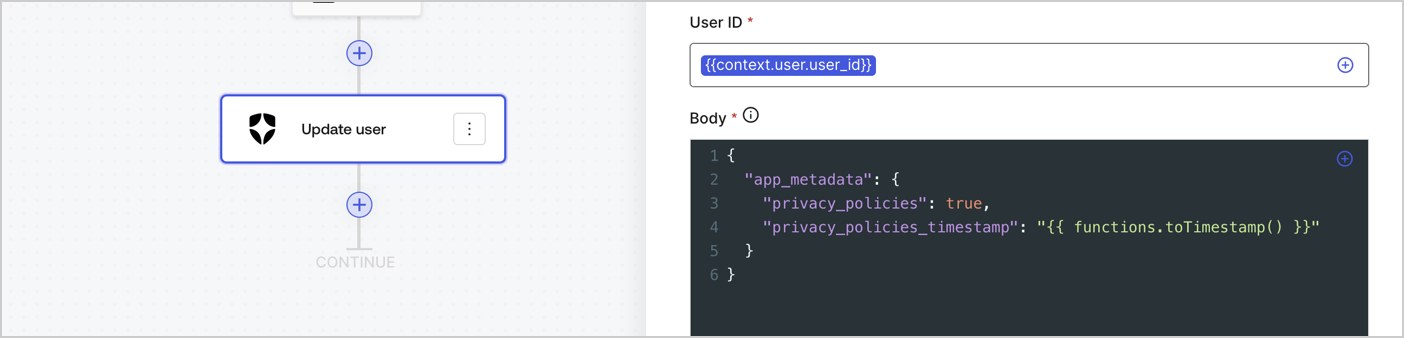
Below the StartAction, select the + icon to add an Update user action. Complete the fields below, then select Save to continue.
- Connection: Select from the dropdown the Vault connection to your M2M application.
-
User ID: Enter
{{context.user.user_id}}. -
Body: Copy and paste the following code to update the app_metadata with the privacy_policies and privacy_policies_timestamp properties.
- Select Save.
- Select Publish to save.

The flow Update app_metadata adds a
privacy_policies true value to the app_metadata object and also generates a timestamp with a helper function.Retrieve the form render code
Retrieve your form render code to visually render the form with a custom Post Login Action by following these steps:- From the Form editor, select
<> Render. - Select Copy.

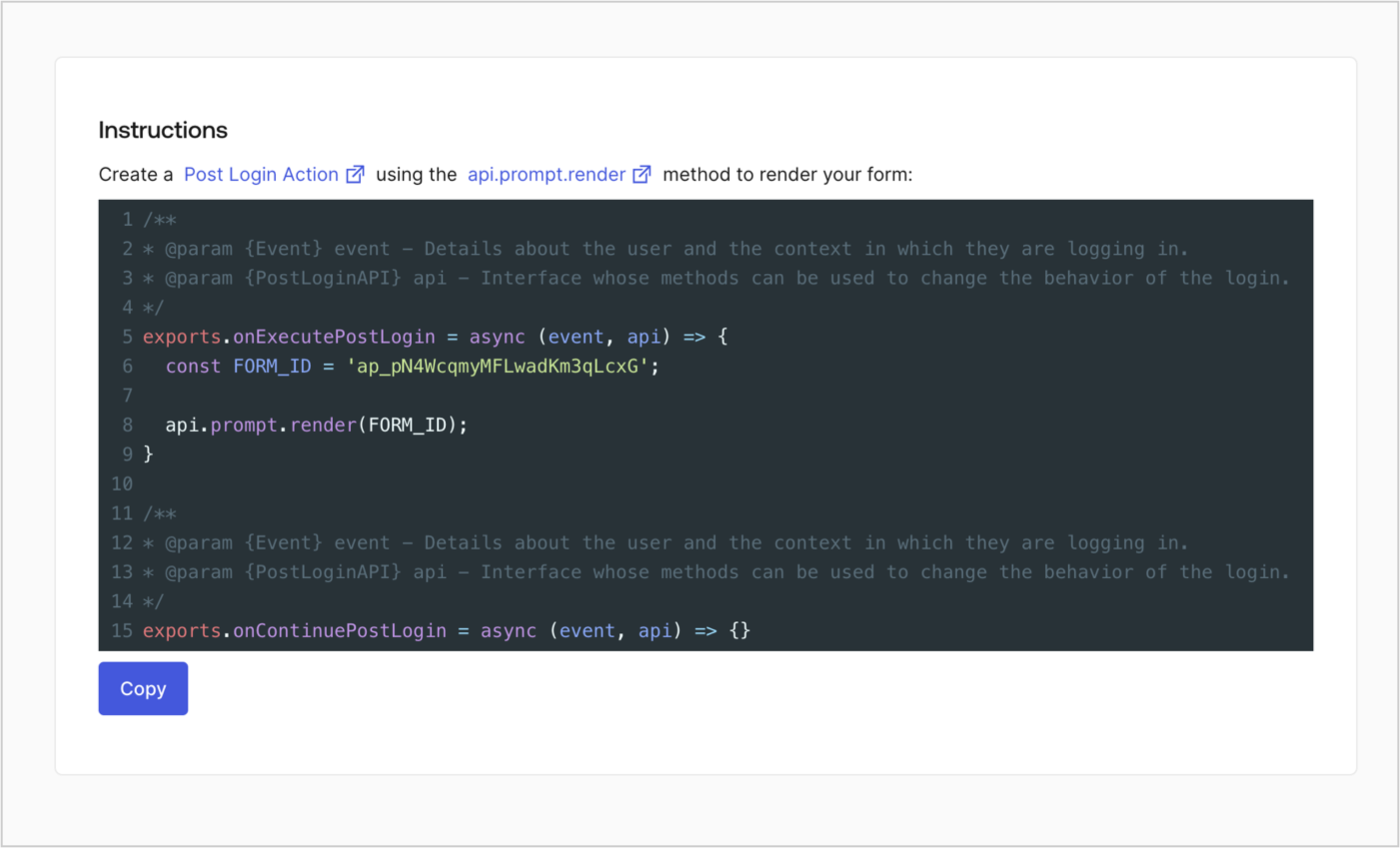
Create a Post Login Action
Create a post-login Action to render your form by following these steps:- Navigate to Auth0 Dashboard > Actions > Flows > Login.
-
Select the + icon and Select Build from scratch:
- Name: Enter
Render Update Policy Form. - Trigger: Select
Login / Post Login. - Runtime: Select the recommended version.
- Name: Enter
- Select Create.
- Delete the existing code from the Code editor.
- Paste the form render code into the Code editor.
-
Edit the code to define the conditional logic that will render the form.
The example code above will render the form when a user is missing the app metadata
privacy_policiesproperty. - Select Deploy.
-
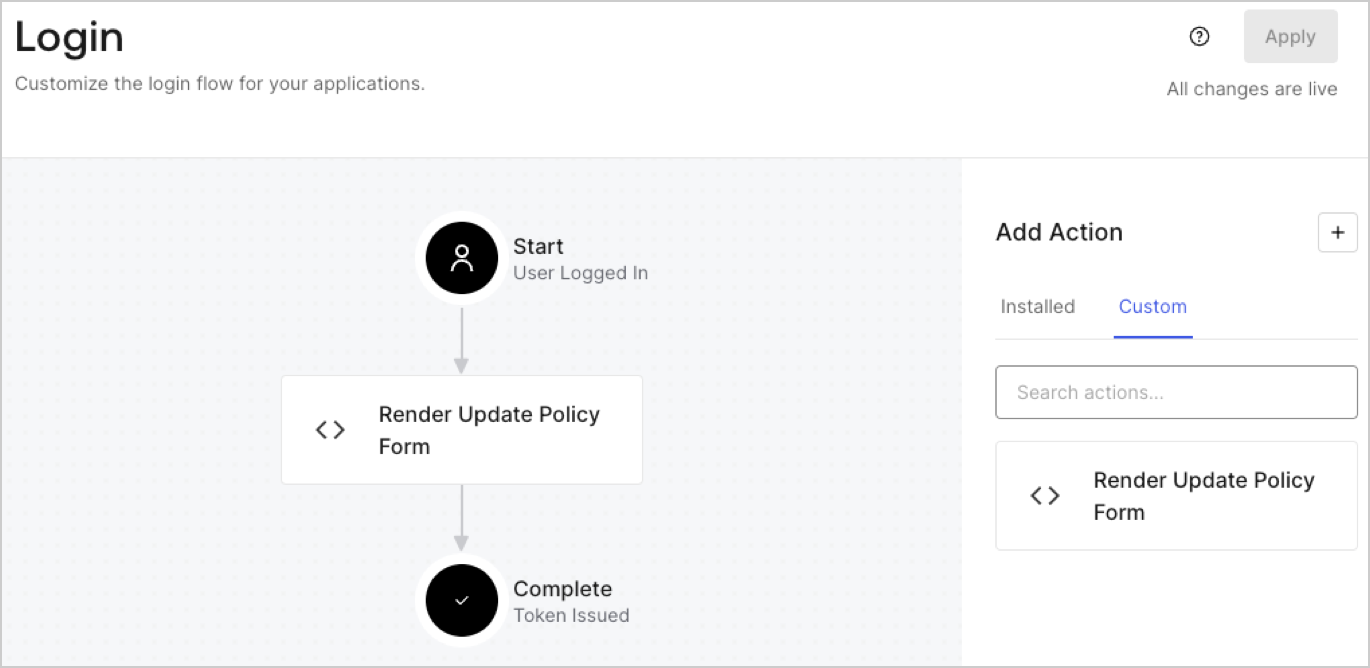
Drag and Drop the Render Update Policy Form Action to the Login flow.

- Select Apply.
Test implementation
Test the implementation by following these steps:- Log in with an existing user whose app
_metadataattributeprivacy_policiesdoes not have a value. - The post-login Action in the Login flow will render the form and prompt for acceptance.
- Select Auth0 Dashboard > User Management > Users, locate the user and verify that the
app_metadataattributeprivacy_policiescontains atruevalue and a timestamp.

