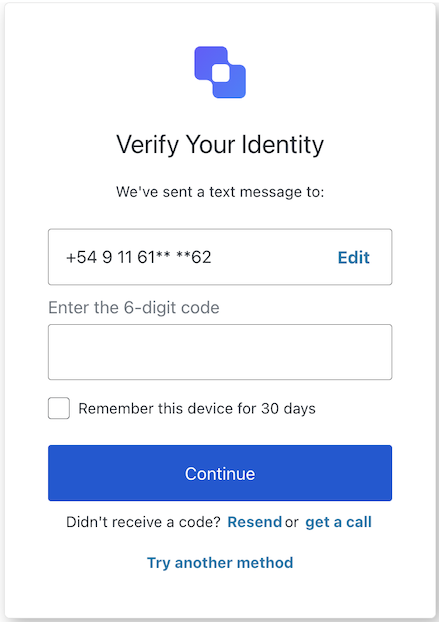
MFA SMSチャレンジ画面クラス
SMSチャレンジ画面クラスは、mfa-sms-challenge画面と関連付けられているメソッドを提供します。
プロパティ
MFA SMSチャレンジ画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
MFA SMSチャレンジ画面クラスには以下のメソッドがあります。continueMfaSmsChallenge( options ?)
このメソッドは入力された検証コードとrememberBrowserオプションを送信します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
code | 文字列 | 必須 | ユーザーが入力したコードです。 |
rememberBrowser | ブール値 | 任意 | ユーザーのブラウザー構成を記憶します。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した任意 のデータです。 |
getACall( options ?)
このメソッドは検証コードを音声通話検証で送信できるようにします。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
pickSms( options ?)
このメソッドはユーザーが利用可能な別のSMS構成を選択できるようにします。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
resendCode( options ?)
このメソッドはSMSコードを再度送信します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
tryAnotherMethod( options ?)
このメソッドは別のMFA方法を試行するアクションを送信します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
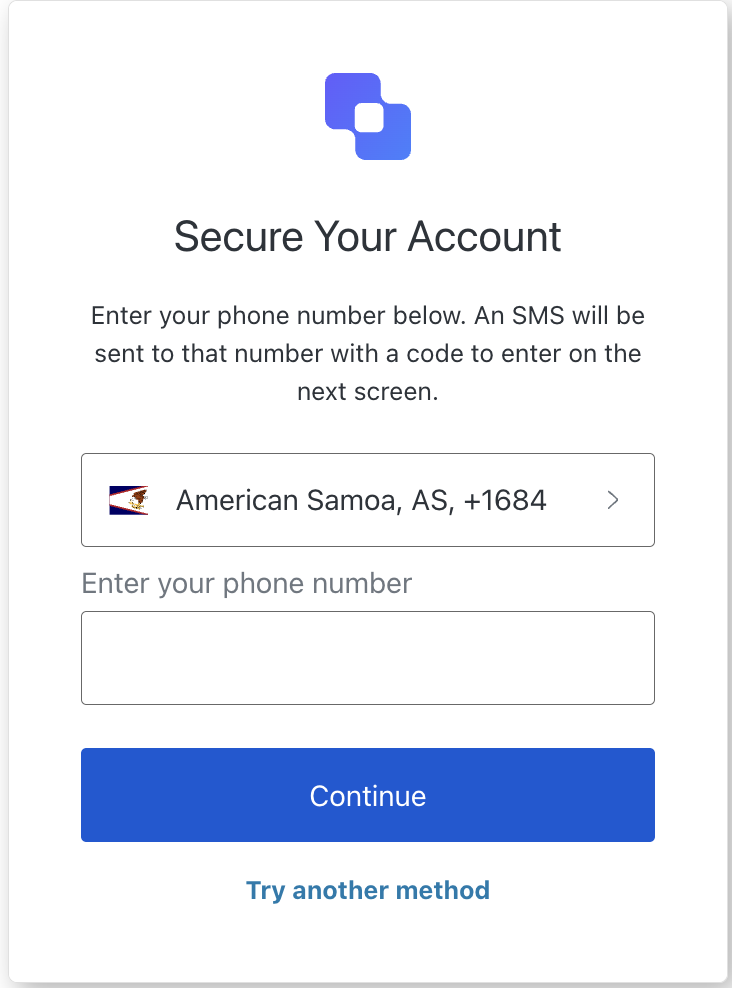
MFA SMS登録画面クラス
MFA SMS登録画面クラスは、mfa-sms-challenge画面と関連付けられているメソッドを提供します。
プロパティ
MFA SMS登録画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
MFA SMS登録画面クラスには以下のメソッドがあります。continueEnrollment( options ?)
このメソッドは提供された電話番号でSMS登録の処理を続行します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。 |
phone | 文字列 | 任意 | ユーザーが入力した電話番号です。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
pickCountryCode( options ?)
このメソッドはSMS登録に国コードを選択するアクションを処理します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
tryAnotherMethod( options ?)
このメソッドはMFAに別の方法を試行するアクションを処理します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
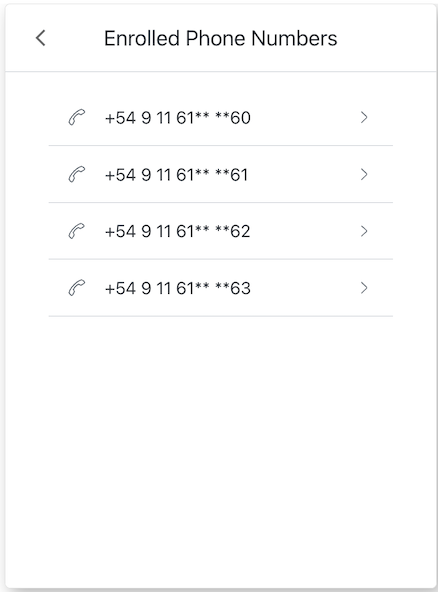
MFA SMSリスト画面クラス
MFA SMSリスト画面クラスは、mfa-sms-list画面と関連付けられているメソッドを提供します。
プロパティ
MFA SMSリスト画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
MFA SMSリスト画面クラスには以下のメソッドがあります。backAction( options ?)
このメソッドはユーザーが前の画面に戻れるようにします。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
selectPhoneNumber( options ?)
このメソッドは、ユーザーが登録済みの電話番号のリストから電話番号を選択できるようにします。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
index | 数値 | 必須 | 選択する電話番号のインデックスです。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
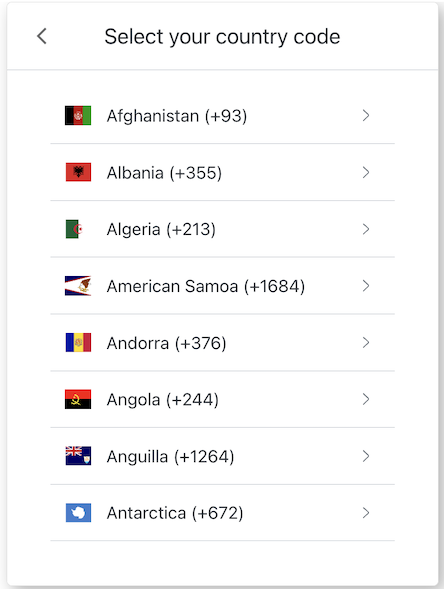
MFA国コード画面クラス
MFA国コード画面クラスは、ユーザーがMFAの電話番号検証に国コードを選択できるようにします。
プロパティ
MFA国コード画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
MFA国コード画面クラスには以下のメソッドがあります。goBack( options ?)
このメソッドはユーザーを前の画面に戻します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
selectCountryCode( options ?)
このメソッドはユーザーが国コードを選択できるようにします。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
country_code | 文字列 | 必須 | 選択する国コードです。 |
phone_prefix | 文字列 | 必須 | 選択する電話番号の国番号です。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |

