TL;DR: Drupal is one of the most popular content management systems. It has gained massive adoption by developers and organizations around the world due to its ease of use for creating content-managed websites. Drupal has also thrived with the well-thought out module system built around it. In this article, we'll go through how to create your first drupal website and how to add authentication to it using Auth0.
Drupal has a vibrant community just like its counterpart Wordpress. Drupal is a free, open-source PHP content management system for building web sites and applications. It helps you to launch, manage and scale ambitious digital experiences very quickly.
Drupal is a registered trademark of Dries Buytaert. Dries founded Drupal and made the initial release public in 2001. Since then, Drupal has grown in leaps and bounds. The latest Drupal release is 8.3.5 at the time of writing.
Let's Get Started
Without much ado, let's build our first website with Drupal. Head over to Drupal's website and download the latest release. You can download either the .tar.gz or zip file. Simply download the zipped file, extract it and copy it to your workspace.
Note: Ensure you have a fully functional local PHP server.
Installation
Navigate to the extracted Drupal folder and run the app:
php -S localhost:8000
Right now, the website should open in your browser and take you to the installation page:
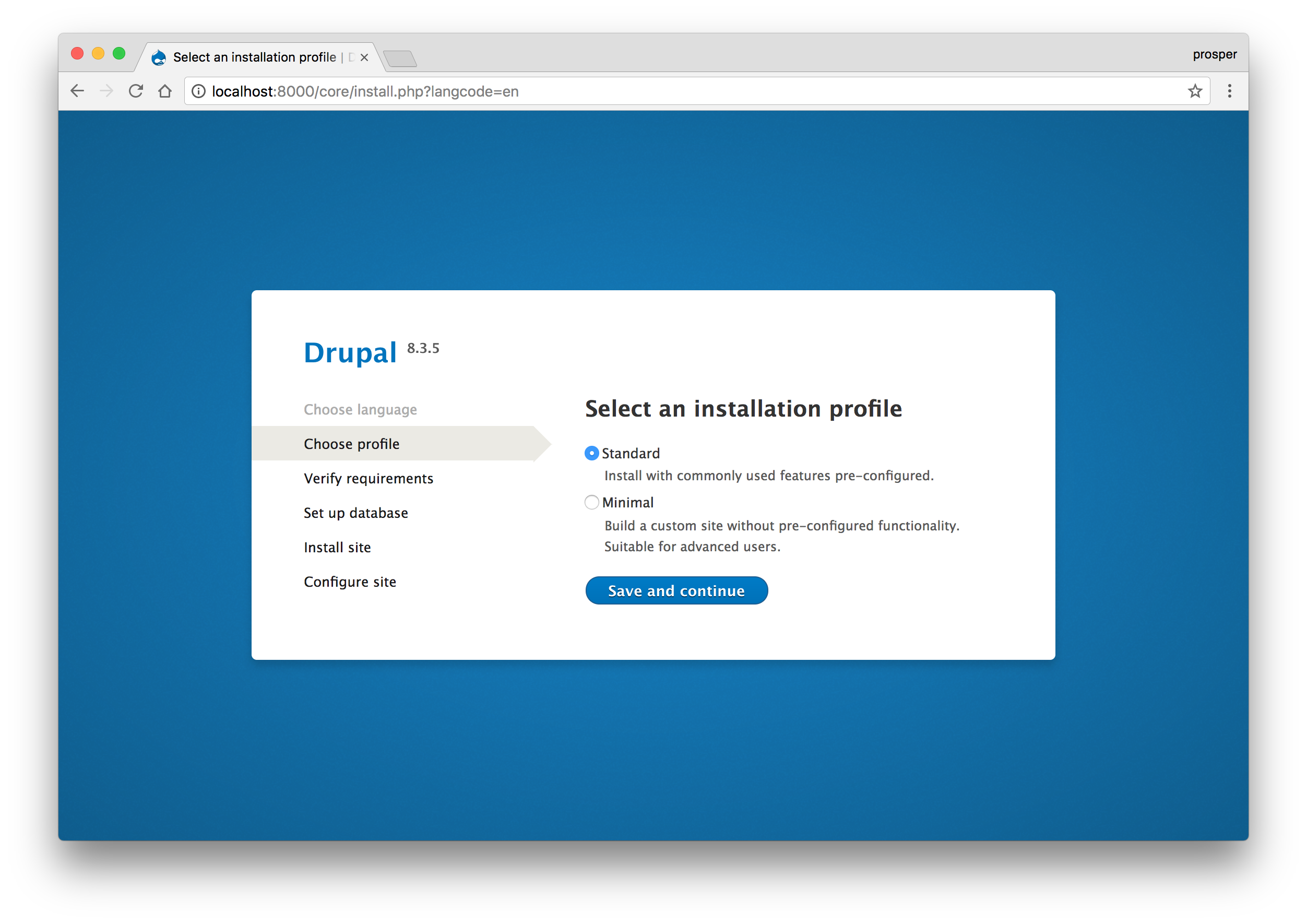
Select the Standard Profile
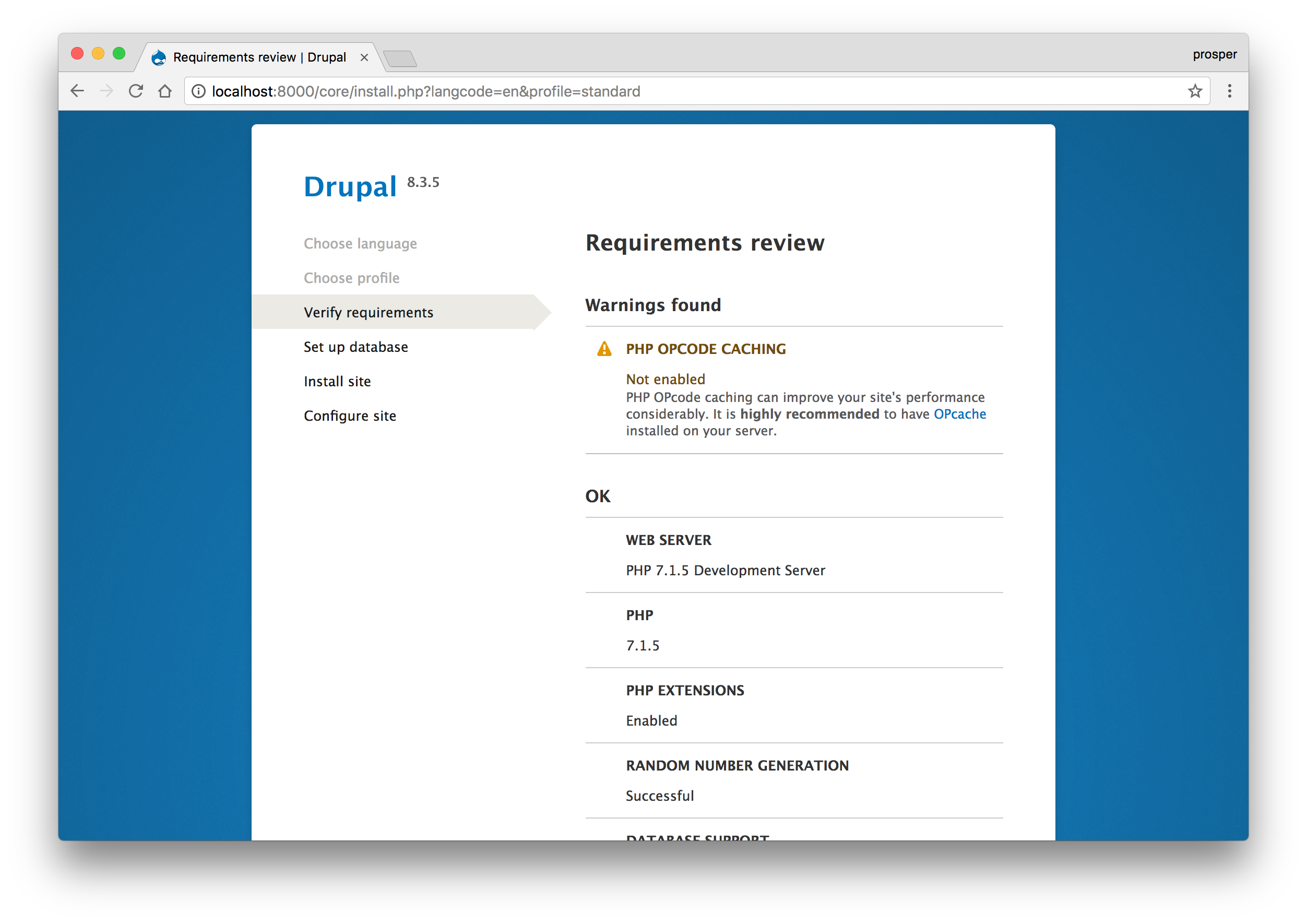
Verify Requirements
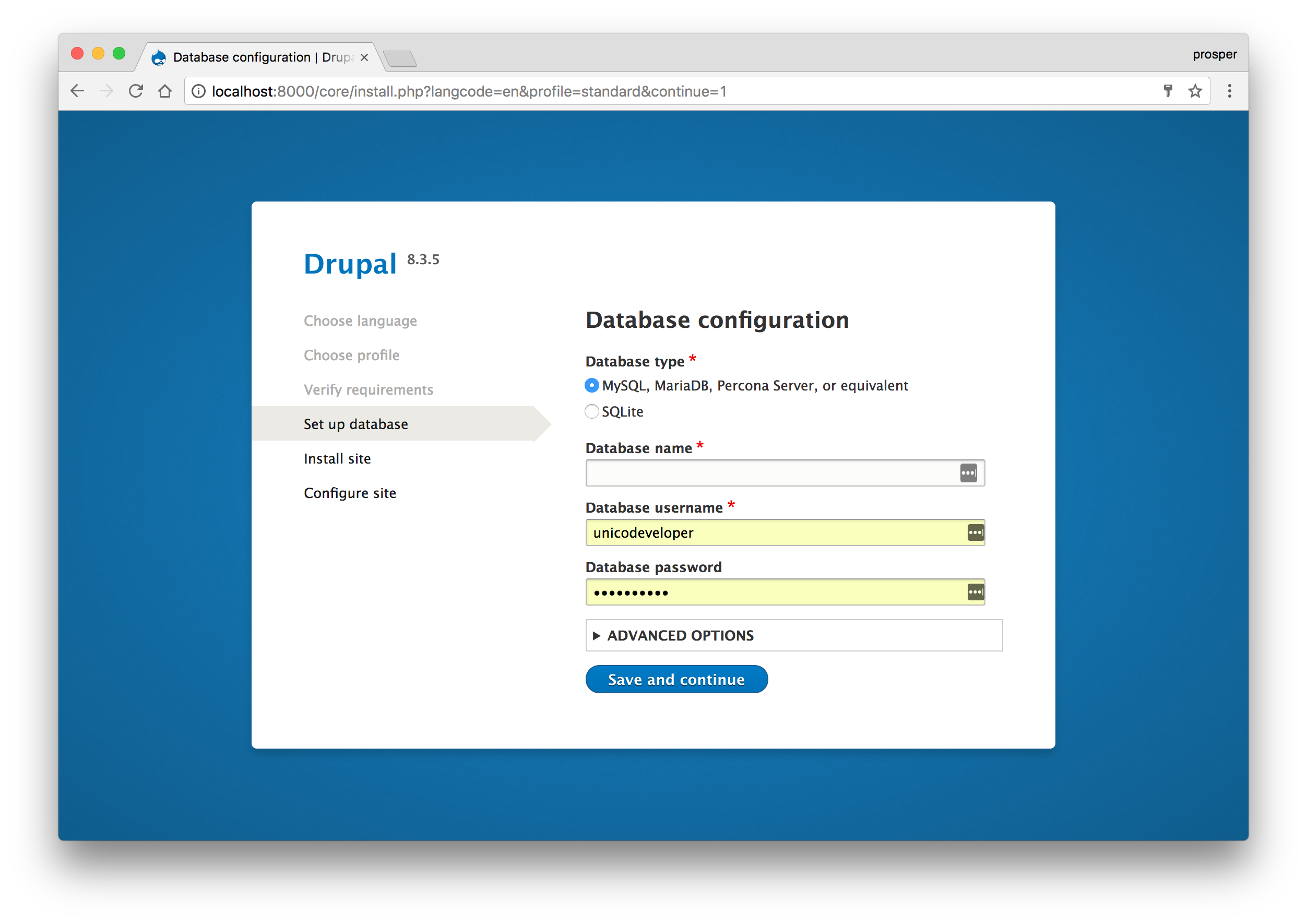
Now, on to the database section. Ensure you have MySQL or MariaDB installed. Enter the right database credentials.
Proceed with Installation
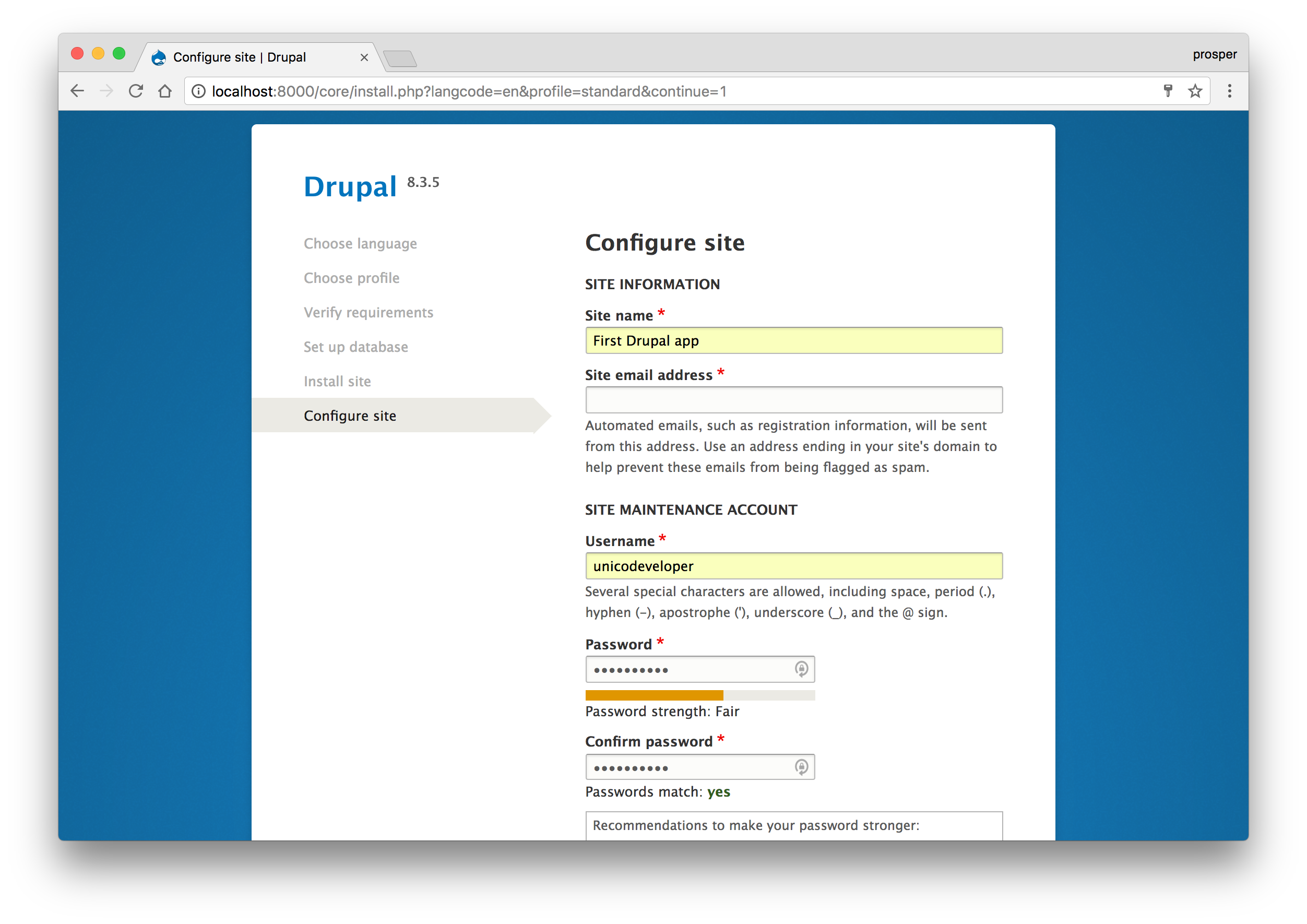
Now, go ahead and configure your site:
Once you are done configuring, save and continue. You will be redirected to the dashboard.
Add Pages
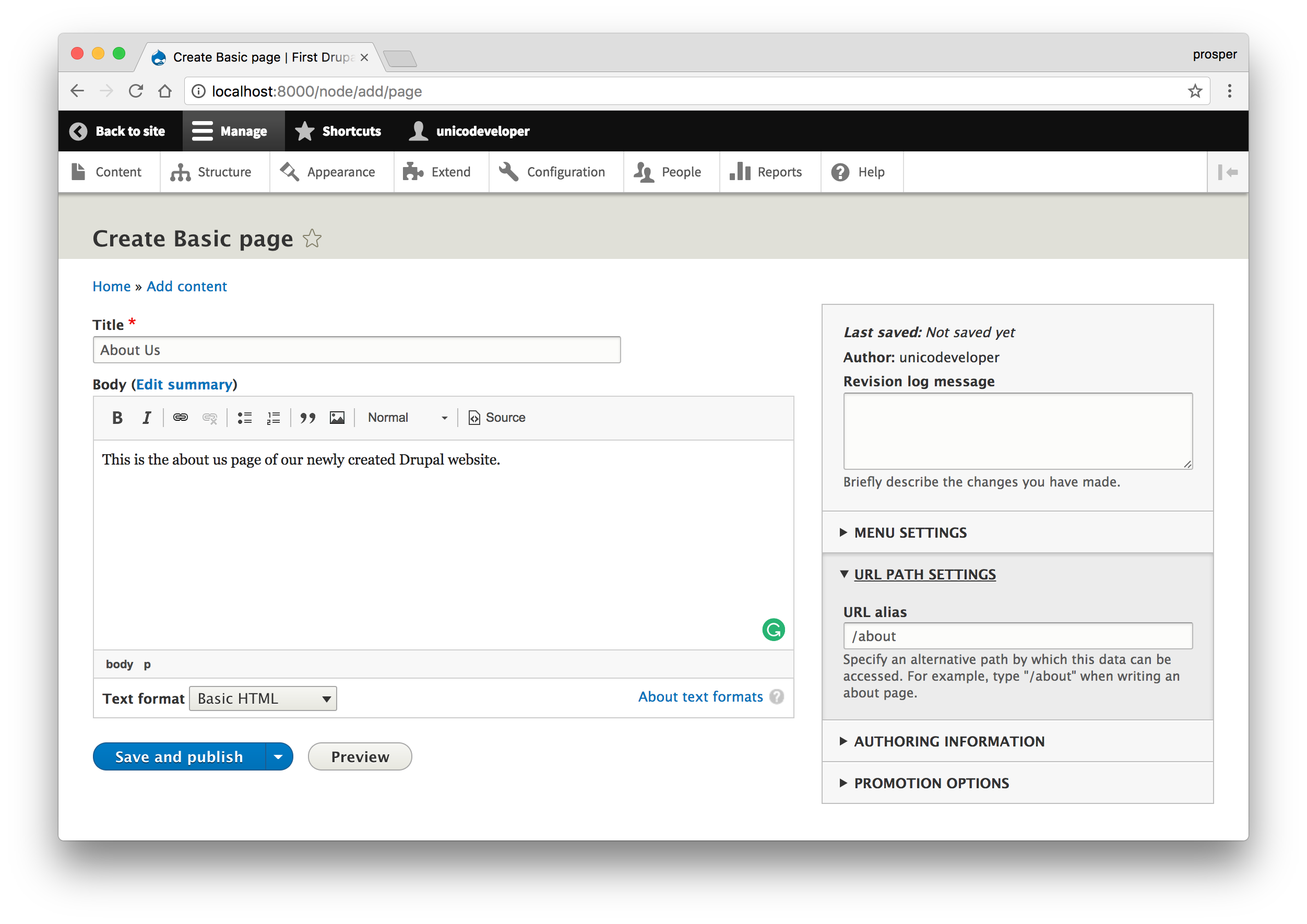
Let's add a few pages to our new Drupal website. Click on add content in the Tools section by your left. You will be redirected to a new page. Click on Basic Page, then add the title and body.
Click on the URL PATH SETTINGS on the right and give the new page a URL alias, /about. Then hit the Save and Publish button.
You can create several pages on your website using this simple process. Next, let's focus on authentication.
Authentication
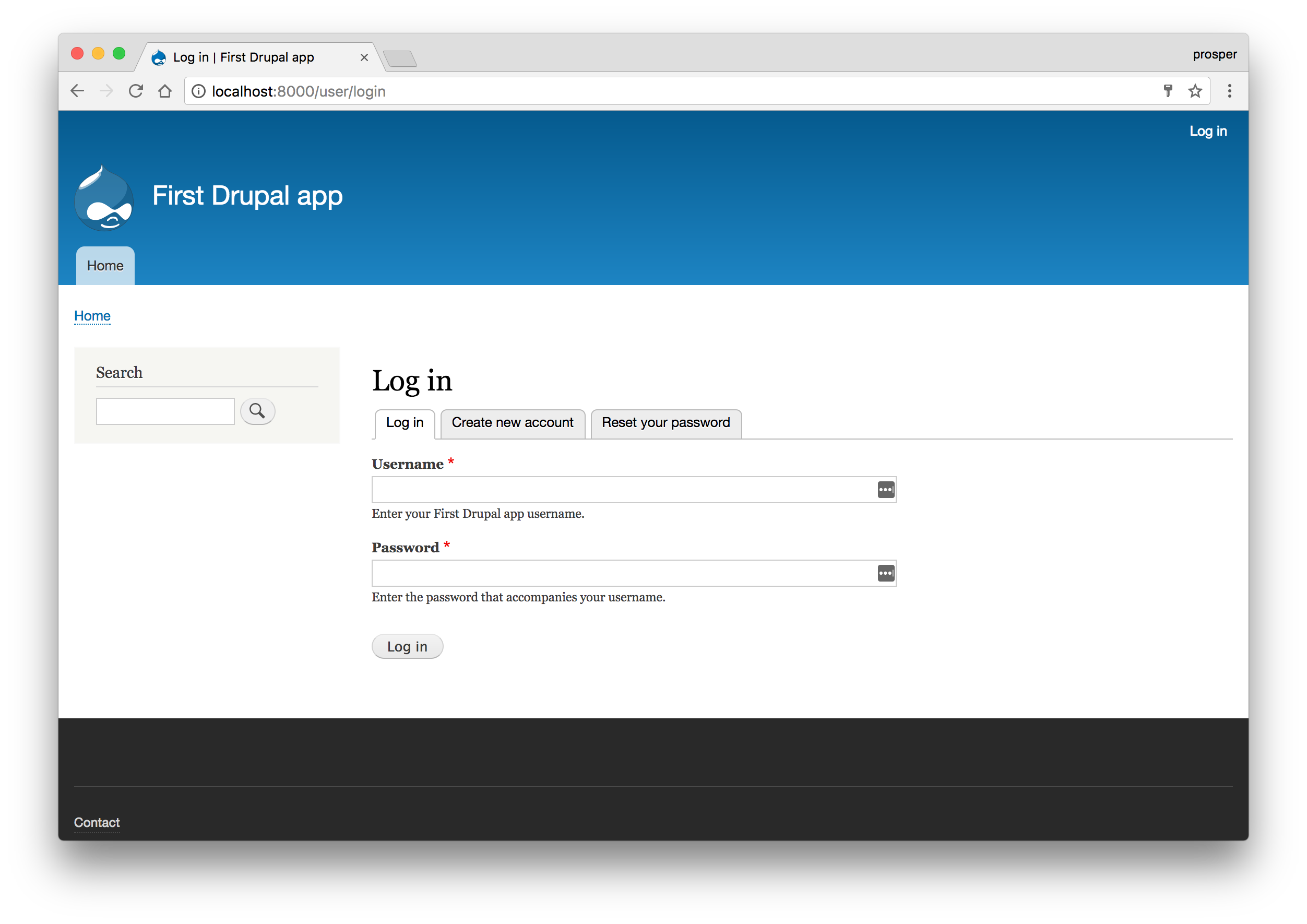
Fortunately, Drupal comes with a basic user authentication system. The moment we configured our site, it registered the site maintenance account details and created the first user with those credentials. Log out and try to log in again.
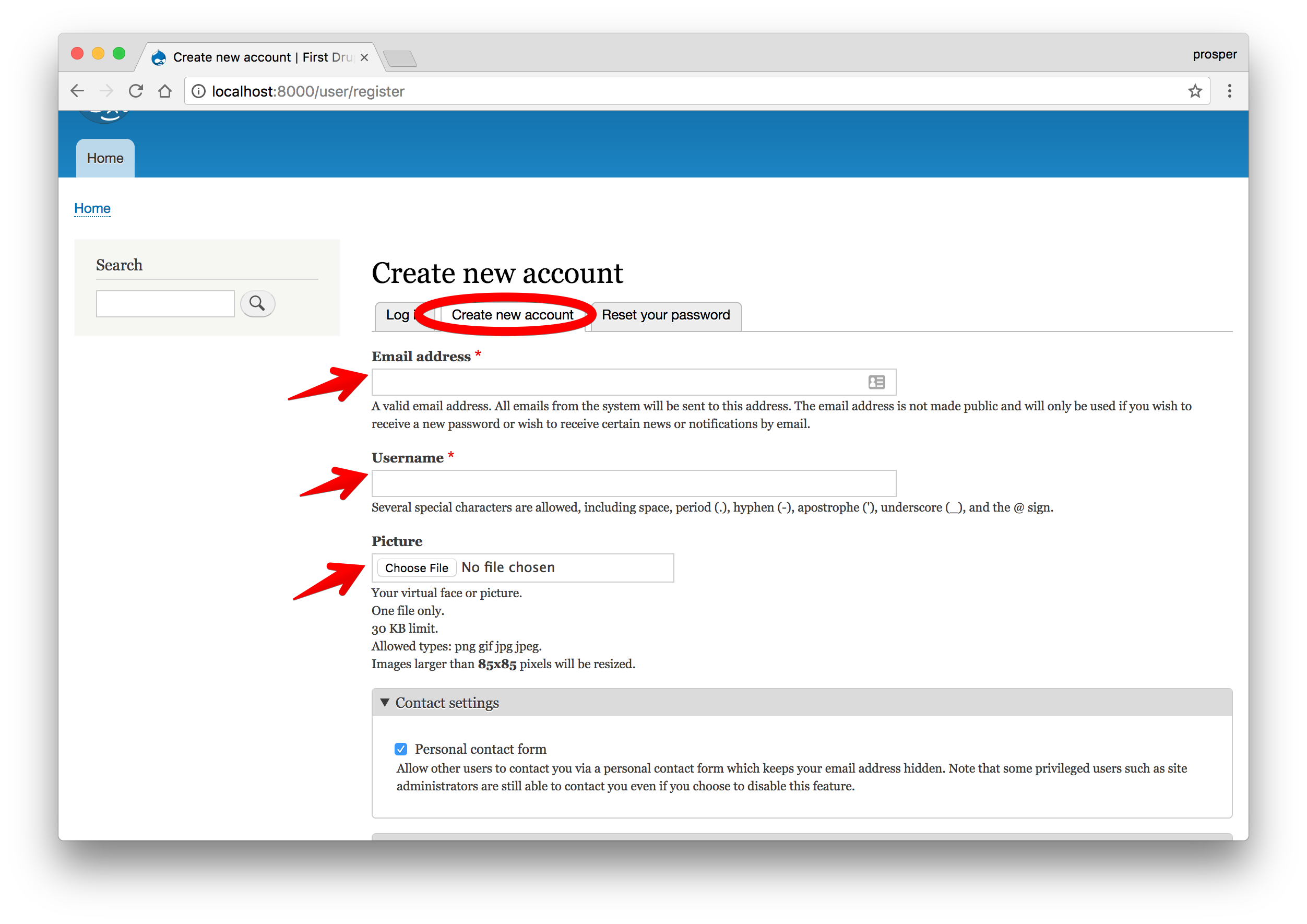
A new user can easily create an account too:
This is good. However, it is limited. If you want other forms of authentication such as Social Logins and Single Sign On functionalities, then you need to look for alternatives. Thankfully, Auth0 takes care of all your authentication needs.
Authentication With Auth0
Auth0 is a cloud-based service that makes authentication a breeze. It allows us to issue JSON Web Tokens(JWTs). Auth0 offers a generous free tier so you can get started with modern authentication right away.
There is a community maintained Auth0 Drupal Plugin that provides Single Sign On, Social Login, SAML and AD/LDAP Integration and User Management.
- Download the auth0-drupal zip file
- Head over to
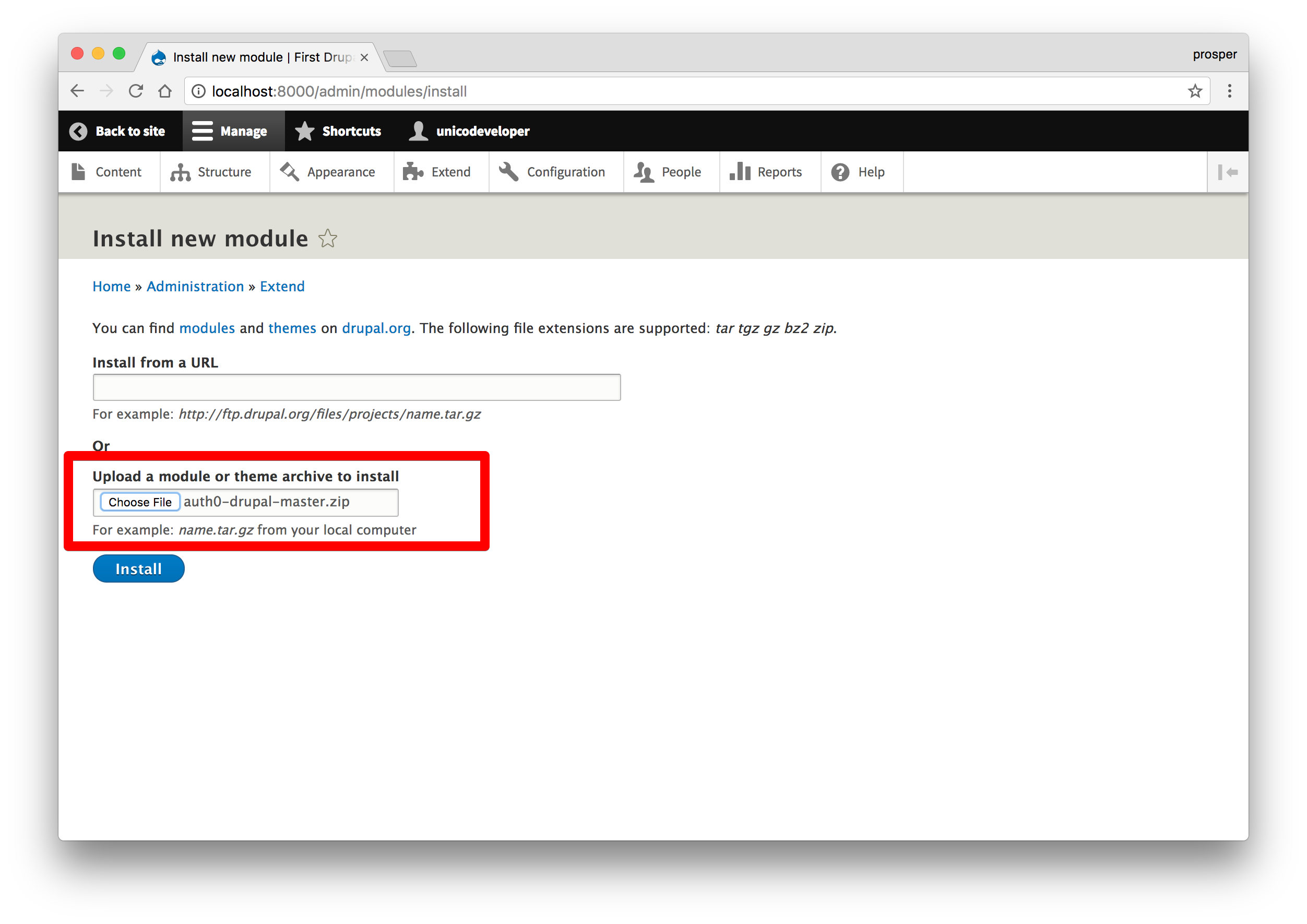
http://localhost:8000/admin/modules/install Select the
auth0-drupalzipped file from your local computer and click install.After installing successfully, head over to the modules section,
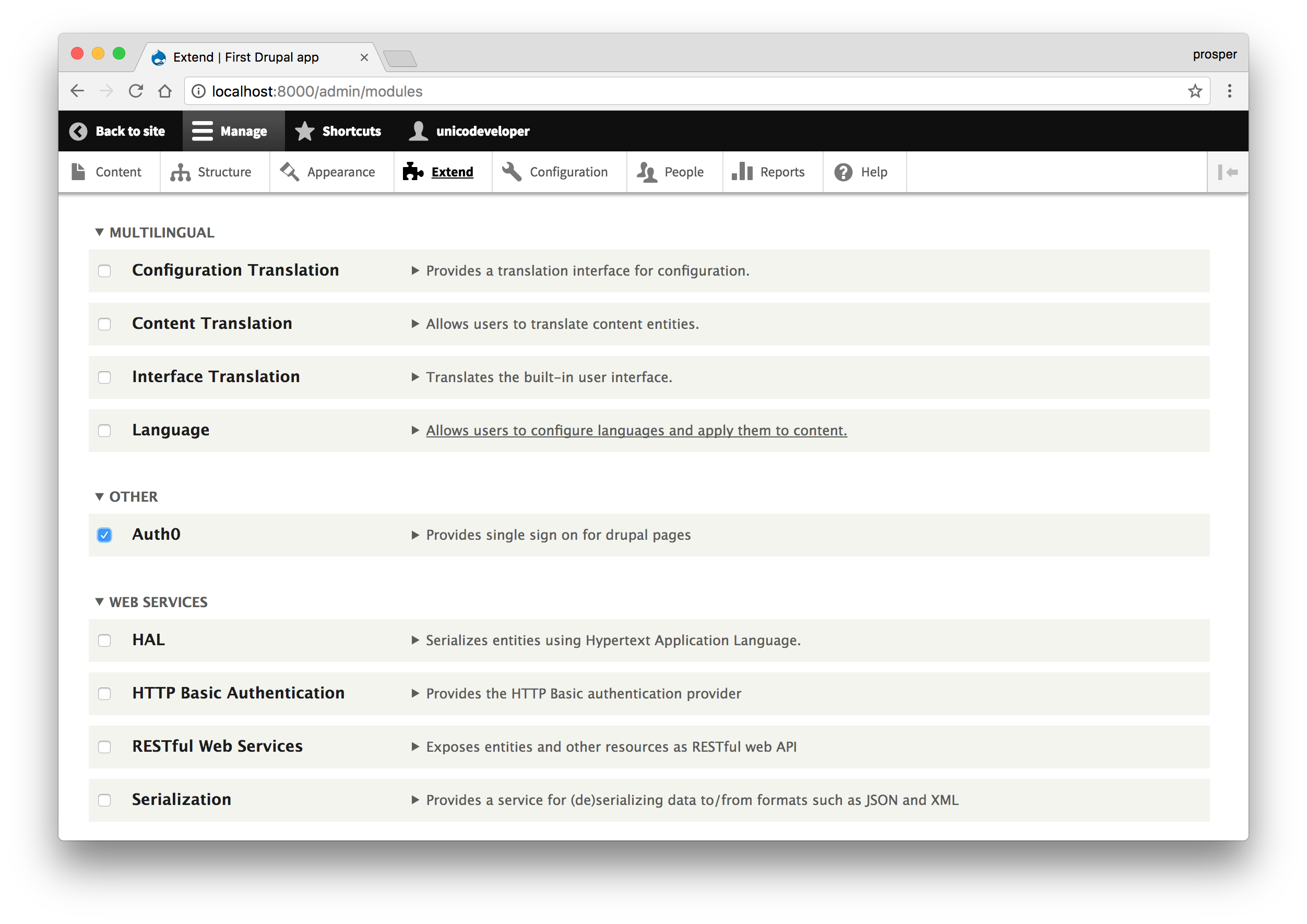
http://localhost:8000/admin/modules, check theAuth0module and click the install button to activate the Auth0 module.Go to
https://manage.auth0.com, click on thenew clientbutton, select web application as the type of app and create the client. In theSettingstab, addhttp://localhost:8000/auth0/callbackto the Allowed Callback URLs section. Addhttp://localhost:8000to Allowed Origins(CORS)Head over to
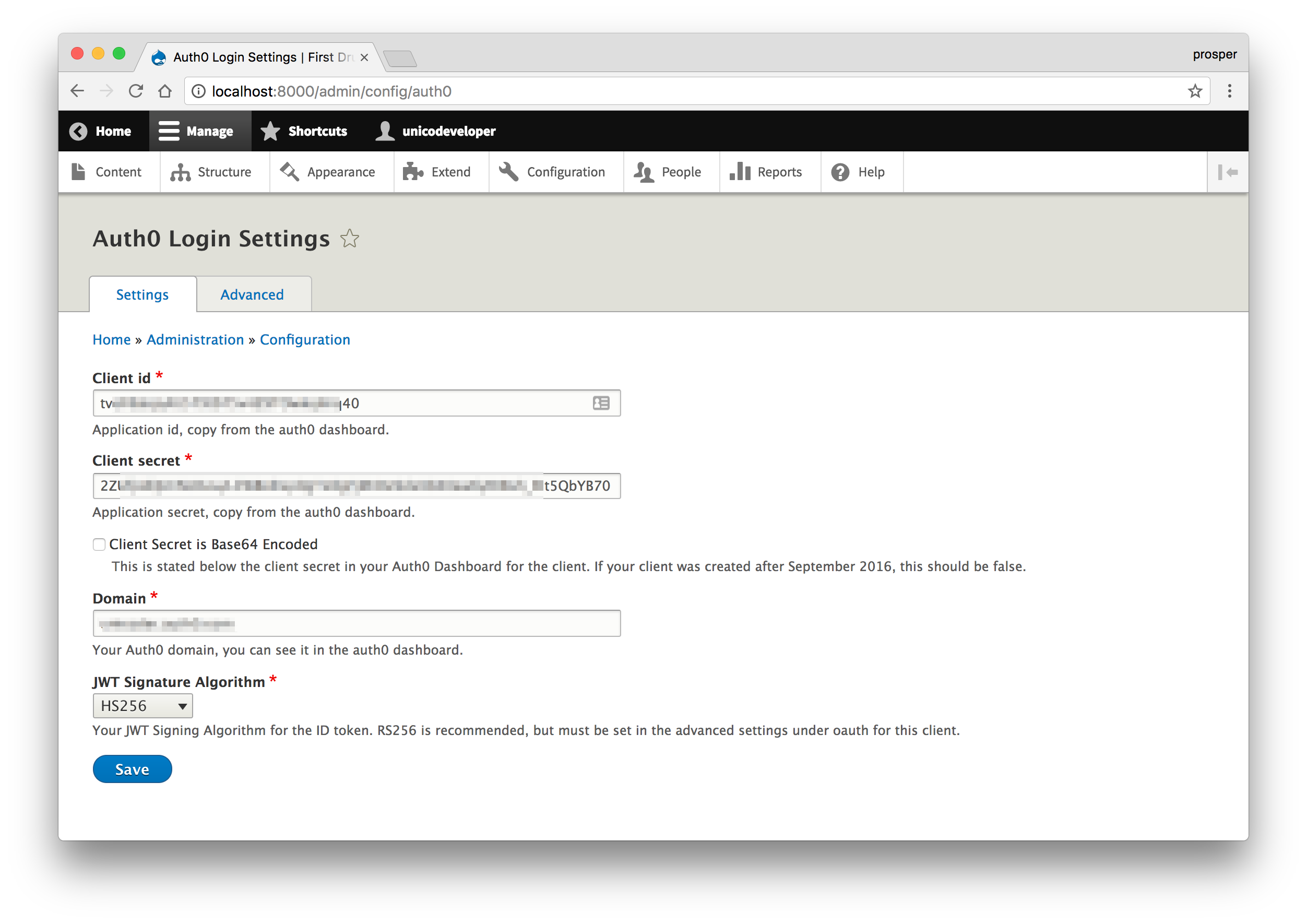
http://localhost:8000/admin/config/auth0. Here, we'll add our Auth0 credentials. Copy theClient ID,Domain, andClient Secretfrom your Auth0 dashboard and paste it here. Also selectHS256as the JWT Algorithm like so:
Note: HS256 is the default algorithm. Check out this excellent article to see why RS256 is recommended. Again, you can still use HS256 like I used here.
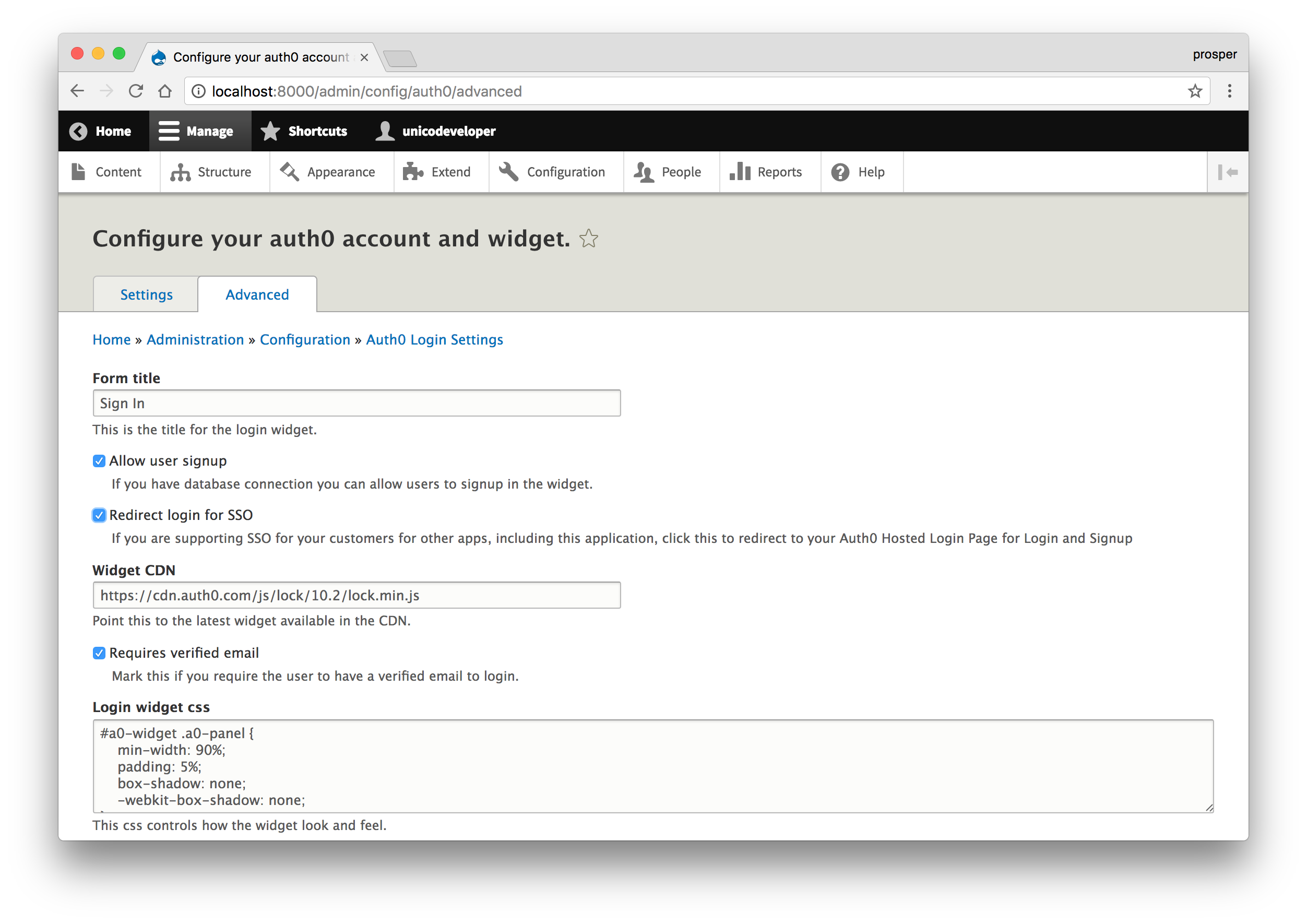
Select the
Advancedsection ofhttp://localhost:8000/admin/config/auth0. Check the box forRedirect login for SSOand save. We are doing that to ensure the system uses the Auth0 hosted lock page.
Install Dependencies
It is very important to take note of this step. Open the source code of your app in a text editor or IDE. Open the composer.json file and add this to the require section:
"auth0/auth0-php": "^5.0", "ircmaxell/random-lib": "^1.2"
`
So the require section of your composer.json file should look like this:
"composer/installers": "^1.0.24", "wikimedia/composer-merge-plugin": "~1.4", "auth0/auth0-php": "^5.0", "ircmaxell/random-lib": "^1.2"
Now, run composer update in your terminal to install all the dependencies. Look at the terminal and ensure the auth0-php library was installed.
Go ahead and run your app again. Click on login. You will be redirected to Auth0 Hosted Lock page and shown the sign in widget.


Oh, snap! That's all? Is it that simple? Yes it is! You can check out the source code for reference.
Conclusion
Well done! You have just built your first site with Drupal. As we saw in this tutorial, you can easily add authentication to your Drupal sites/apps. This tutorial is designed to help you get started on building your own web sites and applications with Drupal. You can leverage the knowledge gained here to build bigger and better web sites.
In addition, Auth0 can help secure your B2C, B2B and B2E organization with more than just username-password authentication. It provides features like multifactor auth, anomaly detection, enterprise federation, Single Sign On (SSO), and more. Sign up today so you can focus on what really matters: growing your business.
About the author

Prosper Otemuyiwa
Former Auth0 Employee (Auth0 Alumni)