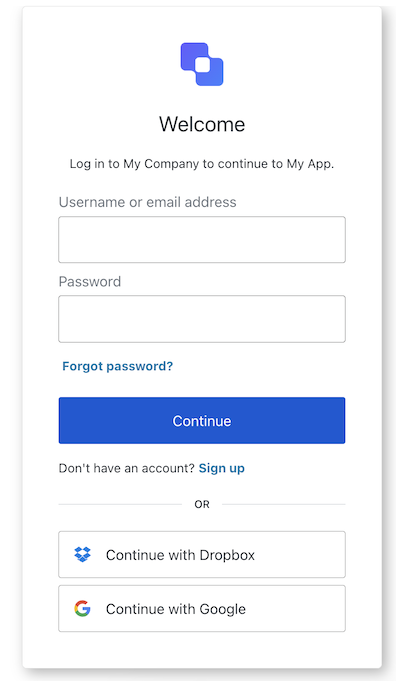
ログイン画面クラス
ログイン画面クラスはIdentifier First認証フローの一部で、ユーザーの識別子とパスワードを収集します。テナントのセットアップに応じて、この識別子はメールアドレス、電話番号、またはユーザー名になります。
プロパティ
ログイン画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
ログイン画面クラスには以下のメソッドがあります。login( options? )
このメソッドは識別子と入力されたパスワードを基にユーザーを認証します。サーバーの構成に応じて、これはメールアドレス、ユーザー名、または電話番号になります。詳細については、「柔軟な識別子」を参照してください。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
username | 文字列 | 必須 | ユーザーの識別子です。 |
password | 文字列 | 必須 | ユーザーのパスワードです。 |
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。このプロパティはAuth0テナントにボット検知が有効な場合には必須です。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した追加のデータです。このデータにはpost-loginアクショントリガーでアクセスできます。 |
socialLogin( options? )
このメソッドは認証のために、ユーザーをソーシャルまたはエンタープライズIDプロバイダー()にリダイレクトします。詳細については、「ソーシャルIDプロバイダー」と「エンタープライズIDプロバイダー」を参照してください。| パラメーター | タイプ | 必須か否か | 説明 |
|---|---|---|---|
connection | 文字列 | 必須 | 接続の識別子。 |
[key: string] | 文字列 | 番号 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータ。このデータはpost-loginアクショントリガーでアクセスできます。 |
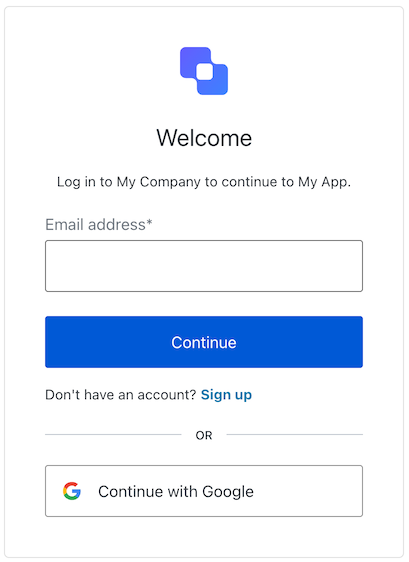
ログインID画面クラス
ログインID画面クラスはIdentifier First認証フローの一部で、ユーザーの識別子を収集します。テナントのセットアップに応じて、この識別子はメールアドレス、電話番号、またはユーザー名になります。
プロパティ
ログインID画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
ログインID画面クラスには以下のメソッドがあります。login( options? )
このメソッドはユーザーを次のステップへ進めて、パスワードまたはワンタイムパスワード(OTP)コードの入力を求めます。サーバーの構成に応じて、これはメールアドレス、ユーザー名、または電話番号になります。詳細については、「柔軟な識別子」を参照してください。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
username | 文字列 | 必須 | ユーザーの識別子です。 |
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。このプロパティはAuth0テナントにボット検知が有効な場合には必須です。 |
[key: string] | 文字列 | 数値 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータです。このデータにはpost-loginアクショントリガーでアクセスできます。 |
passkeyLogin( options? )
このメソッドは提供されたパスキーでユーザーを認証し、成功の場合はユーザーをredirect_urlにリダイレクトします。
socialLogin( options? )
このメソッドは認証のために、ユーザーをソーシャルまたはエンタープライズIDプロバイダー(IdP)にリダイレクトします。詳細については、「ソーシャルIDプロバイダー」と「エンタープライズIDプロバイダー」を参照してください。| パラメーター | タイプ | 必須か否か | 説明 |
|---|---|---|---|
connection | 文字列 | 必須 | 接続の識別子。 |
[key: string] | 文字列 | 番号 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータ。このデータはpost-loginアクショントリガーでアクセスできます。 |
pickCountryCode( options? )
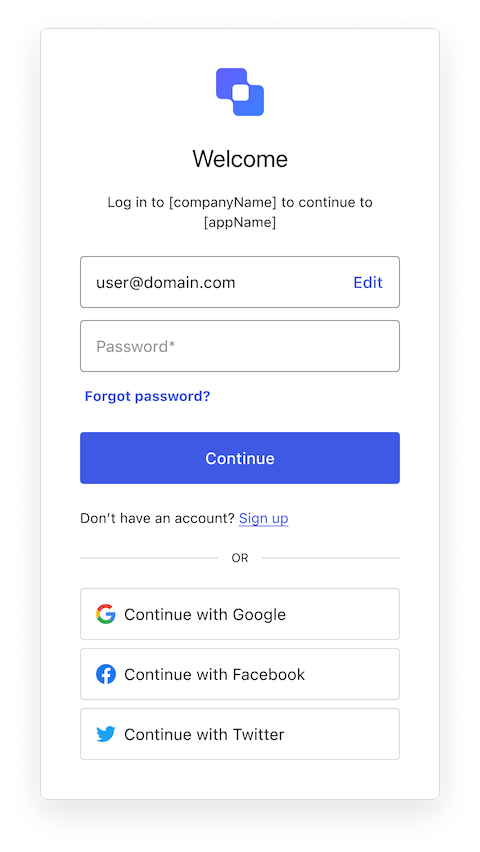
このメソッドはユーザーを国番号選択リストにリダイレクトし、ユーザーが電話番号の国番号を更新できるようにします。ログインパスワード画面クラス
ログインパスワード画面クラスはIdentifier First認証フローの一部で、ユーザーのパスワードを収集します。
プロパティ
ログインパスワード画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
ログインパスワード画面クラスには以下のメソッドがあります。login( options? )
このメソッドは、前のステップからの識別子と入力されたパスワードを基にユーザーを認証します。認証したら、ユーザーが次のステップにリダイレクトされます。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。このプロパティはAuth0テナントにボット検知が有効な場合には必須です。 |
username | 文字列 | 必須 | ユーザーの識別子です。 |
password | 文字列 | 必須 | ユーザーのパスワードです。 |
[key: string] | 文字列 | 数値 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータです。このデータにはpost-loginアクショントリガーでアクセスできます。 |
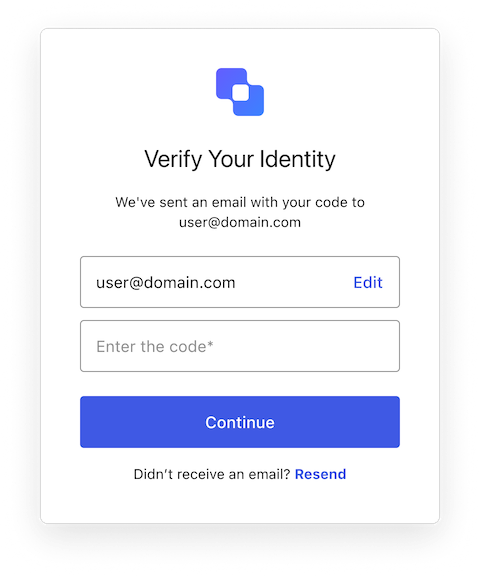
パスワードレスログインメールコード画面クラス
パスワードレスログインメールコード画面クラスはIdentifier First認証フローの一部です。ワンタイムパスワード(OTP)コードが前のステップで入力済みのメールアドレスに送信され、ユーザーがそれを使用して認証できるようにします。
プロパティ
パスワードレスログインメールコード画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
パスワードレスログインメールコード画面クラスには以下のメソッドがあります。resendCode( options? )
このメソッドは前のステップで入力されたメールアドレスにOTPを送信します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
SubmitCode( options? )
このメソッドは提供されたメールアドレスとOTPコードを基にユーザーを認証します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。このプロパティはAuth0テナントにボット検知が有効な場合には必須です。 |
code | 値の文字列 | 必須 | メールに送信されたOTPコードです。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した追加のデータです。このデータはpost-loginアクションのトリガーで利用できます。 |
パスワードレスログインSMS OTP画面クラス
パスワードレスログインSMS OTP画面クラスはIdentifier First認証フローの一部です。ワンタイムパスワード(OTP)コードが前のステップで入力済みの電話番号に送信され、ユーザーがそれを使用して認証できるようにします。
プロパティ
パスワードレスログインSMS OTP画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
パスワードレスログインSMS OTP画面クラスには以下のメソッドがあります。resendOTP( options? )
このメソッドは前のステップで入力されたメールアドレスにOTPを送信します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
submitOTP( options? )
このメソッドは提供された電話番号とOTPコードを基にユーザーを認証します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。このプロパティはAuth0テナントにボット検知が有効な場合には必須です。 |
otp | 文字列 | 必須 | 電話番号に送信されたOTPコードです。 |
username | 文字列 | 必須 | 前の手順で使用された電話番号です。 |
[key: string] | 文字列 | 数値 | ブール値 | 未定義 | 任意 | ユーザーから収集した任意のデータです。 |

