O exemplo Vue.js neste guia usa a API de Composição (Composition API) para cobrir:
- Como adicionar login, inscrição e logout de usuário para aplicações Vue.js.
- Como criar guardas de rota para proteger rotas de aplicações Vue.js.
- Como fazer chamadas de API a partir do Vue.js para solicitar dados de uma API protegida.
- Como obter informações de perfil de usuário para personalizar uma interface de usuário Vue.js.
Este guia usa o SDK da Auth0 para Vue para lidar com todas as tarefas relacionadas à autenticação Vue.js. Você pode proteger suas aplicações Vue.js seguindo as melhores práticas de segurança e ainda escrever menos código.
Configuração Rápida Do Vue.js
Com a ajuda da Auth0, você não precisa ser especialista em protocolos de identidade, como OAuth 2.0 ou OpenID Connect, para entender como proteger sua stack de aplicações web.
Você começa integrando sua aplicação Vue.js com a Auth0. Sua aplicação redirecionará os usuários para uma página de login personalizável sempre que eles precisarem fazer login. Após seus usuários fazerem login com sucesso, a Auth0 os redirecionará de volta para a sua aplicação Vue.js, retornando JSON Web Tokens (JWTs) com informações de autenticação e de usuário.
Obtenha a aplicação Vue.js inicial
Criamos um projeto inicial usando create-vue para te ajudar a aprender os conceitos de segurança do Vue.js por meio da prática. Você pode se concentrar em construir componentes Vue.js com a API de Composição e serviços para proteger sua aplicação.
Comece clonando o repositório spa_vue_javascript_hello-world_composition-api no branch starter:
git clone -b starter git@github.com:auth0-developer-hub/spa_vue_javascript_hello-world_composition-api.git
Depois de clonar o repositório, torne spa_vue_javascript_hello-world_composition-api seu diretório atual:
cd spa_vue_javascript_hello-world_composition-api
Instale as dependências do projeto Vue.js da seguinte forma:
npm install
Este projeto inicial da API de Composição do Vue.js oferece uma aplicação funcional que consome dados de uma API externa para hidratar a interface do usuário. Para simplicidade e conveniência, o projeto inicial simula a API externa localmente usando json-server. Posteriormente, você integrará esta aplicação API de Composição do Vue.js com um servidor de API real usando uma tecnologia de back-end de sua escolha.
O servidor de API compatível é executado em http://localhost:6060 por padrão. Dessa forma, para conectar sua aplicação API de Composição do Vue.js com esse servidor de API, crie um arquivo .env no diretório raiz do projeto e preencha-o com as seguintes variáveis de ambiente:
touch .env
E preencha o arquivo .env com as seguintes variáveis de ambiente:
VITE_API_SERVER_URL=http://localhost:6060
A configuração de build oficial do Vue.js agora é baseada em Vite, uma ferramenta de build para front-end que é leve e rápida. A Vite só irá expor as variáveis de ambiente de .env ao seu código processado pela Vite se essas variáveis forem prefixadas com VITE_. Essa prática ajuda a evitar o vazamento acidental das variáveis de ambiente do sistema para a aplicação cliente.
Em seguida, execute o seguinte comando para executar a API do servidor JSON:
npm run api
Por fim, abra outra guia de terminal (ou outra janela) e execute este comando para executar sua aplicação API de Composição do Vue.js:
npm run dev
Tudo pronto para você começar a implementar a autenticação do usuário neste projeto API de Composição do Vue.js. Primeiro, você precisará configurar a aplicação Vue.js para se conectar com sucesso à Auth0. Posteriormente, você usará o SDK da Auth0 para Vue.js para proteger rotas, exibir informações de perfil do usuário e solicitar dados protegidos de um servidor de API externo para hidratar algumas das páginas da aplicação.
Configure a API de Composição do Vue.js com Auth0
Siga estas etapas para começar a usar a plataforma de identidade rapidamente:
Se inscreva e crie uma Aplicação Auth0
Autenticação para pessoas desenvolvedoras
Obtenha a Auth0 gratuitamente com até 7.000 usuários ativos e logins ilimitados. Não é necessário cartão de crédito.
Crie uma conta Auth0 gratuitamente.
Uma conta gratuita oferece:
- Login Universal Auth0 para Web, iOS e Android.
- Até 2 provedores de identidade social, como Google, GitHub e Twitter.
- Até 3 Actions, Rules, & Hooks para personalizar e estender os recursos da Auth0.
Durante o cadastro, você cria um Auth0 Tenant, que representa o produto ou serviço ao qual você está adicionando autenticação.
Depois de se inscrever, Auth0 leva você para o Dashboard. No menu da barra lateral esquerda, clique em "Applications".
Em seguida, clique no botão "Create Application". Irá abrir um formulário para que você escreva o nome da aplicação e escolha seu o tipo.
Auth0 Vue.js Code Sample
Application Type (Tipo da aplicação)

Clique no botão "Create" para concluir o processo. A página da sua aplicação Auth0 é carregada.
Na próxima etapa, você aprenderá como ajudar o Vue.js e a Auth0 a se comunicarem.
Qual é a relação entre Auth0 Tenants e aplicações Auth0?
Digamos que você tenha uma aplicação Vue.js de compartilhamento de fotos chamado “Vuetigram”. Você então criaria um Auth0 tenant chamado vuetigram. Do ponto de vista do cliente, Vuetigram é o produto ou serviço desse cliente.
Agora, digamos que o Vuetigram esteja disponível em três plataformas: na web como uma aplicação de página única (Single Page Application ou SPA em inglês) e como um aplicação móvel nativo para Android e iOS. Se cada plataforma precisar de autenticação, você precisará criar três aplicações Auth0 para fornecer ao produto tudo o que a pessoa precisa para autenticar os usuários por meio dessa plataforma.
Os usuários do Vuetigram pertencem ao tenant Vuetigram, que os compartilha em suas aplicações Auth0.
Crie uma ponte de comunicação entre Vue.js e Auth0
Ao usar a plataforma de identidade Auth0, você não precisa criar formulários de login. A Auth0 oferece uma página de Login universal para reduzir a sobrecarga de adição e gerenciamento de autenticação.
Como o login universal funciona?
Sua aplicação Vue.js redirecionará os usuários para a Auth0 sempre que eles dispararem uma requisição de autenticação. A Auth0 irá apresentar uma página de login. Assim que eles fizerem login, a Auth0 os redirecionará de volta para a sua aplicação Vue.js. Para que o redirecionamento ocorra com segurança, você deve especificar nas suas configurações de aplicações Auth0 as URLs para os quais a Auth0 pode redirecionar usuários, uma vez que estejam autenticados.
Clique na guia "Settings" da página da aplicação Auth0, localize a seção “Application URIs” e preencha os seguintes valores:
URLs de callback permitidas (Allowed Callback URLs em inglês)
http://localhost:4040/callback
O valor acima é a URL que Auth0 pode usar para redirecionar seus usuários depois que fizerem login.
URLs de logout permitidas (Allowed Logout URLs em inglês)
http://localhost:4040
O valor acima é a URL que Auth0 pode usar para redirecionar seus usuários depois que fizerem logout.
Origens Web permitidas (Allowed Web Origins em inglês)
http://localhost:4040
Usando o SDK da Auth0 para Vue, sua aplicação Vue fará requisições internas a uma URL da Auth0 para lidar com as requisições de autenticação. Você precisa adicionar a URL de origem da aplicação Vue.js para evitar problemas de Compartilhamento de recursos de origem cruzada (Cross-Origin Resource Sharing (CORS)).
Role para baixo e clique no botão "Save changes".
🛠 Não feche esta página ainda. Você precisará de algumas informações na próxima seção.
Adicione as variáveis de configuração da Auth0 ao Vue.js
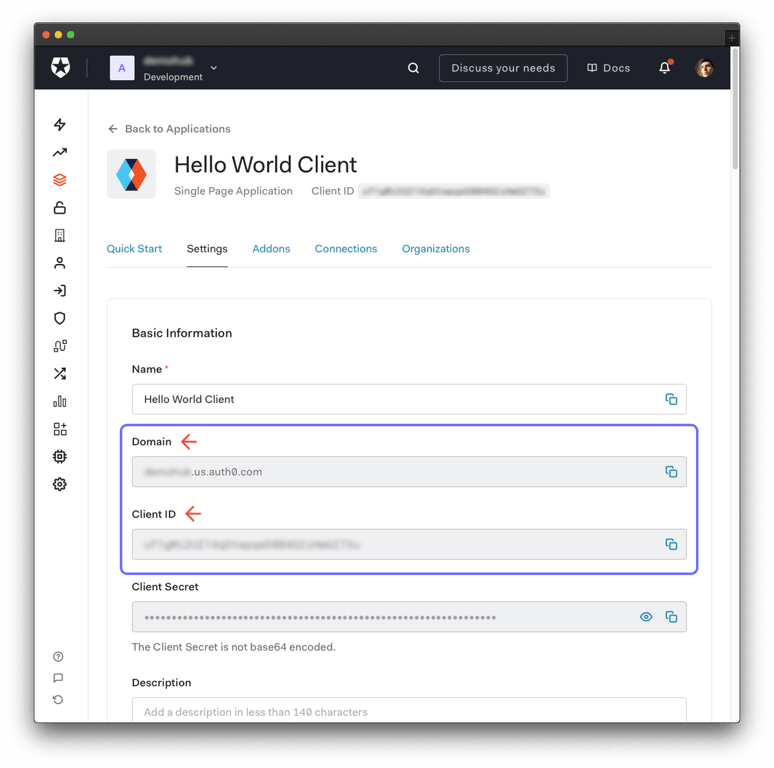
Na aba "Settings" da página da aplicação Auth0, você precisa dos valores de Domínio Auth0 (Auth0 Domain em inglês) e ID do Cliente (Client ID em inglês) para permitir que sua aplicação Vue.js use a ponte de comunicação que você criou.
O que exatamente é um domínio Auth0 e um ID de cliente Auth0?
Domínio
Quando você criou uma nova conta Auth0, a Auth0 pediu para escolher um nome para seu tenant. Este nome, anexado com auth0.com, é o seu domínio Auth0 (Auth0 Domain em inglês). É a URL base que você irá usar para redirecionar os usuários para fazer login e acessar as APIs Auth0:
ID do Cliente
A Auth0 atribui um ID de cliente (Client ID) a cada aplicação quando criada, que é uma string alfanumérica, e é o identificador exclusivo da sua aplicação (como q8fij2iug0CmgPLfTfG1tZGdTQyGaTUA). Você não pode modificar o ID do cliente. Você usará o ID do cliente para identificar a aplicação Auth0 que o SDK da Auth0 para Single Page Application (SPA) precisa se conectar.
Atenção: Outra informação crítica presente nas "Settings" é o Segredo do Cliente (Client Secret em inglês). Esse segredo protege seus recursos concedendo tokens apenas para solicitantes se estiverem autorizados. Pense nisso como a senha da sua aplicação, que deve ser mantida em sigilo o tempo todo. Se alguém obtiver acesso ao seu Client Secret, poderá se passar pela sua aplicação e acessar recursos protegidos.
Volte para a página da aplicação Auth0 e clique na guia "Settings".
Localize a seção "Basic Information" e siga estas etapas para obter os valores de Auth0 Domain e Auth0 Client ID:

Agora, atualize o arquivo .env no diretório do projeto Vue.js da seguinte forma:
VITE_API_SERVER_URL=http://localhost:6060
VITE_AUTH0_DOMAIN=<AUTH0-DOMAIN>
VITE_AUTH0_CLIENT_ID=<AUTH0-CLIENT-ID>
VITE_AUTH0_CALLBACK_URL=http://localhost:4040/callback
Lembre-se de ajustar preencher os valores VITE_AUTH0_DOMAIN e VITE_AUTH0_CLIENT_ID de acordo com aqueles encontrados respectivamente em "Domain" e "Client ID" na guia "Settings" do Dashboard.
Depois de chegar à seção "Chamar uma API protegida" deste guia, você aprenderá como usar VITE_API_SERVER_URL junto com um valor Auth0 Audience para solicitar recursos protegidos de uma API externa que também é protegida por Auth0. Por enquanto, a aplicação está usando json-server para simular a API.
Lide com o comportamento pós-login Auth0
Observe que a URL de retorno de chamada Auth0, VITE_AUTH0_CALLBACK_URL, aponta para http://localhost:4040/callback, que é a URL que Auth0 usa para redirecionar seus usuários após eles efetuarem login com sucesso. Para esta aplicação API de Composição do Vue.js, você vai renderizar um componente de uma página simples para a rota /callback.
Crie um arquivo callback-page.vue no diretório src/pages:
touch src/pages/callback-page.vue
Preencha src/pages/callback-page.vue com o seguinte código:
<template> <div class="page-layout"> <NavBar /> <MobileNavBar /> <div class="page-layout__content"> <slot /> </div> </div> </template> <script setup> import NavBar from '@/components/navigation/desktop/nav-bar.vue'; import MobileNavBar from '@/components/navigation/mobile/mobile-nav-bar.vue'; </script>
O componente callback-page.vue renderizará apenas a barra de navegação e um contêiner de conteúdo vazio para te ajudar a criar uma transição suave entre uma rota sem conteúdo, /callback, para uma rota com conteúdo, como a página /profile.
A próxima etapa é integrar seu componente callback-page.vue com o roteador Vue.js.
Localize o arquivo src/routes/index.js que define seu módulo roteador Vue.js, e atualize-o da seguinte forma:
import HomePage from '@/pages/home-page.vue'; import { createRouter, createWebHistory } from 'vue-router'; const NotFoundPage = () => import('@/pages/not-found-page.vue'); const ProfilePage = () => import('@/pages/profile-page.vue'); const PublicPage = () => import('@/pages/public-page.vue'); const ProtectedPage = () => import('@/pages/protected-page.vue'); const AdminPage = () => import('@/pages/admin-page.vue'); const CallbackPage = () => import('@/pages/callback-page.vue'); const routes = [ { path: '/', name: 'home', component: HomePage, }, { path: '/profile', name: 'profile', component: ProfilePage, }, { path: '/public', name: 'public', component: PublicPage, }, { path: '/protected', name: 'protected', component: ProtectedPage, }, { path: '/admin', name: 'admin', component: AdminPage, }, { path: '/callback', name: 'callback', component: CallbackPage, }, { path: '/:catchAll(.*)', name: 'Not Found', component: NotFoundPage, }, ]; const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes, }); export default router;
Quais são os benefícios de usar uma página de callback?
A implementação de uma página especializada em lidar com o redirecionamento do usuário da página de login universal da Auth0 para sua aplicação (o evento callback) traz alguns benefícios:
- Seus usuários não verão nenhum componente piscando na página inicial, que é renderizado no caminho raiz,
/. - Ao mostrar a barra de navegação na rota
/callback, seu usuário pode sentir que sua aplicação Vue.js carrega rápido. - Ao não mostrar o rodapé, seus usuários podem achar que sua aplicação Vue.js carrega sem problemas.
- Se você renderizar o componente do rodapé, sua aplicação pode parecer instável, pois o rodapé pode aparecer brevemente, mas seria empurrado para baixo quando o conteúdo acima dele fosse carregado.
- Você pode evitar chamadas de API desnecessárias ou custosas que podem ser executadas ao carregar os componentes da página inicial.
Depois de adicionar um botão de login e logout nesta aplicação, você pode verificar essa melhoria na experiência de usuário usando as ferramentas de desenvolvedor do seu navegador. No caso do Google Chrome, você pode fazer o seguinte:
- Configure o Chrome para simular conexões de rede lentas para observar como a aplicação é carregada após o login.
- Registre o desempenho do tempo de execução da sua aplicação Vue.js. Feito isso, observe a ordem de renderização das páginas e elementos na linha do tempo que o Chrome produz.
Se você ainda não se convenceu, vamos explorar mais detalhes sobre o impacto dessa estratégia.
Imagine que você deseja redirecionar seus usuários para o /profile depois que eles fizerem login. Se você fosse usar o URL raiz da sua aplicação API de Composição do Vue.js, http://localhost:4040, como o Auth0 Callback URL, você pode prejudicar a experiência do usuário quando a conexão do usuário é lenta ou quando a rota /profile é carregada lentamente:
- Esta aplicação Vue.js oferece uma página
/profileque exibirá informações de perfil do usuário, como nome e endereço de e-mail. No entanto, essa aplicação também carrega lentamente aquela rota/profileusando o roteador Vue.js. - Como as informações do perfil do usuário são privadas, elas devem ser protegidas contra acesso não autorizado.
- O SDK da Auth0 para Vue.js permite que você exija facilmente que os usuários façam login antes que possam acessar uma rota.
- Quando um usuário que não está logado clicar na aba de navegação da página
/profile, a Auth0 irá redirecioná-lo para uma página de login. - Depois que seus usuários fizerem login, o Auth0 os redirecionará de volta para sua aplicação Vue.js com alguns metadados que permitem que sua aplicação os redirecione para a página protegida que eles pretendem acessar.
- Quando você usa
http://localhost:4040como a Auth0 Callback URL, a Auth0 redirecionará seus usuários para a página inicial primeiro. Dependendo da rapidez com que sua aplicação renderiza páginas e lida com redirecionamentos, seus usuários podem ver a página inicial antes que o Vue.js os leve para a página/profilequando a conexão estiver lenta ou quando você estiver carregando lentamente essa rota. Esse rápido reencaminhamento faz a interface do usuário "piscar", dando a impressão que a interface do usuário é irregular ou apresenta falhas. - No entanto, quando você usa
http://localhost:4040/callbackcomo Auth0 Callback URL, a Auth0 levará seus usuários a uma rota/callbackapós o login. Você pode exibir uma animação de carregamento ou nada nessa rota especial. Isso torna a transição de/callbackpara/profilemais suave, pois nenhum conteúdo não relacionado ou inesperado aparece no processo.
Além disso, ao carregar a página inicial, /, você pode acionar a lógica que busca dados de uma API externa ou executa qualquer outra lógica de negócios relacionada à hidratação da página inicial. Se sua intenção é mostrar aos usuários uma página /profile após eles efetuarem login, não há necessidade ou valor em executar qualquer lógica de negócios da página inicial que não afete a renderização da página /profile. Em vez disso, você pode aumentar seus custos operacionais executando lógica desnecessária quando qualquer um de seus usuários fizer login. Nesse caso, é melhor lidar com o redirecionamento Auth0 em uma rota especializada mínima e de alto desempenho, /callback.
Configure Um Plugin De Autenticação Vue.js
É importante observar que o SDK da Auth0 para Vue.js é compatível apenas com Vue.js. Não funcionará com Vue.js (Vue.js v2 e abaixo). Execute o seguinte comando para instalar o SDK da Auth0 para Vue.js:
npm install @auth0/auth0-vue
O SDK da Auth0 para Vue.js expõe o método createAuth0() que você pode usar para instanciar um plugin Auth0 para Vue.js. Você pode conectar esse plugin Auth0 com sua aplicação Vue.js passando a instância do plugin para o método app.use() do Vue.js.
Atualize o arquivo src/main.js da seguinte maneira para executar as etapas acima:
import { createAuth0 } from '@auth0/auth0-vue'; import { createApp } from 'vue'; import App from './app.vue'; import './assets/css/styles.css'; import router from './router'; const app = createApp(App); app .use(router) .use( createAuth0({ domain: import.meta.env.VITE_AUTH0_DOMAIN, clientId: import.meta.env.VITE_AUTH0_CLIENT_ID, authorizationParams: { redirect_uri: import.meta.env.VITE_AUTH0_CALLBACK_URL, }, }), ) .mount('#root');
Você define uma instância do plugin de autenticação do SDK para Vue da Auth0 usando os valores de configuração da aplicação Auth0 criada no Painel da Auth0: Auth0 Domain e Client ID.
Além disso, é preciso utilizar o objeto de configuração authorizationParams para definir os parâmetros de consulta que o Vue precisa incluir em suas chamadas ao endpoint /authorize da Auth0. É preciso definir a propriedade redirect_uri dentro desse objeto para especificar a URL dentro de sua aplicação Vue.js para onde a Auth0 deve redirecionar seus usuários depois que eles fizerem login com sucesso.
NOTA: 🚨 A ordem em que você registra o
Routere oAuth0 Vue.js plugincom sua instância Vue.js é importante. Você deve registrar oAuth0 Vue.js pluginantes doAuth0 Vue.js plugin, ou pode ocorrer um comportamento inesperado. 🚨.
Ao usar a API de Composição do Vue.js, você criará componentes Vue.js usando funções importadas invés de declarar um objeto de opções.
Como você verá ao longo deste guia, a API de Composição é usada principalmente com a sintaxe <script setup> para definir componentes Single-File (Single-File Components em Inglês - SFCs). Você notará que a sintaxe da API de Composição é muito mais compacta e simples do que a sintaxe da Options API.
Para acessar a funcionalidade do plug-in Auth0 na API de Composição do Vue.js, você chamará o método useAuth0() em seus componentes Vue.js.
O SDK da Auth0 para Vue.js é um wrapper reativo construido em torno do SDK da Auth0 para Single Page Applications (Auth0 SPA SDK), facilitando o trabalho com os métodos assíncronos do SDK no contexto de uma aplicação Vue.js.
Assim, todas as opções de configuração para métodos auxiliares do Auth0 SPA SDK também funcionam com os métodos auxiliares do SDK da Auth0 para Vue.js. Você verá exemplos dessa compatibilidade ao criar os botões de inscrição (sign-up) e logout do Vue.js usando API de Composição nas seções a seguir.
Conexão Auth0 e Vue.js
Você concluiu a configuração de um serviço de autenticação que sua aplicação Vue.js pode consumir. Continue construindo o projeto inicial ao longo deste guia, implementando componentes com a API de Composição do Vue.js para acionar e gerenciar o fluxo de autenticação.
Fique à vontade para se aprofundar na documentação da Auth0 para saber mais sobre como a Auth0 ajuda a economizar tempo na implementação e gerenciamento de identidade.
Adicione Login De Usuário Para Vue.js
As etapas de como construir um formulário de login Vue.js ou página de login são complexas. Você pode economizar tempo de desenvolvimento usando uma página de login hospedada pela Auth0 que possui um formulário de login integrado que oferece suporte a diferentes tipos de autenticação de usuário: nome de usuário e senha, login social e autenticação multifator (MFA). Você só precisa criar um botão que leve as pessoas usuárias da sua aplicação Vue.js para a página de login.
Comece criando um diretório buttons no diretório src/components:
mkdir src/components/buttons
Crie um arquivo login-button.vue no diretório src/components/buttons:
touch src/components/buttons/login-button.vue
Preencha src/components/buttons/login-button.vue assim:
<template> <button class="button__login" @click="handleLogin">Log In</button> </template> <script setup> import { useAuth0 } from '@auth0/auth0-vue'; const { loginWithRedirect } = useAuth0(); const handleLogin = () => { loginWithRedirect({ appState: { target: '/profile', }, }); }; </script>
Conforme mencionado anteriormente, quando você usa a API de Composição do Vue.js, você acessa o plug-in Auth0 dentro de seus componentes Vue.js usando o método useAuth0(). Esse padrão é muito semelhante ao padrão Hooks do framework Vue.js.
O método loginWithRedirect() executa um redirecionamento para o endpoint Auth0 /authorize para iniciar o processo de autenticação. Você pode passar um objeto de configuração para esse método para personalizar a experiência de login.
Ao configurar o valor de appState.target para /profile, você está informando ao SDK da Auth0 para Vue.js o seguinte: Quando meus usuários fizerem login com Auth0 e retornarem à minha aplicação Vue.js, leve-os do caminho de URL de retorno de chamada padrão, /callback, para a página "Profile", /profile. Se você não especificar esta opção appState.target, seus usuários serão redirecionados por padrão para o caminho / após efetuarem login.
Adicione Inscrição De Usuário Ao Vue.js
O processo de como construir um formulário de inscrição Vue.js é muito mais complexo. No entanto, você pode usar um formulário de inscrição hospedado pela Auth0 que possui uma verificação de força de senha integrada.
Você pode criar um botão que leve os usuários da sua aplicação Vue.js para a página de inscrição especificando a propriedade screen_hint=signup nos parametros de autorização authorizationParams do objeto de configuração do método loginWithRedirect():
authorizationParams: { screen_hint: "signup", }
Este método loginWithRedirect() é um wrapper do método Auth0 SPA SDK de mesmo nome. Dessa forma, você pode usar o documento RedirectLoginOptions do Auth0 SPA SDK para saber mais detalhes sobre essas opções de configuração.
Para observar isso na prática, crie um arquivo signup-button.vue no diretório src/components/buttons:
touch src/components/buttons/signup-button.vue
Preencha src/components/buttons/signup-button.vue assim para definir um componente botão de inscrição:
<template> <button class="button__sign-up" @click="handleSignUp">Sign Up</button> </template> <script setup> import { useAuth0 } from '@auth0/auth0-vue'; const { loginWithRedirect } = useAuth0(); const handleSignUp = () => { loginWithRedirect({ appState: { target: '/profile', }, authorizationParams: { screen_hint: 'signup', }, }); }; </script>
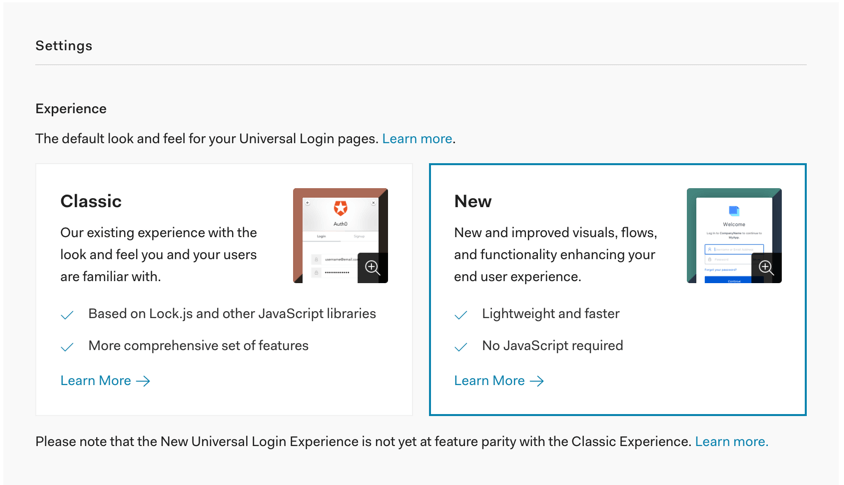
O uso do recurso de inscrição exige que você ative o Auth0 New Universal Login Experience em seu tenant.
Abra a seção Login Universal do dashboard Auth0 e escolha a opção "New" na subseção "Experience".

Role para baixo e clique no botão "Save Changes".
A diferença entre a experiência de usuário em login e inscrição ficará mais evidente quando você integrar esses componentes à aplicação Vue.js e vê-los em ação. Você fará isso nas próximas seções
Adicione Logout De Usuário Para O Vue.js
Você pode desconectar usuários da sua aplicação Vue.js desconectando-os de suas sessões Auth0 usando o método logout() do SDK da Auth0 para Vue.js.
Crie um arquivo logout-button.vue no diretório src/components/buttons:
touch src/components/buttons/logout-button.vue
Preencha src/components/buttons/logout-button.vue assim:
<template> <button class="button__logout" @click="handleLogout">Log Out</button> </template> <script setup> import { useAuth0 } from '@auth0/auth0-vue'; const { logout } = useAuth0(); const handleLogout = () => logout({ logoutParams: { returnTo: window.location.origin, }, }); </script>
Ao usar o método logout(), o SDK da Auth0 para Vue.js limpa a sessão da aplicação e redireciona para o endpoint Auth0 /v2/logout para limpar a sessão Auth0 por baixo dos panos.
Assim como nos métodos de login, você pode passar um argumento de objeto para logout() para customizar o comportamento ao desconectar o usuário na aplicação Vue.js. Você pode definir a propriedade logoutParams no objeto de configuração para definir parâmetros da chamada /v2/logout. Este processo é bastante invisível para o usuário. Consulte LogoutParams (em inglês) para obter mais detalhes sobre os parâmetros disponíveis.
Aqui, você passa a opção logoutParams.returnTo para especificar a URL onde a Auth0 deve redirecionar seus usuários após o logout. No momento, você está trabalhando localmente e as "Allowed Logout URLs" da sua aplicação Auth0 apontam para http://localhost:4040.
No entanto, se você fosse fazer o deploy da sua aplicação Vue.js para produção, você precisa adicionar a URL de saída de produção à lista "Allowed Logout URLs" e garantir que a Auth0 redirecione seus usuários para essa URL de produção e não localhost. Definir logoutParams.returnTo como window.location.origin fará exatamente isso.
Uma prática recomendada ao trabalhar com Auth0 é ter tenants diferentes para seus diferentes ambientes de projeto. Por exemplo, é recomendável que os desenvolvedores especifiquem um tenant de produção. Um tenant de produção obtém limites de taxa mais altos do que os tenants que não são de produção. Confira o documento Auth0 "Configurar vários ambientes" (em inglês) para saber mais sobre como configurar ambientes de desenvolvimento, staging e produção na plataforma de identidade Auth0.
Renderize Componentes Vue.js Com Base Na Autenticação
Nesta seção, você aprenderá como renderizar componentes Vue.js condicionalmente com base no status do SDK da Auth0 para Vue.js ou no status de autenticação de seus usuários.
Renderize os botões de autenticação condicionalmente
A aplicação inicial Vue.js apresenta uma experiência de navegação em desktop e móvel.
Ao usar sua aplicação Vue.js em uma viewport grande o suficiente para corrigir uma experiência de desktop ou tablet, você verá uma barra de navegação na parte superior da página.
Ao usar uma viewport que se ajusta às restrições de tela de um dispositivo móvel, você verá um botão de menu no canto superior direito da página. Tocar ou clicar no botão de menu abre um modal que mostra as diferentes páginas que você pode acessar na aplicação.
Nesta seção, você irá expor os componentes do botão que acionam os eventos de login, inscrição e logout por meio desses elementos de navegação da página.
Vamos começar com a experiência do usuário de navegação na área de trabalho. Você mostrará os botões de login e inscrição na barra de navegação quando o usuário não estiver logado. Naturalmente, você mostrará o botão de logout quando o usuário estiver logado.
Atualize o arquivo src/components/navigation/desktop/nav-bar-buttons.vue da seguinte maneira para implementar a experiência do usuário definida acima:
<template> <div class="nav-bar__buttons"> <template v-if="!isAuthenticated"> <SignupButton /> <LoginButton /> </template> <template v-if="isAuthenticated"> <LogoutButton /> </template> </div> </template> <script setup> import LoginButton from '@/components/buttons/login-button.vue'; import LogoutButton from '@/components/buttons/logout-button.vue'; import SignupButton from '@/components/buttons/signup-button.vue'; import { useAuth0 } from '@auth0/auth0-vue'; const { isAuthenticated } = useAuth0(); </script>
O valor isAuthenticated reflete o estado de autenticação de seus usuários conforme rastreado pelo plug-in SDK da Auth0 para Vue.js. Esse valor é true quando o usuário foi autenticado e false quando não. Dessa forma, você pode usar o valor isAuthenticated para renderizar elementos de IU condicionalmente, dependendo do estado de autenticação de seus usuários, como você fez acima.
A experiência de navegação móvel funciona da mesma maneira, exceto que os botões relacionados à autenticação estão inseridos no modal do menu móvel.
Atualize src/components/navigation/mobile/mobile-nav-bar-buttons.vue assim:
<template> <div class="mobile-nav-bar__buttons"> <template v-if="!isAuthenticated"> <SignupButton /> <LoginButton /> </template> <template v-if="isAuthenticated"> <LogoutButton /> </template> </div> </template> <script setup> import LoginButton from '@/components/buttons/login-button.vue'; import LogoutButton from '@/components/buttons/logout-button.vue'; import SignupButton from '@/components/buttons/signup-button.vue'; import { useAuth0 } from '@auth0/auth0-vue'; const { isAuthenticated } = useAuth0(); </script>
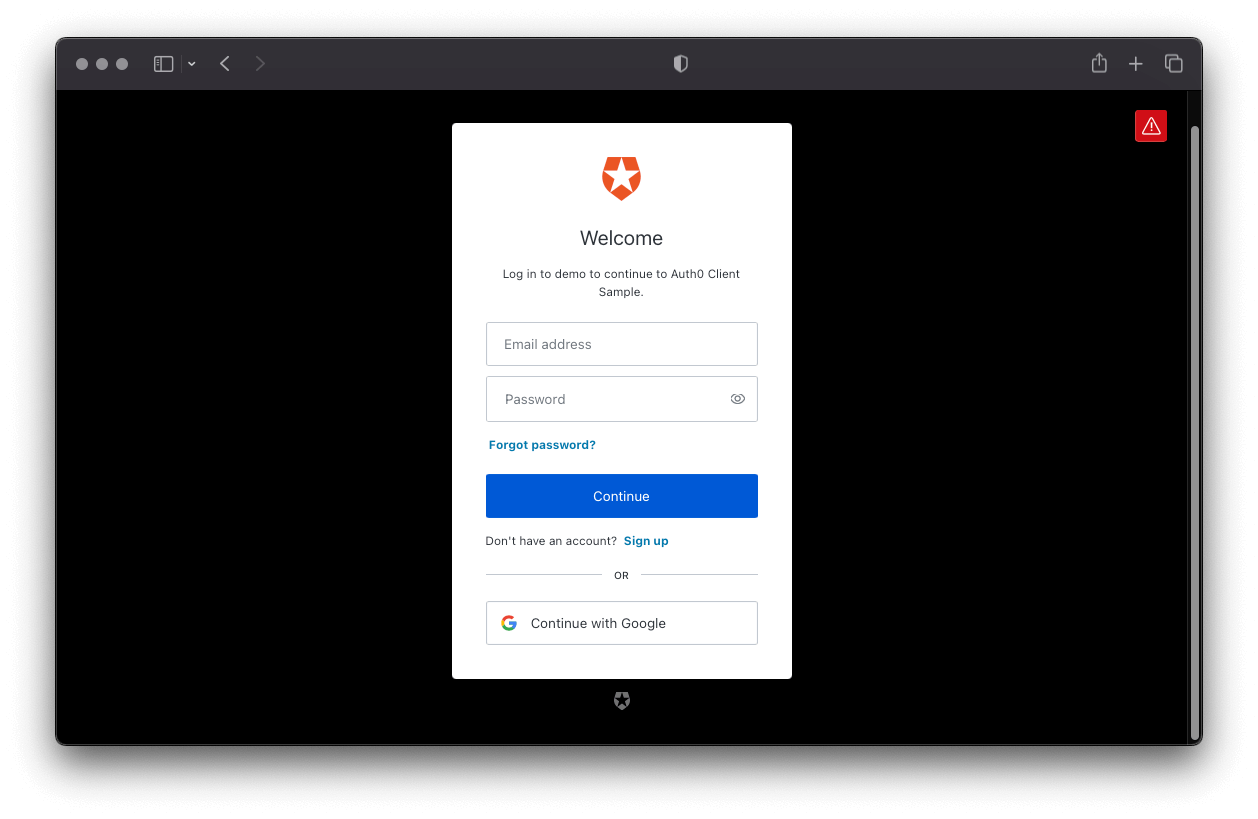
Vá em frente e tente fazer o login. Sua aplicação Vue.js redireciona você para a página de login universal da Auth0. Você pode usar um formulário para fazer login com um nome de usuário e senha ou um provedor de identidade social como o Google. Observe que esta página de login também oferece a opção de se inscrever.

No entanto, quando você clica no botão de inscrição diretamente em sua aplicação, o Vue.js leva você para a página de inscrição, onde seus usuários podem se inscrever na aplicação Vue.js. Experimente!

Observe que, quando você termina de fazer login ou de se inscrever, a Auth0 redireciona você para sua aplicação Vue.js, mas os botões de login e inscrição podem aparecer brevemente antes do botão de logout renderizar. Você vai consertar isso já já.
Renderize a aplicação condicionalmente
A interface do usuário "pisca" porque sua aplicação Vue.js não sabe se a Auth0 já autenticou o usuário. Sua aplicação saberá o status de autenticação do usuário depois que o SDK da Auth0 para Vue.js for carregado.
Para corrigir a intermitência da interface de usuário (UI), use o valor isLoading para renderizar o componente app.vue assim que o SDK da Auth0 para Vue.js terminar de carregar.
Abra o arquivo src/app.vue e atualize dessa forma:
<template> <div v-if="isLoading" class="page-layout"> <PageLoader /> </div> <router-view v-else /> </template> <script setup> import PageLoader from '@/components/page-loader.vue'; import { useAuth0 } from '@auth0/auth0-vue'; const { isLoading } = useAuth0(); </script>
Enquanto o SDK está carregando, o componente page-loader.vue é renderizado, o que mostra uma animação. Faça logout e login novamente para ver isso em ação. O “pisca” na interface do usuário não deve mais acontecer.
Renderize guias de navegação condicionalmente
Pode haver casos de uso em que você deseja ocultar elementos da interface do usuário de usuários que não efetuaram login em sua aplicação. Para esta aplicação inicial, apenas usuários autenticados devem ver as guias de navegação para acessar as páginas /protected e /admin.
Para implementar esse caso de uso, você contará novamente com o valor isAuthenticated de useAuth0().
Abra o arquivo do componente src/components/navigation/desktop/nav-bar-tabs.vue que define as guias de navegação da área de trabalho e atualize-o da seguinte forma:
<template> <div class="nav-bar__tabs"> <NavBarTab path="/profile" label="Profile" /> <NavBarTab path="/public" label="Public" /> <template v-if="isAuthenticated"> <NavBarTab path="/protected" label="Protected" /> <NavBarTab path="/admin" label="Admin" /> </template> </div> </template> <script setup> import NavBarTab from '@/components/navigation/desktop/nav-bar-tab.vue'; import { useAuth0 } from '@auth0/auth0-vue'; const { isAuthenticated } = useAuth0(); </script>
Em seguida, abra o arquivo do componente src/components/navigation/desktop/mobile-nav-bar-tabs.vue que define suas guias de navegação móvel e atualize-o da seguinte forma:
<template> <div class="mobile-nav-bar__tabs"> <MobileNavBarTab path="/profile" label="Profile" /> <MobileNavBarTab path="/public" label="Public" /> <template v-if="isAuthenticated"> <MobileNavBarTab path="/protected" label="Protected" /> <MobileNavBarTab path="/admin" label="Admin" /> </template> </div> </template> <script setup> import MobileNavBarTab from '@/components/navigation/mobile/mobile-nav-bar-tab.vue'; import { useAuth0 } from '@auth0/auth0-vue'; const { isAuthenticated } = useAuth0(); </script> <style scoped></style>
Saia de sua aplicação Vue.js e observe como agora você só pode ver as guias das páginas /profile e /public na barra de navegação, juntamente com os botões de login e inscrição. Faça login e veja o resto da barra de navegação aparecer.
Lembre-se de que isso não restringe o acesso às páginas /admin e /protected. Você aprenderá como usar o SDK da Auth0 para Vue.js para proteger rotas Vue.js na próxima seção.
Adicione Guardas De Rota Ao Vue.js
Você pode criar um guarda de rota de autenticação para proteger as rotas Vue.js. O Vue.js pedirá aos usuários que visitam a rota que façam login, caso ainda não o tenham feito. Uma vez que eles logam, o Vue.js os leva para a rota que eles tentaram acessar.
Você pode aplicar um guarda a qualquer rota definida no módulo roteador Vue.js atualizando src/router/index.js da seguinte forma:
import HomePage from '@/pages/home-page.vue'; import { authGuard } from '@auth0/auth0-vue'; import { createRouter, createWebHistory } from 'vue-router'; const NotFoundPage = () => import('@/pages/not-found-page.vue'); const ProfilePage = () => import('@/pages/profile-page.vue'); const PublicPage = () => import('@/pages/public-page.vue'); const ProtectedPage = () => import('@/pages/protected-page.vue'); const AdminPage = () => import('@/pages/admin-page.vue'); const CallbackPage = () => import('@/pages/callback-page.vue'); const routes = [ { path: '/', name: 'home', component: HomePage, }, { path: '/profile', name: 'profile', component: ProfilePage, beforeEnter: authGuard, }, { path: '/public', name: 'public', component: PublicPage, }, { path: '/protected', name: 'protected', component: ProtectedPage, beforeEnter: authGuard, }, { path: '/admin', name: 'admin', component: AdminPage, beforeEnter: authGuard, }, { path: '/callback', name: 'callback', component: CallbackPage, }, { path: '/:catchAll(.*)', name: 'Not Found', component: NotFoundPage, }, ]; const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes, }); export default router;
Você usa o authGuard do SDK da Auth0 para Vue.js para proteger as rotas /profile, /protected e /admin adicionando-o como o valor da propriedade de configuração de rota beforeEnter. Já que beforeEnter é um guarda pré-rota, o Vue.js executará authGuard antes de acessar aquela rota e renderizar qualquer um de seus componentes.
Se as condições definidas por authGuard forem aprovadas, o componente será renderizado. Caso contrário, o authGuard instrui o Vue.js a levá-lo à página de login universal Auth0 para autenticação.
Agora você pode testar se esses caminhos protegidos exigem que os usuários façam login antes de acessá-los. Faça logout e tente acessar as páginas Profile, Protected ou Admin. Se funcionar, o Vue.js redireciona você para fazer login com Auth0.
Depois de fazer login, o Vue.js deve levá-lo à página /profile conforme especificado pela propriedade appState.target presente na definição do componente do botão de login.
Os protetores do lado do cliente melhoram a experiência do usuário em sua aplicação React, não sua segurança.
No Security StackExchange,Conor Mancone explica que as proteções do lado do servidor visam proteger os dados, enquanto as proteções do lado do cliente visam melhorar a experiência do usuário.
As principais conclusões de sua resposta são:
- Você não pode confiar em restrições do lado do cliente, como protetores de navegação e rotas protegidas, para proteger informações confidenciais.
- Os invasores podem eventualmente contornar as restrições do lado do cliente.
- Seu servidor não deve retornar nenhum dado que um usuário não deva acessar. A abordagem errada é retornar todos os dados do usuário do servidor e deixar o framework de front-end decidir o que exibir e o que ocultar com base no status de autenticação do usuário.
- Qualquer pessoa pode abrir as ferramentas para pessoa desenvolvedoras do navegador e inspecionar as solicitações de rede para visualizar todos os dados.
- O uso de guardas de navegação ajuda a melhorar a experiência do usuário, não a segurança do usuário Sem guardas, um usuário que não fez login pode entrar em uma página com informações restritas e ver um erro, como "Acesso negado". Com guardas que correspondem às permissões do servidor, você pode impedir que os usuários vejam erros impedindo-os de visitar a página restrita.
Obtenha Informações De Perfil De Usuário No Vue.js
Depois que um usuário efetua login com sucesso, a Auth0 envia um ID token para sua aplicação Vue.js. Os sistemas de autenticação, como Auth0, ID tokens na autenticação baseada em token para armazenar em cache as informações do perfil do usuário e fornecê-las a uma aplicação cliente. O armazenamento em cache de ID tokens pode contribuir para melhorias no desempenho e capacidade de resposta da sua aplicação Vue.js.
Você pode usar os dados do ID token para personalizar a interface do usuário da sua aplicação Vue.js. O SDK da Auth0 para Vue.js decodifica o ID token e armazena seus dados através do objeto user exposto pelo método useAuth0(). Algumas das informações do ID token incluem o nome, apelido, imagem e e-mail do usuário conectado.
Como você pode usar o ID token para criar uma página de perfil para seus usuários?
Atualize src/pages/profile-page.vue assim:
<template> <PageLayout> <div class="content-layout"> <h1 id="page-title" class="content__title">Profile Page</h1> <div class="content__body"> <p id="page-description"> <span >You can use the <strong>ID Token</strong> to get the profile information of an authenticated user.</span > <span ><strong >Only authenticated users can access this page.</strong ></span > </p> <div class="profile-grid"> <div class="profile__header"> <img :src="user.picture" alt="Profile" class="profile__avatar" /> <div class="profile__headline"> <h2 class="profile__title">{{ user.name }}</h2> <span class="profile__description">{{ user.email }}</span> </div> </div> <div class="profile__details"> <CodeSnippet title="Decoded ID Token" :code="code" /> </div> </div> </div> </div> </PageLayout> </template> <script setup> import CodeSnippet from '@/components/code-snippet.vue'; import PageLayout from '@/components/page-layout.vue'; import { useAuth0 } from '@auth0/auth0-vue'; const { user } = useAuth0(); const code = user ? JSON.stringify(user.value, null, 2) : ''; </script>
O que está acontecendo no componente profile-page.vue?
- Você exibe três propriedades do objeto
userna interface do usuário:name,picture, eemail. - Como os dados vêm de um objeto simples, você não precisa buscá-los usando nenhuma chamada assíncrona.
- Por fim, você exibe o conteúdo completo do ID token decodificado em uma caixa de código. Agora você pode ver todas as outras propriedades disponíveis para você usar. As propriedades são conhecidas como "token claims" (reivindicações de token).
O componente profile-page.vue processa informações do usuário que você pode considerar privadas ou confidenciais. Além disso, a propriedade do user é null se não houver nenhum usuário conectado. De qualquer forma, esse componente só deve renderizar se Auth0 tiver autenticado o usuário. Você já está restringindo o acesso a este componente de página usando o authGuard na definição de rota /profile de seu módulo roteador Vue.js, src/router/index.js.
Se você estiver conectado à sua aplicação, visite http://localhost:4040/profile para ver os detalhes do seu perfil de usuário.
Integre O Vue.js Com Um Servidor De API
Esta seção se concentra em mostrar como obter um access token em sua aplicação Vue.js e como usá-lo para fazer chamadas de API para endpoints de API protegidos.
Ao usar a Auth0, você delega o processo de autenticação a um serviço centralizado. A Auth0 oferece a funcionalidade de fazer login e logout de usuários da aplicação Vue.js. No entanto, sua aplicação pode precisar acessar recursos protegidos de uma API.
Você também pode proteger uma API com Auth0. Existem vários guias de início rápido de API para te ajudar a integrar a Auth0 com sua plataforma de back-end.
Ao usar a Auth0 para proteger sua API, você também delega o processo de autorização a um serviço centralizado que garante que apenas aplicações de cliente aprovadas possam acessar recursos protegidos em nome de um usuário.
Como você pode fazer chamadas de API seguras a partir do Vue.js?
Sua aplicação Vue autentica o usuário e recebe um token de acesso da Auth0. A aplicação pode então passar esse token de acesso para sua API como uma credencial. Por sua vez, sua API pode usar bibliotecas Auth0 para verificar o token de acesso que recebe da aplicação e emitir uma resposta com os dados desejados.
Em vez de criar uma API do zero para testar o fluxo de autenticação e autorização entre o cliente e o servidor, você pode emparelhar essa aplicação cliente com um servidor de API que corresponda à stack de tecnologia que você usa no trabalho. A aplicação cliente Vue.js "Hello World" que você construiu pode interagir com qualquer uma das amostras de servidor da API "Hello World" do Auth0 Developer Center.
As amostras do servidor API "Hello World" são executadas em http://localhost:6060 por padrão, que é a mesma URL de origem e porta em que o servidor JSON simulado está sendo executado. Assim, antes de configurar o servidor da API "Hello World", localize a guia onde você está executando o comando npm run api e interrompa o servidor JSON simulado.
Escolha um exemplo de código de API no seu framework back-end preferido na lista abaixo e siga as instruções na página de exemplo de código para configurá-lo. Depois de concluir a configuração do servidor de API de exemplo, retorne a esta página para aprender como integrar esse servidor de API com sua aplicação Vue.js (os exemplos listados abaixo estão em inglês).
- Actix Web/Rust API: Authorization Code Sample
- ASP.NET Core Code Sample: Web API Authorization
- Django/Python API: Authorization Code Sample
- Express.js Code Sample: Basic API Authorization
- Express.js/TypeScript Code Sample: Basic API Authorization
- Flask/Python API:Authorization Code Sample
- Laravel/PHP API:Authorization Code Sample
- Lumen/PHP API:Authorization Code Sample
- Phoenix/Elixir API:Authorization Code Sample
- Ruby on Rails API:Authorization Code Sample
- Spring Code Sample:Basic API Authorization
- Spring Functional Code Sample:Basic API Authorization
- Golang Code Sample:Basic API Authorization
Chame Uma API Protegida Do Vue.js
Depois de configurar a amostra de código do servidor API, você deve ter criado um valor Auth0 Audience. Copie esse valor e atualize o arquivo .env no diretório do projeto Vue assim:
VITE_API_SERVER_URL=http://localhost:6060
VITE_AUTH0_DOMAIN=<AUTH0-DOMAIN>
VITE_AUTH0_CLIENT_ID=<AUTH0-CLIENT-ID>
VITE_AUTH0_CALLBACK_URL=http://localhost:4040/callback
VITE_AUTH0_AUDIENCE=<AUTH0-AUDIENCE>
Lembre-se de preencher os valores do AUTH0-DOMAIN, AUTH0-CLIENT-ID e AUTH0-AUDIENCE de acordo.
Você está usando VITE_AUTH0_AUDIENCE para adicionar o valor de sua Auth0 Audience para que sua aplicação cliente Vue.js possa solicitar recursos da API que esse valor de audiência representa.
Vamos entender melhor o que representam os valores VITE_AUTH0_AUDIENCE e VITE_API_SERVER_URL.
O VITE_API_SERVER_URL é simplesmente a URL onde seu servidor de API de exemplo atende às requisições. Em produção, você irá alterar esse valor para a URL do seu servidor ativo.
Sua aplicação Vue.js deve passar um token de acesso quando chama uma API de destino para acessar recursos protegidos. Você pode solicitar um token de acesso em um formato que a API possa verificar passando o audience para o SDK da Auth0.
O valor de Auth0 Audience deve ser o mesmo para a aplicação cliente Vue.js e o servidor da API que você decidiu configurar.
E por que o valor Auth0 Audience é o mesmo para ambas as aplicações? A Auth0 usa o valor da propriedade audience para determinar qual servidor de recurso (API) o usuário está autorizando o acesso da aplicação Vue.js. É como um número de telefone. Você deseja garantir que sua aplicação Vue.js "envie mensagem para a API correta".
Assim, atualize o arquivo src/main.js de seu projeto Vue.js da seguinte maneira para adicionar o campo audience:
import { createAuth0 } from '@auth0/auth0-vue'; import { createApp } from 'vue'; import App from './app.vue'; import './assets/css/styles.css'; import router from './router'; const app = createApp(App); app .use(router) .use( createAuth0({ domain: import.meta.env.VITE_AUTH0_DOMAIN, clientId: import.meta.env.VITE_AUTH0_CLIENT_ID, authorizationParams: { audience: import.meta.env.VITE_AUTH0_AUDIENCE, redirect_uri: import.meta.env.VITE_AUTH0_CALLBACK_URL, }, }), ) .mount('#root');
Agora você está incluindo uma propriedade audience no authorizationParams do objeto de configuração passado para o método createAuth0(). Lembre-se de que o método createAuth0() cria uma instância do plugin Auth0, que permite acessar os métodos SDK da Auth0 para Vue.js em seus componentes Vue.js por meio do método useAuth0() ao usar a API de Composição.
Que tal usar escopos?
Uma propriedade que você não está configurando diretamente no método createAuth0() é a propriedade scope. Quando você não passa uma opção scope para o SDK da Auth0 para Vue.js, que ativa Auth0Plugin , o SDK por padrão usao os escopos do OpenID Connect: openid profile email.
openid: Este escopo informa ao servidor de autorização Auth0 que o cliente está fazendo uma requisição OpenID Connect para verificar a identidade do usuário. OpenID Connect é um protocolo de autenticação.profile: este valor de escopo requer acesso às informações de perfil padrão do usuário, comoname,nicknameepicture.email: este valor de escopo requer acesso às informações deemaileemail_verified.
Os detalhes dos escopos do OpenID Connect vão para o token de ID. No entanto, você pode definir escopos de API personalizados para implementar o controle de acesso. Você os identifica nas chamadas que suas aplicações clientes fazem para essa API. A Auth0 inclui escopos de API no token de acesso como o valor de declaração de scope.
O SDK da Auth0 para Vue.js fornece um método para obter um token de acesso do Auth0: getAccessTokenSilently(). Se você já possui um token de acesso armazenado na memória, mas o token é inválido ou expirou, este método fornecerá um novo. Normalmente, obter novos tokens de acesso exige que o usuário faça login novamente. No entanto, o SDK da Auth0 para Vue permite que você obtenha um em segundo plano sem interromper o usuário. Como o nome indica, é um método getTokenSilently()... 🤫😶
Agora é hora de atualizar as páginas /protected e /admin para permitir que os usuários recuperem dados privados do servidor da API. Certifique-se de que seu servidor da API de exemplo esteja em execução ao concluir as etapas a seguir
Comece atualizando os métodos de serviço presentes no arquivo src/services/message.service.js da seguinte forma:
import { callExternalApi } from './external-api.service'; const apiServerUrl = import.meta.env.VITE_API_SERVER_URL; export const getPublicResource = async () => { const config = { url: `${apiServerUrl}/api/messages/public`, method: 'GET', headers: { 'content-type': 'application/json', }, }; const { data, error } = await callExternalApi({ config }); return { data: data || null, error, }; }; export const getProtectedResource = async (accessToken) => { const config = { url: `${apiServerUrl}/api/messages/protected`, method: 'GET', headers: { 'content-type': 'application/json', Authorization: `Bearer ${accessToken}`, }, }; const { data, error } = await callExternalApi({ config }); return { data: data || null, error, }; }; export const getAdminResource = async (accessToken) => { const config = { url: `${apiServerUrl}/api/messages/admin`, method: 'GET', headers: { 'content-type': 'application/json', Authorization: `Bearer ${accessToken}`, }, }; const { data, error } = await callExternalApi({ config }); return { data: data || null, error, }; };
Você está alterando a assinatura dos métodos getProtectedResource() e getAdminResource() para incluir um parâmetro accessToken.
Em seguida, você passa o valor accessToken como uma credencial de portador no cabeçalho de autorização do objeto config da requisição. Você faz requisições de sua aplicação Vue.js usando o método auxiliar callExternalApi() definido no módulo src/services/external-api.service.js. callExternalApi() usa axios para fazer suas chamadas de API.
Com os métodos de serviço de mensagens em vigor, prossiga para atualizar o src/pages/protected-page.vue da seguinte forma:
<template> <PageLayout> <div class="content-layout"> <h1 id="page-title" class="content__title">Protected Page</h1> <div class="content__body"> <p id="page-description"> <span >This page retrieves a <strong>protected message</strong> from an external API.</span > <span ><strong >Only authenticated users can access this page.</strong ></span > </p> <CodeSnippet title="Protected Message" :code="message" /> </div> </div> </PageLayout> </template> <script setup> import CodeSnippet from '@/components/code-snippet.vue'; import PageLayout from '@/components/page-layout.vue'; import { getProtectedResource } from '@/services/message.service'; import { ref } from 'vue'; import { useAuth0 } from '@auth0/auth0-vue'; const message = ref(''); const getMessage = async () => { const { getAccessTokenSilently } = useAuth0(); const accessToken = await getAccessTokenSilently(); const { data, error } = await getProtectedResource(accessToken); if (data) { message.value = JSON.stringify(data, null, 2); } if (error) { message.value = JSON.stringify(error, null, 2); } }; getMessage(); </script>
O que está acontecendo agora dentro do componente protected-page.vue?
- Você chama o método
getMessage()para solicitar dados de seu servidor de API para hidratar sua página. - Dentro do corpo do método
getMessage(), você chama o método assíncronoasync getAccessTokenSilently()para buscar um novo token de acesso do servidor de autorização Auth0. Por baixo dos panos, o SDK da Auth0 para Vue aciona uma chamada para o endpoint da Auth0/oauth/token.- Sua requisição de login anterior não incluiu um parâmetro audience. Dessa forma, o SDK da Auth0 para Vue não possui um token de acesso armazenado na memória e solicita um novo.
- O SDK agora armazenará esse token de acesso na memória. Para futuras chamadas de
getAccessTokenSilently(), o SDK usará o token de acesso armazenado e só solicitará um novo quando o token de acesso armazenado expirar.
- Em seguida, use o método de serviço
getProtectedResource()para buscar a mensagem protegida do seu servidor de API.- Você passa o token de acesso obtido para esse método de serviço.
- Por sua vez,
getProtectedResource()passa esse token de acesso como uma credencial de portador no cabeçalho de autorização da requisição que faz ao seu servidor de API.
- Por fim, se você recuperar os dados do servidor corretamente, exibirá os dados da mensagem na caixa de mensagens. Caso contrário, você mostrará a mensagem de erro correspondente.
Faça logout e login novamente para obter um novo token de acesso da Auth0 que inclui as informações de audiência.
Visite a página http://localhost:4040/protected e verifique se você obteve uma resposta válida do servidor.
Agora, atualize o componente src/pages/admin-page.vue para implementar a mesma lógica de negócios descrita anteriormente, mas desta vez usando o método de serviço getAdminResource() dentro do método getMessage() para recuperar a mensagem correta:
<template> <PageLayout> <div class="content-layout"> <h1 id="page-title" class="content__title">Admin Page</h1> <div class="content__body"> <p id="page-description"> <span >This page retrieves an <strong>admin message</strong> from an external API.</span > <span ><strong >Only authenticated users with the <code>read:admin-messages</code> permission should access this page.</strong ></span > </p> <CodeSnippet title="Admin Message" :code="message" /> </div> </div> </PageLayout> </template> <script setup> import CodeSnippet from '@/components/code-snippet.vue'; import PageLayout from '@/components/page-layout.vue'; import { getAdminResource } from '@/services/message.service'; import { ref } from 'vue'; import { useAuth0 } from '@auth0/auth0-vue'; const message = ref(''); const getMessage = async () => { const { getAccessTokenSilently } = useAuth0(); const accessToken = await getAccessTokenSilently(); const { data, error } = await getAdminResource(accessToken); if (data) { message.value = JSON.stringify(data, null, 2); } if (error) { message.value = JSON.stringify(error, null, 2); } }; getMessage(); </script>
Isso é tudo o que é necessário para integrar o Vue.js com um servidor de API externo que também é protegido pela Auth0 e usar um token de acesso para consumir recursos de servidor protegidos da sua aplicação cliente Vue.js.
Próximos Passos
Você implementou a autenticação de usuário no Express para identificar seus usuários, obter informações de perfil de usuário e controlar o conteúdo que seus usuários podem acessar protegendo rotas e recursos de API.
Este tutorial mostrou o caso de uso de autenticação mais comum para uma aplicação Vue.js: login e logout simples. No entanto, a Auth0 é uma plataforma extensível e flexível que pode te ajudar a chegar mais longe. Se você tiver um caso de uso mais complexo, verifique os Auth0 Architecture Scenarios para saber mais sobre os cenários de arquitetura típicos que identificamos ao trabalhar com clientes na implementação da Auth0.
Tem um caso de uso complexo?
Garantiremos que sua equipe de desenvolvimento esteja preparada para o sucesso desde o primeiro dia. Fale com um especialista.
Abordaremos padrões e ferramentas de autenticação avançada em guias futuros, como usar um pop-up em vez de redirecionar os usuários para fazer login, adicionar permissões a tokens de ID, usar metadados para aprimorar perfis de usuário e muito mais.
About the author

Dan Arias
Software Engineer (Auth0 Alumni)
