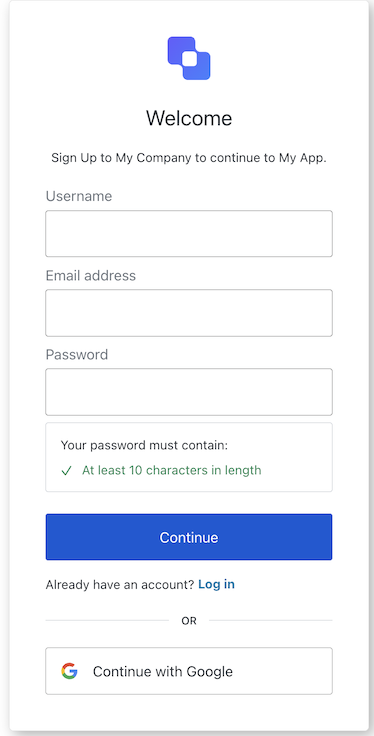
サインアップス画面クラス
サインアップス画面クラスはIdentifier First認証フローの一部で、ユーザの識別子を収集します。テナントのセットアップに応じて、この識別子はメールアドレス、電話番号、またはユーザー名になります。
プロパティ
サインアップ画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
サインアップ画面クラスには以下のメソッドがあります。pickCountryCode( options? )
このメソッドはユーザーを国番号選択リストにリダイレクトし、ユーザーが電話番号の国番号を更新できるようにします。signup( options? )
このメソッドはユーザーを認証フローの次のステップにリダイレクトします。サーバーの構成に応じて、この画面にはメールアドレス、ユーザー名、電話番号の中から1つ以上が含まれます。詳細については、「柔軟な識別子」を参照してください。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
email | 文字列 | 条件付き | ユーザーのメールです。 |
phone | 文字列 | 条件付き | ユーザーの電話番号です。 |
username | 文字列 | 条件付き | ユーザーのユーザー名です。 |
password | 文字列 | 条件付き | ユーザーのパスワードです。 |
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。このプロパティはAuth0テナントにボット検知が有効な場合には必須です。 |
[key: string] | 文字列 | 数値 | ブール値 | undefined | 任意 | ユーザーから収集した追加のデータです。このデータにはpre-user-registrationアクショントリガーでアクセスできます。 |
socialSignup( options? )
このメソッドは認証のために、ユーザーをソーシャルまたはエンタープライズIDプロバイダー()にリダイレクトします。詳細については、「ソーシャルIDプロバイダー」と「エンタープライズIDプロバイダー」を参照してください。| パラメーター | タイプ | 必須か否か | 説明 |
|---|---|---|---|
connection | 文字列 | 必須 | 接続の識別子。 |
[key: string] | 文字列 | 番号 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータ。 |
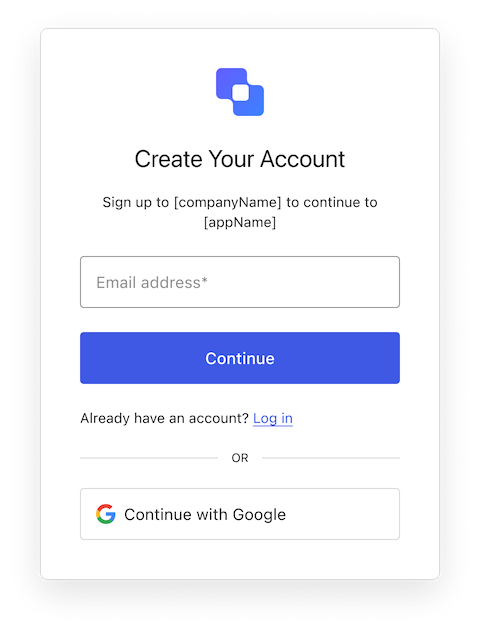
サインアップID画面クラス
サインアップID画面クラスはIdentifier First認証フローの一部で、ユーザの識別子を収集します。テナントのセットアップに応じて、この識別子はメールアドレス、電話番号、またはユーザー名になります。
プロパティ
サインアップID画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- unstrustedData
- user
メソッド
サインアップID画面クラスには以下のメソッドがあります。signup( options? )
このメソッドはユーザーを認証フローの次のステップに進めます。サーバーの構成に応じて、この画面にはメールアドレス、ユーザー名、電話番号の中から1つ以上が含まれます。詳細については、「柔軟な識別子」を参照してください。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
email | 文字列 | 条件付き | ユーザーのメールです。 |
phone | 文字列 | 条件付き | ユーザーの電話番号です。 |
username | 文字列 | 条件付き | ユーザーのユーザー名です。 |
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。このプロパティはAuth0テナントにボット検知が有効な場合には必須です。 |
[key: string] | 文字列 | 数値 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータです。このデータにはpre-user-registrationアクショントリガーでアクセスできます。 |
socialSignup( options? )
このメソッドは認証のために、ユーザーをソーシャルまたはエンタープライズIDプロバイダー(IdP)にリダイレクトします。詳細については、「ソーシャルIDプロバイダー」と「エンタープライズIDプロバイダー」を参照してください。| パラメーター | タイプ | 必須か否か | 説明 |
|---|---|---|---|
connection | 文字列 | 必須 | 接続の識別子。 |
[key: string] | 文字列 | 番号 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータ。 |
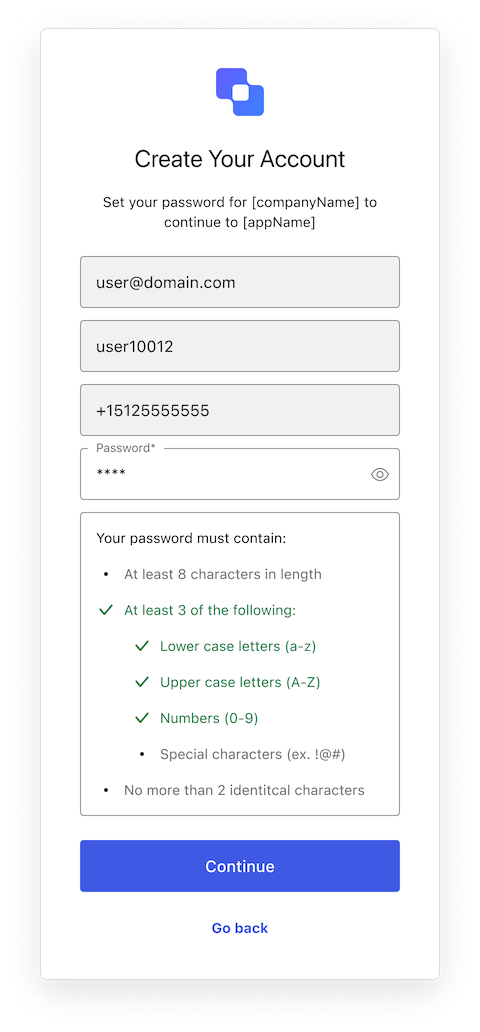
サインアップパスワード画面クラス
サインアップパスワード画面クラスはIdentifier First認証フローの一部で、ユーザーが自分のプロファイルにパスワードを作成できるようにします。
プロパティ
サインアップパスワード画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
サインアップパスワード画面クラスには以下のメソッドがあります。signup( options? )
ユーザーのアカウントを作成するために、このメソッドは前のステップからの識別子と入力されたパスワードを送信します。作成されると、ユーザーは次のステップに誘導されます。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
captcha | 文字列 | 条件付き | CAPTCHAプロバイダーが返すCAPTCHAコードまたは応答です。このプロパティはAuth0テナントにボット検知が有効な場合には必須です。 |
email | 文字列 | 条件付き | ユーザーのメールです。 |
password | 文字列 | 必須 | ユーザーのパスワードです。 |
phone | 文字列 | 条件付き | ユーザーの電話番号です。 |
username | 文字列 | 条件付き | ユーザーのユーザー名です。 |
[key: string] | 文字列 | 数値 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータです。このデータにはpre-user-registrationアクショントリガーでアクセスできます。 |
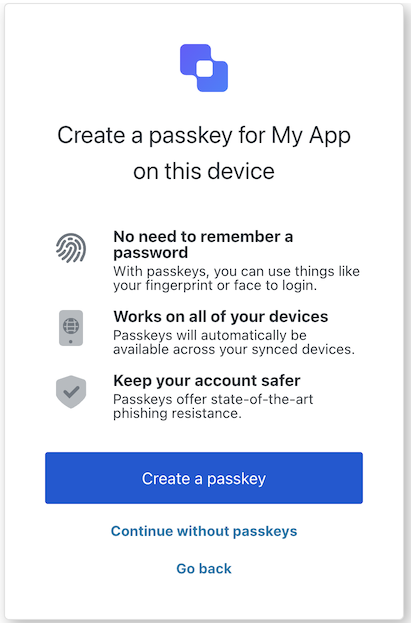
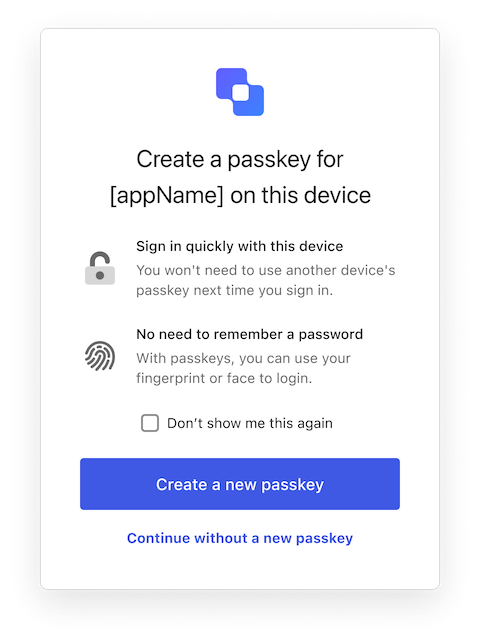
パスキー登録画面クラス
パスキー登録画面クラスはIdentifier First認証フローの一部です。ユーザーがパスキーを作成して、次回からアプリケーションで認証するときに自分の資格情報として使用できるようにします。Auth0でのパスキー使用については、「パスキー」を参照してください。
プロパティ
パスキー登録画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
パスキー登録画面クラスには以下のメソッドがあります。abortPasskeyEnrollment( options? )
このメソッドはパスワードを作成するために、ユーザーをサインアップパスワード画面に誘導します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
continuePasskeyEnrollment( options? )
パスキーを作成して、ユーザーを認証します。パスキーを作成したら、このメソッドがユーザーをredirect_urlにリダイレクトします。
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
パスキー登録ローカル画面クラス
パスキー登録ローカル画面クラスはIdentifier First認証フローの一部です。ユーザーがパスキーを作成して、次回からアプリケーションで認証するときに自分の資格情報として使用できるようにします。Auth0でのパスキー使用については、「パスキー」を参照してください。
プロパティ
パスキー登録ローカル画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
パスキー登録ローカル画面クラスには以下のメソッドがあります。abortPasskeyEnrollment( options )
パスキーの作成をスキップし、代わりにパスワードを提供します。このメソッドはパスワードを作成するために、ユーザーをサインアップパスワード画面に誘導します。| パラメーター | タイプ | 必須か否か | 説明 |
|---|---|---|---|
doNotShowAgain | ブール値 | 必須 | 初期作成をスキップした後、パスキーを再度作成するよう促す通知をユーザーに表示するかどうかを指定します。 |
continuePasskeyEnrollment( options? )
パスキーを作成して、ユーザーを認証します。パスキーを作成したら、この操作がユーザーをredirect_urlにリダイレクトします。
| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
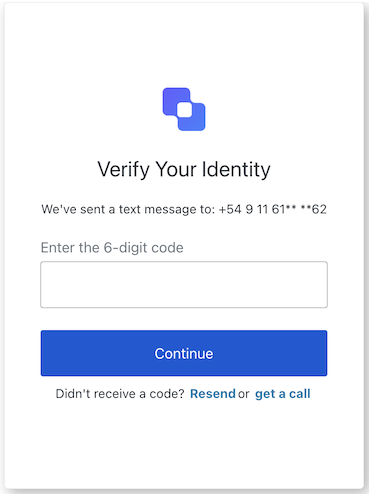
電話識別子チャレンジ画面クラス
電話識別子チャレンジ画面クラスはIdentifier First認証フローの一部で、ユーザーがサインアップする前にユーザーの電話番号を検証します。詳細については、「柔軟な識別子の属性をアクティブ化して構成する」を参照してください。
プロパティ
電話識別子チャレンジ画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
電話識別子チャレンジ画面クラスには以下のメソッドがあります。resendCode( options? )
このメソッドは前のステップで入力されたメールアドレスに新しいOTPコードを送信します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
returnToPrevious( options? )
このメソッドはユーザーを前のステップに戻します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
submitPhoneChallenge( options )
このメソッドは入力された電話番号を検証し、ユーザーがサインアップを続行できるようにします。| パラメーター | タイプ | 必須か否か | 説明 |
|---|---|---|---|
captcha | 文字列 | 条件付き | captchaコードまたはcaptchaプロバイダーからの応答。このプロパティは、Auth0テナントでボット検知が有効になっている場合に必要です。 |
code | 文字列 | 必須 | 電話番号に送信されるOTPコード。 |
[key: string] | 文字列 | 番号 | ブール値 | 未定義 | 任意 | ユーザーから収集した任意のデータ。 |
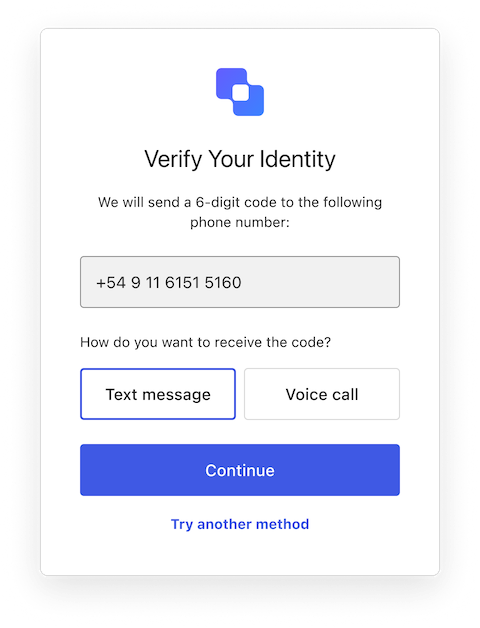
電話識別子登録画面クラス
電話識別子登録画面クラスはIdentifier First認証フローの一部で、サインアップのプロセスを続ける前に、ユーザーが電話番号の検証手段を選択できるようにします。詳細については、「柔軟な識別子の属性をアクティブ化して構成する」を参照してください。
プロパティ
電話識別子登録画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
電話識別子登録画面クラスには以下のメソッドがあります。continuePhoneEnrollment( options )
ユーザーが選択した手段を使って、前のステップで入力した電話番号にOTPコードを送信します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
type | 文字列 | はい | 可能な値:textまたはvoice |
[key: string] | 文字列 | 数値 | ブール値 | undefined | いいえ | ユーザーから収集される任意のデータ。 |
returnToPrevious( options? )
このメソッドはユーザーを前のステップに戻します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
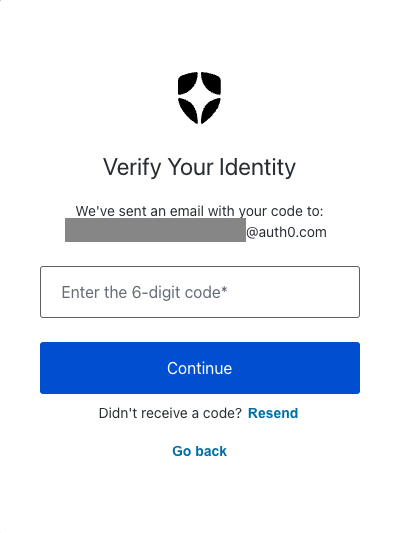
メール識別子チャレンジ画面クラス
メール識別子チャレンジ画面クラスはIdentifier First認証フローの一部で、ユーザーがサインアップする前に、ユーザーのメールアドレスを検証します。詳細については、「柔軟な識別子の属性をアクティブ化して構成する」を参照してください。
プロパティ
メール識別子チャレンジ画面クラスには以下のプロパティがあります。- branding
- client
- organization
- prompt
- screen
- tenant
- transaction
- untrustedData
- user
メソッド
メール識別子チャレンジ画面クラスには以下のメソッドがあります。resendCode( options? )
このメソッドは前のステップで入力されたメールアドレスに新しいOTPコードを送信します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
returnToPrevious( options? )
このメソッドはユーザーを前のステップに戻します。| パラメーター | タイプ | 必須 | 説明 |
|---|---|---|---|
[key: string] | 文字列 | 数字 | ブール値 | undefined | 任意 | ユーザーから収集した任意のデータです。 |
submitEmailChallenge( options? )
このメソッドは入力されたメールアドレスを検証し、ユーザーがサインアップを続行できるようにします。| パラメーター | タイプ | 必須か否か | 説明 |
|---|---|---|---|
captcha | 文字列 | 条件付き | captchaコードまたはcaptchaプロバイダーからの応答。このプロパティは、Auth0テナントでボット検知が有効になっている場合に必要です。 |
code | 文字列 | 必須 | メールアドレスに送信されるOTPコード。 |
[key: string] | 文字列 | 番号 | ブール値 | 未定義 | 任意 | ユーザーから収集した追加のデータ。 |

