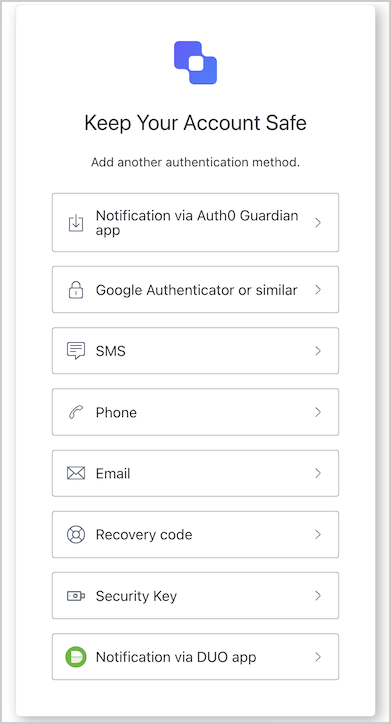
MFA登録開始オプション画面クラス
登録開始オプション画面クラスはMFA要素の選択と登録を処理します。
不正なコードを報告
コピー
AIに質問
import MfaBeginEnrollOptions from "@auth0/auth0-acul-js/mfa-begin-enroll-options";
const mfaBeginEnrollOptionsManager = new MfaBeginEnrollOptions();
// SDK Properties return a string, number or boolean
// ex. "login-id"
mfaBeginEnrollOptionsManager.screen.name;
// SDK Methods return an object or array
// ex. { signup: "/signup_url", reset_password: "/reset_password_url"}
mfaBeginEnrollOptionsManager.enroll();
プロパティ
MFA登録開始オプション画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
不正なコードを報告
コピー
AIに質問
interface branding {
settings: null | BrandingSettings;
themes: null | BrandingThemes;
}
interface BrandingSettings {
colors?: {
pageBackground?: string | {
angleDeg: number;
end: string;
start: string;
type: string;
};
primary?: string;
};
faviconUrl?: string;
font?: {url: string;};
logoUrl?: string;
}
interface BrandingThemes {
default: {
borders: Record<string, string | number | boolean>;
colors: Record<string, string>;
displayName: string;
fonts: Record<string, string | boolean | object>;
pageBackground: Record<string, string>;
widget: Record<string, string | number>;
};
}
不正なコードを報告
コピー
AIに質問
interface client {
description: null | string;
id: string;
logoUrl: null | string;
name: string;
metadata: null | {[key: string]: string;};
}
不正なコードを報告
コピー
AIに質問
interface organization {
branding: null | {
colors?: {
pageBackground?: string;
primary?: string;
};
logoUrl?: string;
};
displayName: null | string;
id: null | string;
metadata: null | {[key: string]: string;};
name: null | string;
usage: null | string;
}
不正なコードを報告
コピー
AIに質問
interface prompt{
name: string;
}
不正なコードを報告
コピー
AIに質問
interface screen {
captcha: null | CaptchaContext;
captchaImage: null | string;
captchaProvider: null | string;
captchaSiteKey: null | string;
data: null | Record<string,
| string
| boolean
| string[]
| PhonePrefix[]>;
isCaptchaAvailable: boolean;
links: null | Record<string, string>;
name: string;
texts: null | Record<string, string>;
}
interface CaptchaContext {
image?: string;
provider: string;
siteKey?: string;
}
interface PhonePrefix {
country: string;
country_code: string;
phone_prefix: string;
}
不正なコードを報告
コピー
AIに質問
interface tenant {
enabledFactors: null | string[];
enabledLocales: null | string[];
friendlyName: null | string;
name: null | string;
}
不正なコードを報告
コピー
AIに質問
interface transaction {
alternateConnections: null | (Connection | EnterpriseConnection)[];
connectionStrategy: null | string;
countryCode: null | string;
countryPrefix: null | string;
currentConnection: null | Connection;
errors: null | Error[];
hasErrors: boolean;
locale: string;
state: string;
}
interface Connection {
metadata?: Record<string, string>;
name: string;
strategy: string;
}
interface EnterpriseConnection {
metadata?: Record<string, string>;
name: string;
options: {
displayName?: string;
iconUrl?: string;
showAsButton: boolean;
};
strategy: string;
}
不正なコードを報告
コピー
AIに質問
interface untrustedData {
authorizationParams: null | {
login_hint?: string;
screen_hint?: string;
ui_locales?: string;
[key: `ext-${string}`]: string;
};
submittedFormData: null | {
[key: string]:
| string
| number
| boolean
| undefined;
};
}
不正なコードを報告
コピー
AIに質問
interface user {
appMetadata: null | {[key: string]: string;};
email: null | string;
enrolledDevices: null | ShortEntity<"device">[];
enrolledEmails: null | ShortEntity<"email">[];
enrolledFactors: null | string[];
enrolledPhoneNumbers: null | ShortEntity<"phoneNumber">[];
id: null | string;
organizations: null | {
branding: undefined | {logoUrl: undefined | string;};
displayName: undefined | string;
organizationId: undefined | string;
organizationName: undefined | string;
}[];
phoneNumber: null | string;
picture: null | string;
userMetadata: null | {[key: string]: string;};
username: null | string;
}
ShortEntity<Key>: {
id: number;
} & Record<Key, string>
メソッド
MFA登録開始オプション画面クラスには以下のメソッドがあります。enroll( options ?)
このメソッドは選択されたMFAオプションで登録の処理を続行します。不正なコードを報告
コピー
AIに質問
const mfaBeginEnrollOptions = new MfaBeginEnrollOptions();
await mfaBeginEnrollOptions.enroll({
action: 'push-notification'
});
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
action | FactorType: | push-notification | otp | sms | phone | voice | webauth-roaming | 必須 | 選択された多要素認証のオプションです。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した追加のデータです。 |
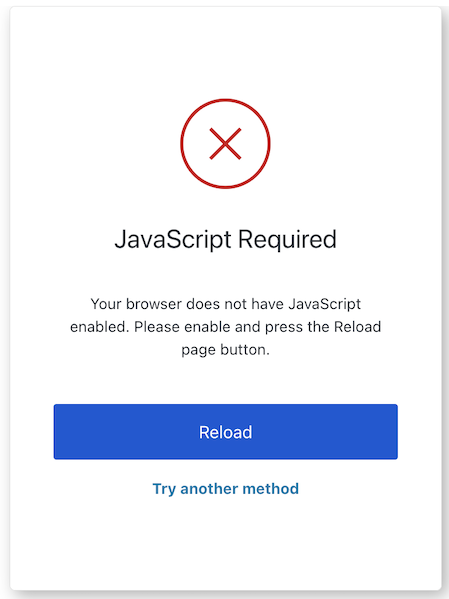
MFAブラウザー機能検出画面クラス
MFAブラウザー機能検出画面クラスは、MFA認証方法に対するブラウザーの機能性を検出します。
不正なコードを報告
コピー
AIに質問
import MfaDetectBrowserCapabilities from "@auth0/auth0-acul-js/mfa-detect-browser-capabilities";
const mfaDetectBrowserCapabilitiesManager = new MfaDetectBrowserCapabilities();
// SDK Properties return a string, number or boolean
// ex. "login-id"
mfaDetectBrowserCapabilitiesManager.screen.name;
// SDK Methods return an object or array
// ex. { signup: "/signup_url", reset_password: "/reset_password_url"}
mfaDetectBrowserCapabilitiesManager.detectCapabilities();
プロパティ
MFAブラウザー機能検出画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
不正なコードを報告
コピー
AIに質問
interface branding {
settings: null | BrandingSettings;
themes: null | BrandingThemes;
}
interface BrandingSettings {
colors?: {
pageBackground?: string | {
angleDeg: number;
end: string;
start: string;
type: string;
};
primary?: string;
};
faviconUrl?: string;
font?: {url: string;};
logoUrl?: string;
}
interface BrandingThemes {
default: {
borders: Record<string, string | number | boolean>;
colors: Record<string, string>;
displayName: string;
fonts: Record<string, string | boolean | object>;
pageBackground: Record<string, string>;
widget: Record<string, string | number>;
};
}
不正なコードを報告
コピー
AIに質問
interface client {
description: null | string;
id: string;
logoUrl: null | string;
name: string;
metadata: null | {[key: string]: string;};
}
不正なコードを報告
コピー
AIに質問
interface organization {
branding: null | {
colors?: {
pageBackground?: string;
primary?: string;
};
logoUrl?: string;
};
displayName: null | string;
id: null | string;
metadata: null | {[key: string]: string;};
name: null | string;
usage: null | string;
}
不正なコードを報告
コピー
AIに質問
interface prompt{
name: string;
}
不正なコードを報告
コピー
AIに質問
interface screen {
captcha: null | CaptchaContext;
captchaImage: null | string;
captchaProvider: null | string;
captchaSiteKey: null | string;
data: null | Record<string,
| string
| boolean
| PasskeyCreate
| string[]
| PhonePrefix[]>
| Record<string, string[]>>;
isCaptchaAvailable: boolean;
links: null | Record<string, string>;
name: string;
texts: null | Record<string, string>;
}
interface CaptchaContext {
image?: string;
provider: string;
siteKey?: string;
}
interface PhonePrefix {
country: string;
country_code: string;
phone_prefix: string;
}
interface PasskeyCreate {
public_key: {
authenticatorSelection: {
residentKey: string;
userVerification: string;
};
challenge: string;
pubKeyCredParams: [{ alg: number; type: string }];
rp: { id: string; name: string };
user: { displayName: string; id: string; name: string };
};
}
不正なコードを報告
コピー
AIに質問
interface tenant {
enabledFactors: null | string[];
enabledLocales: null | string[];
friendlyName: null | string;
name: null | string;
}
不正なコードを報告
コピー
AIに質問
interface transaction {
alternateConnections: null | (Connection | EnterpriseConnection)[];
connectionStrategy: null | string;
countryCode: null | string;
countryPrefix: null | string;
currentConnection: null | Connection;
errors: null | Error[];
hasErrors: boolean;
locale: string;
state: string;
}
interface Connection {
metadata?: Record<string, string>;
name: string;
strategy: string;
}
interface EnterpriseConnection {
metadata?: Record<string, string>;
name: string;
options: {
displayName?: string;
iconUrl?: string;
showAsButton: boolean;
};
strategy: string;
}
不正なコードを報告
コピー
AIに質問
interface untrustedData {
authorizationParams: null | {
login_hint?: string;
screen_hint?: string;
ui_locales?: string;
[key: `ext-${string}`]: string;
};
submittedFormData: null | {
[key: string]:
| string
| number
| boolean
| undefined;
};
}
不正なコードを報告
コピー
AIに質問
interface user {
appMetadata: null | {[key: string]: string;};
email: null | string;
enrolledDevices: null | ShortEntity<"device">[];
enrolledEmails: null | ShortEntity<"email">[];
enrolledFactors: null | string[];
enrolledPhoneNumbers: null | ShortEntity<"phoneNumber">[];
id: null | string;
organizations: null | {
branding: undefined | {logoUrl: undefined | string;};
displayName: undefined | string;
organizationId: undefined | string;
organizationName: undefined | string;
}[];
phoneNumber: null | string;
picture: null | string;
userMetadata: null | {[key: string]: string;};
username: null | string;
}
ShortEntity<Key>: {
id: number;
} & Record<Key, string>
メソッド
MFAブラウザー機能検出画面クラスには以下のメソッドがあります。detectCapabilities( options ?)
このメソッドはブラウザーの機能性に基づいてAuthenticatorを選択できるようにします。不正なコードを報告
コピー
AIに質問
const mfaDetectBrowserCapabilities = new MfaDetectBrowserCapabilities();
await mfaDetectBrowserCapabilities.detectCapabilities();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
MFA登録結果画面クラス
MFA登録結果画面クラスは、ユーザーがMFAに登録済みのメールアドレスを選択できるようにします。
不正なコードを報告
コピー
AIに質問
import MfaEnrollResult from '@auth0/auth0-acul-js/mfa-enroll-result';
const mfaEnrollResult = new MfaEnrollResult();
// SDK Properties return a string, number or boolean
mfaEnrollResult.screen.name;
プロパティ
MFA登録結果画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
不正なコードを報告
コピー
AIに質問
interface branding {
settings: null | BrandingSettings;
themes: null | BrandingThemes;
}
interface BrandingSettings {
colors?: {
pageBackground?: string | {
angleDeg: number;
end: string;
start: string;
type: string;
};
primary?: string;
};
faviconUrl?: string;
font?: {url: string;};
logoUrl?: string;
}
interface BrandingThemes {
default: {
borders: Record<string, string | number | boolean>;
colors: Record<string, string>;
displayName: string;
fonts: Record<string, string | boolean | object>;
pageBackground: Record<string, string>;
widget: Record<string, string | number>;
};
}
不正なコードを報告
コピー
AIに質問
interface client {
description: null | string;
id: string;
logoUrl: null | string;
name: string;
metadata: null | {[key: string]: string;};
}
不正なコードを報告
コピー
AIに質問
interface organization {
branding: null | {
colors?: {
pageBackground?: string;
primary?: string;
};
logoUrl?: string;
};
displayName: null | string;
id: null | string;
metadata: null | {[key: string]: string;};
name: null | string;
usage: null | string;
}
不正なコードを報告
コピー
AIに質問
interface prompt{
name: string;
}
不正なコードを報告
コピー
AIに質問
interface screen {
captcha: null | CaptchaContext;
captchaImage: null | string;
captchaProvider: null | string;
captchaSiteKey: null | string;
data: null | Record<string,
| string
| boolean
| PasskeyCreate
| string[]
| PhonePrefix[]>
| Record<string, string[]>>;
isCaptchaAvailable: boolean;
links: null | Record<string, string>;
name: string;
texts: null | Record<string, string>;
}
interface CaptchaContext {
image?: string;
provider: string;
siteKey?: string;
}
interface PhonePrefix {
country: string;
country_code: string;
phone_prefix: string;
}
interface PasskeyCreate {
public_key: {
authenticatorSelection: {
residentKey: string;
userVerification: string;
};
challenge: string;
pubKeyCredParams: [{ alg: number; type: string }];
rp: { id: string; name: string };
user: { displayName: string; id: string; name: string };
};
}
不正なコードを報告
コピー
AIに質問
interface tenant {
enabledFactors: null | string[];
enabledLocales: null | string[];
friendlyName: null | string;
name: null | string;
}
不正なコードを報告
コピー
AIに質問
interface transaction {
alternateConnections: null | (Connection | EnterpriseConnection)[];
connectionStrategy: null | string;
countryCode: null | string;
countryPrefix: null | string;
currentConnection: null | Connection;
errors: null | Error[];
hasErrors: boolean;
locale: string;
state: string;
}
interface Connection {
metadata?: Record<string, string>;
name: string;
strategy: string;
}
interface EnterpriseConnection {
metadata?: Record<string, string>;
name: string;
options: {
displayName?: string;
iconUrl?: string;
showAsButton: boolean;
};
strategy: string;
}
不正なコードを報告
コピー
AIに質問
interface untrustedData {
authorizationParams: null | {
login_hint?: string;
screen_hint?: string;
ui_locales?: string;
[key: `ext-${string}`]: string;
};
submittedFormData: null | {
[key: string]:
| string
| number
| boolean
| undefined;
};
}
不正なコードを報告
コピー
AIに質問
interface user {
appMetadata: null | {[key: string]: string;};
email: null | string;
enrolledDevices: null | ShortEntity<"device">[];
enrolledEmails: null | ShortEntity<"email">[];
enrolledFactors: null | string[];
enrolledPhoneNumbers: null | ShortEntity<"phoneNumber">[];
id: null | string;
organizations: null | {
branding: undefined | {logoUrl: undefined | string;};
displayName: undefined | string;
organizationId: undefined | string;
organizationName: undefined | string;
}[];
phoneNumber: null | string;
picture: null | string;
userMetadata: null | {[key: string]: string;};
username: null | string;
}
ShortEntity<Key>: {
id: number;
} & Record<Key, string>
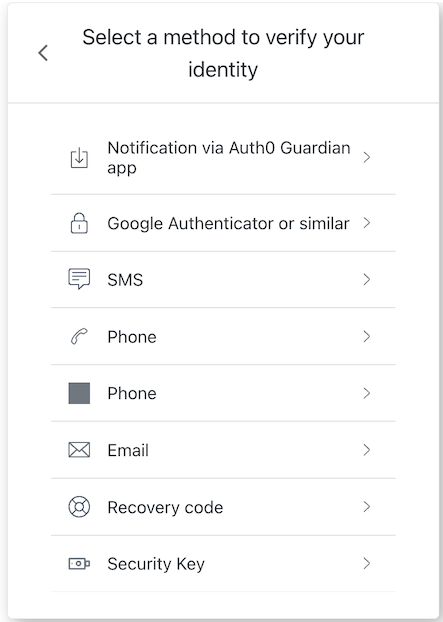
MFAログインオプション画面クラス
MFAログインオプション画面クラスは、ユーザーがログインに使用するMFA要素を選択できるようにします。
不正なコードを報告
コピー
AIに質問
import MfaLoginOptions from '@auth0/auth0-acul-js/mfa-login-options';
const mfaLoginOptions = new MfaLoginOptions();
// SDK Properties return a string, number or boolean
mfaLoginOptions.screen.name;
// SDK Methods return an object or array
await mfaLoginOptions.enroll({
action: 'push-notification'
});
プロパティ
MFAログインオプション画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
不正なコードを報告
コピー
AIに質問
interface branding {
settings: null | BrandingSettings;
themes: null | BrandingThemes;
}
interface BrandingSettings {
colors?: {
pageBackground?: string | {
angleDeg: number;
end: string;
start: string;
type: string;
};
primary?: string;
};
faviconUrl?: string;
font?: {url: string;};
logoUrl?: string;
}
interface BrandingThemes {
default: {
borders: Record<string, string | number | boolean>;
colors: Record<string, string>;
displayName: string;
fonts: Record<string, string | boolean | object>;
pageBackground: Record<string, string>;
widget: Record<string, string | number>;
};
}
不正なコードを報告
コピー
AIに質問
interface client {
description: null | string;
id: string;
logoUrl: null | string;
name: string;
metadata: null | {[key: string]: string;};
}
不正なコードを報告
コピー
AIに質問
interface organization {
branding: null | {
colors?: {
pageBackground?: string;
primary?: string;
};
logoUrl?: string;
};
displayName: null | string;
id: null | string;
metadata: null | {[key: string]: string;};
name: null | string;
usage: null | string;
}
不正なコードを報告
コピー
AIに質問
interface prompt{
name: string;
}
不正なコードを報告
コピー
AIに質問
interface screen {
captcha: null | CaptchaContext;
captchaImage: null | string;
captchaProvider: null | string;
captchaSiteKey: null | string;
data: null | Record<string,
| string
| boolean
| PasskeyCreate
| string[]
| PhonePrefix[]>
| Record<string, string[]>>;
isCaptchaAvailable: boolean;
links: null | Record<string, string>;
name: string;
texts: null | Record<string, string>;
}
interface CaptchaContext {
image?: string;
provider: string;
siteKey?: string;
}
interface PhonePrefix {
country: string;
country_code: string;
phone_prefix: string;
}
interface PasskeyCreate {
public_key: {
authenticatorSelection: {
residentKey: string;
userVerification: string;
};
challenge: string;
pubKeyCredParams: [{ alg: number; type: string }];
rp: { id: string; name: string };
user: { displayName: string; id: string; name: string };
};
}
不正なコードを報告
コピー
AIに質問
interface tenant {
enabledFactors: null | string[];
enabledLocales: null | string[];
friendlyName: null | string;
name: null | string;
}
不正なコードを報告
コピー
AIに質問
interface transaction {
alternateConnections: null | (Connection | EnterpriseConnection)[];
connectionStrategy: null | string;
countryCode: null | string;
countryPrefix: null | string;
currentConnection: null | Connection;
errors: null | Error[];
hasErrors: boolean;
locale: string;
state: string;
}
interface Connection {
metadata?: Record<string, string>;
name: string;
strategy: string;
}
interface EnterpriseConnection {
metadata?: Record<string, string>;
name: string;
options: {
displayName?: string;
iconUrl?: string;
showAsButton: boolean;
};
strategy: string;
}
不正なコードを報告
コピー
AIに質問
interface untrustedData {
authorizationParams: null | {
login_hint?: string;
screen_hint?: string;
ui_locales?: string;
[key: `ext-${string}`]: string;
};
submittedFormData: null | {
[key: string]:
| string
| number
| boolean
| undefined;
};
}
不正なコードを報告
コピー
AIに質問
interface user {
appMetadata: null | {[key: string]: string;};
email: null | string;
enrolledDevices: null | ShortEntity<"device">[];
enrolledEmails: null | ShortEntity<"email">[];
enrolledFactors: null | string[];
enrolledPhoneNumbers: null | ShortEntity<"phoneNumber">[];
id: null | string;
organizations: null | {
branding: undefined | {logoUrl: undefined | string;};
displayName: undefined | string;
organizationId: undefined | string;
organizationName: undefined | string;
}[];
phoneNumber: null | string;
picture: null | string;
userMetadata: null | {[key: string]: string;};
username: null | string;
}
ShortEntity<Key>: {
id: number;
} & Record<Key, string>
メソッド
MFAログインオプション画面クラスには以下のメソッドがあります。enroll( options ?)
このメソッドは選択されたMFAオプションでログインの処理を続行します。不正なコードを報告
コピー
AIに質問
const mfaLoginOptions = new MfaLoginOptions();
await mfaLoginOptions.enroll({
action: 'push-notification'
});
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
action | LoginFactorType: | push-notification | otp | sms | phone | voice | email | recovery-code | webauthn-platform | webauth-roaming | duo | 必須 | ログインに選択された多要素認証のオプションです。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した追加のデータです。 |

