課題
タイトなスケジュールの開発者は、セキュアなソリューションを迅速に実装する必要があります。数週間、数か月、数年先まで反復可能なスケーラブルなインフラストラクチャを備えた製品を構築する必要があります。そして、刻々と変化する業界標準や規制を遵守する必要があります。
B2Bアプリケーションの構築には多くの技術的な課題が伴いますが、その中でも特に重要なのが マルチテナントの構築方法です。 マルチテナントは、サーバー上でソフトウェアの単一インスタンスを実行し、そのインスタンスに対して複数のユーザーのグループがアクセスできるようにしたものです。さまざまなビジネスコミュニティに対してこの仕組みを管理する場合、次の3点が考慮点として考えられます。
- ブランディングからSSOオプションまで、各ビジネスのログイン体験をカスタマイズすること
- 各ビジネスのユーザーを管理し、特定の権限に基づいてアクセスを制限すること
- 各企業が独自のメンバーを管理できるようにすること
解決策
Auth0 Organizationsは、認証の観点から見たマルチテナントのソリューションであり、開発者がビジネスユーザーを管理するための機能です。簡単に言うと、各企業を「組織(Organization)」として捉え、それぞれの組織はメンバーが所属しています。各メンバーには権限を定義できるロールを設定できます。
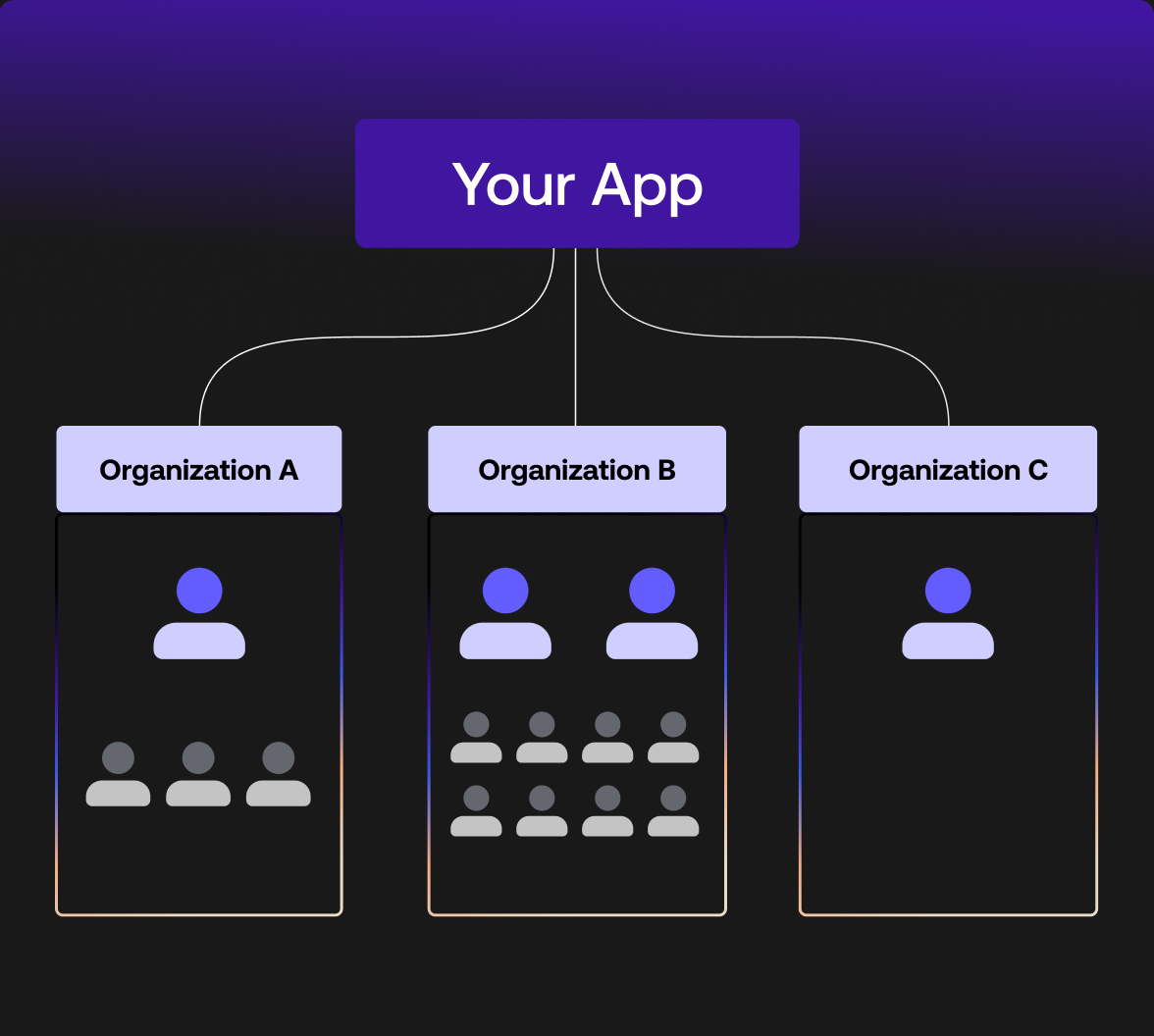
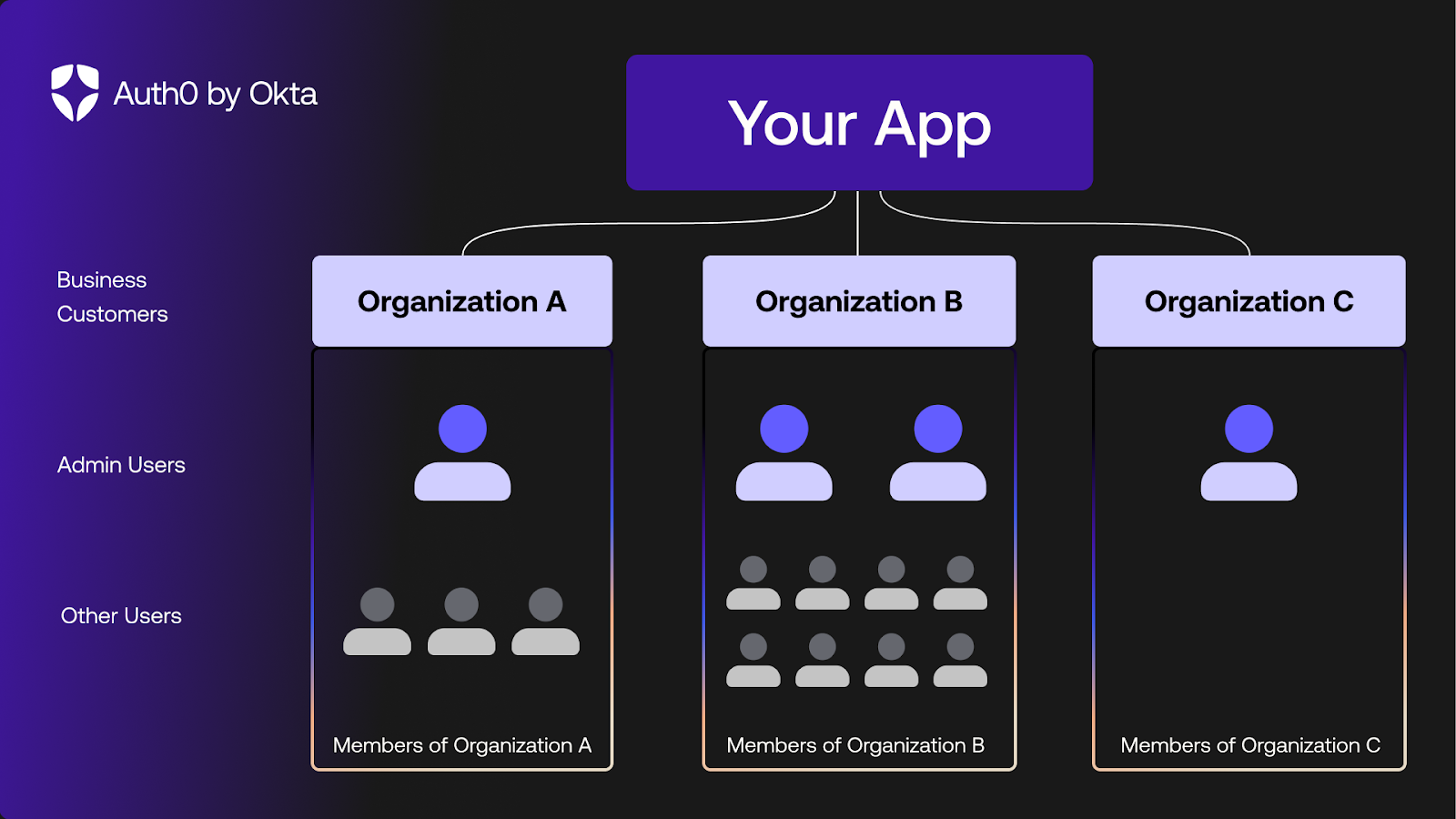
ユーザーがアプリケーションにログインするとき、どのようにログインするかは、各ビジネスによって定義された要件に依存します。例えば、次のようにさまざまなニーズを持つ3社の顧客がいるとします。
- 組織Aは中小企業なので、Googleや他のソーシャルアイデンティティプロバイダー(IdP)を使ってメンバーがログインすることに抵抗がない
- 組織Bは大企業で、エンタープライズIdPだけでなく、セキュリティの追加レイヤーとして多要素認証(MFA)の活用も期待している
- 組織Cは、従業員が創業者一人だけのまったく新しい新興企業で、同社が求めているのはシームレスなエクスペリエンスである
通常のアプリユーザーは、アプリにログインし、いくつかの基本的なタスクを実行できる必要があります。また、新しいメンバーに招待状を送ったり、問題のあるメンバーを追い出したりするような、追加的な許可を持つ管理者の役割も区別する必要があります。

プロセス
Auth0 Organizationsを使って可能性のあるソリューションはどのようなものか見ていきましょう(視覚的なチュートリアルについては、ビデオをご覧ください)。
手順
- Auth0ダッシュボードを開く
- Application(左側メニュー)を選択し、ビジネスユーザー用に構成する
- 企業顧客ごとにOrganizationを作成する
- ソーシャル、エンタープライズ用のConnectionおよびMFAを有効化する
- ロールを作成し、メンバーとロールの割り当てを実施する
技術的な詳細
ここからはログインエクスペリエンスをReactアプリに統合します(あるいは他のSDKを利用できます)。詳しい手順については、React SDKクイックスタートに従ってください。
- Auth0 React SDKをインストール
cd <your-project-directory>
npm install @auth0/auth0-react
- Auth0プロバイダーコンポーネントを構成
import React from 'react'; import { createRoot } from 'react-dom/client'; import { Auth0Provider } from '@auth0/auth0-react'; import App from './App'; const root = createRoot(document.getElementById('root')); root.render( <Auth0Provider domain="{yourDomain}" clientId="{yourClientId}" authorizationParams={{ redirect_uri: window.location.origin }} > <App /> </Auth0Provider>, );
- ログインをアプリケーションに追加
import { useAuth0 } from "@auth0/auth0-react"; import React from "react"; const LoginButton = () => { const { loginWithRedirect } = useAuth0(); return <button onClick={() => loginWithRedirect()}>Log In</button>; }; export default LoginButton;
- ログアウトをアプリケーションに追加
import { useAuth0 } from "@auth0/auth0-react"; import React from "react"; const LogoutButton = () => { const { logout } = useAuth0(); return ( <button onClick={() => logout({ logoutParams: { returnTo: window.location.origin } })}> Log Out </button> ); }; export default LogoutButton;
- ユーザープロファイル情報を表示
import { useAuth0 } from "@auth0/auth0-react"; import React from "react"; const Profile = () => { const { user, isAuthenticated, isLoading } = useAuth0(); if (isLoading) { return <div>Loading ...</div>; } return ( isAuthenticated && ( <div> <img src={user.picture} alt={user.name} /> <h2>{user.name}</h2> <p>{user.email}</p> </div> ) ); }; export default Profile;
- ユーザーが所属する組織を取得する場合は、ユーザーオブジェクトの
org_idを使用
<p>{user.org_id}</p>
さらに先へ
さらにより細かなシナリオにも次のように対応できます。
- 企業ネットワーク外のユーザーに対して多要素認証を要求し、セキュリティを強化する
- サインアップ時またはアイデンティティフロー内の別の時点で、 ユーザーにデフォルトのロールを割り当てる
- 管理ポータルを使用して、顧客が組織を自己管理できるようにする
次のステップ
マルチテナントは、ほとんどのB2Bアプリに共通する機能要件ですが、その構築にすべての時間を費やす必要はありません。これは、Organizationsを使用して実現できることの氷山の一角にすぎません。無料で試していただき、不明な点があればコミュニティでご質問ください。
スタートアップ企業の場合は今すぐAuth0 by Okta for Startupsにお申し込みください。1年間無料で、100までの組織(Organization)を設定できるプランを提供しています。
その他のリソース
About the author

Shreya Gupta
Developer Advocate, Startups