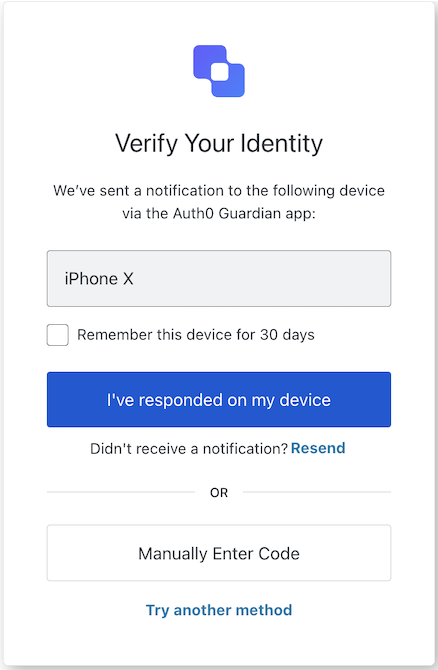
MFAプッシュチャレンジプッシュ画面クラス
プッシュチャレンジプッシュ画面クラスは、プッシュ通知がユーザーのデバイスに送信されると表示されます。
不正なコードを報告
コピー
AIに質問
import MfaPushChallengePush from '@auth0/auth0-acul-js/mfa-push-challenge-push';
const mfaPushChallengePush = new MfaPushChallengePush();
// SDK Properties return a string, number or boolean
mfaPushChallengePush.screen.name;
// SDK Methods return an object or array
await mfaPushChallengePush.continue();
プロパティ
MFAプッシュチャレンジプッシュ画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
不正なコードを報告
コピー
AIに質問
interface branding {
settings: null | BrandingSettings;
themes: null | BrandingThemes;
}
interface BrandingSettings {
colors?: {
pageBackground?: string | {
angleDeg: number;
end: string;
start: string;
type: string;
};
primary?: string;
};
faviconUrl?: string;
font?: {url: string;};
logoUrl?: string;
}
interface BrandingThemes {
default: {
borders: Record<string, string | number | boolean>;
colors: Record<string, string>;
displayName: string;
fonts: Record<string, string | boolean | object>;
pageBackground: Record<string, string>;
widget: Record<string, string | number>;
};
}
不正なコードを報告
コピー
AIに質問
interface client {
description: null | string;
id: string;
logoUrl: null | string;
name: string;
metadata: null | {[key: string]: string;};
}
不正なコードを報告
コピー
AIに質問
interface organization {
branding: null | {
colors?: {
pageBackground?: string;
primary?: string;
};
logoUrl?: string;
};
displayName: null | string;
id: null | string;
metadata: null | {[key: string]: string;};
name: null | string;
usage: null | string;
}
不正なコードを報告
コピー
AIに質問
interface prompt{
name: string;
}
不正なコードを報告
コピー
AIに質問
interface screen {
captcha: null | CaptchaContext;
captchaImage: null | string;
captchaProvider: null | string;
captchaSiteKey: null | string;
data: null | {
deviceName: string;
rememberDevice?: boolean
};
isCaptchaAvailable: boolean;
links: null | Record<string, string>;
name: string;
texts: null | Record<string, string>;
}
interface CaptchaContext {
image?: string;
provider: string;
siteKey?: string;
}
不正なコードを報告
コピー
AIに質問
interface tenant {
enabledFactors: null | string[];
enabledLocales: null | string[];
friendlyName: null | string;
name: null | string;
}
不正なコードを報告
コピー
AIに質問
interface transaction {
alternateConnections: null | (Connection | EnterpriseConnection)[];
connectionStrategy: null | string;
countryCode: null | string;
countryPrefix: null | string;
currentConnection: null | Connection;
errors: null | Error[];
hasErrors: boolean;
locale: string;
state: string;
}
interface Connection {
metadata?: Record<string, string>;
name: string;
strategy: string;
}
interface EnterpriseConnection {
metadata?: Record<string, string>;
name: string;
options: {
displayName?: string;
iconUrl?: string;
showAsButton: boolean;
};
strategy: string;
}
不正なコードを報告
コピー
AIに質問
interface untrustedData {
authorizationParams: null | {
login_hint?: string;
screen_hint?: string;
ui_locales?: string;
[key: `ext-${string}`]: string;
};
submittedFormData: null | {
[key: string]:
| string
| number
| boolean
| undefined;
};
}
不正なコードを報告
コピー
AIに質問
interface user {
appMetadata: null | {[key: string]: string;};
email: null | string;
enrolledDevices: null | ShortEntity<"device">[];
enrolledEmails: null | ShortEntity<"email">[];
enrolledFactors: null | string[];
enrolledPhoneNumbers: null | ShortEntity<"phoneNumber">[];
id: null | string;
organizations: null | {
branding: undefined | {logoUrl: undefined | string;};
displayName: undefined | string;
organizationId: undefined | string;
organizationName: undefined | string;
}[];
phoneNumber: null | string;
picture: null | string;
userMetadata: null | {[key: string]: string;};
username: null | string;
}
ShortEntity<Key>: {
id: number;
} & Record<Key, string>
メソッド
MFAプッシュチャレンジプッシュ画面クラスには以下のメソッドがあります。continue( options ?)
このメソッドはプッシュ通知のチャレンジを続行します。不正なコードを報告
コピー
AIに質問
const mfaPushChallengePush = new MfaPushChallengePush();
await mfaPushChallengePush.continue();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
enterCodeManually( options ?)
このメソッドはユーザーが手動で検証コードを入力できるようにします。不正なコードを報告
コピー
AIに質問
const mfaPushChallengePush = new MfaPushChallengePush();
await mfaPushChallengePush.enterCodeManually();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
resendPushNotification( options ?)
このメソッドはプッシュ通知を再度送信します。不正なコードを報告
コピー
AIに質問
const mfaPushChallengePush = new MfaPushChallengePush();
await mfaPushChallengePush.resendPushNotification();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
tryAnotherMethod( options ?)
このメソッドはユーザーが別の認証方法を試行できるようにします。不正なコードを報告
コピー
AIに質問
const mfaPushChallengePush = new MfaPushChallengePush();
await mfaPushChallengePush.tryAnotherMethod();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
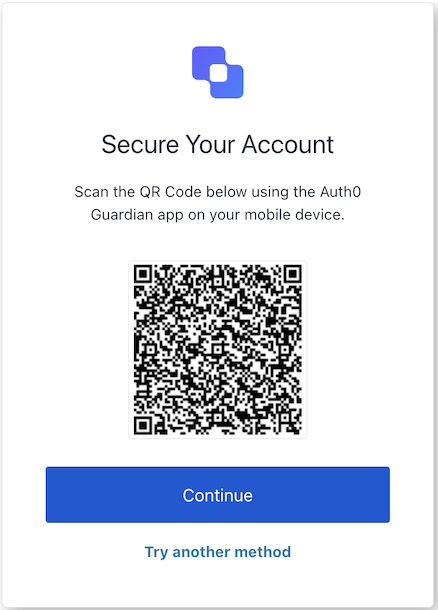
MFAプッシュ登録QR画面クラス
MFAプッシュ登録QR画面クラスはQRコードのスキャン画面を実装します。
不正なコードを報告
コピー
AIに質問
import MfaPushEnrollmentQr from '@auth0/auth0-acul-js/mfa-push-enrollment-qr';
const mfaPushEnrollmentQr = new MfaPushEnrollmentQr();
// SDK Properties return a string, number or boolean
// ex. "login-id"
mfaPushEnrollmentQr.screen.name;
// SDK Methods return an object or array
await mfaPushEnrollmentQr.pickAuthenticator();
プロパティ
MFAプッシュ登録QR画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
不正なコードを報告
コピー
AIに質問
interface branding {
settings: null | BrandingSettings;
themes: null | BrandingThemes;
}
interface BrandingSettings {
colors?: {
pageBackground?: string | {
angleDeg: number;
end: string;
start: string;
type: string;
};
primary?: string;
};
faviconUrl?: string;
font?: {url: string;};
logoUrl?: string;
}
interface BrandingThemes {
default: {
borders: Record<string, string | number | boolean>;
colors: Record<string, string>;
displayName: string;
fonts: Record<string, string | boolean | object>;
pageBackground: Record<string, string>;
widget: Record<string, string | number>;
};
}
不正なコードを報告
コピー
AIに質問
interface client {
description: null | string;
id: string;
logoUrl: null | string;
name: string;
metadata: null | {[key: string]: string;};
}
不正なコードを報告
コピー
AIに質問
interface organization {
branding: null | {
colors?: {
pageBackground?: string;
primary?: string;
};
logoUrl?: string;
};
displayName: null | string;
id: null | string;
metadata: null | {[key: string]: string;};
name: null | string;
usage: null | string;
}
不正なコードを報告
コピー
AIに質問
interface prompt{
name: string;
}
不正なコードを報告
コピー
AIに質問
interface screen {
captcha: null | CaptchaContext;
captchaImage: null | string;
captchaProvider: null | string;
captchaSiteKey: null | string;
data: null | { qr_code: string; qr_uri: string; show_code_copy: boolean };
isCaptchaAvailable: boolean;
links: null | Record<string, string>;
name: string;
texts: null | Record<string, string>;
}
interface CaptchaContext {
image?: string;
provider: string;
siteKey?: string;
}
不正なコードを報告
コピー
AIに質問
interface tenant {
enabledFactors: null | string[];
enabledLocales: null | string[];
friendlyName: null | string;
name: null | string;
}
不正なコードを報告
コピー
AIに質問
interface transaction {
alternateConnections: null | (Connection | EnterpriseConnection)[];
connectionStrategy: null | string;
countryCode: null | string;
countryPrefix: null | string;
currentConnection: null | Connection;
errors: null | Error[];
hasErrors: boolean;
locale: string;
state: string;
}
interface Connection {
metadata?: Record<string, string>;
name: string;
strategy: string;
}
interface EnterpriseConnection {
metadata?: Record<string, string>;
name: string;
options: {
displayName?: string;
iconUrl?: string;
showAsButton: boolean;
};
strategy: string;
}
不正なコードを報告
コピー
AIに質問
interface untrustedData {
authorizationParams: null | {
login_hint?: string;
screen_hint?: string;
ui_locales?: string;
[key: `ext-${string}`]: string;
};
submittedFormData: null | {
[key: string]:
| string
| number
| boolean
| undefined;
};
}
不正なコードを報告
コピー
AIに質問
interface user {
appMetadata: null | {[key: string]: string;};
email: null | string;
enrolledDevices: null | ShortEntity<"device">[];
enrolledEmails: null | ShortEntity<"email">[];
enrolledFactors: null | string[];
enrolledPhoneNumbers: null | ShortEntity<"phoneNumber">[];
id: null | string;
organizations: null | {
branding: undefined | {logoUrl: undefined | string;};
displayName: undefined | string;
organizationId: undefined | string;
organizationName: undefined | string;
}[];
phoneNumber: null | string;
picture: null | string;
userMetadata: null | {[key: string]: string;};
username: null | string;
}
ShortEntity<Key>: {
id: number;
} & Record<Key, string>
メソッド
MFAプッシュ登録QR画面クラスには以下のメソッドがあります。pickAuthenticator( options ?)
このメソッドはユーザーをAuthenticator選択画面に誘導します。不正なコードを報告
コピー
AIに質問
import MfaPushEnrollmentQr from '@auth0/auth0-acul-js/mfa-push-enrollment-qr';
const mfaPushEnrollmentQr = new MfaPushEnrollmentQr();
await mfaPushEnrollmentQr.pickAuthenticator();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
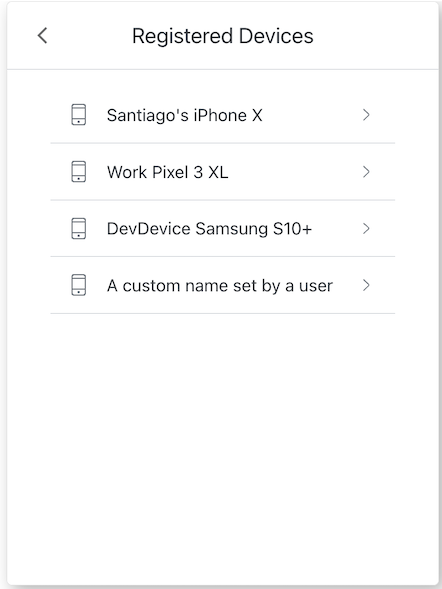
MFAプッシュリスト画面クラス
MFAプッシュリスト画面クラスはmfa-push-list画面の機能性を実装します。
不正なコードを報告
コピー
AIに質問
import MfaPushList from '@auth0/auth0-acul-js/mfa-push-list';
const mfaPushList = new MfaPushList();
// SDK Properties return a string, number or boolean
// ex. "login-id"
mfaPushList.screen.name;
// SDK Methods return an object or array
await mfaPushList.selectMfaPushDevice({ deviceIndex: 0 });
プロパティ
MFAプッシュリスト画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
不正なコードを報告
コピー
AIに質問
interface branding {
settings: null | BrandingSettings;
themes: null | BrandingThemes;
}
interface BrandingSettings {
colors?: {
pageBackground?: string | {
angleDeg: number;
end: string;
start: string;
type: string;
};
primary?: string;
};
faviconUrl?: string;
font?: {url: string;};
logoUrl?: string;
}
interface BrandingThemes {
default: {
borders: Record<string, string | number | boolean>;
colors: Record<string, string>;
displayName: string;
fonts: Record<string, string | boolean | object>;
pageBackground: Record<string, string>;
widget: Record<string, string | number>;
};
}
不正なコードを報告
コピー
AIに質問
interface client {
description: null | string;
id: string;
logoUrl: null | string;
name: string;
metadata: null | {[key: string]: string;};
}
不正なコードを報告
コピー
AIに質問
interface organization {
branding: null | {
colors?: {
pageBackground?: string;
primary?: string;
};
logoUrl?: string;
};
displayName: null | string;
id: null | string;
metadata: null | {[key: string]: string;};
name: null | string;
usage: null | string;
}
不正なコードを報告
コピー
AIに質問
interface prompt{
name: string;
}
不正なコードを報告
コピー
AIに質問
interface screen {
captcha: null | CaptchaContext;
captchaImage: null | string;
captchaProvider: null | string;
captchaSiteKey: null | string;
data: null | {enrolled_devices: string[];};
isCaptchaAvailable: boolean;
links: null | Record<string, string>;
name: string;
texts: null | Record<string, string>;
}
interface CaptchaContext {
image?: string;
provider: string;
siteKey?: string;
}
不正なコードを報告
コピー
AIに質問
interface tenant {
enabledFactors: null | string[];
enabledLocales: null | string[];
friendlyName: null | string;
name: null | string;
}
不正なコードを報告
コピー
AIに質問
interface transaction {
alternateConnections: null | (Connection | EnterpriseConnection)[];
connectionStrategy: null | string;
countryCode: null | string;
countryPrefix: null | string;
currentConnection: null | Connection;
errors: null | Error[];
hasErrors: boolean;
locale: string;
state: string;
}
interface Connection {
metadata?: Record<string, string>;
name: string;
strategy: string;
}
interface EnterpriseConnection {
metadata?: Record<string, string>;
name: string;
options: {
displayName?: string;
iconUrl?: string;
showAsButton: boolean;
};
strategy: string;
}
不正なコードを報告
コピー
AIに質問
interface untrustedData {
authorizationParams: null | {
login_hint?: string;
screen_hint?: string;
ui_locales?: string;
[key: `ext-${string}`]: string;
};
submittedFormData: null | {
[key: string]:
| string
| number
| boolean
| undefined;
};
}
不正なコードを報告
コピー
AIに質問
interface user {
appMetadata: null | {[key: string]: string;};
email: null | string;
enrolledDevices: null | ShortEntity<"device">[];
enrolledEmails: null | ShortEntity<"email">[];
enrolledFactors: null | string[];
enrolledPhoneNumbers: null | ShortEntity<"phoneNumber">[];
id: null | string;
organizations: null | {
branding: undefined | {logoUrl: undefined | string;};
displayName: undefined | string;
organizationId: undefined | string;
organizationName: undefined | string;
}[];
phoneNumber: null | string;
picture: null | string;
userMetadata: null | {[key: string]: string;};
username: null | string;
}
ShortEntity<Key>: {
id: number;
} & Record<Key, string>
メソッド
MFAプッシュリスト画面クラスには以下のメソッドがあります。goBack( options ?)
このメソッドはユーザーが前の画面に戻れるようにします。不正なコードを報告
コピー
AIに質問
import MfaPushList from '@auth0/auth0-acul-js/mfa-push-list';
const mfaPushList = new MfaPushList();
await mfaPushList.goBack();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
selectMfaPushDevice( options ?)
MFAプッシュを開始するために、このメソッドはユーザーが登録済みデバイスのリストから選択できるようにします。不正なコードを報告
コピー
AIに質問
import MfaPushList from '@auth0/auth0-acul-js/mfa-push-list';
const mfaPushList = new MfaPushList();
await mfaPushList.selectMfaPushDevice({ deviceIndex: 0 });
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
deviceIndex | 数値 | 必須 | 登録済みデバイスのリストから選択するデバイスのインデックスです。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
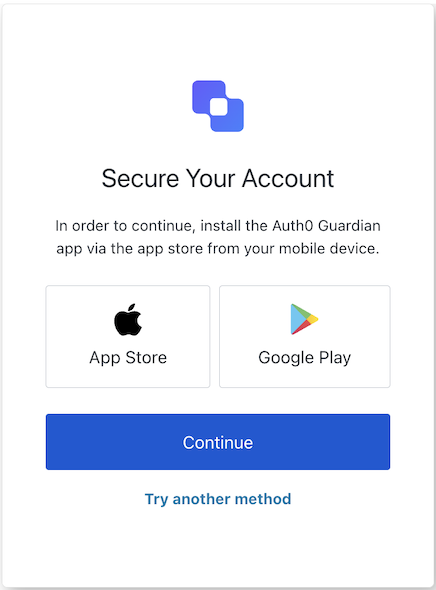
MFAプッシュ歓迎画面クラス
MFAプッシュ歓迎画面クラスは、ユニバーサルログインのコンテキストからのデータを使用して、MfaPushWelcome画面を初期化します。
不正なコードを報告
コピー
AIに質問
import MfaPushWelcome from '@auth0/auth0-acul-js/mfa-push-welcome';
const mfaPushWelcome = new MfaPushWelcome();
// SDK Properties return a string, number or boolean
// ex. "login-id"
mfaPushWelcome.screen.name;
// SDK Methods return an object or array
await mfaPushWelcome.enroll();
プロパティ
MFAプッシュ歓迎画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
不正なコードを報告
コピー
AIに質問
interface branding {
settings: null | BrandingSettings;
themes: null | BrandingThemes;
}
interface BrandingSettings {
colors?: {
pageBackground?: string | {
angleDeg: number;
end: string;
start: string;
type: string;
};
primary?: string;
};
faviconUrl?: string;
font?: {url: string;};
logoUrl?: string;
}
interface BrandingThemes {
default: {
borders: Record<string, string | number | boolean>;
colors: Record<string, string>;
displayName: string;
fonts: Record<string, string | boolean | object>;
pageBackground: Record<string, string>;
widget: Record<string, string | number>;
};
}
不正なコードを報告
コピー
AIに質問
interface client {
description: null | string;
id: string;
logoUrl: null | string;
name: string;
metadata: null | {[key: string]: string;};
}
不正なコードを報告
コピー
AIに質問
interface organization {
branding: null | {
colors?: {
pageBackground?: string;
primary?: string;
};
logoUrl?: string;
};
displayName: null | string;
id: null | string;
metadata: null | {[key: string]: string;};
name: null | string;
usage: null | string;
}
不正なコードを報告
コピー
AIに質問
interface prompt{
name: string;
}
不正なコードを報告
コピー
AIに質問
interface screen {
captcha: null | CaptchaContext;
captchaImage: null | string;
captchaProvider: null | string;
captchaSiteKey: null | string;
data: null | Record<string,
| string
| boolean
| string[]
| PhonePrefix[]>;
isCaptchaAvailable: boolean;
links: null | Record<string, string>;
name: string;
screen: {
links: {
android: string;
ios: string;
};
name: string;
};
texts: null | Record<string, string>;
}
interface CaptchaContext {
image?: string;
provider: string;
siteKey?: string;
}
interface PhonePrefix {
country: string;
country_code: string;
phone_prefix: string;
}
不正なコードを報告
コピー
AIに質問
interface tenant {
enabledFactors: null | string[];
enabledLocales: null | string[];
friendlyName: null | string;
name: null | string;
}
不正なコードを報告
コピー
AIに質問
interface transaction {
alternateConnections: null | (Connection | EnterpriseConnection)[];
connectionStrategy: null | string;
countryCode: null | string;
countryPrefix: null | string;
currentConnection: null | Connection;
errors: null | Error[];
hasErrors: boolean;
locale: string;
state: string;
}
interface Connection {
metadata?: Record<string, string>;
name: string;
strategy: string;
}
interface EnterpriseConnection {
metadata?: Record<string, string>;
name: string;
options: {
displayName?: string;
iconUrl?: string;
showAsButton: boolean;
};
strategy: string;
}
不正なコードを報告
コピー
AIに質問
interface untrustedData {
authorizationParams: null | {
login_hint?: string;
screen_hint?: string;
ui_locales?: string;
[key: `ext-${string}`]: string;
};
submittedFormData: null | {
[key: string]:
| string
| number
| boolean
| undefined;
};
}
不正なコードを報告
コピー
AIに質問
interface user {
appMetadata: null | {[key: string]: string;};
email: null | string;
enrolledDevices: null | ShortEntity<"device">[];
enrolledEmails: null | ShortEntity<"email">[];
enrolledFactors: null | string[];
enrolledPhoneNumbers: null | ShortEntity<"phoneNumber">[];
id: null | string;
organizations: null | {
branding: undefined | {logoUrl: undefined | string;};
displayName: undefined | string;
organizationId: undefined | string;
organizationName: undefined | string;
}[];
phoneNumber: null | string;
picture: null | string;
userMetadata: null | {[key: string]: string;};
username: null | string;
}
ShortEntity<Key>: {
id: number;
} & Record<Key, string>
メソッド
MFAプッシュ歓迎画面クラスには以下のメソッドがあります。enroll( options ?)
このメソッドはユーザーを登録画面に誘導します。不正なコードを報告
コピー
AIに質問
import MfaPushWelcome from '@auth0/auth0-acul-js/mfa-push-welcome';
const mfaPushWelcome = new MfaPushWelcome();
await mfaPushWelcome.enroll();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
pickAuthenticator( options ?)
このメソッドはユーザーをAuthenticator選択画面に誘導します。不正なコードを報告
コピー
AIに質問
import MfaPushWelcome from '@auth0/auth0-acul-js/mfa-push-welcome';
const mfaPushWelcome = new MfaPushWelcome();
await mfaPushWelcome.pickAuthenticator();
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |

